코드린트와 코드 포멧터
- 코드린터 =
eslint
-중복선언 금지, ==연산자 금지 등의 규칙이 있을 수 있음
-코드린터는 문법상 에러는 아니지만 에러로 약속하자고 규칙을 정하는 것
*에러가 아닌, 규칙에 어긋나는지 여부를 검사하기에 vscode에서 빨간 줄이 그여도 실행에는 문제 X
- 코드 포메터 =
prettier
-코드 포메터는 코드를 ㄷ보기 좋게 만들어 주는 도구
-띄어쓰기 2칸, 코드의 길이가 일정길이를 넘으면 줄바꿈 등의 규칙이 있을 수 있음
eslint 설치하기
- 터미널에 명령어 입력 (package.json이 있는 위치에서)
npm init @eslint/config- 각 질문사항에 대한 답변 입력 (답변, 규칙설정은 프로젝트상황, 회사마다 다를 수 있음)
# eslint를 어떤식으로 사용할지에 대한 질문입니다. 우리는 문법과 코드스타일과 문제모두 체크해야하므로 마지막것을 체크합니다.
How would you like to use ESlint ? => To check syntax, find problems, and enforce code style
# 자바스크립트 뭐쓰고 있는지 묻는것 입니다. 우리는 import/export를 지원하는것을 사용합니다.
Waht type of modules does your project use? => Javascript modules (import/export)
# 우리는 리액트를 사용하므로 react를 선태해주시면 됩니다.
Which framework does your project use? => react
# 타입스크립트 사용유무를 확인하는 질문입니다. 우리는 타입스크립트를 사용하므로 yes를 선택합니다.
Does your project use TypeScript? => Yes
# 어디서 실행하는지 확인하는 질문입니다. 우리는 브라우저에서 실행합니다.(노드는 언어가 아닌 실행 프로그램입니다.)
Where does your code run? => Browser
# 인기있는 가이드를 할지, 커스텀을 할 지 선택합니다. 우리는 인기있는 가이드를 따를 것 입니다.
How would you like to define a style for your project? => Use a popular style guide
Which style guide do you want to follow? => Standard
# 설정 파일을 뭘로 만들지 물어보는 질문입니다.우리는 자바스크립트로 만들 것 입니다.
What format do you want your config file to be in? => Javascript
Checking...
# 설치를 진행할 것인지 물어보는 질문입니다.
Would you like to install them now? => yes
# 어떤 패키지 매니저로 설치할지 묻는 질문입니다.
Which package manager do you want to use? => yarn - ESLint Extention 설치
- VScode extension에서
ESLint extention이라는 확장프로그램 설치
- parserOptions 설정
- 설치완료 후 생성된
eslintrc.js파일 안에 아래의 코드 입력
parserOptions: {
// 이 부분을 추가해주세요
project: '**/tsconfig.json',
...
},- 불필요한 규칙 무시하기
- 설치 후
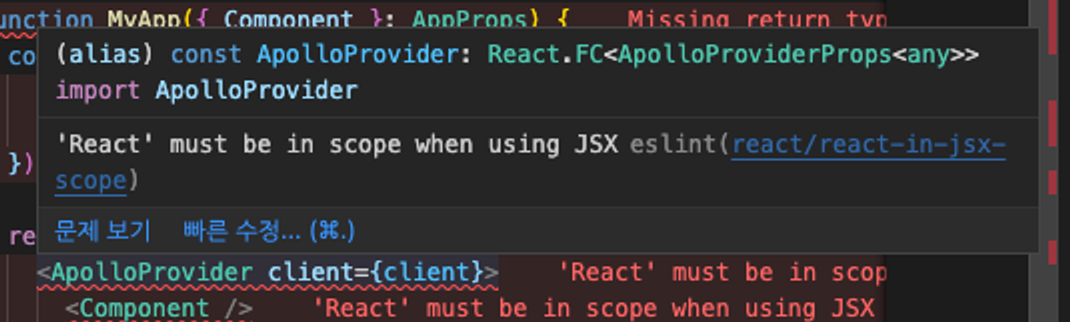
_app.tsx파일을 열어보면 빨간 줄이 많이 생겨나 있음
