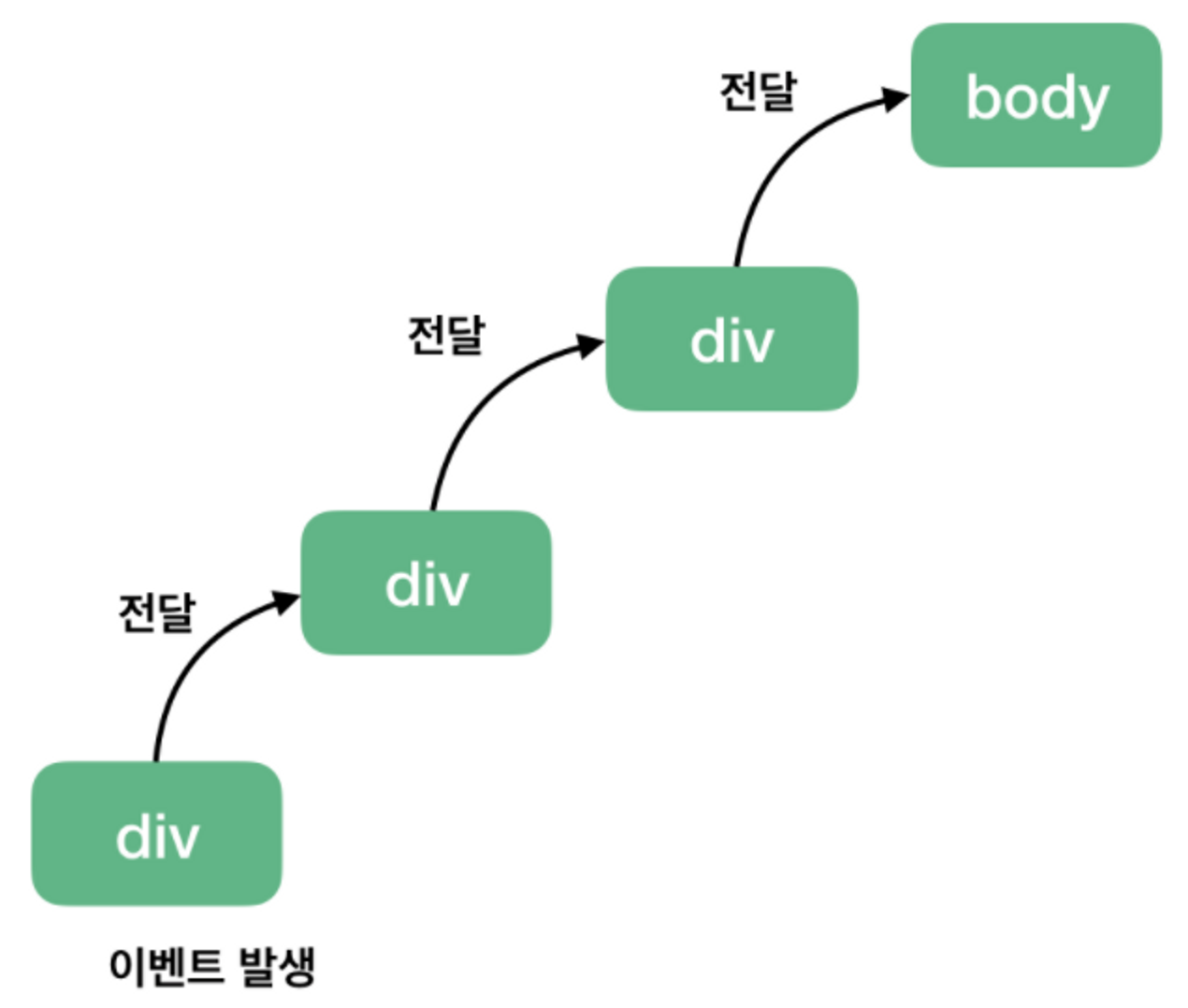
이벤트 버블링
이벤트 버블링이란 화면의 특정 요소에서 이벤트가 발생하였을 때, 그 이벤트가 요소의 상위 요소 (부모 요소) 로 계속해서 전달되어 부모요소들에도 이벤트가 적용되는 것을 말함
+a) 이벤트 캡쳐링
=> [상위요소에서 하위요소로 이벤트가 전파되는 것]
*캡쳐링을 코드에서 발견할 일은 거의 없음

이벤트 버블링 예시
<form onclick="alert(form)">
<div onclick="alert(div)">
<p onclick="alert(p)">P</p>
</div>
</form>- 위 코드의 경우,
<p>태그를 클릭하면 그 다음은<div>, 그 다음은<form>순으로 alert 박스가 표출됨 (이벤트 전파)
const onClick = (event: MouseEvent<HTMLDivElement>) => {
if (event.target instanceof Element)
alert(event.target.id + "님이 작성한 글입니다.");
return (
<div>
{data?.fetchBoards?.map((el) => (
