- 기존에 프로젝트나 작업을 할 때면 항상 img 태그로 작업을 해오곤 했다. 최적화나 빠른 전송 등의 부분은 후에 lazy Loading 기법이나 여타 다른 방도로 해결할 수 있지 않을까 했기 때문이다.
- 이번 기회에 Next의 Image 컴포넌트를 활용하게 된 것도 의도적인 건 아니었다. 다만 평소 next의 api router 기능에 관심을 두고 찾아보는 중이었던 나에게, 이런 좋은 기능들은 두고두고 배워둬야 나중에 써먹을 때가 있을 때 생각이 들었다.
- next의 Image 도 좋은 기능인데 썩혀두고 안 쓰는 건 아닌가 싶어 이번 기회에 배워보는 마인드로 적용해 보았다.
Next/Image 컴포넌트 기능
- lazy Loading
- 이미지 사이즈 최적화
import Image from 'next/image'
export default function Page() {
return (
<Image
src="/profile.png"
width={500}
height={500}
alt="Picture of the author"
/>
)
}-
기본적인 사용법은 위 코드와 같다. next Image 는 기본적으로 lazy Loading 을 지원해서 화면 스크린 뷰에 보이지 않는 이미지는 후에 처리되어 로드되어 보다 최적화된 환경을 쉽게 제공받을 수 있다.
-
사이즈 최적화는 사용 디바이스 별로 이미지 크기 자체를 작게 만들어 로드하는데 들어가는 용량을 대폭 줄일 수 있는 기능이다. 사전에 srcSet 에 미리 지정해 둔 값에 따라 디바이스 별 알맞은 크기의 이미지를 다운받아서 최적화된 경험을 가능하게 해준다.
-
또한 기본적으로 Placeholder를 제공하는데, 이를 통해 이미지가 로드되기 전에 UI 상에 높이값이 계산되지않아 레이아웃이 망가지는 현상을 방지 가능하다.
Next.js 의 remote Image 적용
-
보통은 프로젝트 내의 이미지파일을 받아서 웹상에 뿌려줄 경우가 많겠지만, 외부에서 가져와야 할 경우도 있을 수 있다. (ex. Storgae에 저장된 이미지)
-
이는 Next.js 가 이미지의 원본을 가진 서버로 직접 요청을 하기에 아무 Url이나 접근이 허용될 경우, 악의를 가진 이용자에게 next 서버가 역으로 공격을 당할 수도 있기 때문이라고 한다. 따라서 사전에 허용하는 Url은 따로 next.config.js 파일에 작성하여 접근가능함을 알려줘야 한다.

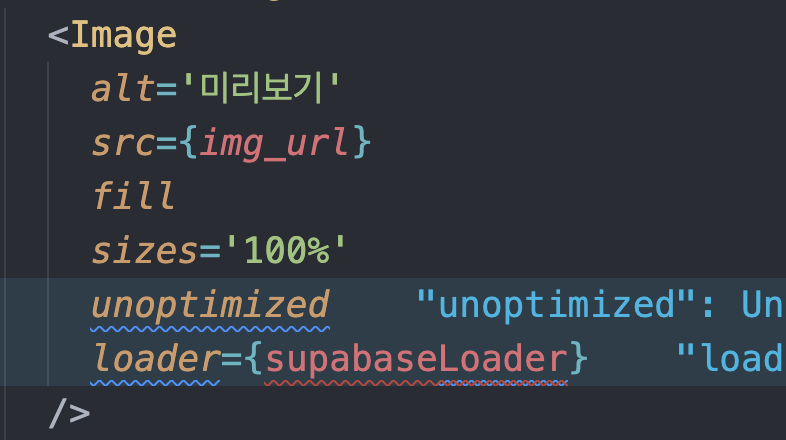
- 필자의 경우 이렇게 사용중이다. 이 때 저 src에 들어가는 주소값은 Storage의 주소이기 때문에 remote 주소를 명시해야만 한다 .

