👉 개발환경 MacOS M1, VScode
1. 가상환경 폴더 생성
1) 빈 폴더 생성
- frontend라는 폴더를 생성

2) 터미널 창 생성
- VScode 터미널 창에
python3 -m venv env입력
4) 가상환경 폴더 생성 확인
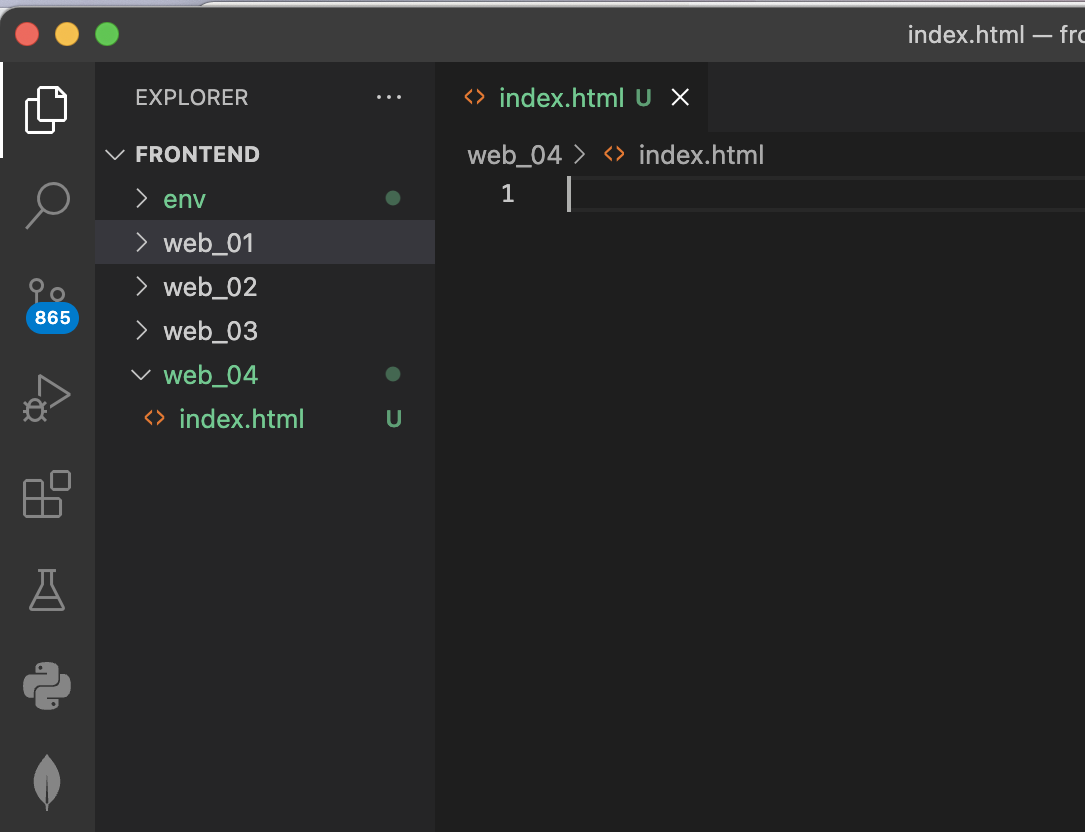
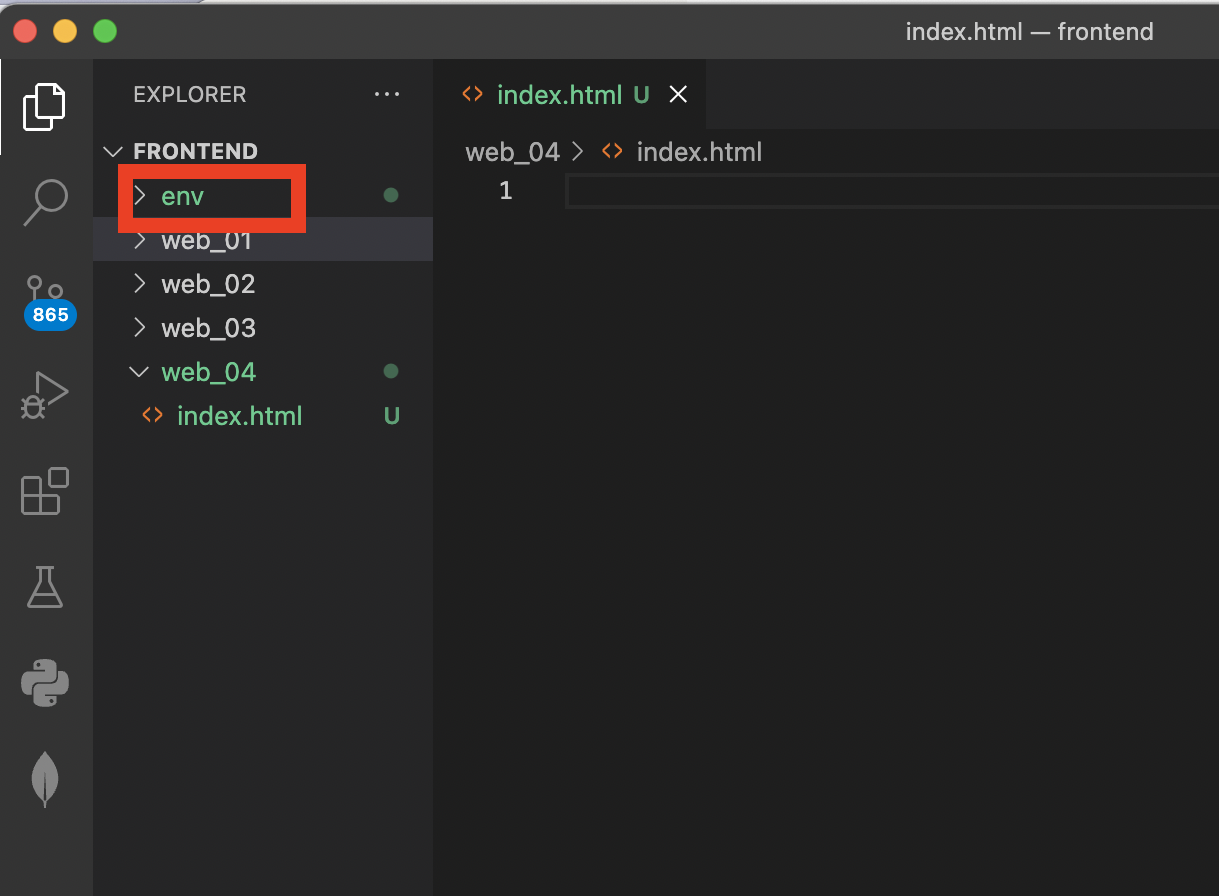
- 아래 사진을 보면
FRONTEND폴더 밑에env파일이 생성된 것을 확인할 수 있음

