시작하기
React에서 컴포넌트를 Class와 Function으로 모두 만들 수 있다.
Class는 React에서 제공하는 Component라는 클래스를 extends, 상속해서 만들 수 있다.
Function은 간단하게 함수로 만들 수 있다.
Class에는 상태, 데이터를 담을 수 있는 state라는 오브젝트가 들어있다. 그래서 state의 내용이 업데이트 될 때마다 렌더 함수가 호출이 되면서 업데이트된 내용이 보여진다. 그리고 라이프사이클 메소드라는 컴포넌트가 사용자에게 보여질 때, 돔트리에 올라갔을 때, 돔트리에서 나왔을 때, 컴포넌트가 업데이트 되었을 때 등등 이렇게 다양한 컴포넌트의 상태에 따라서 우리가 함수를 구현해 놓으면 리액트가 알아서 불러주었다.
반면 함수에는 그런 기능이 없다. 하지만 리액트 16.8 버전부터 React Hook이 도입되면서 함수에서도 스테이트도 가지고, 라이프사이클 메소드도 사용할 수 있게 되었다. 기존의 클래스 컴포넌트에서만 할 수 있었던 것들을 함수형 컴포넌트에서도 할 수 있도록 해준 것이 바로 이 React Hook이다.
React Hook...
- React Hook이 도입된 이유는 단순하게 클래스형 컴포넌트의 어려움 때문이다. 특히, 클래스를 사용하면 멤버변수에 접근할 때 항상 this 바인딩을 해야한다. 이렇게 반복적으로 호출하는 것이 너무 불편하다는게 주요 이유이다.
1.선언방식
- class방식과 function방식으로 각각 살펴보자
- Class
<script>
// app_class.jsx
import React, { Component } from "react";
class AppClass extends Component {
render() {
return <div>Class</div>;
}
}
export default AppClass;
</script>- Function
<script>
// app_func.jsx
import React from "react";
const AppFunc = () => <h1>Function</h1>;
export default AppFunc;
</script>2.State
-
각 컴포넌트에 state를 만들고 count를 보여주자.
-
Class
<sciprt>
import React, { Component } from "react";
class AppClass extends Component {
state = {
count: 0,
};
render() {
return (
<>
<h1>Class</h1>
<div>{this.state.count}</div>
</>
);
}
}
export default AppClass;
</script>- Function
함수형 컴포넌트에서는 useState로 state를 사용한다. 이것을 사용해 컴포넌트에서 상태를 관리한다. 첫 번째 원소는 현재 상태, 두 번째 원소는 상태를 바꿔주는 함수를 설정한다.
<script>
import React, { useState } from "react";
const AppFunc = () => {
const [count, setCount] = useState(0);
return (
<>
<h1>Function</h1>
<div>{count}</div>
</>
);
};
export default AppFunc;
</script>- Class
onIncrease와 onDecrease 함수를 만들어 button onClick 이벤트에 설정해준다. class에서는 setState라는 함수를 이용해 현재의 state를 업데이트 할 수 있다. class내에서 만든 함수이므로 역시 this로 접근해 함수를 불러줘야한다.
<script>
import React, { Component } from "react";
class AppClass extends Component {
state = {
count: 0,
};
onIncrese = () => {
const newCount = this.state.count + 1;
this.setState({ count: newCount });
};
onDecrese = () => {
const newCount = this.state.count - 1;
this.setState({ count: newCount });
};
render() {
return (
<>
<h1>Class</h1>
<div>{this.state.count}</div>
<button onClick={this.onIncrese}>+1</button>
<button onClick={this.onDecrese}>-1</button>
</>
);
}
}
export default AppClass;
</script>- Function
함수에서는 우리가 useState에서 두번째 인자로 설정해줬던 setCount로 state를 업데이트한다. 즉 class에서의 setState의 역할을 수행해주는 것이다. 간단하게 변경된 count를 setCount의 인자로 넣어주면 된다.
<script>
import React, { useState } from "react";
const AppFunc = () => {
const [count, setCount] = useState(0);
const onIncrese = () => {
const newCount = count + 1;
setCount(newCount);
};
const onDecrese = () => {
const newCount = count - 1;
setCount(newCount);
};
return (
<>
<h1>Function</h1>
<div>{count}</div>
<button onClick={onIncrese}>+1</button>
<button onClick={onDecrese}>-1</button>
</>
);
};
export default AppFunc;
</script>3. Props
- Class
Class에서는 this.props를 호출하여 props에 접근.
