개발잡지식
1.response.json() 은 왜 promise 객체를 반환하는 것일까?

그 이유인 즉슨 fetch 로 인해 response 에 도달하는 모든 데이터들은 header가 도착하자마자 우리에게 주어지기 때문즉, 잘린 머리가 먼저 온 후 그 뒤에 몸통부분이 오는것임그리하여 아직 값을 기다리고 있는 상태인 객체가 우리에게 주어지기 때문에 await
2023년 5월 9일
2.비동기 함수에 관한 고찰

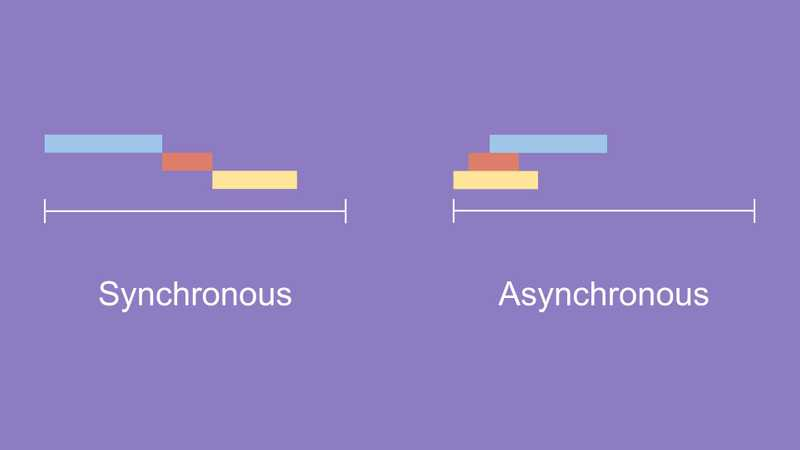
개인프로젝트를 진행하던 중 Geolocation API를 활용한 기능을 추가해야 하는 상황이 생겨 비동기 함수를 기존 코드에 추가해야 하는 상황이 발생하였다. 비동기 함수에 대해선 어느정도 간략하게 알고있다고 생각하여 대충 async await를 섞어서 api를 활용하
2023년 8월 23일
3.쿠키 세션 캐시가뭐임

JWT에 대해서 알아보고자 깔짝깔짝 구글링을 하던 중 쿠키/세션/캐시/토큰에 대한 개념을 알아두면 좋을 것 같아서 정리함 이것들 왜씀? http는 기본적으로 통신이 완료되면 클라이언트와 관계를 냅다 끊어버림. 즉 데이터가 유지되지 않는다. 그래서 웹에서 뭐 작성하다
2023년 10월 14일