✍️ 아파치 코도바로 개발하는 모바일 어플리케이션의 퍼블리싱 작업을 한 적이 있다. 당시에 무작정 들어가서 뭔지도 모르고 했던 기억이 남는다. 지금이라도 자세히 알고자 정리해 보았다.
Cordova 란?
- = Phone Gap , 네이티브 언어 대신, HTML, CSS, Javascript를 이용하여 모바일 어플리케이션을 만들 수 있게 하는 프레임 워크.
- 결과물들은 웹뷰를 통해 수행 되며, 네이티브 기기 API에 접근 할 수 있다.
(=하이브리드 앱)
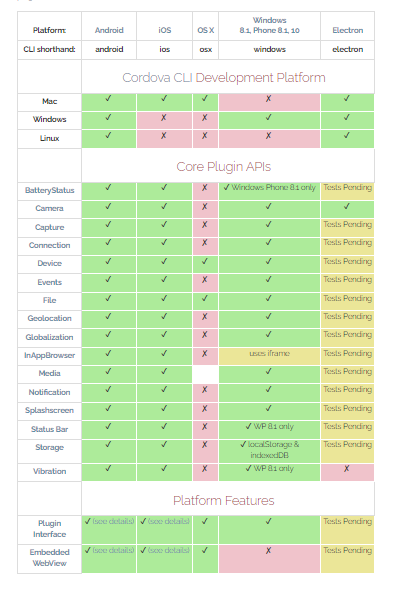
지원 플랫폼

출처 - https://cordova.apache.org/docs/en/11.x/guide/support/index.html
개발 환경 설정
기본 설치 프로그램
-
npm(Node.js)
-
cordova
- npm을 설치한 후 cmd 창에 아래 코드 입력 후 설치
npm install -g cordova -
Android studio - 안드로이드 개발 시
-
Xcode - ios 개발 시
Cordova 프로젝트 설치
-
프로젝트 생성
cordova create 경로 패키지 프로젝트명 cordova create mango com.test.mango mango -
플랫폼 추가
- andorid
cordova platform add adnroid - ios
cordova platform add ios
- andorid
-
실행 확인
- 애뮬레이터 실행 (Android studio / Xcode)
cordova emulate android cordova emulate ios - 실제 단말기 실행
cordova run android
- 애뮬레이터 실행 (Android studio / Xcode)
-
작업 파일 경로
- HTML, CSS, Javascript 파일들은 www 폴더 안에서 동작함.
빌드
- cmd 창에 cordova build ‘플랫폼명’ 입력
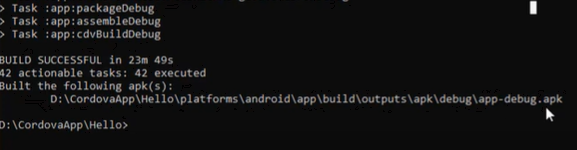
cordova build android cordova build ios - 명령어 입력 후 완료 되면 cmd창 제일 하단에 apk 경로가 나옴. 해당 경로로 가 apk 파일 확인. (단말기에서 파일을 열어보면 설치 됨.)
 출처 - https://www.youtube.com/watch?v=JFv0DTJkN2I
출처 - https://www.youtube.com/watch?v=JFv0DTJkN2I
장단점
장점
- 네이티브 언어를 배우지 않아도 모바일 어플리케이션을 만들 수 있음.
단점
(필자가 경험한 범위 내 에서의 주관적인 단점임.)
-
웹에서 기본으로 적용되는 line-height 값이 막상 build를 해보면 먹히지 않음.
➡️ 따로 css로 추가 해줘야 함.
-
build 하는 디바이스 별로 css가 동일하게 적용 되지 않음.
➡️ 애뮬레이터로 확인하면서 작업하기
-
build 시간이 오래 걸림.