확실히 iOS의 경우 안드로이드 보다 신경 쓸게 훨씬 많다...
기본적으로 pub.dev에 있는 ReadMe를 보면서 수행했다.
피곤하니까 바로 본론 정리해야지
1. pubspec.yaml에 dependency 추가
일단 kakao_flutter_sdk 와 함께 dependency가 있는 package들을 같이 pubspec.yaml에 넣고 pub get을 해준다.
kakao_flutter_sdk: ^0.9.0
dio: ^4.0.0
json_annotation: ^4.0.1
shared_preferences: ^2.0.5
platform: ^3.0.0
package_info_plus: ^1.0.42. Podfile에서 iOS deployment 변경
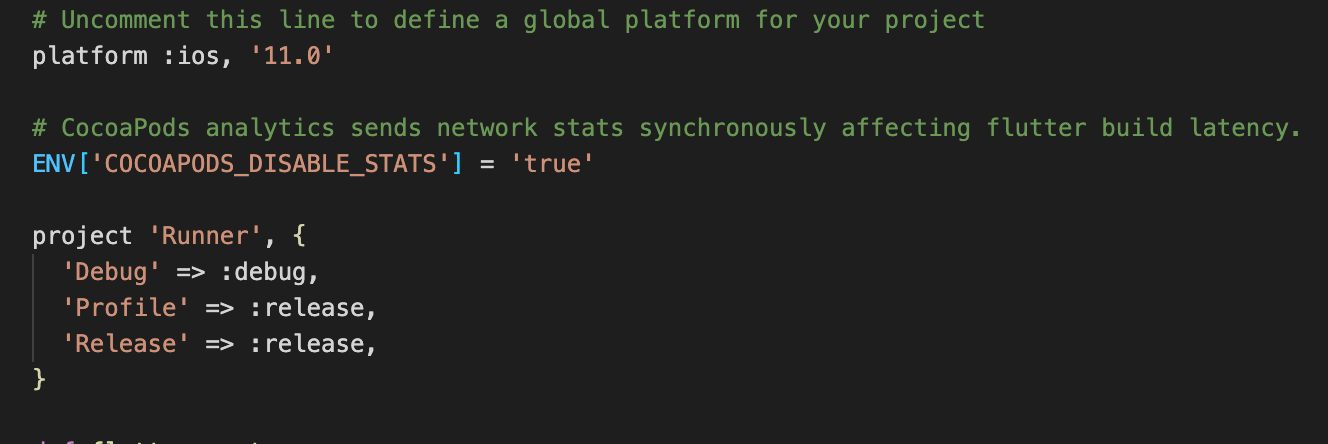
project_folder/ios/Podfile에 들어가면 platform : ios, '9.0'이라고 위에 써있을 것이다.

minimum iOS version이 11.0 이기 때문에 iOS deployment의 주석을 해제하고 '11.0'으로 바꿔줘야 한다.
주의 사항
- 아무리 바꿔도 에러 메세지가 뜨면서 빌드가 안되길래 (무슨 메시지 인지 기억 안나는데 @import kakao_flutter_sdk에서 에러가 발생했다는 내용이었다.) 구글링을 하다가 Podfile과 Podfile.lock을 지우고 그 상태로 flutter run을 해보라는 말을 보고 해봤더니 문제가 해결됐다. 내가 직접 터미널로 'pod init'과 'pod install'을 아무리 해도 해결이 안됐는데... ㅠㅠ
- 그리고 마지막에 빌드하기 전에 pod install을 한번만 쳐주면 관련 package들이 install됐다고 촤라락 뜬다.
- 그리고 podfile을 수정하고 다시 빌드를 하는 경우엔 아래 코드와 같이 flutter pub을 한번 리셋 시켜줘야 한다고 한다.
flutter clean
flutter pub get
flutter pub run
flutter run3. 카카오 개발자 페이지에서 내 어플리케이션 등록
https://developers.kakao.com/ 에 들어가서 본인의 카카오 계정으로 로그인 한다.
