
컨트롤 공통 속성

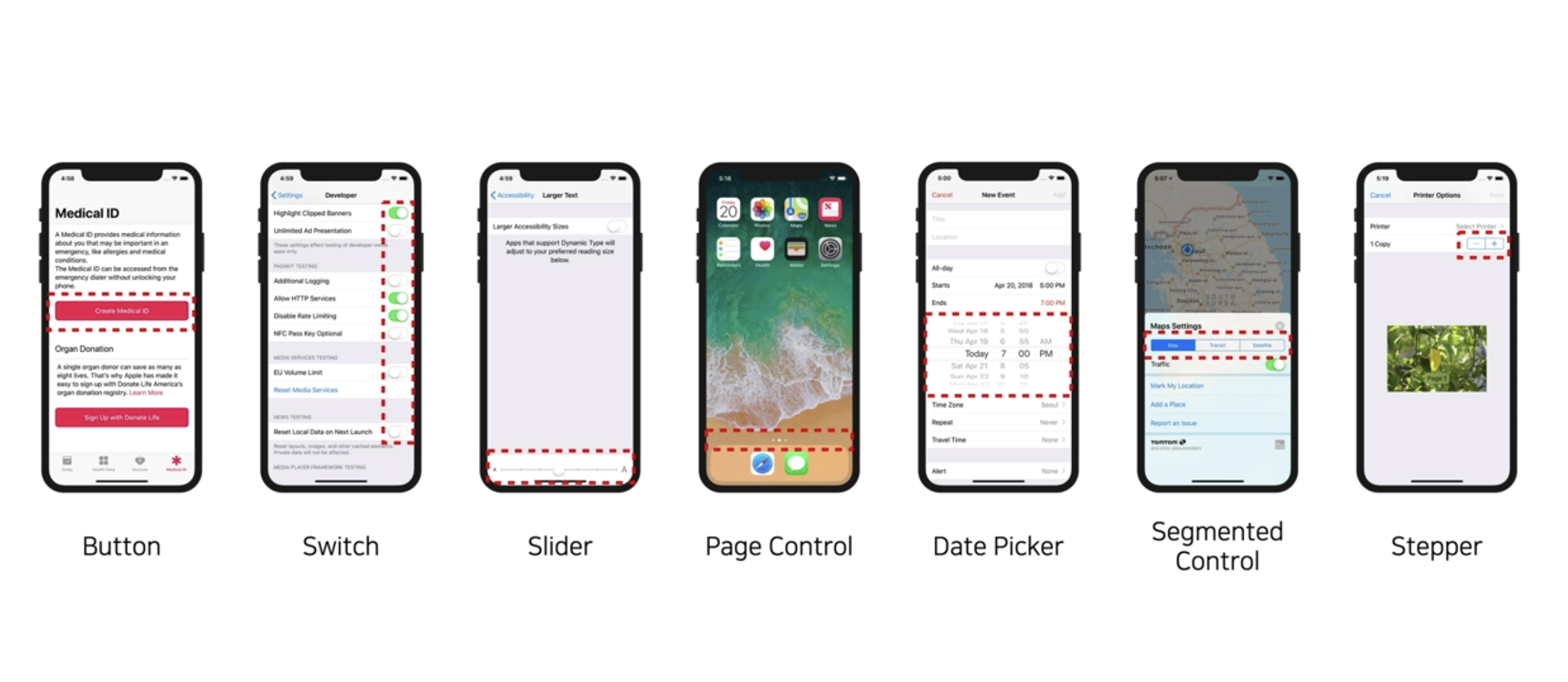
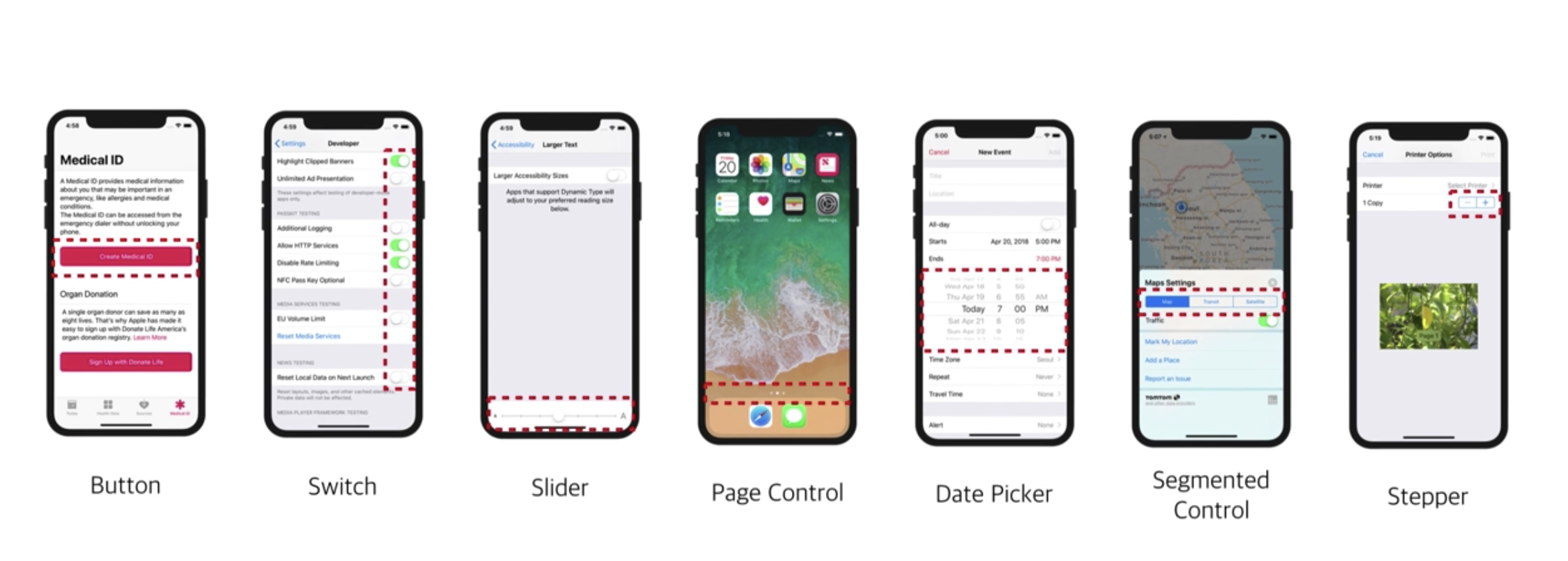
컨트롤로 분류되는 시스템뷰는 버튼, 