작동 매커니즘
UI

연필 모양의 버튼을 클릭하면


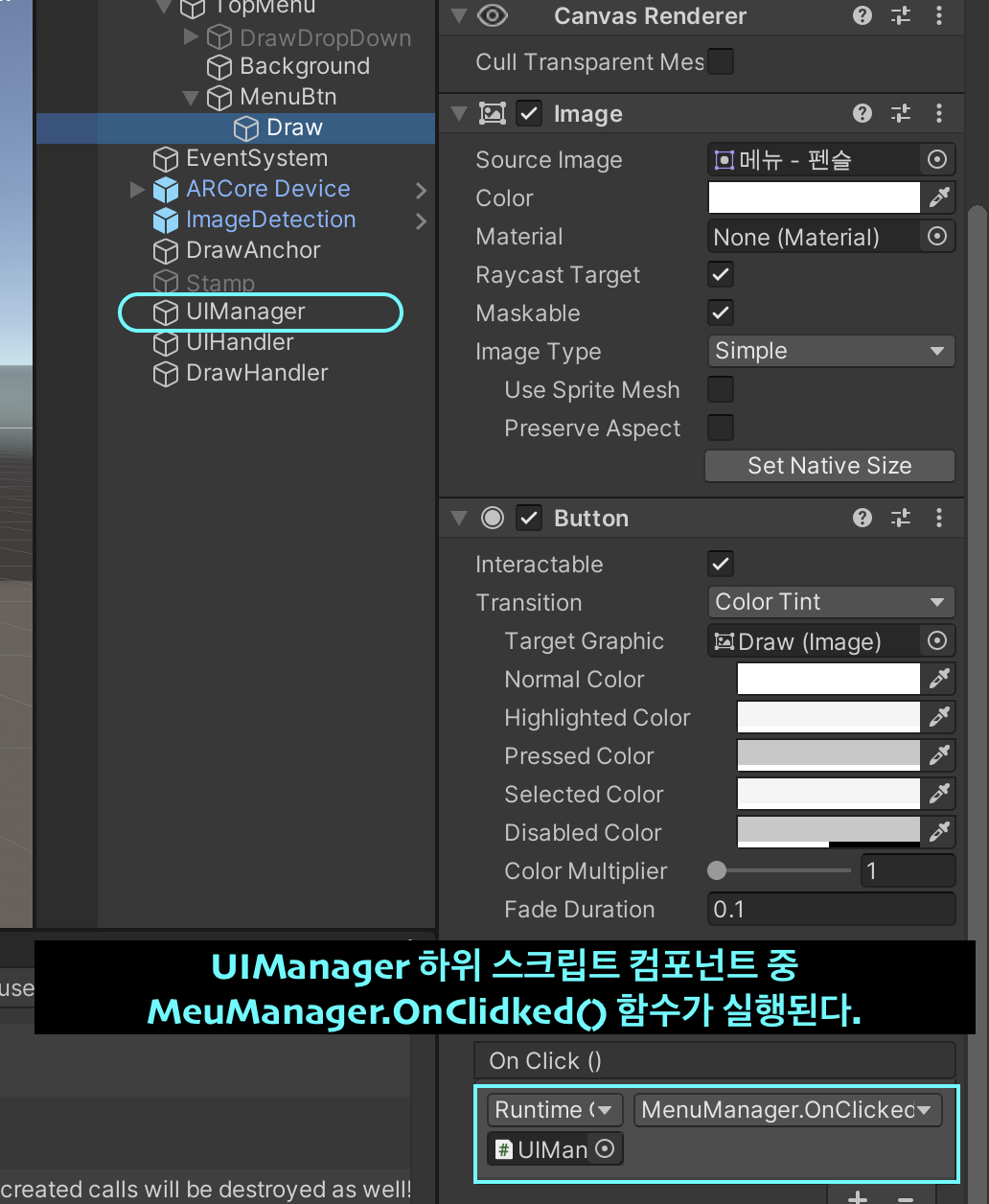
UIManager에는 두 개의 스크립트 컴포넌트가 장착되어 있는데, 하나씩 살펴보자.
