-
inline 요소의 가로정렬은
text-align같은 속성으로 쉽게 정렬 가능 -
그러나 inline 요소는 수직정렬이 쉽지않음
HTML
<div class="container">
<div class="box">
<span class="text">박스임</span>
</div>
</div>Transform 과 Position 을 이용한 inline 요소 수직정렬
HTML
<div class="container">
<div class="box">
<span class="text">박스임</span>
</div>
</div>CSS
.box {
width:100px;
height:100px;
border: 2px solid black;
text-align:center;
}
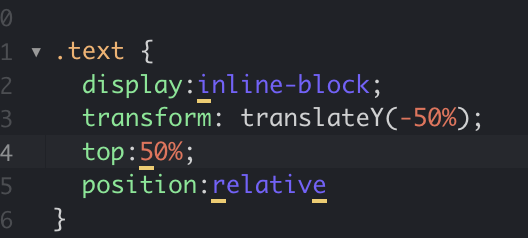
.text {
display:inline-block;
transform: translateY(-50%);-
위와 같은 html 구조에서 CSS 속성을 위와 같이 줌
-
현재
text-align으로 가로정렬은 되어 있는 상태
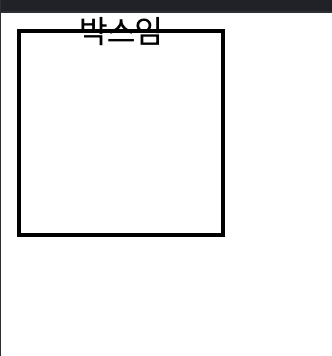
(정확히는 박스의 위쪽에 붙은채로 가로정렬되어 있음) -
box의 하위 자식인 text 태그를
inline-block으로 변형
(transform 은 block 요소에서만 적용되기 때문) -
이후 Y축으로 50% 위로 올림

-
해당 코드의 결과로 텍스트는 박스 위 라인의 중간에 걸치게 됨
transform은 요소 자신의 height 값을 기준으로 계산되기 때문에 텍스트 자신의 길이(line-height)값의 절반 만큼 움직여서 박스 라인에 걸치게 되는 것 -
즉 이 결과로 현재 텍스트의 위치는 박스 윗 라인의 위치라고 할 수 있음

-
position 을 relative로 지정해서 text 클래스 요소의 부모를 기준으로 위치값을 잡도록 지정
-
여기서 top에 50%를 주면 부모요소, 즉 div 박스를 기준으로 (top) 위에서 50% 떨어진 위치로 옮겨지게 됨

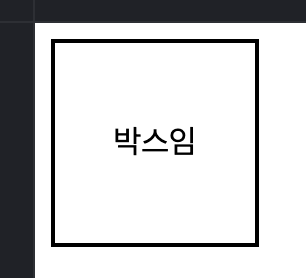
- 앞서 텍스트의 위치를 박스 윗 라인에 맞춰두었기에 이에 따라 텍스트는 수직정렬하여 중앙에 위치하게 됨
POINT!
-Transform = 요소 자신의 height 에 비례하여 움직임
-Position = 요소 자신의 부모의 height 에 비례하여 움직임
참고 블로그
