요소를 숨기는 세 가지 방식
opacity
-
속성을 0으로 하면 모습만 감춤
-
스크린 리더에 따라 읽지 않을 수도 있음 (자리는 그대로 차지)
visibility
-
속성을 hidden으로 하면 위 효과에 더하여
마우스 오버 효과나 포커스, 클릭 등도 무효 -
스크린 리더에 읽히지 않음 (자리는 그대로 차지)
display
- 속성을 none으로 하면 위 효과들에 더하여
자리도 차지하지 않게 됨 (박스 정렬 시 사라진 여백만큼 뒤의 박스가 차지)
Flex 정렬
flex-basis
-
flex item의 크기를 결정하는 속성
-
정렬이 row일 때는 가로너비가 기준, 정렬이 column일 때는 세로높이 기준
-
기본값 (auto)일 경우, width나 height 값이 우선 적용됨
-
flex-shrink 값이 0이 아닌 경우, 내부 컨텐츠에 따라 크기가 유동적으로 변경됨
flex-grow
-
기본값은 0 (이 경우 빈 공간에 따른 추가공간 확보 X)
-
flex container에 빈 공간이 남을 경우, 지정한 값에 비례하여 남는 공간을 차지하게 됨

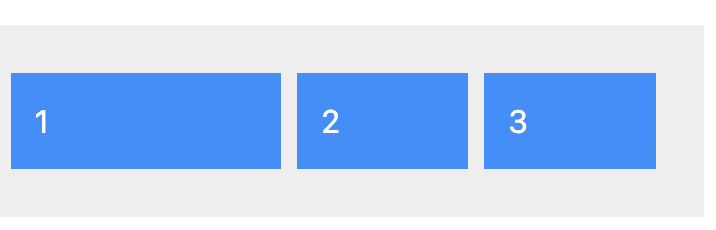
- 위의 경우 1번 box에
flex-grow:2, 2, 3번 box에flex-grow:1를 적용
flex-shrink
-
각 크기에 따른 전체 공간이 부족해질 경우, 해당 속성이 정의된 item의 길이가 크기에 맞게 줄어들 수 있는 지 여부에 대한 속성
-
default 값은 1이며, 값이 커질 수록 줄어드는 크기가 증가
-
값이 0일 경우, 크기변화에 상관없이 해당 속성이 정의된 item의 길이는 고정됨
CSS 레이아웃 배경 참고 사이트 모음
기타 속성들
clip
-
해당 요소의 어느 부분이 어느정도까지 보여질지를 결정하는 속성
-
clip 속성을 사용하기 위해서는 해당 요소가 absolute 또는 fixed로 포지셔닝 되어 있어야 함
-
rect( <top>, <right>, <bottom>, <left>)식으로 사용
top : 위를 기준으로 시작하는 위치
right : 왼쪽을 기준으로 끝나는 위치
bottom : 위를 기준으로 끝나는 위치
left : 왼쪽을 기준으로 시작하는 위치
clip 사용 예시

rect(0, 400px, 200px, 0)을 적용한 모습
clip-path
-
clip보다 더 다방면으로 활용 가능한 속성 (clip 대신 더 많이 사용됨)
-
clip 속성과는 달리 따로 요소에 포지셔닝(absolute, fixed) 필요없음
clip-path 문서
scroll-snap
-
스크롤을 할 때, 요소가 스크롤되는 위치에 자동으로 스냅되도록 하는 속성
-
스크롤 시 각 요소의 특정 위치에 자동으로 위치하도록 조정 가능
scroll-snap-type
-
부모 요소에 적용시키는 속성
proximity : 스냅할 위치에 가까울 때 스냅
mandatory : 항상 가까운 방향으로 스냅
ex. scroll-snap-type: y proximity -
기본적으로 부모가 되는 container 는 고정되어 있고, 내부의 자식요소들이 overflow 될 때 scroll 속성을 주어서 scroll snap을 적용할 수 있음
scroll-snap-align
- 자식 요소에 적용시키는 속성
- 자식 요소에 스크롤 스냅될 기준선 지정
ex. scroll-snap-align: center
aspect-ratio
-
박스 요소의 가로 세로 비율을 지정
-
창의 너비가 변해도 aspect-ratio 속성 적용된 요소는 width,height의 일정한 비율을 유지
ex) aspect-ratio: 3 / 2
backdrop-filter
- 적용된 요소의 영역만큼, 그 뒤에 있는 요소에 필터를 적용

- safari 에서는 그냥 사용 시 제대로 동작하지 않기에 vendor prefix를 사용해야 함 (-webkit-backdrop-filter 추가)