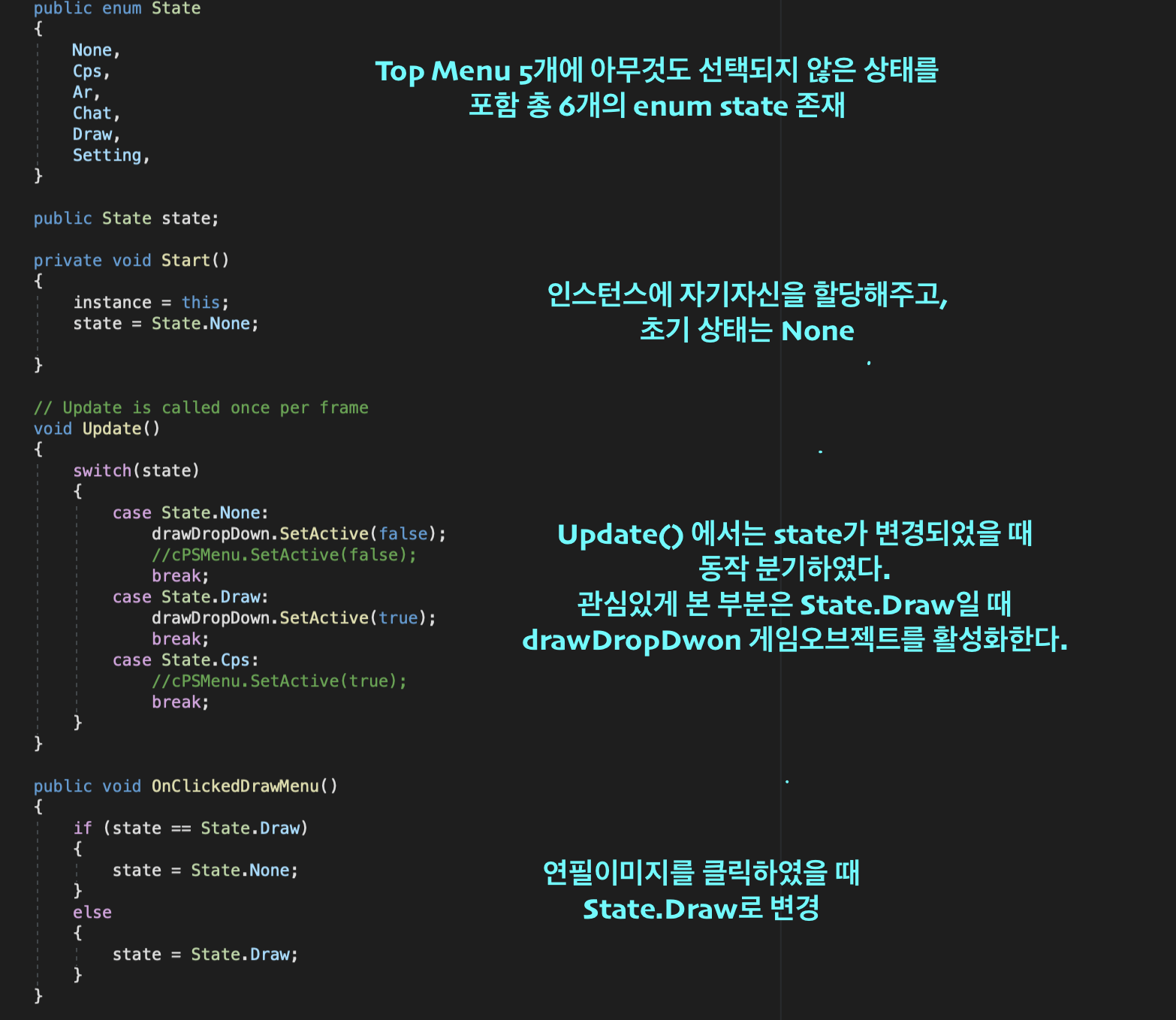
연필 버튼을 클릭하면 작동하는 함수를가진 MenuManager를 분석하면 다음과 같다.

drawDropDown.SetAtive(ture); 와 함께 Scene에서는 다음과 같은 창이 활성화됩니다.


