처음 리액트를 접했을 때와는 다르게, 이제는 너무 당연하게 Props와 State를 구분할 수 있다. 당시에는 '어디서 어떻게 와서 왜 반영되는 값'인지 쫓아가기에도 벅찼던 것들이었다. 두 가지가 각각 어떤 것을 의미하는지 알아보았다. 그리고 그때의 나로 되돌아가서, 왜 Props와 State를 헷갈려 했는지를 생각해보았다.
컴포넌트와 Props
리액트를 처음 접근할 때 가장 중요했던 개념은 코드의 덩어리를 컴포넌트라는 단위로 만들어서 관리한다는 것이었다. 이 덩어리에는 문서를 구성하는 컨텐츠, 스타일, 동작을 포함한다.
React의 공식문서에서는 컴포넌트와 Props에 대해서 아래와 같이 설명한다.
개념적으로 컴포넌트는 JavaScript 함수와 유사합니다. “props”라고 하는 임의의 입력을 받은 후, 화면에 어떻게 표시되는지를 기술하는 React 엘리먼트를 반환합니다
스크립트 내에서 함수를 만들고, 임의의 인자값을 주입하며 함수를 실행시킨다. 이와 유사하게 하위 컴포넌트를 불러올 때는 속성을 통해 정보를 주입하며 불러온다.
하위 컴포넌트는 함수형 컴포넌트에서는 props라는 객체를 인자로 받아서 활용하며, 클래스형 컴포넌트에서는 클래스의 내부 속성(this.props)으로 전달받아 활용한다.
//함수형
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
//클래스형
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}결론적으로 props는 컴포넌트를 불러올 때 받아오는 임의의 입력 값이다.
State
컴포넌트와 props의 개념을 함수에 빗대어 떠올린 것처럼, state 역시 함수 내부에서 선언한 변수 값과 유사하다.
//함수형
function Button(){
const [count, setCount] = useState(0)
return (
<button>
Clicked {count} times
</button>
)
}
//클래스형
class Button extends React.Component{
constructor() {
super();
this.state = {
count: 0,
};
}
render() {
return (
<button>
Clicked {this.state.count} times
</button>
)
}
}state는 컴포넌트가 생성(mount)될 때의 기본 설정되어, 동작에 따라 변화하는 값이다.
Props와 State
두 가지 값이 의미하는 바는 명확하다. 그럼에도 많은 혼란을 야기한다. 가장 큰 이유는 개념에 대한 숙지가 안 된 상태에서 코드를 작성함에 있을 것이다. 특히나 단기에 클래스형과 함수형을 둘다 거쳐가면서 코드를 작성했으니, 더욱 더 헷갈렸을 것이다. 클래스형으로 공부할 때는 props가 어디서 뚝딱 만들어지는지 조차 몰랐다. 그리고, 두 값이 하나의 코드에서 혼합되어 사용되는 점과 두 값 모두 렌더링 결과에 영향을 준다는 유사점 역시 존재한다.
Props의 특징
-
하위 컴포넌트에서는 읽기 전용이다.
- props를 다룰 때 반드시 순수 함수처럼 동작해야 한다.
순수함수
외부의 상태를 변경하지 않으면서, 동일한 인자에 대해 항상 같은 값을 반환하는 함수
*즉, 컴포넌트가 입력 값을 바꾸려고 시도하지 않는 함수와 같은 형태를 띄어야 한다.
- props를 다룰 때 반드시 순수 함수처럼 동작해야 한다.
-
컴포넌트에 전달되는 값이다.
-
상위 컴포넌트에서 변경할 수 있다.
- 컴포넌트 사용자가 변경 가능하다.
State의 특징
- 컴포넌트 내부에서 변경 가능하다
- 컴포넌트 내부에서 생성, 관리하는 값이다.
- 외부 컴포넌트에서 접근 불가하다.
- 컴포넌트 생성자만 접근할 수 있다.
