✍️ 보통 양쪽 정렬을 하려면 text-align : justify 라는 속성을 추가한다. 하지만 현실은 이것만 설정한다고 되지 않는다. 처음에 이 방법을 알지 못했을 때는 띄어쓰기로 임의로 간격을 맞추는 바보 같은 짓도 하였다. 다시는 그런 짓을 하지 않기 위해 양쪽 정렬에 대해 정리 해 보았다.

적용 방법
HTML 코드
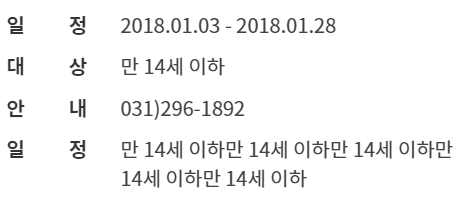
<dl>
<dt>일 정</dt>
<dd>2018.01.03 - 2018.01.28</dd>
</dl>⚠️ 양쪽 정렬 들어가는 글자(dt 안의 text)는 사이의 띄어쓰기로 여백이 있어야 한다.
-
dt 에다가 text-align: justify; 속성을 추가한다.
dt{ text-align: justify; } -
dt 의 :after 선택자에 아래와 같은 코드를 추가한다.
dt:after{ content: ''; display: inline-block; width: 100%; }