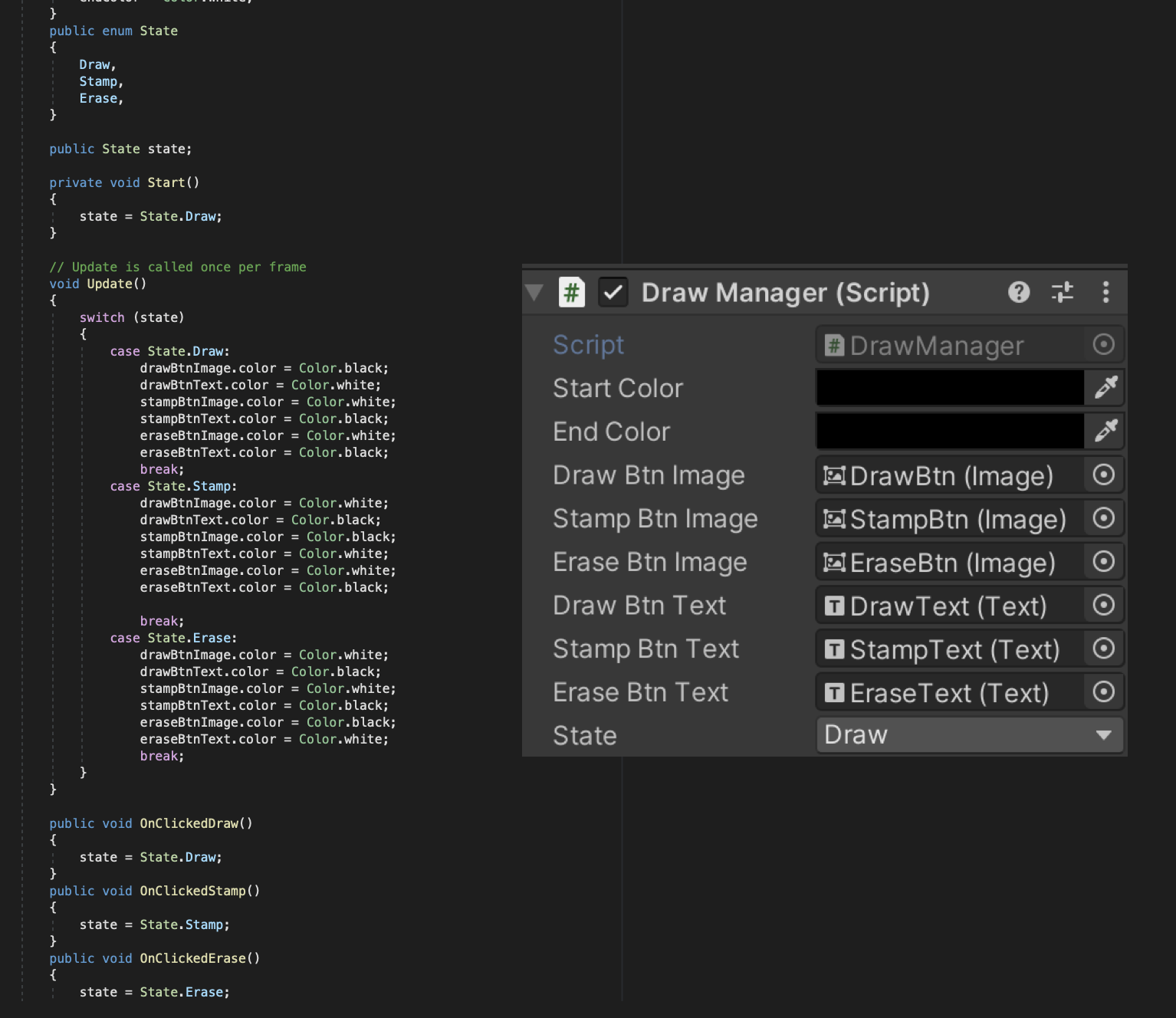
drawManager 스크립트에서는 각각 Draw, Stamp, Erase 상태를 enum으로, 색상은(흰,빨,노,파,회,검)로 Start Color와 End Color를 함수내에서 설정해주도록 구현되어있습니다.