스위치, 슬라이더, 페이지 컨트롤, 데이트 픽커, 세그먼티드 컨트롤, 스테퍼가 있다.

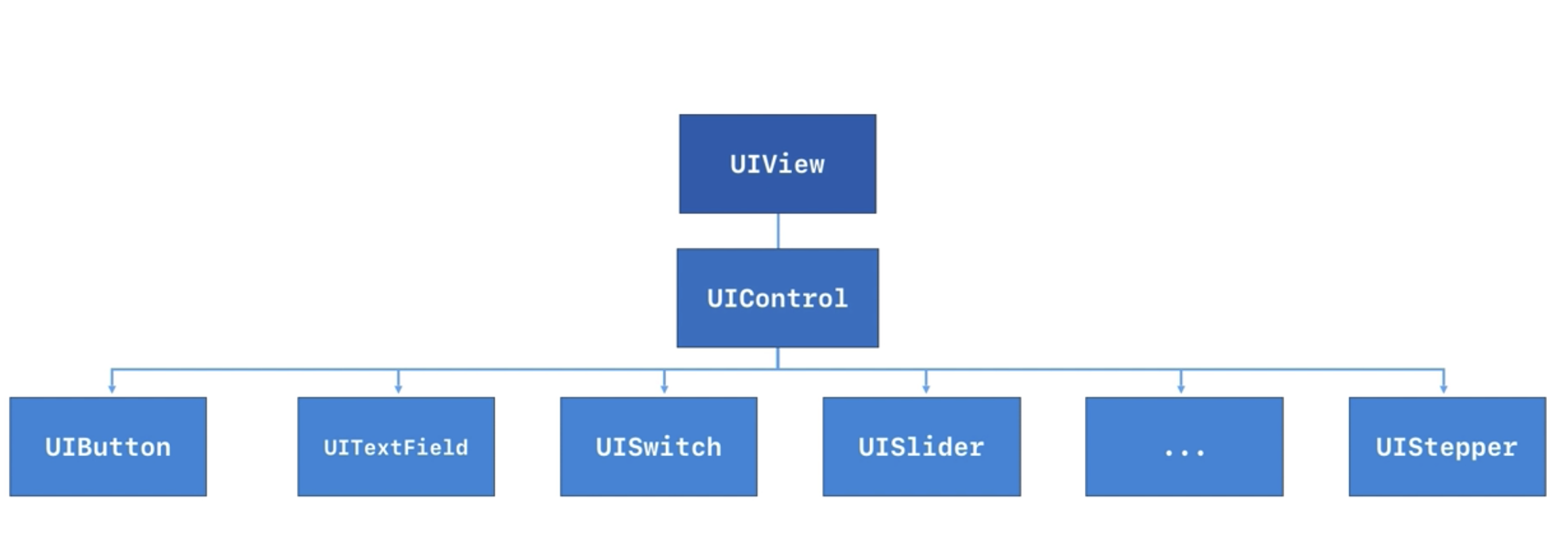
UI Control은 UIView로부터 상속받는다.