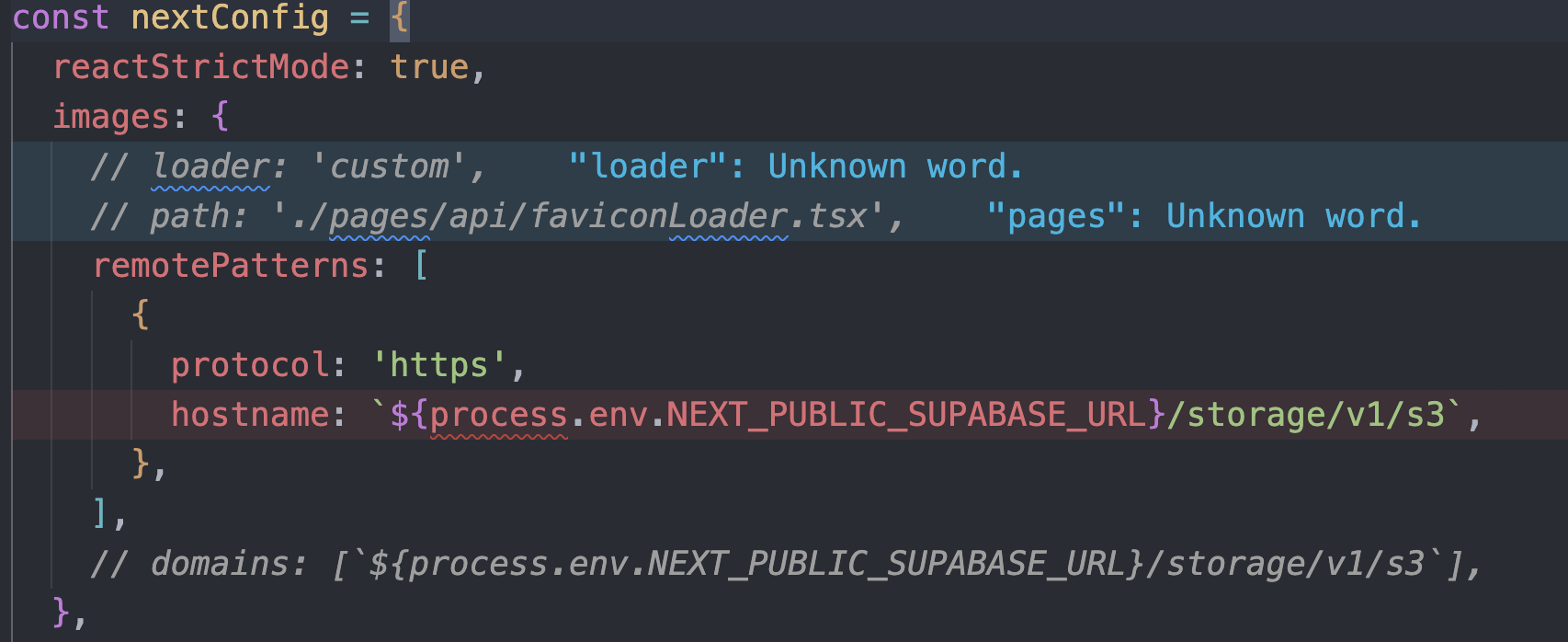
- 따라서 이렇게 remotePatterns 에 프로토콜과 호스트명을 명시해주었다.
- 사실 이것 외에도 방법은 있다. 위 코드를 보면 알겠지만 본인은 2가지 방법을 더 이용해보았다. 뭐가 더 좋다고 말할 수는 없으나 공식문서 상으로는 remotePattern 방식을 택할것을 권유하고 있다.