AR 그리기, 스탬프, 지우기 기능

UI 이벤트를 총해서 menumanager와 drawmanager의 상태가 정해졌다면,
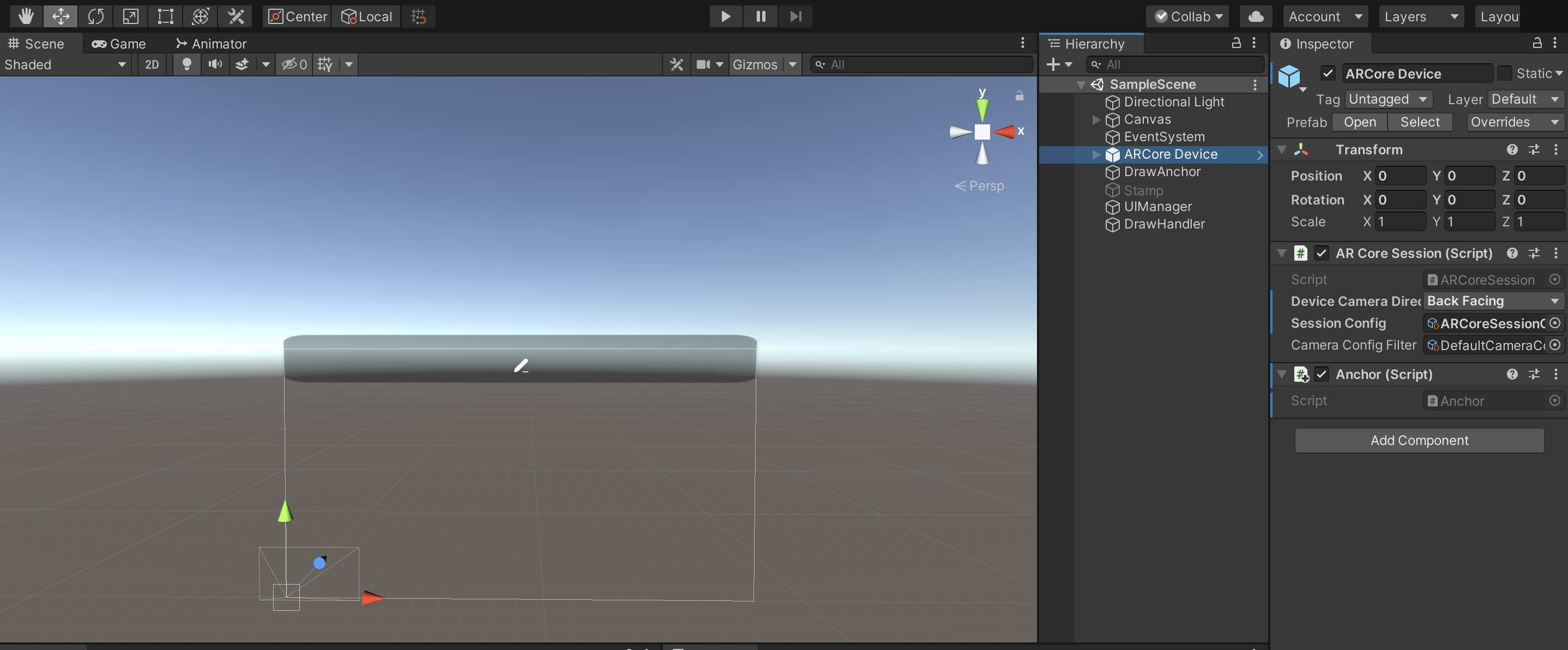
상태에 따라서 실질적으로 AR에 그리고, 스탬프를 찍고, 그렸던 선을 지우는 기능은 DrawHandler 게임 오브젝틍의 Draw스크립트에 구현되어있습니다.

Draw 스크립트에서 외부 인스펙터창에 보이는 필드의 내부는 우측과 같이 구성되어 있습니다.