5) 파이썬 인터프리터 설정
- mac의 경우
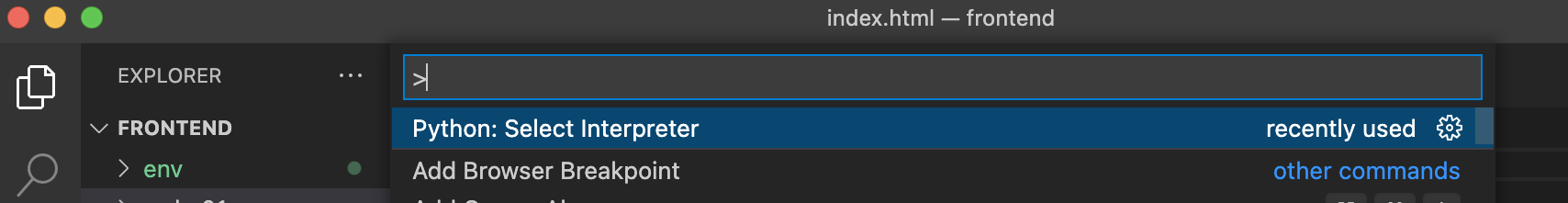
command+shift+P누르기 Python:Select Interpreter클릭

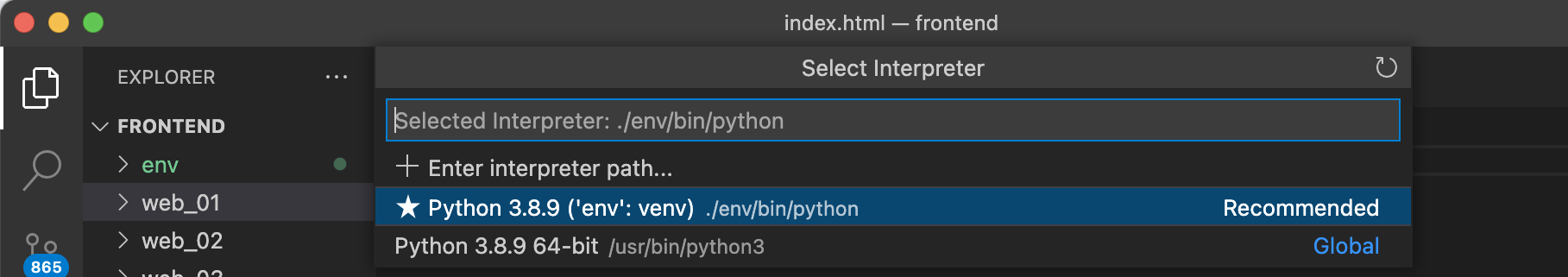
Python:3.8.9('env':venu)클릭

6) 가상환경 설정 확인
- 터미널에
(env)표시가 되어있으면 성공! - 비활성화 : 터미널에
deactivate입력
2. Flask 설치
1) 가상환경내에서 터미널에 python3 -m pip install --upgrade pip 입력
2) Flask 설치
- 터미널에
python3 -m pip install flask입력
3) 완료!
3. 서버 실행
1) 실행시 “This is a development server. Do not use it in a production deployment.” 에러 발생할 경우
- 터미널에 해당 코드 입력
export FLASK_ENV=developmentflask run2) 종료하기
- mac의 경우 터미널에
control+c입력