(참고로 카카오에서 만드는 프로젝트라면 본인의 계정이 아니라 카카오 사내 계정으로 로그인 해야 하더라!)
로그인 후에 상단바의 '내 어플리케이션'에 들어가서

애플리케이션 추가하기 버튼을 누르고

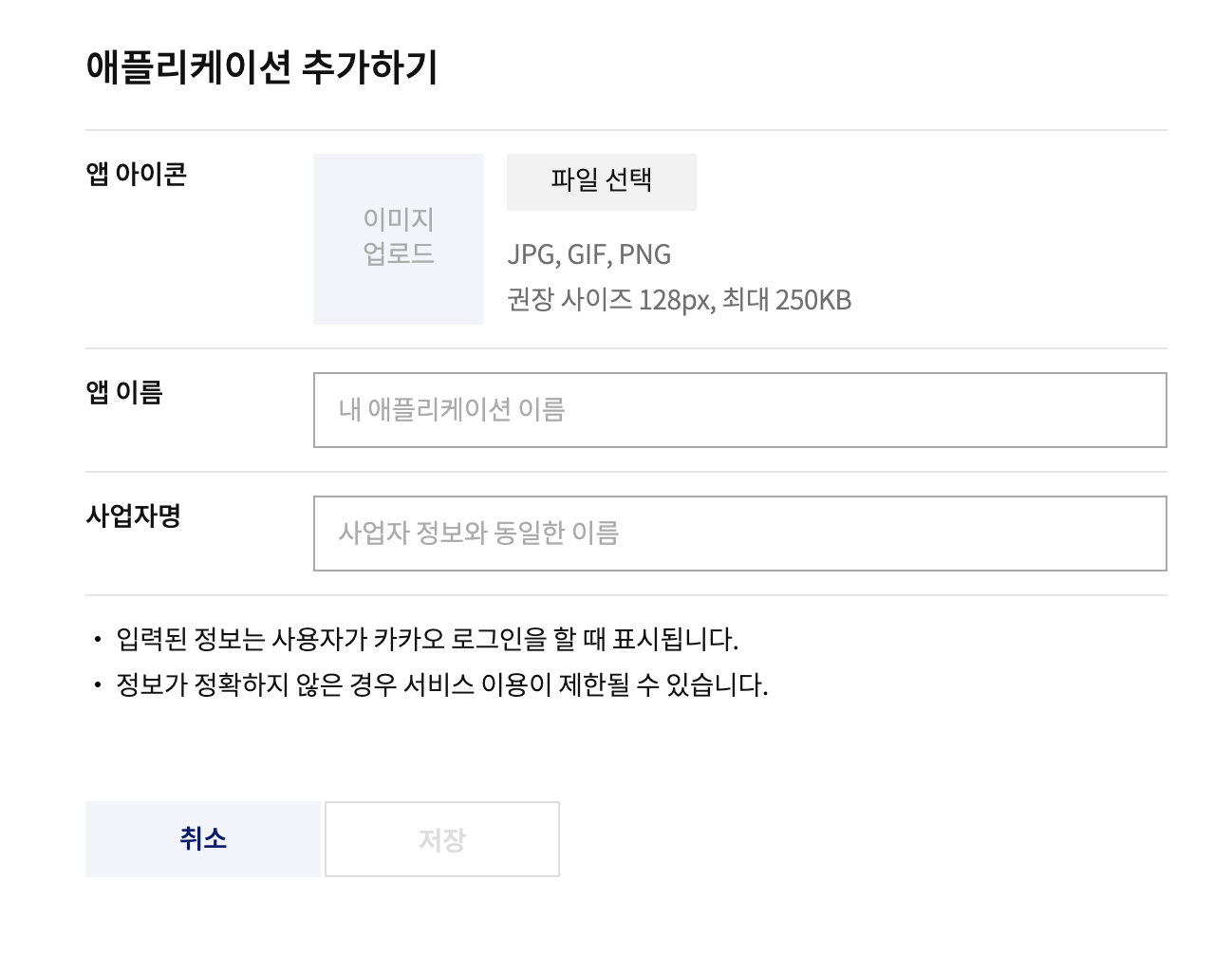
애플리케이션 추가하기에 앱 이름과 사업자명을 쓴다.