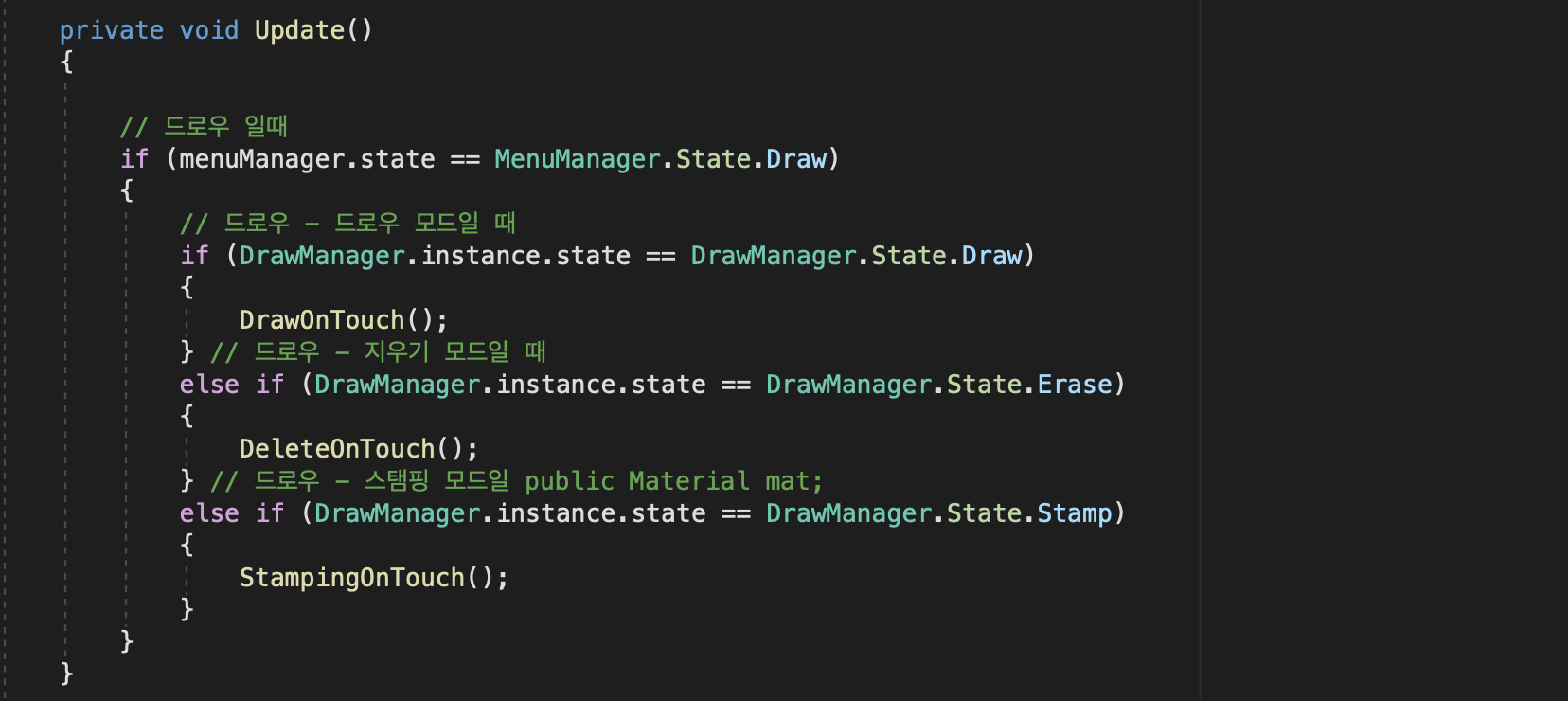
업데이트 함수에는 드로우, 지우기, 스탬핑 모드 일때 각각
DrawOnTouch(), DeleteOnTouch(), StampingOnTouch()함수를 호출합니다.
선 긋기
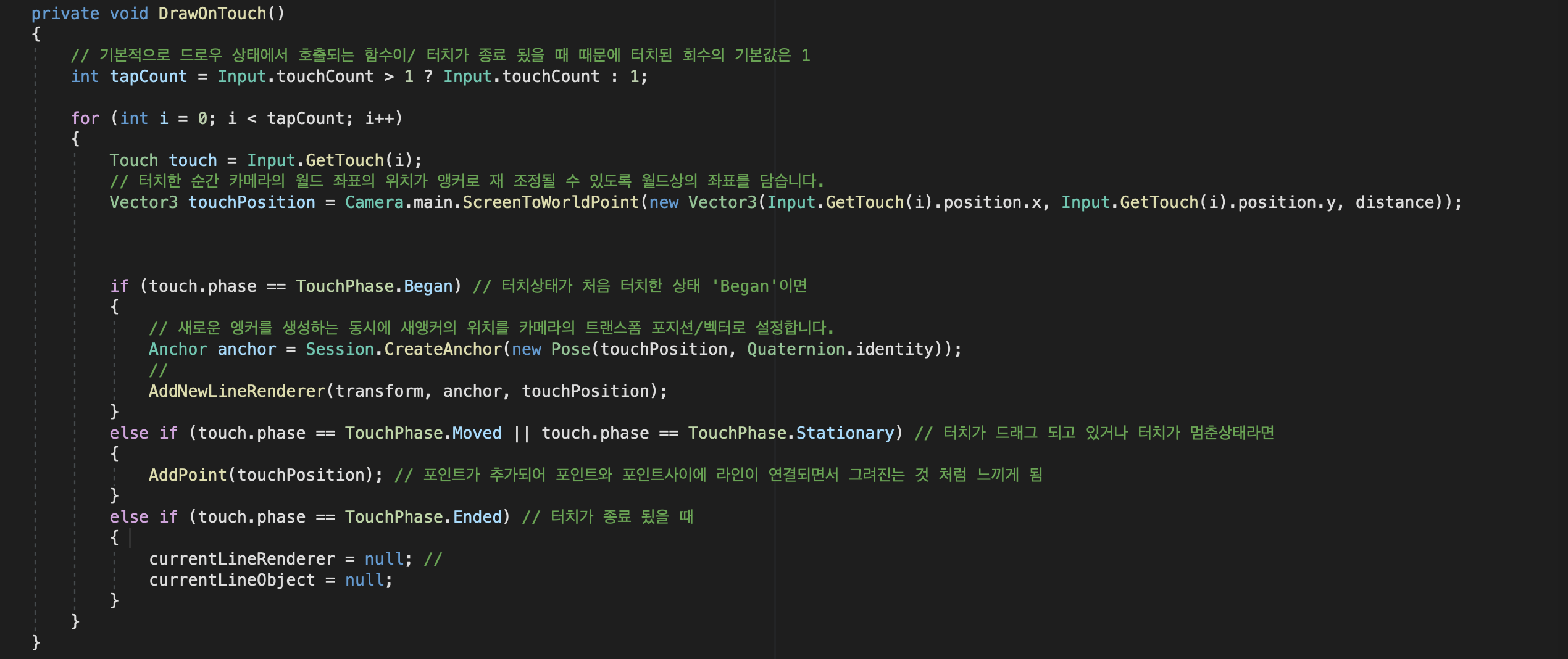
먼저 DrawOnTouch() 함수를 살펴보겠습니다.

