가상돔
가상돔은 UI로 표현될 객체를 가상 메모리에 저장하고 라이브러리에 의해 실제 DOM으로 동기화 하는 개념이다. 리액트에서는 가상돔과 DOM을 비교하여 변화된 부분만 효율적으로 렌더링하기 위하여 도입되었다.
** 리액트 이외의 라이브러리 혹은 Js로 구현하여 사용하는 것도 가능하다.
가상돔의 조작과 DOM의 조작
- DOM을 조작하는 경우
- 일반적으로 DOM을 직접 조작하는 것이 더 무겁다(이를 개선한 컴파일러가 svelte이다.)
- 한 가지 변화에도 Reflow 혹은 Repaint의 화면을 다시 그리는 동작이 진행된다
- 가상돔을 조작하는 경우는 재렌더링이 필요한 부분만 다시 그리
- 가상돔을 조작하는 것이 가볍고 빠르다.
- 여러가지 변화를 모아서 한번의 렌더링으로 처리하여, 횟수를 줄인다.
- 렌더링이 필요한 부분만 진행하여, 렌더링 비용을 최소화 한다.
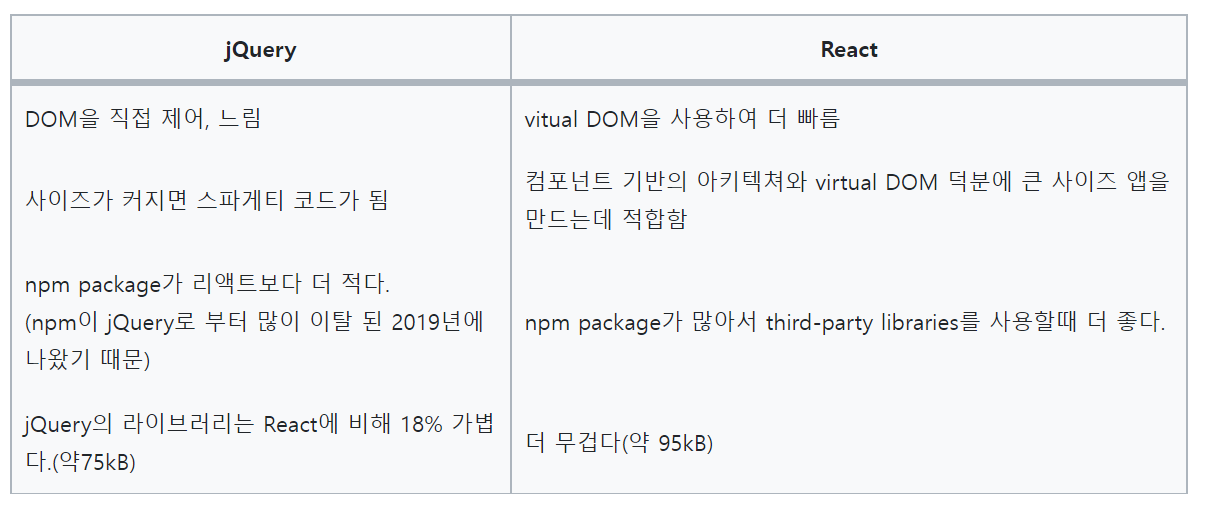
리액트와 Jquery비교

DOM이 다시 그려지는 경우
- Reflow
- 생성된 DOM 노드의 레이아웃 변경 시 영향을 받은 모든 노드의 수치를 다시 계산하여, 렌더트리를 재생성하는 과정이다. Reflow 이후에는 다시 그리는 Repaint가 진행된다.
- 동작 상황
- 노드(요소)의 추가 또는 제거시
- 요소의 위치 변경 시
- 요소의 크기 변경 시
- 폰트 변경과 이미지 변경 시
- 페이지 초기 렌더링 시
- 윈도우 리사이징 시
- Repaint
- Reflow가 일어나거나, 레이아웃을 건드리지 않는 스타일 변경시에 발생하는 동작으로, 화면을 다시 그리는 작업이다.
- 동작 상황
- Reflow 이후
- display:none, scale, background-color, visibility, outline 등의 스타일 변경 시
참고 문서