그러면 새로 추가된 애플리케이션이 보이는데 거기서 보이는 네이티브 앱 키를 계속 사용할 거다.

4. iOS 플랫폼 등록 및 카카오 로그인 동의항목 설정
이 부분을 마지막으로 쓰는데 급격히 힘이 떨어져서... 밑에 reference로 달아둔 벨로그들 보면 잘 설명 돼있다.
하튼 위 3번의 카카오 개발자 페이지에서 내 애플리케이션 > 앱 설정 > 플랫폼 화면에 들어가서 'iOS 플랫폼 등록'이라는 버튼을 누른다. 이 때 앱스토어 ID랑 마켓 URL은 앱 출시 후 생성되기 때문에 채워줄 필요가 없고 번들 ID만 만들어 주면 된다.
이는 'ios/Runner.xcodeproj/project.pbxproj' 파일에서 PRODUCT_BUNDLE_IDENTIFIER를 확인해도 되고,xCode에서 Runner > General > Identity > Bundle Identifier를 확인해주면 된다.
그 다음 카카오 개발자 페이지에서 내 애플리케이션 > 앱 설정 > 제품 설정 > 카카오 로그인에서 카카오 로그인 활성화 버튼을 ON으로 바꿔주고, 내 애플리케이션 > 앱 설정 > 제품 설정 > 동의 항목에서 적절한 값들 (e.g. 성별, 닉네임, 이메일 etc)를 동의 항목에 추가해서 가져올 수 있다.
5. Xcode에서 Runner 설정
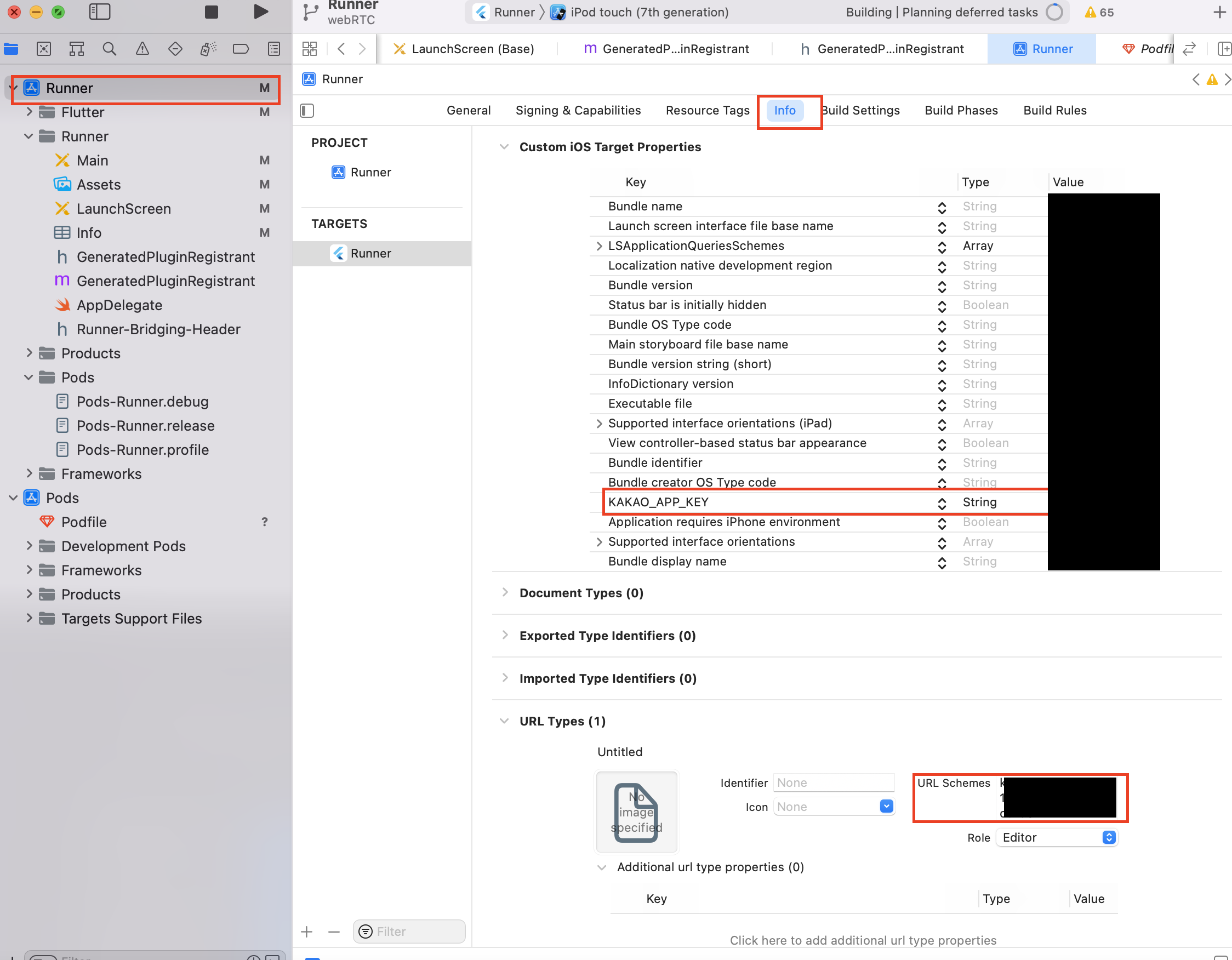
project_folder/ios/Runner.xcworkspace를 들어가면 xCode에서 이 플러터 프로젝트에 대한 설정을 할 수 있는 아래 화면이 나온다. Runner의 Targets에 들어있는 runner로 들어간 뒤 info를 들어가면 Custom iOS Target Properties가 나온다 (여기 말고 Runner/Runner/info.plist에 들어가서 고쳐도 된다.) 여기서 'KAKAO_APP_KEY'를 추가하고 밑에 URL Types 항목에 새로운 url을 추가하고, URL Schemes에 'kakao'를 앞에 붙이고 네이티브키를 입력하면 된다. (i.e. kakao${native key})

마지막으로 info.plist에 아래와 같은 코드를 추가해주면 설정은 끝이다.