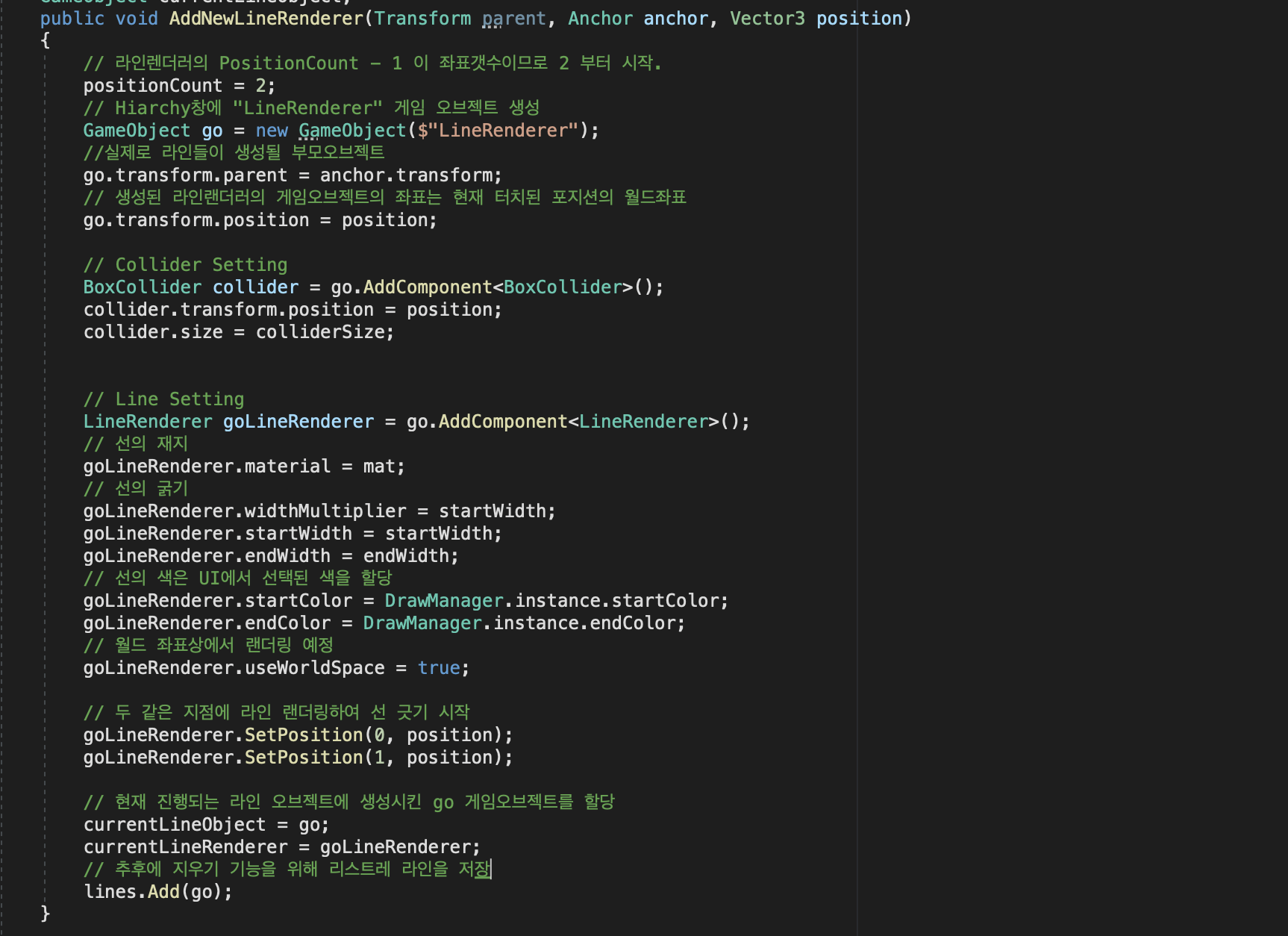
DrawOnTouch()중에 AddNewLineRenderer()함수 호출로 인해서 선긋기가 시작됩니다.