*이는 에러가 아니라 설정해 둔 standard 규칙에 어긋나서 발생하는 메시지


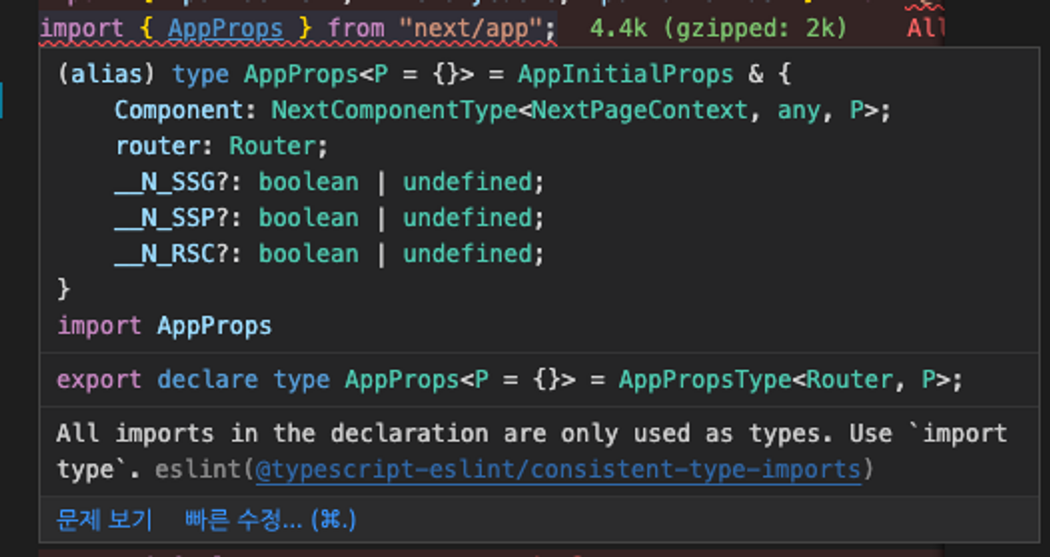
- 위와 같이 에러메시지 뒤에 나오는
'react/react-in-jsx-scope'와'@typescript-eslint/consistent-type-imports'를 복사
rules: {
'react/react-in-jsx-scope': 'off',
'@typescript-eslint/consistent-type-imports' : 'off',
}.eslint.js파일의 rules 부분에 그대로 붙여넣기 하고 상태를 off로 두면, 더 이상 off 지정한 rule과 관련된 부분에 대해서는 에러메시지가 표출되지 않음
*임의로 rule 위반 감지를 off 상태로 꺼 두는 것
ESLint에 잡히는 오류 확인하기
- eslint에 잡히는 오류는 명령어를 통해 어떤 부분에 어떤 규칙이 위바노디었는지를 확인할 수 있음 [
package.json에 있는lint명령어 이용]
-yarn lint실행 시 규칙에 위반된 모든 오류가 터미널에 띄워짐
+a) types.ts 파일처럼 eslint 검사에서 제외할 파일이 존재하는 경우에는 .gitignore 에 지정하는 것처럼 .eslintignore 파일을 만들어서 그 안에 추가 가능
Prettier (코드 포멧터) 설치
- 터미널에 아래 명령어 입력
yarn add --dev --exact prettier- 아래 명령어로
.prettierrc.json설정파일 생성
*만들고 나면 json 파일 안에 비어있는 객체 { } 하나가 생성됨
echo {}> .prettierrc.json- 아래 명령어로 prettier 과 eslint 연결
yarn add --dev eslint-config-prettiereslint.js의 extends에 다음과 같이 입력
extends: [
...
'prettier'
]- Prettier Extention 설치
- VScode에 [Prettier - Code formatter] 라는 확장프로그램 설치
- 자동으로 코드정렬이 되도록 세팅 (협업 기준)
*로컬 환경이 아닌 협업하는 개발자들과 같은 설정 공유시 해당 방법 이용
-
프로젝트 폴더와 같은 위치에서 최상단 위치에
.vscode폴더 생성 후 해당 폴더 안에settings.json파일 생성
-
settings.json파일 안에 아래 내용 입력
{
"editor.formatOnSave":true,
"editor.defultFormatter": "esbenp.prettier-vscode"
}hsuky
-husky 는 소스코드를 git에 commit 하기 전에, 기존의 규칙(typescript, eslint, prettier 등)을 지켜가면서 코딩을 진행하였는지 검증해 주는 도구
-규칙에 어긋나는 코드가 있다면 commit을 강제로 거절, 따라서 실무적으로 더 안정적인 협업을 할 수 있음
*규칙에 어긋나는 코드가 남아있다면 커밋이 되지않음!
husky 설치
- 명령어 입력하여 설치
ls -al로 경로 확인 후,.git이 있는 경로에서 설치 진행!
yarn add --dev husky.husky폴더 생성
npx husky install- git에 커밋할 시, 커밋 전 실행 명령어 입력
npx husky add .husky/pre-commit "yarn lint"- 명령어를 입력하면
yarn lint를 실행하게 되고, 만약 오류가 있다면 Commit이 진행되지 않도록 막음