Next Image - remote 설정 다른방법 1

-
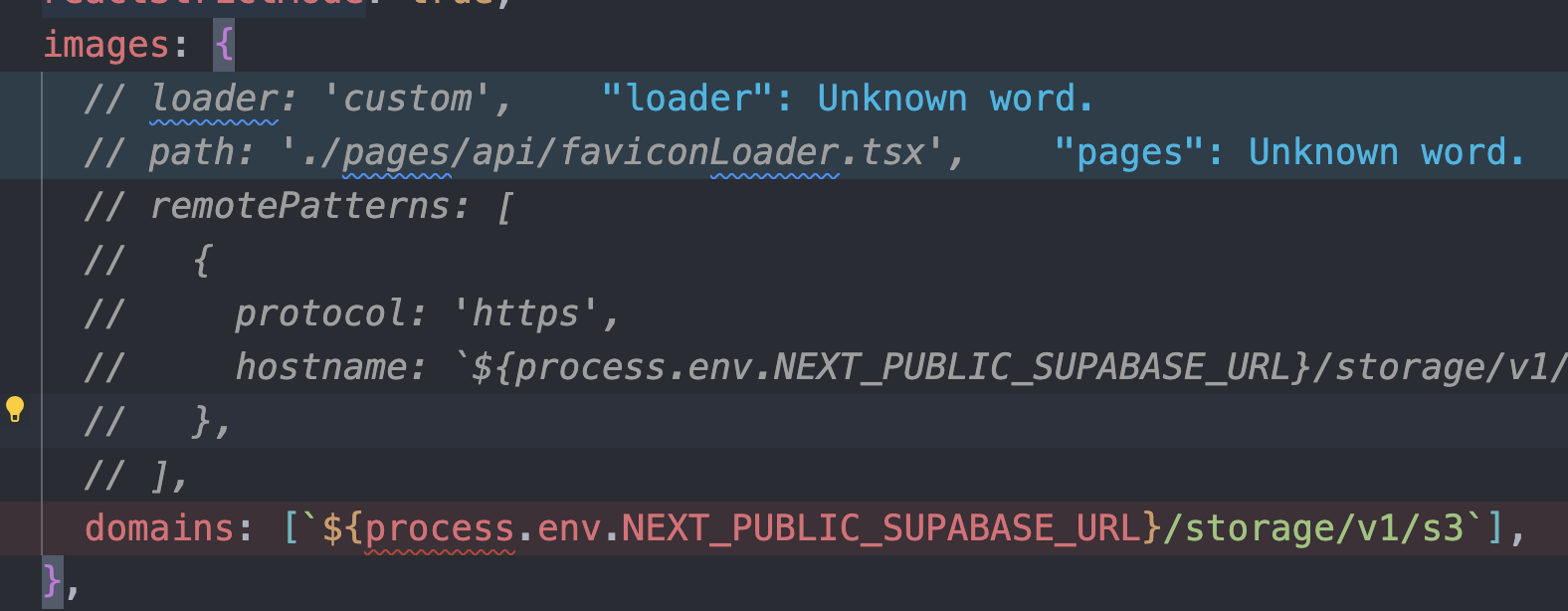
제일 처음 사용하던 방식으로 remotePattern 과 비슷하게 도메인주소를 넣어주면 된다.
-
다만 이 방식은 remotePattern 과는 달리 서브 도메인이 지원되지 않고, 프로토콜, 포트번호 등 url 에 대한 엄격한 검사가 불가능한 편이라 공식문서 상에서는 remotePattern의 엄격한 방식을 따르기를 권하고 있다.
Next Image - remote 설정 다른방법 2

-
또 다른 방법으로는 loader를 활용할 수 있다. 본인의 경우 처음에는 remotePattern 방식을 취할려 했으나 알 수 없는 이유로 이미지 로드가 제대로 되지 못하는 문제가 발생했다.