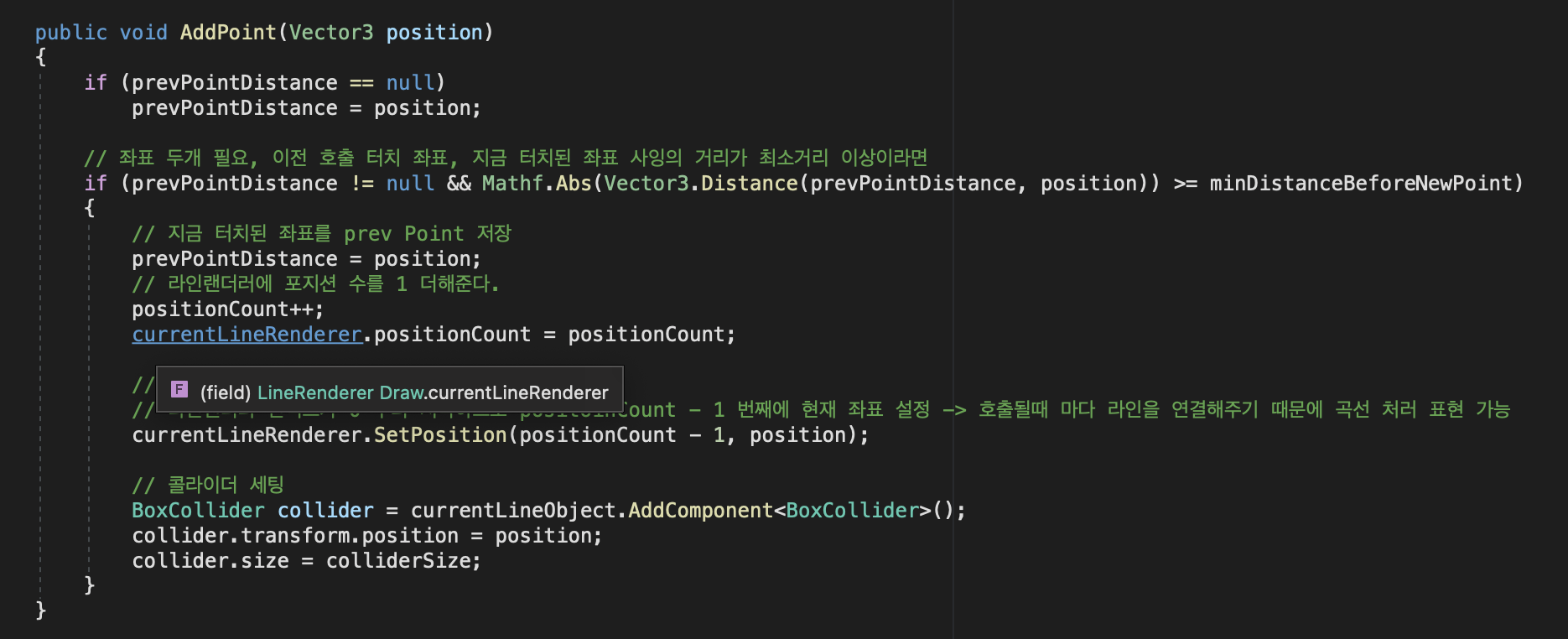
선긋기가 시작되고 화면에서 손을 떼지 않고 선을 긋는 경우에는
AddPoint() 함수가 호출되고 디테일한 스크립트는 다음과 같습니다.