<key>LSApplicationQueriesSchemes</key>
<array>
<!-- common -->
<string>kakao${native_app_key_here}</string>
<!-- KakaoTalk login -->
<string>kakaokompassauth</string>
<string>storykompassauth</string>
<!-- KakaoLink -->
<string>kakaolink</string>
<string>kakaotalk-5.9.7</string>
</array>6. 코드 작성
이게 제일 중요하다! 다른 블로그를 봐도 flutter_kakao_sdk 0.9.0 보다 훨씬 이전의 것들을 다루기 때문에 클래스 이름들과 메소드 이름들이 상당히 다르다. 무엇보다 공식 ReadMe example에 함정 카드가 설치 되있기 때문에 조심해야 된다.
6-1.일단 main function에 아래와 같이 카카오 클라이언트 아이디에 네이티브앱키를 넣어준다.
void main() {
KakaoContext.clientId = "네이티브앱키";
runApp(const MoilkApp());
}6-2. 그 다음 카카오 로그인 기능을 쓸 stful 위젯 안에 isInstalled라는 값을 추가해준다. 기기에 카카오톡 앱이 깔려있는지 아닌지 확인해주는 값이다. 이것을 initState에 넣어준다.
bool _isInstalled = true;
_initKaKaoTalkInstalled() async {
final installed = await isKakaoTalkInstalled();
setState(() {
_isInstalled = installed;
}
);
}
void initState() {
super.initState();
_initKaKaoTalkInstalled();
}6-3. 동일한 stful 위젯 안에서 login Button을 눌렀을 때의 function을 넣어준다.
pub.dev에 기록된 공식 문서에 따르면 authCode를 받아오고, 이를 통해 AccessTokenResponse를 받는다.
