캐시
컴퓨터의 동작 중에서 오랜시간이 걸리는 작업의 결과를 저장하여 활용하는 저장소로, 시간과 비용을 절약하는 기법을 위해 활용된다.
캐시를 쓰는 이유

CPU와 메모리가 끊임없이 데이터를 주고 받으면서 처리하는데, CPU에 비해 메모리의 처리속도가 뒤처짐. 따라서, CPU가 메모리를 기다리는 현상이 자주 발생함

이를 해결하기 위해 용량은 작지만 속도가 빠른 캐시 메모리를 활용해 재사용성이 높은 데이터를 저장했다가 호출하여 사용함. (빠른만큼 비쌈)

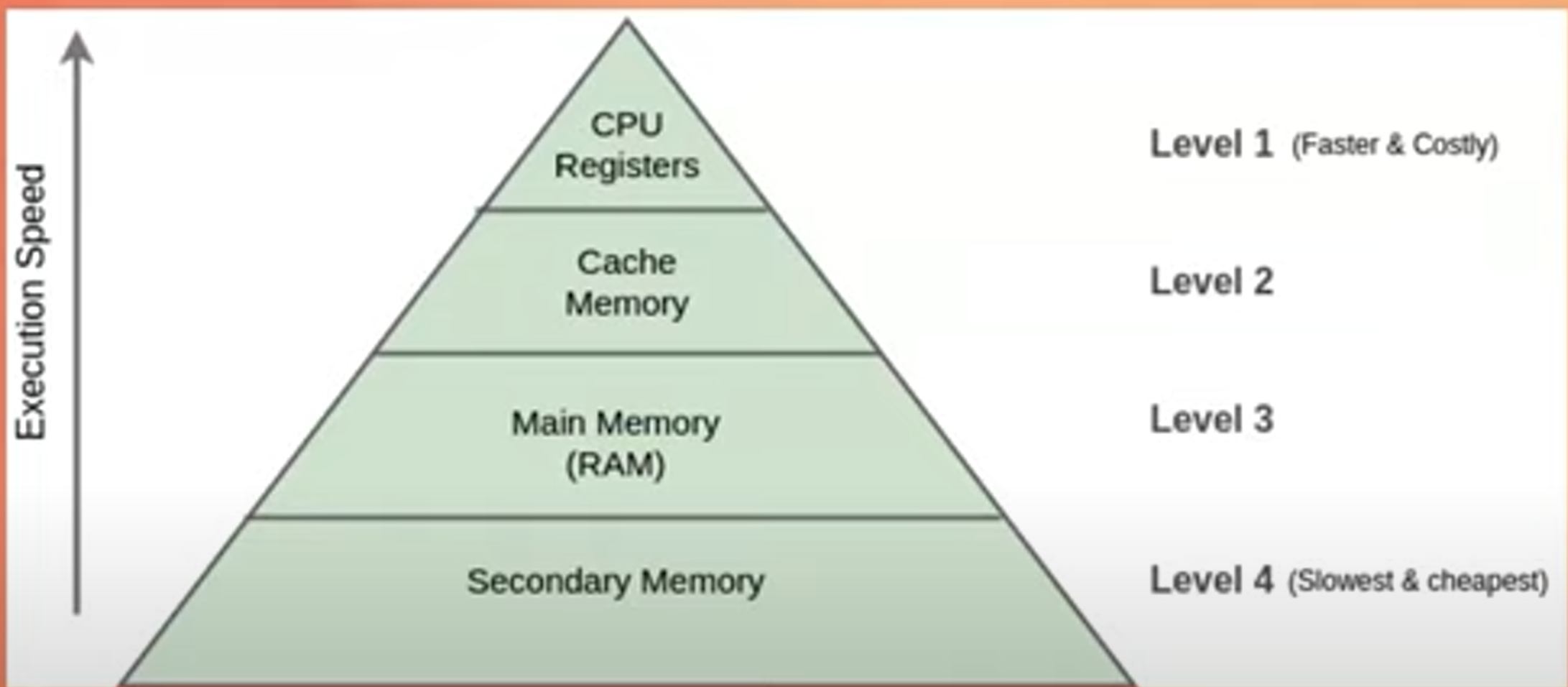
캐시메모리가 CPU, 주기억장치, 보조기억장치와 데이터를 주고 받으면서 메모리 전체의 효율을 증대시킨다. 이처럼 캐시는 빠르고 작은(비싼) 메모리와 느리지만 큰(싼) 메모리를 조합해 빠르고 큰 메모리로서 동작하게 하는 것이 목적이다.
캐싱 동작원리
- 데이터 지역성의 원리
- 한 번 참조된 변수는 가까운 시간에 참조될 가능성이 높다.
-> 한 번 캐시로 가져온 변수를 계속적으로 참조할 수 있음 - 한 가지 변수를 참조할 때, 인접한 데이터들도 함께 참조할 가능성이 높다.
-> 변수를 포함한 블록을 전부 캐시로 가져옴
- 한 번 참조된 변수는 가까운 시간에 참조될 가능성이 높다.
- 캐시 히트와 캐시 미스
- CPU가 메인메모리 접근에 앞서 캐시 메모리를 우선적으로 확인하고 원하는 데이터가 있으면 캐시 히트, 없으면 캐시 미스라고 한다.
- 캐시 미스가 발생하면 두 가지 방식 중 한 가지로 업데이트 된다.
- Write Through 정책
메인 메모리를 바로 업데이트하고, 해당 메모리를 캐시로 가져오는 방법
단순하며, 각 메모리의 일관성이 유지됨
과정이 단축되지 않으므로 다소 느림
- Write Through 정책
- Write Back 정책
캐시를 업데이트 하다가, 캐시에서 해당 데이터를 뺄 때 메인 메모리를 업데이트
속도가 빠름
메인 메모리와 저장 값이 다른 경우가 발생해, dirty비트를 추가하여 변경을 표시해야 함
- Write Back 정책
웹 캐시
이미지, 자바스크립트처럼 용량이 큰 정적 자원을 웹 브라우저가 캐시하도록 하는 것이다.
종류
1.Browser Cashes
- 브라우저 또는 클라이언트에 의해 내부 디스크에 저장
- 저장된 리소스를 공유하지 않는 한 개인적으로 사용되는 캐시
- 이미 방문한 페이지를 재방문 하는 경우에 효과적
2.Proxy Caches
- 네트워크 상에서 동작하며, 마찬가지로 내부 디스크에 저장
- 대기시간 감소, 트래픽 감소
- 특정 클라이언트를 위해 많은 웹 서버 컨텐츠를 캐시
- GateWay Caches
- 서버 앞 단에서 동작
- 사용성, 신뢰성 향상
- 접근하는 모든 유저들을 위해 특정 컨텐츠를 캐시
캐시를 다루는 방법
- HTML의 Meta태그를 추가하는 방법(레거시)