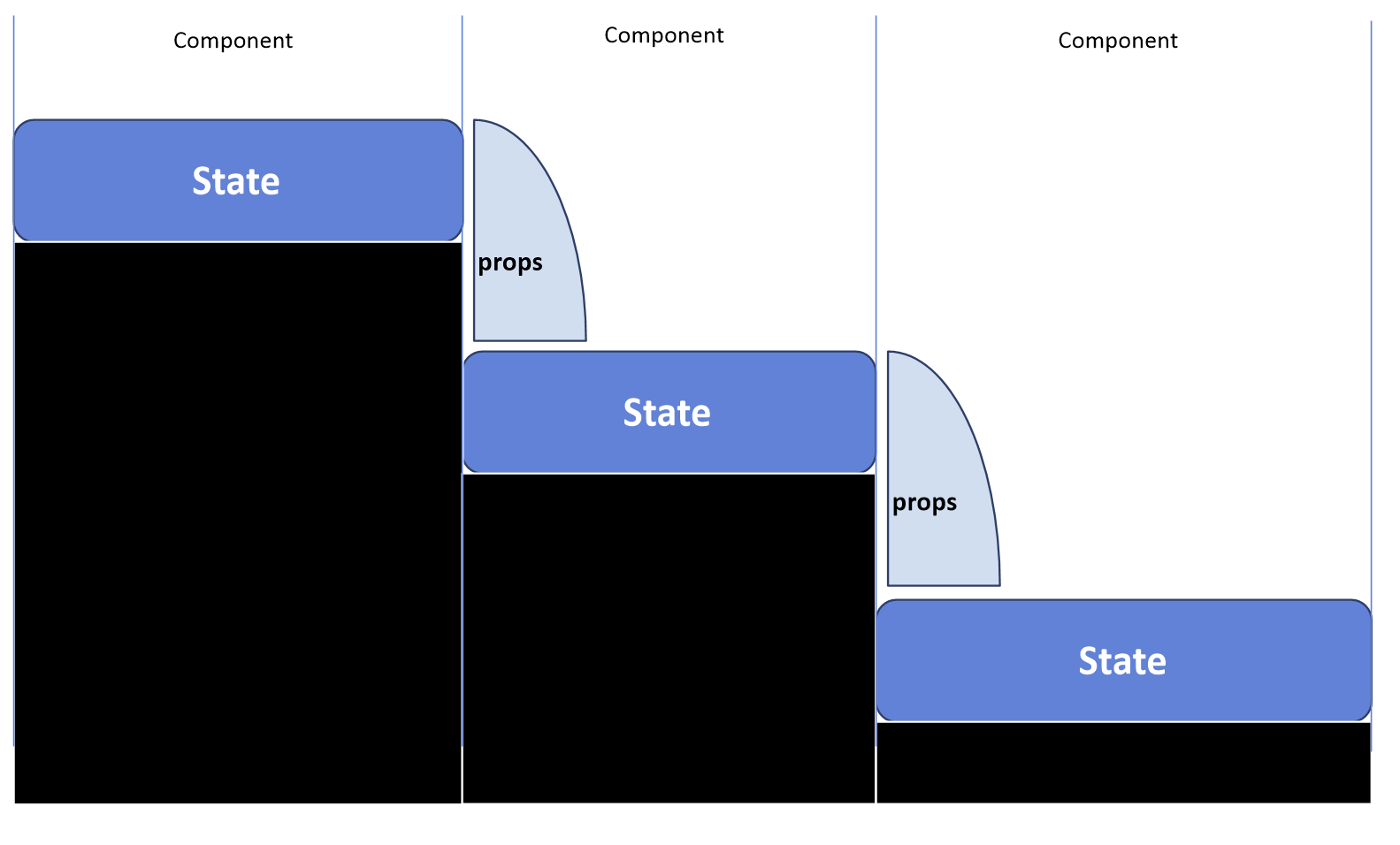
데이터는 아래로 흐른다

일반적으로 리액트의 데이터는 아래로 흐른다고 표현한다. 상위 컴포넌트의 정보가 하위 컴포넌트에 전달되어 렌더링에 영향을 미치지만, 하위 컴포넌트의 데이터가 상위 컴포넌트의 렌더링에 영향을 미치지 않는 것을 기본으로 하기 때문이다. 마치 높은 곳에서 흐르는 물이 아랫물 맛에 영향을 미치지만, 아랫물이 흐려도 윗 물과는 상관 없는 것과 같다.
다른 개발도구와 비교되는 React의 props와 state의 특징이다.
마무리
때로는 props처럼, 때로는 state처럼
참고문서
React 공식문서 - 주요개념
React 공식문서 - 자주 묻는 질문 : 컴포넌트 State
github/uberVU/react-guide - props vs state

와우,, 어설프게 알고있던 props 에 대해서 진짜 이해가 확 된 것 같습니다 !
특히 React 를 물에 비유해서 설명해 주신 부분은 div 관련 얘기를 해주실 때처럼 느낌이 딱 왔습니다ㅋㅋ 역시 재만님,, 믿고 따라 가겠습니다ㅎㅎ