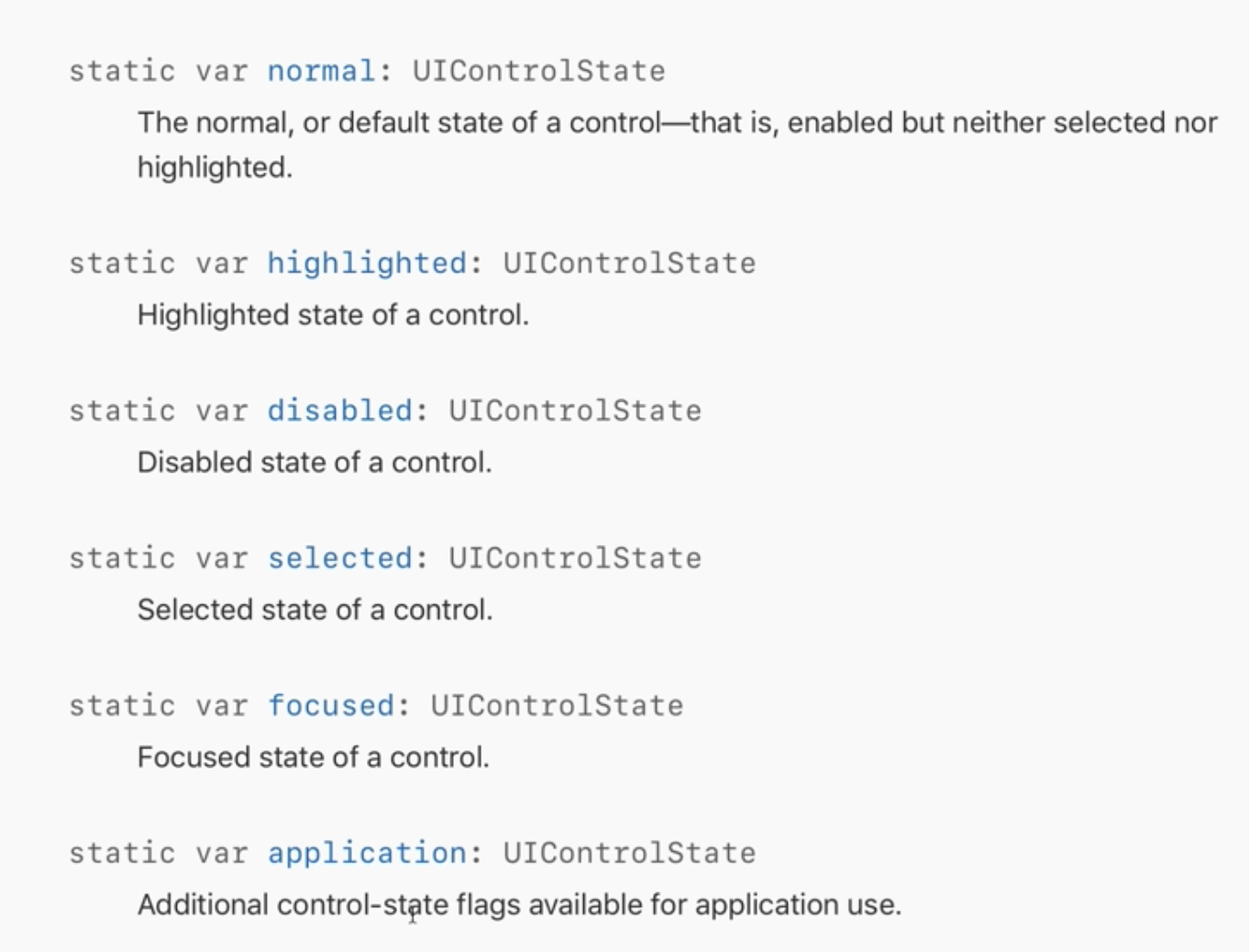
UI control class에는 총 7개의 state(상태)를 가지고 있다.

x code의 Attribute inspecter 창에서 초기상태를 설정할 수 있고, 위와 같은 메소드로 state를 변경한다.