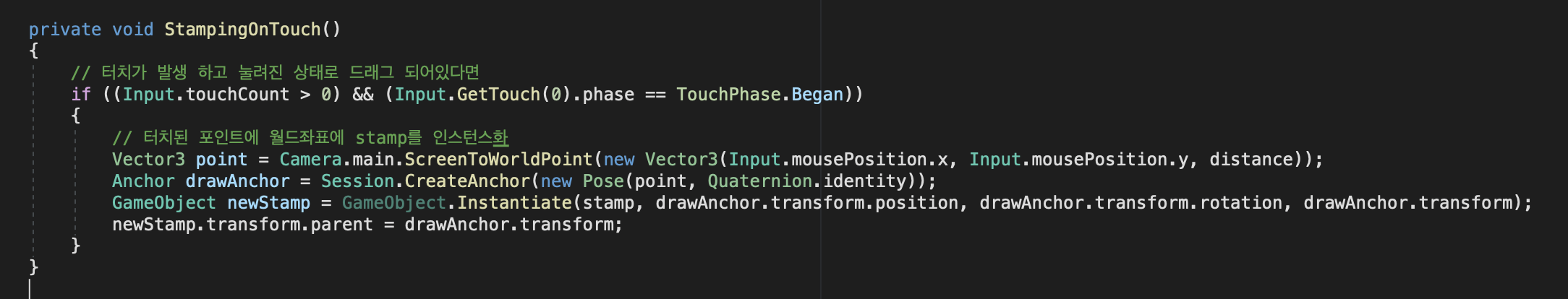
스탬프 찍기
DrawManager.State.Stamp 일때

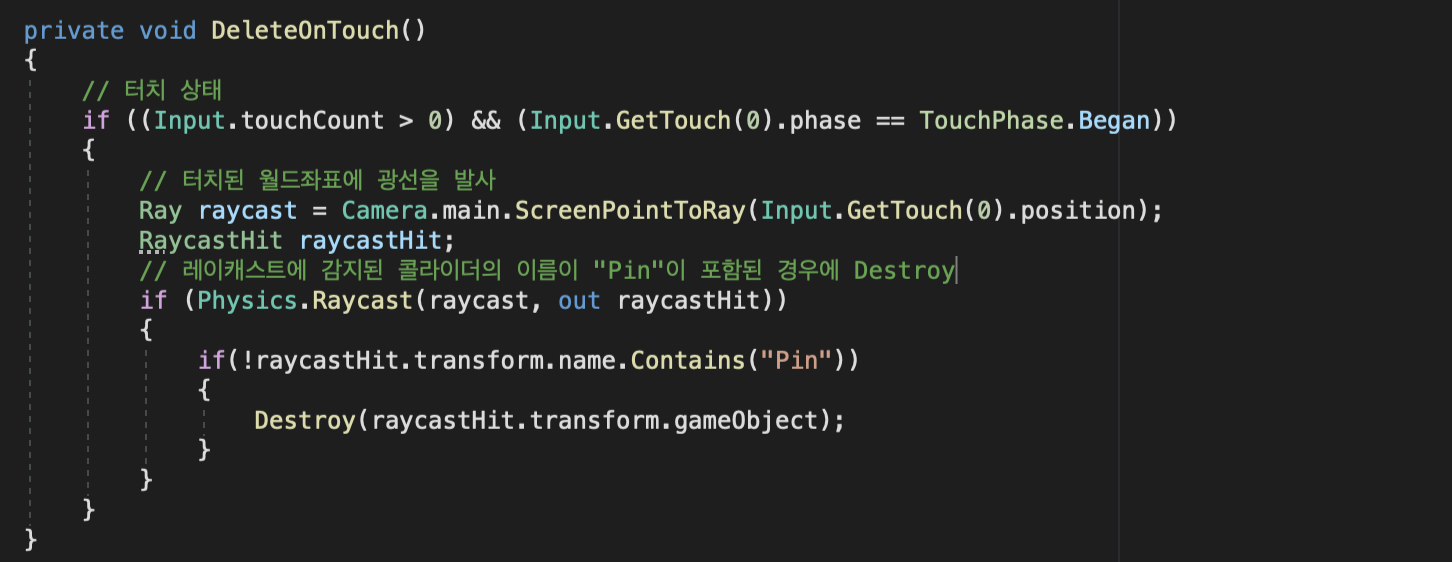
지우기
인스턴스화한 객체들을 지울때에는 터치된 월드좌표에 광선을 발사하여서 "Pin"이 감지될 경우 게임오브젝트를 파괴하여서 지웁니다.

Draw 부분만 프로젝트에서 분리해내기

드로우기능에 연관되어 있는 부분만 추출하였습니다.
끝.