<META HTTP-EQUIV="EXPIRES" CONTENT="Mon, 22 Jul 2002 11:12:01 GMT">
<META HTTP-EQUIV="CACHE-CONTROL" CONTENT="NO-CACHE">- HTTP 헤더 활용
변경 여부를 확인하는 validation과 만료 여부를 확인하는 freshness로 구성되어있으며, 해당 값을 Request/Response헤더에 담아 값을 확인하고 틀린 경우에만 업데이트하는 방식이다. HTTP 1.0과 1.1에서 사용하는 값의 이름이 조금 다르다.
http://httpd.apache.org/docs/2.2/mod/mod_expires.html
http://wiki.nginx.org/HttpHeadersModule
첫 요청 시 동작 방식
- 브라우저가 서버에 index.html을 요청함
- 파일을 확인하여 Response 바디에 담고, Header값을 함께 반환한다.
- 브라우저는 응답 받은 내용을 출력하고, Response 헤더 내용에 따라 캐시 정책을 수행한다. Last-Modified, Etag, Expires, Cache-control:max-age항목이 존재하면 복사하여 저장한다.
재요청 시 동작 방식
1-1.Last-Modified (HTTP1.0)
마지막 수정일자를 표시하는 값으로, Request 헤더에 If-Modified_Since값에 저장된 값을 함께 발송한다. 서버에서는 값이 동일하면 304 NOT Modified를, 다르다면 200 OK를 반환하며 Last-Modified를 함께 보낸다.
1-2. Etag(Entity Tag) (HTTP1.1)
수정된 버전을 확인하기 위한 값으로, Request헤더에 If-None-Match값에 저장된 값을 함께 발송한다. 서버에서는 값이 동일하면 3-4 Not Modified를, 다르다면 200 OK를 반환하며 함께 새로운 Etag 값을 보낸다.
2-1. Expires (HTTP1.0)
캐시의 만료일자를 표시하는 값으로 보관하고 있는 Expires 값이 기간 내라면, 서버를 거치지 않고 바로 캐쉬에 저장된 내용을 출력한다. 기간이 만료되었다면 재검증(Revalidation) 작업을 수행한다. 유효하다면 새로운 만료일자와 함께 기존의 캐시 값을 활용한다.
2-2. Cache-Control (HTTP1.1)
브라우저는 최초 응답시 받은 Cache-control 중 max-age값을 GMT(Greenwich Mean Time)와 비교하여 기간 내라면 캐쉬에 저장된 내용을 출력한다. 기간이 만료되었다면 재검증(Revalidation) 작업을 수행한다. 유효하다면 새로운 만료일자와 함께 기존의 캐시 값을 활용한다.
**GMT는 런던을 기점으로하는 표준시
마무리
얼른 규모 큰 프로젝트를 만들어보자
참고문서
