안녕하세요 Macus입니다.
이전편 완주하지 못한 선수를 이어 10편을 작성하겠습니다.
10편은 문자열 내 p와 y의 개수라는 알고리즘 문제입니다
문제 설명
대문자와 소문자가 섞여있는 문자열 s가 주어집니다. s에 'p'의 개수와 'y'의 개수를 비교해 같으면 True, 다르면 False를 return 하는 solution를 완성하세요. 'p', 'y' 모두 하나도 없는 경우는 항상 True를 리턴합니다. 단, 개수를 비교할 때 대문자와 소문자는 구별하지 않습니다.
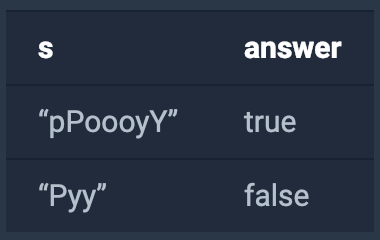
예를들어 s가 pPoooyY면 true를 return하고 Pyy라면 false를 return합니다.
제한 사항
문자열 s의 길이 : 50 이하의 자연수
문자열 s는 알파벳으로만 이루어져 있습니다.
입출력 예

여러분도 한번 풀어보세요!!
문제 풀이
function solution(s){
return s.match(/p/ig).length === s.match(/y/ig).length;
}
// 아래는 테스트로 출력해 보기 위한 코드입니다.
console.log( solution("pPoooyY") )
console.log( solution("Pyy") )저는 위와 같이 풀어봤습니다:D
자바스크립트 정규 표현식을 사용해서 풀었더니 쉽게 풀렸습니다.
제가 사용한 정규 표현식은 i 와 g 입니다
g는 global, 패턴 하나 하나가 아닌 문자열의 모든 인스턴스 일치
대소 문자를 구별하지 않습니다 (예를 들어, /a/i 는 문자열 "a" 또는 "A" 와 일치합니다).
사실 저는 정규표현식을 자주 사용할 일이 없어서 까먹고 있었는데 예전에 정리해놨던 부분이 도움이 되었습니다 :D
요즘 알고리즘 공부보다 개인 사이드 프로젝트가 너무 재밌어서 계속 까먹고 안하네요 다시 열심히 해야겠습니다 ㅠㅠ
여러분들께 말씀드리고 싶은 점은 저는 실력자가 아니라 신입 프론트엔지니어 입니다!
제 정답이 무조건 맞는건 아니고 더 효율적인 방법이 있을거라고 생각합니다
좋은 알고리즘이나 과정이 있다면 댓글로 공유해주시면 서로 좋은 공부가 될거같습니다:D
밑에 URL로 이동하시면 프로그래머스로 이동하실 수 있습니다
문자열 내 p와 y의 개수를 풀어보세요!
https://programmers.co.kr/learn/courses/30/lessons/12916?language=javascript
해당 내용은 깃헙에 자바스크립트 알고리즘 프로젝트로 진행할 계획입니다.
https://github.com/Jogeonsang/JS-Algorithm

.png)