Computed Property
- ES6 부터 도입된 개념으로, 객체를 선언하는 순간에 변수를 활용하여 동적인 프로퍼티명을 할당할 수 있다.
즉, computed property 방식으로 자바스크립트 객체의 key 속성명을 표현식(변수, 함수 등)을 통해 지정하는 문법이다.

-
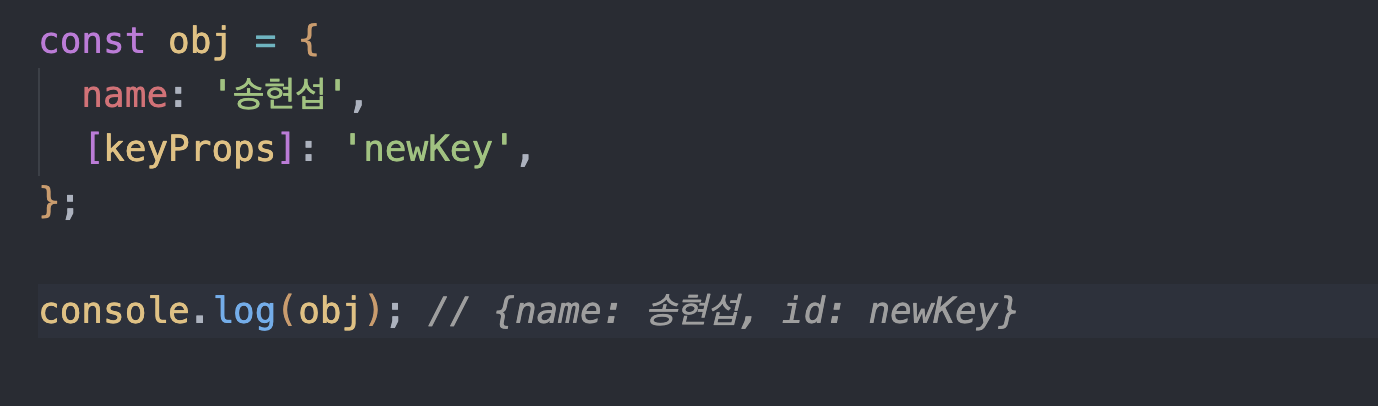
위처럼
keyProps라는 변수값을 key 로 사용하는 객체를 만들고 나서 결과를 출력하면 지정한 변수값이 key로 설정된다. -
이것이 가능한 이유는 기본적으로 자바스크립트 객체가
Obj[keyProp]형식으로 해당 value에 접근 가능하기 때문이다.
(이 때 본래 string 또는 number 값으로 key를 조회하기에 Computed Property의 key 변수도 string 이나 number 타입이어야 한다)

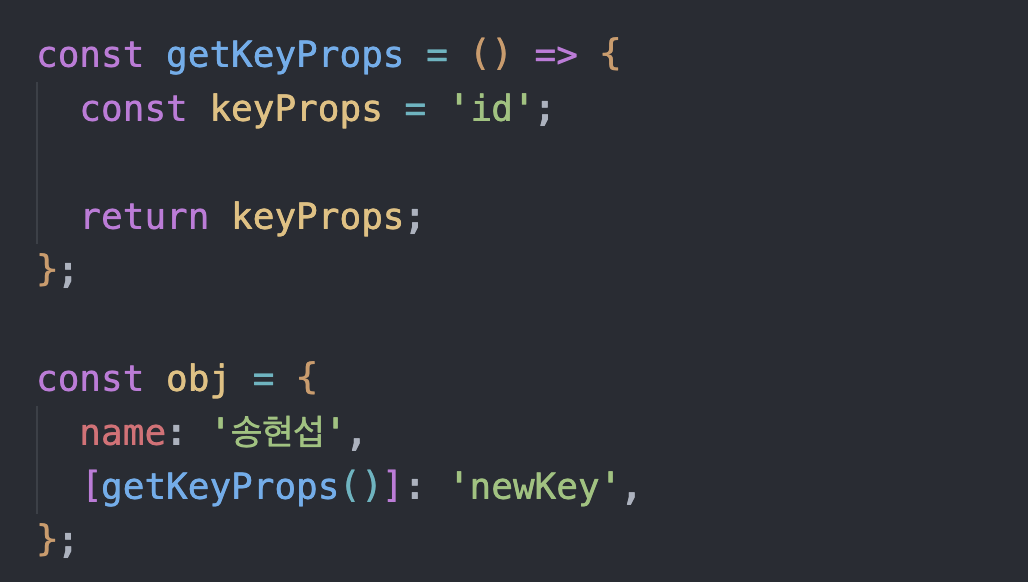
- 추가로 함수를 할당해줄 수도 있으며 이 경우 해당 함수의 return 값은 역시 string 또는 number 타입이어야 한다.
