개인프로젝트를 진행하던 중 Geolocation API를 활용한 기능을 추가해야 하는 상황이 생겨 비동기 함수를 기존 코드에 추가해야 하는 상황이 발생하였다. 비동기 함수에 대해선 어느정도 간략하게 알고있다고 생각하여 대충 async await를 섞어서 api를 활용하려 하였으나 계속해서 실패하였고 비동기함수에 대한 더 깊은 지식의 필요성을 느끼게 되어 이 글을 작성하게 됨
비동기 함수란 무엇인가
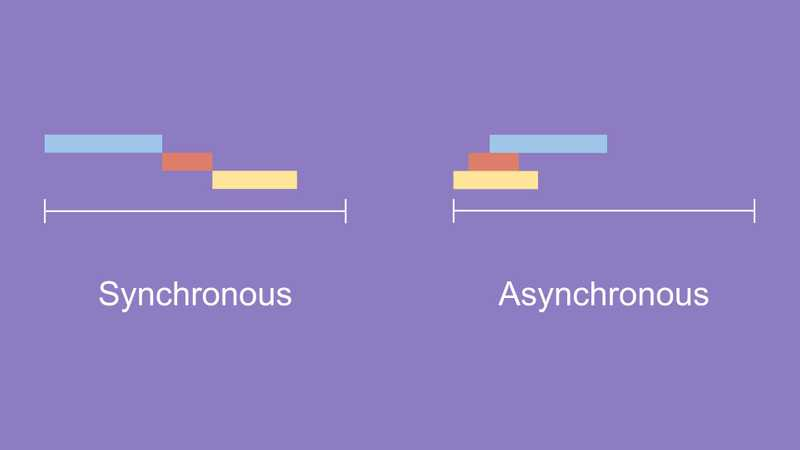
비동기 함수는 이름 그대로 비동기적으로(Asynchronous) 실행되는 함수를 뜻한다. 동기 방식의 함수는 이전에 요청된 작업이 끝나야만 다음 작업을 실행할 수 있다. 비동기 함수는 이와 반대로 작업의 종료의 유무와 상관없이 다음 작업을 바로 바로 실행하는 함수를 의미한다.

비동기 함수를 쓰는 이유는 무엇인가
비동기 함수는 직관적이지도 않을 뿐더러 동기함수에 비해 구현이 쉽지도 않다. 그럼에도 불구하고 비동기 함수가 필요한 이유는 무엇인가?
예를 들어 우리가 쿠팡에서 물건을 주문했다고 생각해보자.
만약에 우리가 주문한 물건이 우리에게 도착하기 전까지 우리는 다른 물건을 둘러볼 수도 없고, 주문할 수도 없고, 장바구니에 담을 수도 없다면 굉장히 비효율적이고 답답하게 느껴질 것이다.
이를 방지하기 위해 대다수의 web api들은 비동기적으로 실행되는 함수들이 많이 존재한다.
예를 들어,다음과 같은 코드가 있다고 하자
function asyncfunction(){
console.log("hi")
http.get("urlulrurl",
function(){
console.log("hello")
})
}
for(var i=0; i<5; i++){
asyncfunction()
}일반적인 동기 함수들로만 이루어진 코드라고 가정한다면, 결과는 다음과 같이 나올 것이다
hi 출력
hello 출력
hi 출력
hello 출력
hi 출력
hello 출력
hi 출력
hello 출력
hi 출력
hello 출력
....하지만 실제 실행 결과는 다음과 같다
hi 출력
hi 출력
hi 출력
hi 출력
hi 출력
hello 출력
hello 출력
hello 출력
hello 출력
hello 출력
....이런 결과가 발생하는 이유는 바로 http.get함수가 비동기적으로 실행되었기 때문이다.
자바스크립트가 실행되는 환경에는 순수 자바스크립트 코드가 실행되는 엔진 뿐 만 아니라 web api를 처리하는 엔진 또한 존재한다 (브라우저나 node.js에 존재). 자바스크립트 코드를 통해 들어온 비동기 함수들은 기존 자바스크립트 처리 선로에서 벗어나 비동기 함수를 처리하는 선로로 보내지게 되고 처리가 끝나면 다시 자바스크립트 선로로 돌아옴 (라고 얄코가 그러네요)
async await 는 다음에 ㄱㄱ