<script>
import React, { Component } from "react";
class AppClass extends Component {
state = {
count: 0,
};
onIncrese = () => {
const newCount = this.state.count + 1;
this.setState({ count: newCount });
};
onDecrese = () => {
const newCount = this.state.count - 1;
this.setState({ count: newCount });
};
render() {
return (
<>
<h1>Class</h1>
<div>{this.state.count}</div>
<button onClick={this.onIncrese}>+1</button>
<button onClick={this.onDecrese}>-1</button>
<div>{this.props.hello}</div>
</>
);
}
}
export default AppClass;
</script>- Function
Function에서는 props를 전달받거나 직접 값을 전달 받을 수 있음.
<script>
import React, { useState } from "react";
const AppFunc = (props) => {
const [count, setCount] = useState(0);
const onIncrese = () => {
const newCount = count + 1;
setCount(newCount);
};
const onDecrese = () => {
const newCount = count - 1;
setCount(newCount);
};
return (
<>
<h1>Function</h1>
<div>{count}</div>
<button onClick={onIncrese}>+1</button>
<button onClick={onDecrese}>-1</button>
<div>{props.hello}</div>
</>
);
};
export default AppFunc;
</script>
<script>
import React, { useState } from "react";
const AppFunc = ({ hello }) => {
const [count, setCount] = useState(0);
const onIncrese = () => {
const newCount = count + 1;
setCount(newCount);
};
const onDecrese = () => {
const newCount = count - 1;
setCount(newCount);
};
return (
<>
<h1>Function</h1>
<div>{count}</div>
<button onClick={onIncrese}>+1</button>
<button onClick={onDecrese}>-1</button>
<div>{hello}</div>
</>
);
};
export default AppFunc;
</script>4.LifeCycle
-
Class
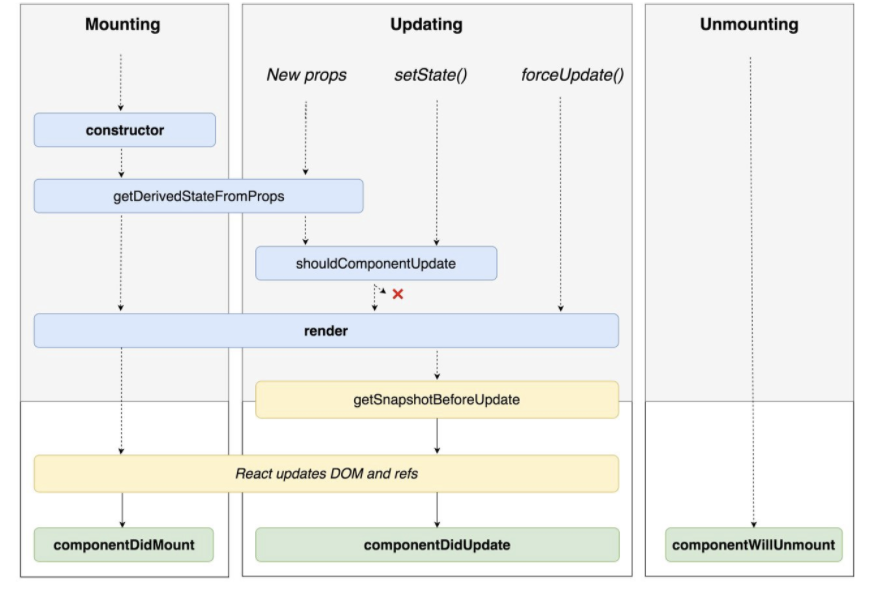
componentDidMount()는 컴포넌트가 마운트된 직후, componentDidUpdate()는 갱신이 일어난 직후, componentWillInmount()는 컴포넌트가 마운트 해제되어 제거되기 직전에 호출되는 것을 알 수 있다.

-
Function
함수에서는 useEffect 라는 Hook을 이용하면 생명주기 메소드를 사용할 수 있다.
<script>
useEffect(() => {
console.log('마운트 될 때만 실행')
}, []);
useEffect(() => {
console.log("렌더링 될 때 마다 실행!!");
});
useEffect(() => {
console.log("count의 값이 변할 때만 실행!!!");
}, [count]);
</script>각각 의존성 차이에서 달라지는것을 확인할 수 있다.