Target-Action 구현
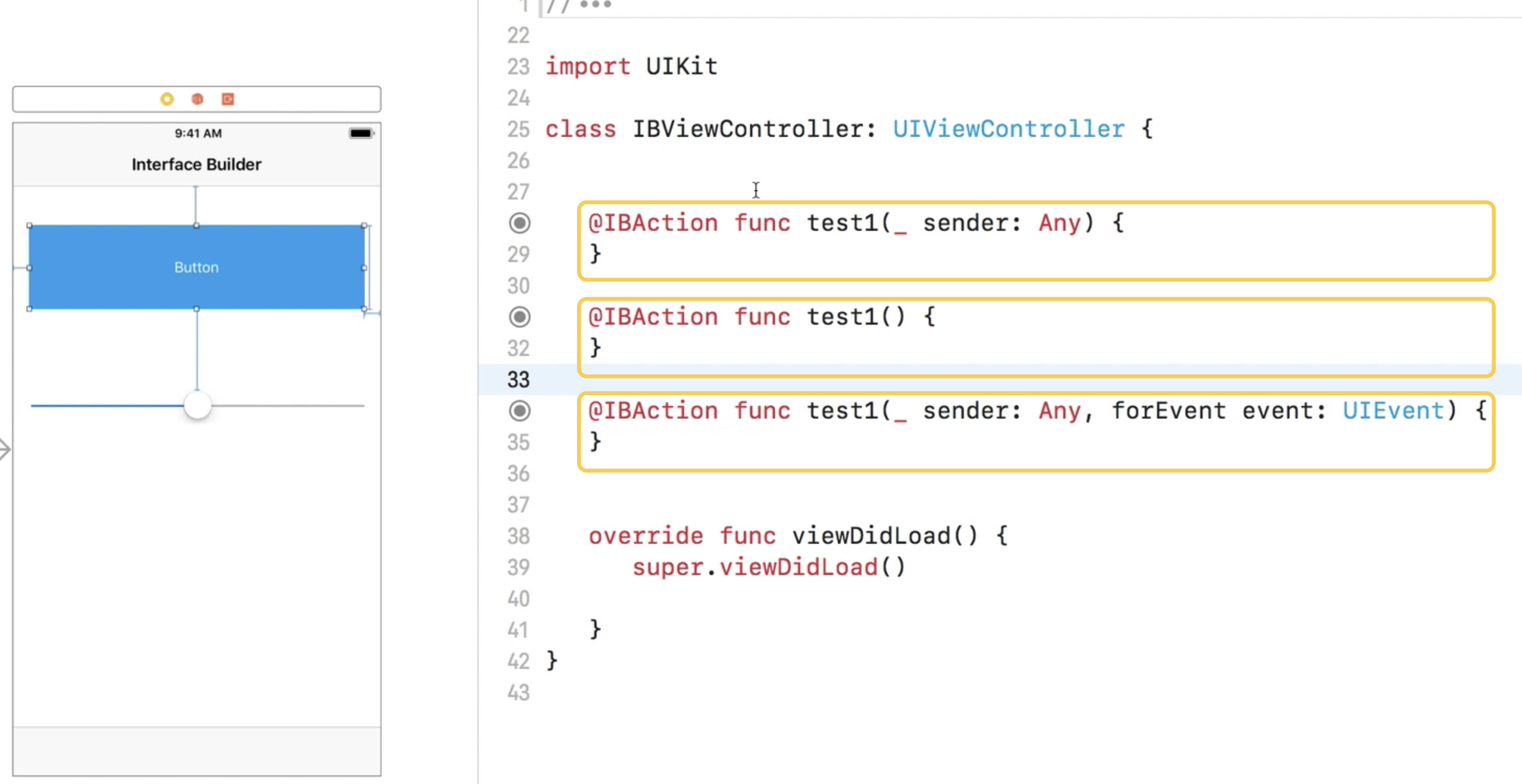
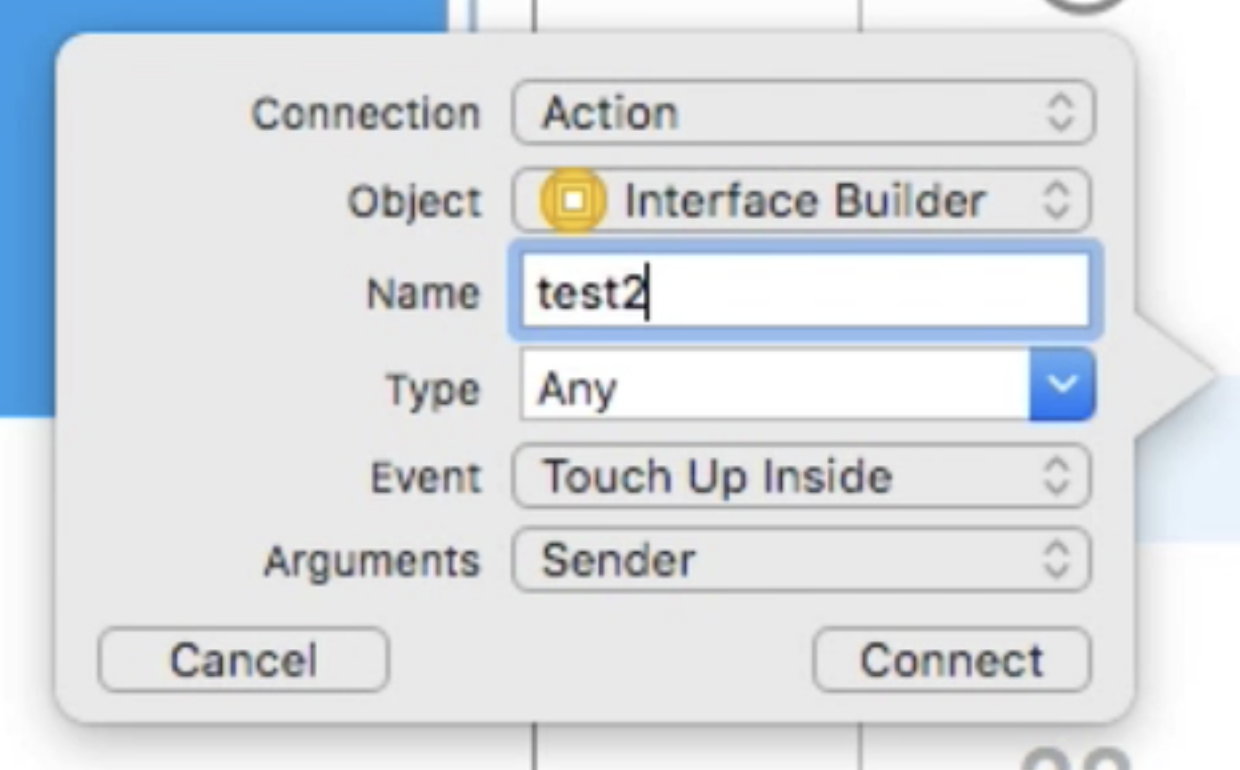
인터페이스 빌더를 이용하여 타겟 액션 구현 할 때

버튼을 예로 들어보자.
스토리보드의 버튼을 액션메소드와 연결할 때 반드시 위의 3가지 형태 안에서 연결한다. 3메소드의 차이는 매개변수의 수(0개, 1개, 2개)의 차이이다.

사용자가 화면을 터치하여 Event가 발생하면 (Touch IUIP insde) IBViewConroller의 연결된 메서드가 실행된다. 매개변수 sender에는 버튼의 주소가 참조 된다.
@IBAction 은 인터페이스 빌더의 힌트, 이 특성이 추가되어 있으면 커넥션 웰이 꽉 채워 있다. 그러나 코드를 통해서 연결할 때에는 필요치 않다.
코드로 타겟-액션 구현할 때(#selector와 Action Method)

import UIKit
class CodeViewController: UIViewController {
@IBOutlet weak var btn: UIButton!
// 1)버튼 아웃렛으로 연결
@IBOutlet weak var slider: UISlider!
// 2)슬라이더 아웃렛 연결
//컨트롤과 연결할 메소드
func action() {
//매개변수가 없는 메소드
}
@objc func action(_ sender: Any){
//매개변수가 없는 메소드, @objc형식을
//추가해주어야 메소드를 셀렉터로 담는 변수에 바꾸어 줄 수 있다.
//Interface builder에서는 IBAction이 objc를
//포함해주고 있었기 때문에 쓰지 않았다.
print(#function)
}
func action(
_ sender: Any,
forEvent event: UIEvent){
// 매개변수 2개(버튼 주소,
}
override func viewDidLoad() {
super.viewDidLoad()
let sel = #selector(action(_:))
// btn에 addTarget 메소드로 연결
btn.addTarget(
self,
// 매개변수 1) 액션메서드가 구현되어있는
//codview controller의 인스턴스가 타깃이 되어야 함
action: sel,
// 매개변수 2)메소드를 전달해야 하는데, 형식이 selector이므로
// method -> selector 변환 후 변수에 담아서 전달
for: .touchUpInside)
// 매개변수 3) 이벤트의 종류, 버튼에서
//탭 이벤트는 주로 touchUpInside
}
}