<div onClick={onClick} id={el.writer ?? ""}>
<span>{el.number}</span>
<span>{el.title}</span>
<span>{el.writer}</span>
</div>
))}
</div>
);- 위 코드의 경우, 부모요소
div안에 있는span요소들을 클릭하게 되면 id의 값을 받아오지 못함
*원인
1. 부모요소 클릭 때 그 안의 span 요소에 포인터가 위치한 상태로 클릭하면, 결과적으로 span 태그를 선택한 것으로 처리 됨
2.따라서 선택 된 span 태그(target)의 id값은 없기 때문에 id를 받아오지 못하게 됨
[해결방안]
event.currentTarget사용
*currentTarget은 event가 발생한 해당 target을 직접적으로 지정해 줌
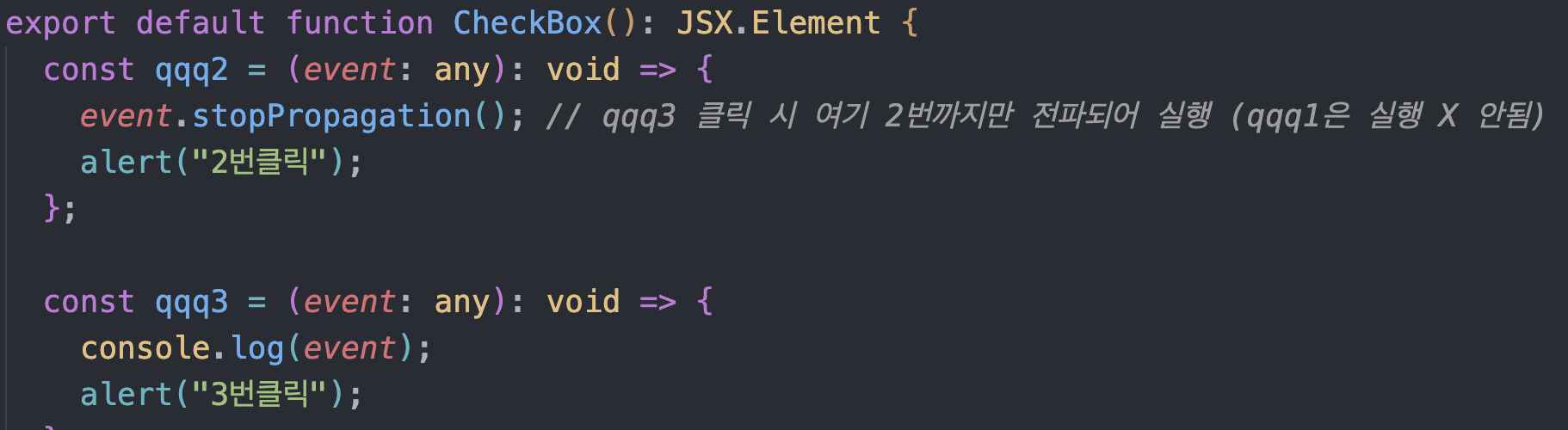
event.stopPropagation( )
event.stopPropagation은 이벤트 전파를 제어하는 메소드로 특정 요소에 입력하면 이벤트 전파가 발생할 때,stopPropagation이 적용된 요소까지만 이벤트가 전파됨