우리팀은 프로젝트를 하면서 CI/CD로 github action 을 이용하기로 했다.
- git에서 gradle.yml을 이용해서 초기 빌드를 진행한다.
- 빌드가 된 파일을 aws의 s3로 전송한다.
- s3에 전송된 파일을 이용해서 codedeploy에게 배포명령을 내린다.
진행과정은 정말정말 간단해보이지만 내부적으로 복잡한것이 정말 많았다 빌드할때도 경로지정해야하는 것을 몰라서 시간을 많이 잡아먹기도했고.. s3로는 전송되지만, codedeploy에서 배포실행이 안되는 경우도 있었다. 자세한 에피소드는 차차 블로그에 적도록 하겠다.
문제
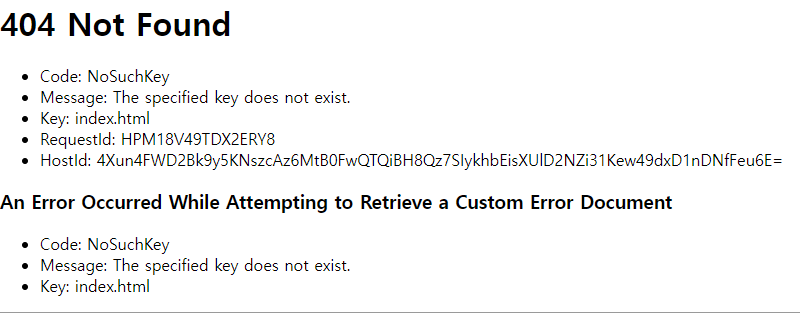
- s3 의 정적웹 호스팅 엔드포인트로 접속이 되야하는데 안되는 것이 문제였다.

원인
-
곰곰히 생각을 하다가 내가 공부했던 학습자료에서 s3 튜토리얼 과정을 다시 한 번 살펴보기로 했다.
-
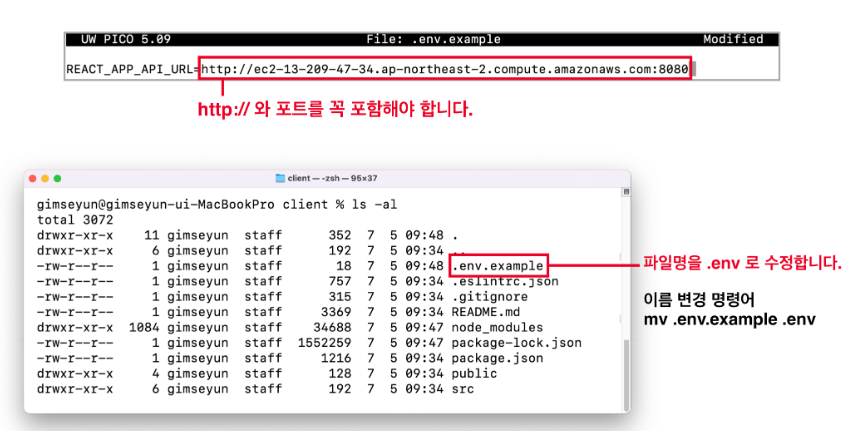
프론트 쪽 최상위 파일 client 에는 .env파일이 있다. 환경변수들을 저장해놓는 곳이라 했다.
-
중요한 요소이다 보니 gitignor를 통해 공용 레포인 git에 올리지 않고 진행하고 있었다.

- 결국.. 그러한 환경변수 파일에 s3 버켓의 주소가 들어가야하는데 나는 그냥 연결만해놓고 소스를 아무것도 주지 않은 상태였던 것이었다.
해결
- 지금 내가 설정한 상태는 아래와 같다.

-
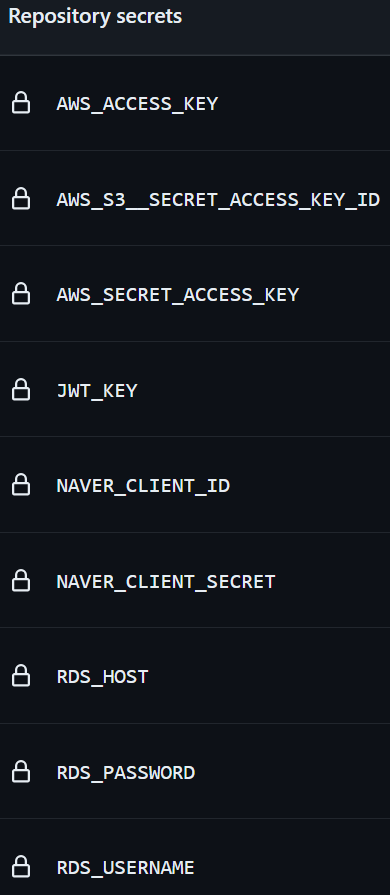
깃에 다음과 같이 환경변수를 설정해놓고 gradle.yml에 따로 경로지정을 해주고 쓰고있다.
-
처음에는 aws의 parameter store를 쓰려했는데, 아무리해도 값이 전달이 안되어서 방법을 바꿨다.
좀 더 알아봐야 하겠지만 내가 생각하기에는 github action 에서는 빌드를 해놓고 보내기 때문에 빌드하는 과정에서 환경변수 전달이 필수적인 것 같다. 그래서 안되는게 아닌가 생각이 든다.
-
그런데, 생각해보니 .env 파일은 프론트에서 쓰는 파일이고 내가쓰는 파일은 application.yml 이었다. 두파일의 위치도 다르고 빌드 방법도 다른데 어떻게 적용해야 할 지 감이 오질 않았다.
-
찾아보니 다음과 같이 action시 .env파일을 만들어 그 안에 미리 설정해둔 환경변수를 넣어 빌드하는 방법이 있었다.
jobs:
build:
runs-on: ubuntu-latest
steps:
...
- name: Setting .env
run: |
echo "REACT_APP_GOOGLE_CLIENTID=${{ secrets.REACT_APP_GOOGLE_CLIENTID }}" >> .env
echo "REACT_APP_API_DOMAIN=${{ secrets.REACT_APP_API_DOMAIN }}" >> .env
echo "REACT_APP_KAKAO_REDIRECT=${{ secrets.REACT_APP_KAKAO_REDIRECT }}" >> .env
echo "REACT_APP_KAKAO_CLIENTID=${{ secrets.REACT_APP_KAKAO_CLIENTID }}" >> .env
echo "REACT_APP_NAVER_REDIRECT=${{ secrets.REACT_APP_NAVER_REDIRECT }}" >> .env
echo "REACT_APP_NAVER_CLIENTID=${{ secrets.REACT_APP_NAVER_CLIENTID }}" >> .env
echo "REACT_APP_NAVER_STATE_STRING=${{ secrets.REACT_APP_NAVER_STATE_STRING }}" >> .env
cat .env
...-
이렇게 하는 방법은 git actios를 이용하여 secret key의 값들을 .env로 만들어 전달할 순 있지만, 서버빌드 과정에서는 .env 파일이 필요가 없었다.
-
결과적으로 리액트 파일의 빌드도 필요한것을 알게되었다.
-
서버를 빌드할때 application.yml에 rds ID 와 암호, JWT 키값 등을 secret key로써 넣는 것처럼 리액트 파일도 빌드가 필요했고, 그 과정에서 위처럼 .env 의 전달이 필요했다.
ref :
https://velog.io/@chaerin00/Github-Actions-React-.env-%EC%83%9D%EC%84%B1
https://ji5485.github.io/post/2021-06-26/create-env-with-github-actions-secrets/