(발견하고 바로 고치거나 기록했어야 했는데 한동안 덮어둬서 무슨 오류였는지 잊어버림..;) -
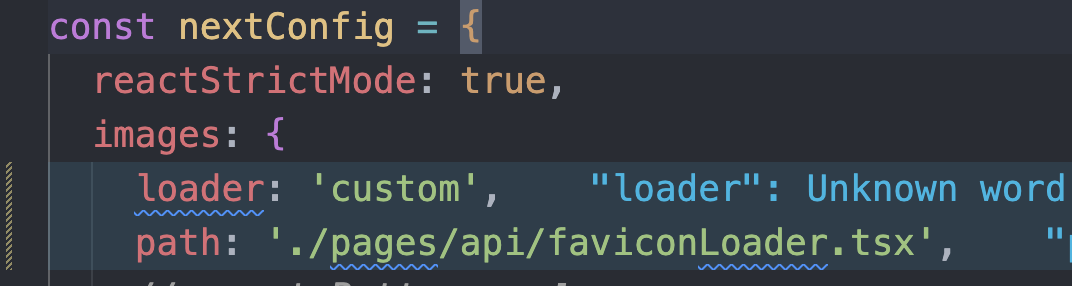
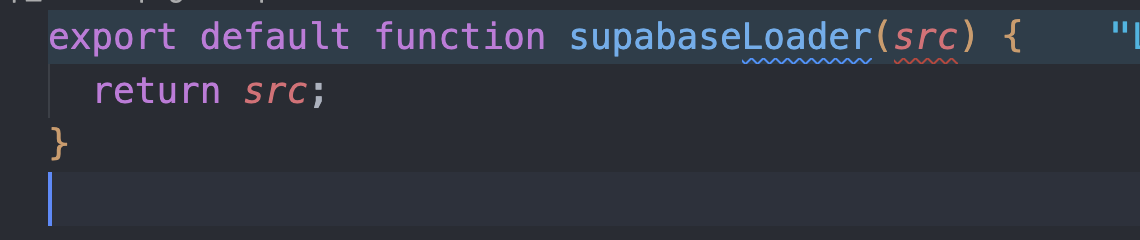
그래서 그 대체방안으로 loader를 사용한 것이라 위처럼 custom으로 설정되어 있다. 그냥은 쓸 수 없고 이 경우 src를 반환하는 loader 함수를 만들어서 Image 컴포넌트에 달아줘야 한다.

- 그래서 이렇게 달아주었다. 이 경우 이미지를 src 속성에 담으면 next에서 자체적으로 서버요청을 보내기 때문에 저 loader 함수는 사실 api 처리 로직이라고 봐도 되는 거였다. 그래서 이 기회에 api router를 활용해보았다.

-
위처럼 api 폴더 경로에 loader함수를 정의해서 받은 src를 그대로 넘겨보내는 로직을 구성했다. 무엇보다 api를 활용하는 첫 코드라 나름 신선한 경험이었다.
-
지금까지 딱히 api router를 쓸 일이 없는게 본인은 supabase 서버리스 서비스를 이용중이고, 혹 백엔드 대용이 아니라면 미들웨어로 프록시 서버역할로 써 볼수도 있겠으나 아직 CORS 에러나 이런 상황에 직면하지도 않았기에 쓸일이 없었다. (supabase 무료 제공 프로젝트가 2개가 끝이라 다음 프로젝트 끝나면 제대로 써볼 예정)
export default function myImageLoader({ src, width, quality }) {
return `https://example.com/${src}?w=${width}&q=${quality || 75}`
}- 사실 Next.js 공식문서에서는 경로 src를 커스텀할 때 사용하라고 권유하고 있다. 대강 보아하니 받아오는 속성값이 동적으로 변경될 수 있거나 조건에 따라 다른 값을 부여하고 싶을 경우 사용하면 좋을듯 하다.
+) 알게된 것 하나
module.exports = {
images: {
loader: 'custom',
loaderFile: './my/image/loader.js',
},
}
If you want to use a cloud provider to optimize images instead of using the Next.js
built-in Image Optimization API,
you can configure the loaderFile in your next.config.js- 내가 사용했던 loader 방식이 Next 의 내장 기능 대신 클라우드로 최적화된 이미지를 가지고 오고 싶을 때 사용하는 방식이라고 한다. 즉 클라우드 내에서 자체적으로 뭔가 이미지에 대한 최적화 처리 시 사용하는 설정이라고..
이 밖에도 layout 속성 같이 더 다양한 옵션이 있으나 이는 차차 적용하면서 필요할 때마다 문서를 찾아보는 게 더 효율적일 듯 하다.
Next.js Image 공식문서