마지막으로 이 토큰을 shared preferences에 넣어주기 위해 TokenManager.instance.setToken(token);이라는 문장을 넣는다.
void loginButtonClicked() async {
try {
String authCode = await AuthCodeClient.instance.request(); // via browser
// String authCode = await AuthCodeClient.instance.requestWithTalk() // or with KakaoTalk
AccessTokenResponse token = await AuthApi.instance.issueAccessToken(authCode);
TokenManager.instance.setToken(token); // Store access token in TokenManager for future API requests.
} catch (e) {
// some error happened during the course of user login... deal with it.
}
}위의 공식 문서 주의!
위 예제는 TokenManager.instance.setToken()을 사용하라고 하지만 실제 TokenManager는 instance라는 변수가 없다..
따라서 DefaultTokenManager라는 다른 클래스를 사용해야 하는데, DefaultTokenManager의 instance 변수는 static type이 아니라서 DefaultTokenManager.instance와 같은 방식으로 부르지 못한다.
대신 constructor를 호출하면 instance를 return하는 방식이기 때문에 tokenManager라는 변수를 선언해서 constructor를 통해 instance를 불러오고, 이를 통해 tokenManager.setToken(token)을 불러줘야 한다고 패키지코드를 하나하나 확인해보며 알아낼 수 있었다. 아래에 내가 만든 새로운 onClicked funtion을 보면 이해가 쉬울 것이다.
void loginButtonClicked() async {
try {
final authCode = _isInstalled
? await AuthCodeClient.instance.requestWithTalk()
: await AuthCodeClient.instance.request(); // via browser
// String authCode = await AuthCodeClient.instance.requestWithTalk() // or with KakaoTalk
var token = await AuthApi.instance.issueAccessToken(authCode);
var tokenManager = DefaultTokenManager();
tokenManager.setToken(token);
// Store access token in TokenManager for future API requests.
} catch (e) {
// some error happened during the course of user login... deal with it.
}
}공식 문서와 다른 점은, 만약 카카오톡이 기기에 깔려 있다면 카카오톡에서 Auth code를 가지고 오고, 아닌 경우 web에서 가져오는 부분을 추가했을 뿐이다.
이상 많은 사람들이 kakao log in을 플러터 앱에서 사용했으면 좋겠다!
모두 화이팅! :)
reference
- 'kakao_flutter_sdk' 공식 문서: https://pub.dev/packages/kakao_flutter_sdk
- kakao developers 공식 문서: https://developers.kakao.com/docs/latest/ko/getting-started/sdk-ios-v1#app-key
- 도움 많이 받았던 벨로그 1 (감사합니다 ㅠㅠ): https://velog.io/@dosilv/Flutter-%EC%B9%B4%EC%B9%B4%EC%98%A4-%EC%86%8C%EC%85%9C-%EB%A1%9C%EA%B7%B8%EC%9D%B8-ios-android
- 도움 많이 받았던 벨로그 2 (이분도 감사합니다 ㅠㅠ): https://velog.io/@ssorry_choi/Flutter-%EC%B9%B4%EC%B9%B4%EC%98%A4-%EB%A1%9C%EA%B7%B8%EC%9D%B8-ios
- 도움 많이 받았던 벨로그 3 (넘나 감사합니다!): https://velog.io/@kmh339/Flutter-kakao-%EC%86%8C%EC%85%9C%EB%A1%9C%EA%B7%B8%EC%9D%B8-%EA%B5%AC%ED%98%84
- shared preferences 관하여: https://lawrey.medium.com/flutter-local-storage-ac2eaf1194be

