React
1.Class vs Function

React에서 컴포넌트를 Class와 Function으로 모두 만들 수 있다.Class는 React에서 제공하는 Component라는 클래스를 extends, 상속해서 만들 수 있다.Function은 간단하게 함수로 만들 수 있다.Class에는 상태, 데이터를 담을 수
2023년 11월 9일
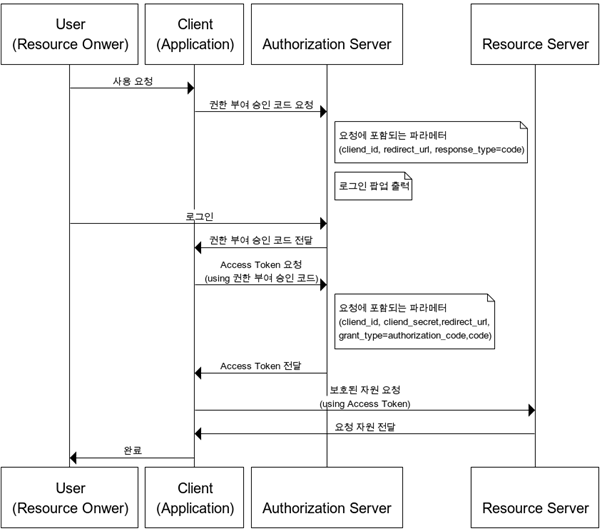
2.OAuth 개념정리

우선 OAuth란 무엇인지 OAuth에 대한 공식적인 정의를 살펴보자.인증을 위한 개방형 표준 프로토콜이다. 이 프로토콜에서는 Third-Party 프로그램에게 리소스 소유자를 대신하여 리소스 서버에서 제공하는 자원에 대한 접근 권한을 위임하는 방식을 제공한다.구글,
2023년 11월 10일
3.React Modal Portal

기존의 React에서 Modal을 사용할 때 부모 컴포넌트에 종속되어 Props를 상속받고, 부모 컴포넌트 DOM 내부에서 렌더링되어야 했다. 하지만 Portal을 사용하면 부모 컴포넌트의 DOM 구조에 종속되지 않으면서 컴포넌트 렌더링을 할 수 있게 되었다.modal
2023년 12월 26일
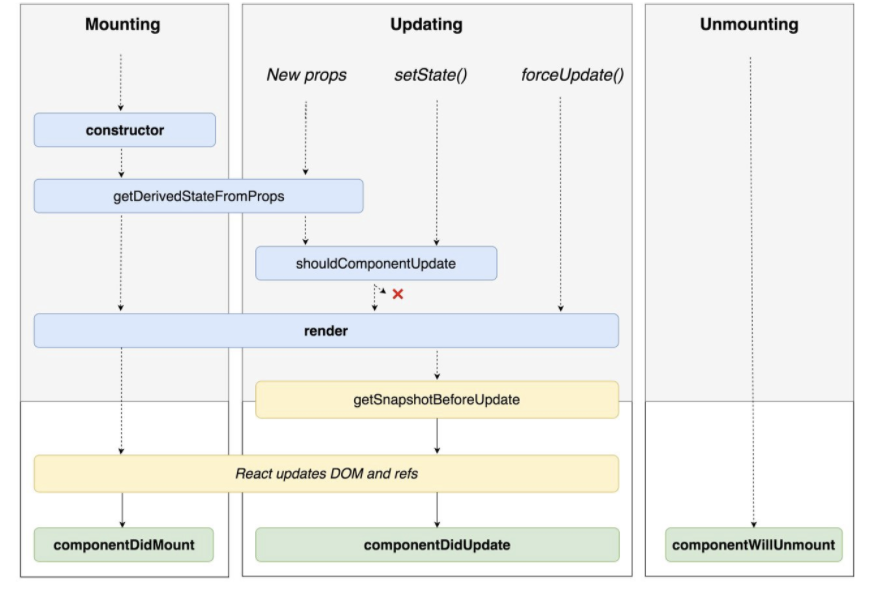
4.React - Trigger, Render and Commit

Render and Commit > React는 사용자에게 화면을 보여주기 전에 총 3개의 단계를 걸쳐 작업을 처리한다. 각각은 Triggering, Rendering, Committing phase이며 Commit phase가 끝나야 비로소 사용자는 모니터에서 화면을
2025년 8월 7일
5.React 18 - 동시성 렌더링(useTransition, useDefferedValue)

React 18의 동시성 렌더링(Concurrent Rendering)은 렌더링 과정을 멈추거나 우선순위를 조절하여 사용자 경험(UX)을 극대화하는 새로운 렌더링 매커니즘이다. 핵심 개념: 렌더링을 멈출 수 있다!
2025년 8월 26일