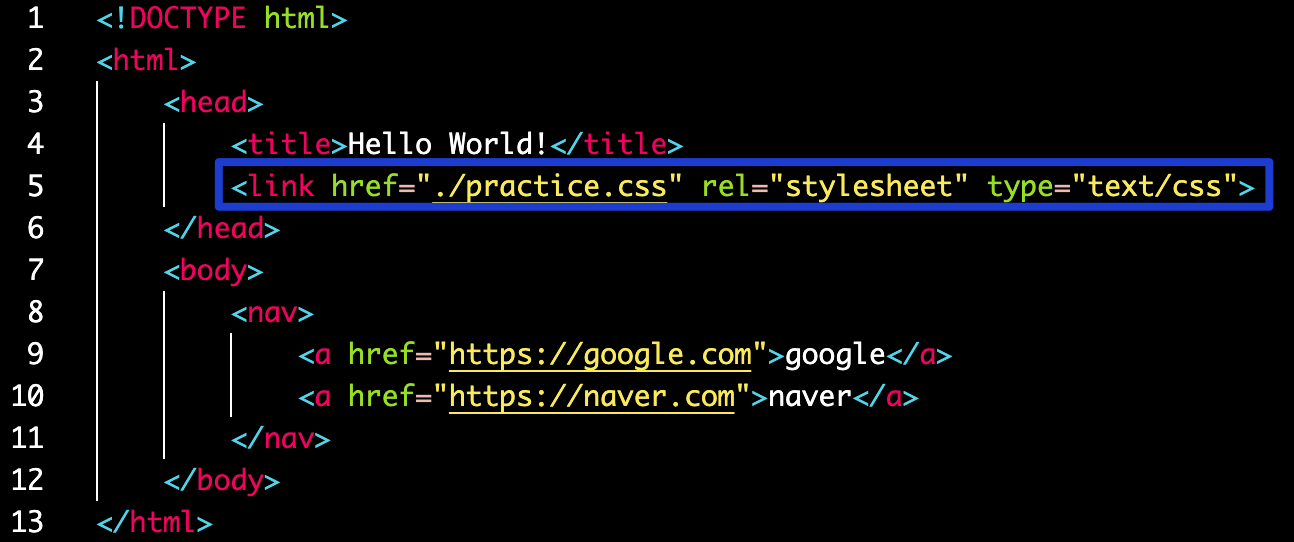
- 공통의 style을 하나의 파일로 만들어둬, html 파일들이 사용할 수 있다.

