안녕하세요 Macus입니다.
이전편 나누어 떨어지는 숫자 배열을 이어 12편을 작성하겠습니다.
12편은 같은 숫나는 싫어!라는 알고리즘 문제입니다
문제 설명
배열 arr가 주어집니다. 배열 arr의 각 원소는 숫자 0부터 9까지로 이루어져 있습니다. 이때, 배열 arr에서 연속적으로 나타나는 숫자는 하나만 남기고 전부 제거하려고 합니다. 배열 arr에서 제거 되고 남은 수들을 return 하는 solution 함수를 완성해 주세요. 단, 제거된 후 남은 수들을 반환할 때는 배열 arr의 원소들의 순서를 유지해야 합니다.
예를들면
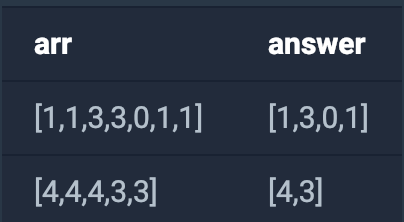
arr = [1, 1, 3, 3, 0, 1, 1] 이면 [1, 3, 0, 1] 을 return 합니다.arr = [4, 4, 4, 3, 3] 이면 [4, 3] 을 return 합니다.배열 arr에서 연속적으로 나타나는 숫자는 제거하고 남은 수들을 return 하는 solution 함수를 완성해 주세요
제한사항
배열 arr의 크기 : 1,000,000 이하의 자연수
배열 arr의 원소의 크기 : 0보다 크거나 같고 9보다 작거나 같은 정수
입출력 예

여러분도 한번 풀어보세요!
문제 풀이
const solution = (arr) => {
return arr.filter((val, index) => val !== arr[index+1]);
}저는 위와같이 풀어봤습니다!
처음에는 for문을 이용하려했는데 자주 사용하던 filter가 생각이나서 사용해봤습니다.
코드 풀이를 하자면 arr인자를 fliter를 걸어 val, index를 가져옵니다.
여기서 val는 배열을 순회하면서 나온 값입니다.
그리고 arr에 index를 추가하며 val과 같지않으면 리턴해주는 방식으로 구현해봤습니다.
알고리즘은 정말 어려운것 같네요 ㅠㅠ
공부를 더 열심히해서 빨리 2단계로 넘어가야겠습니다
여러분들께 말씀드리고 싶은 점은 저는 실력자가 아니라 신입 프론트엔지니어 입니다!
제 정답이 무조건 맞는건 아니고 더 효율적인 방법이 있을거라고 생각합니다
좋은 알고리즘이나 과정이 있다면 댓글로 공유해주시면 서로 좋은 공부가 될거같습니다:D
밑에 URL로 이동하시면 프로그래머스로 이동하실 수 있습니다
같은 숫자는 싫어!라는 알고리즘을 풀어보세요!
https://programmers.co.kr/learn/courses/30/lessons/12906?language=javascript
해당 내용은 깃헙에 자바스크립트 알고리즘 프로젝트로 진행할 계획입니다.
https://github.com/Jogeonsang/JS-Algorithm

.png)