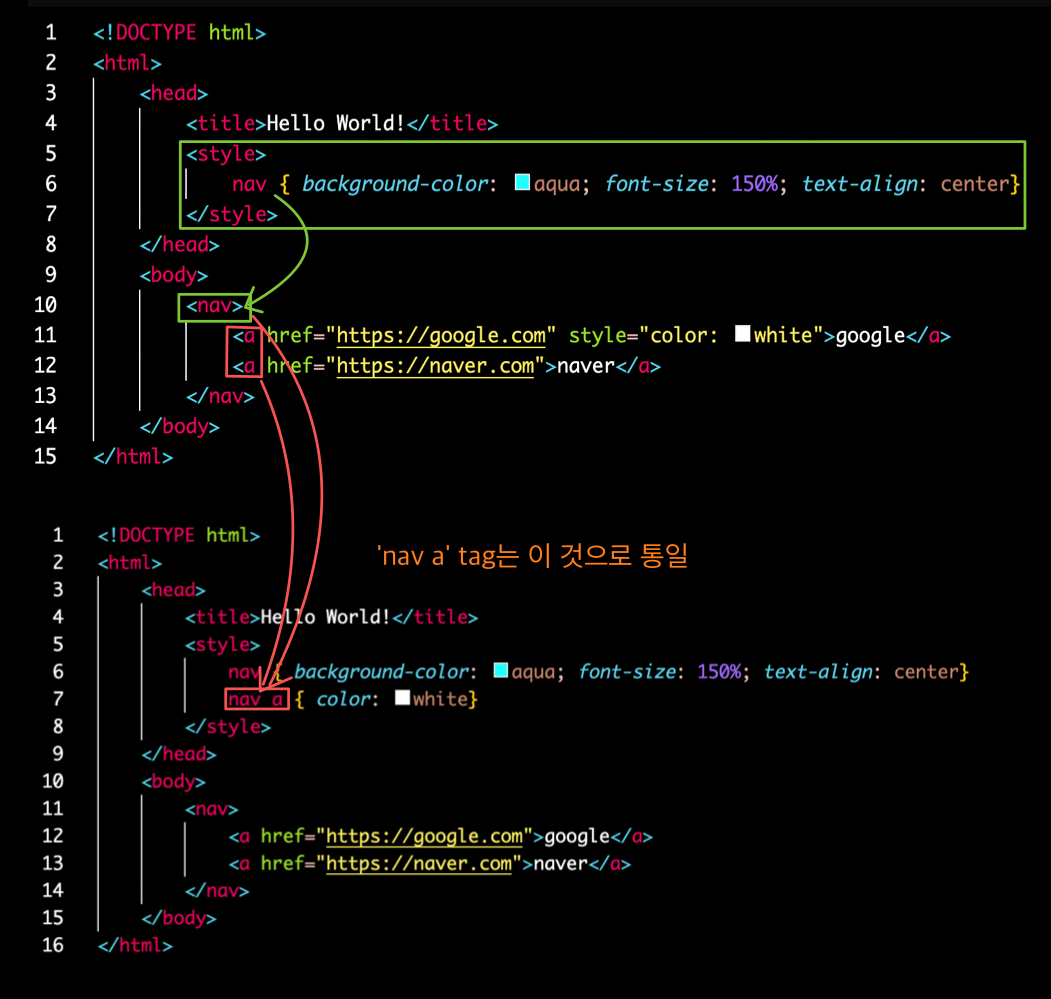
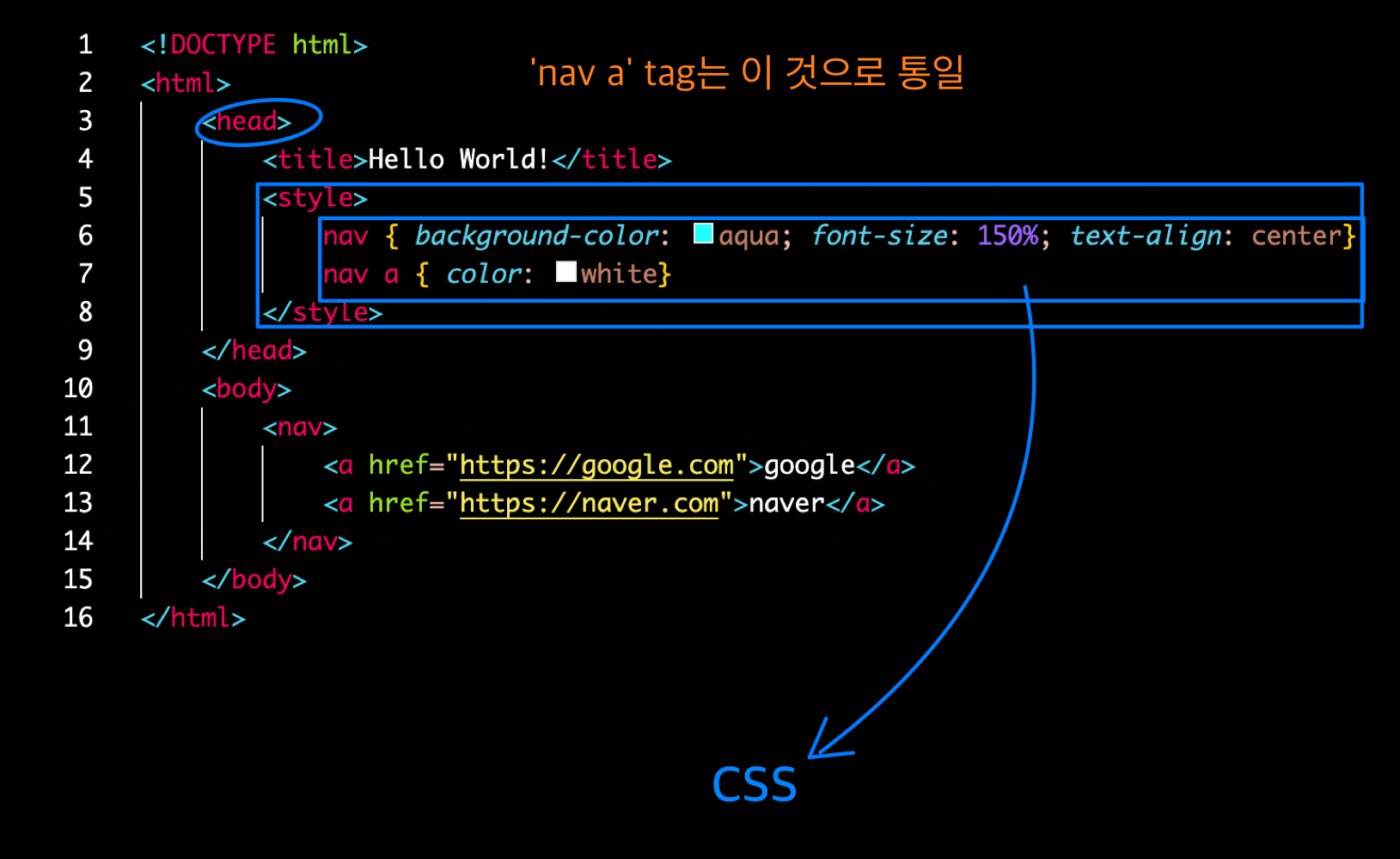
- html에서 <head><style>에서 공통으로 사용하는 <style>를 묶어서 사용했었다.

- 여기만 css 파일에 작성한다.
practice.css
nav {background-color: aqua; font-size: 150%; text-align: center;}
nav a { color: white }index.html
index.html

<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
<link href="./practice.css" rel="stylesheet" type="text/css">
</head>
<body>
<nav>
<a href="https://google.com">google</a>
<a href="https://naver.com">naver</a>
</nav>
</body>
</html>