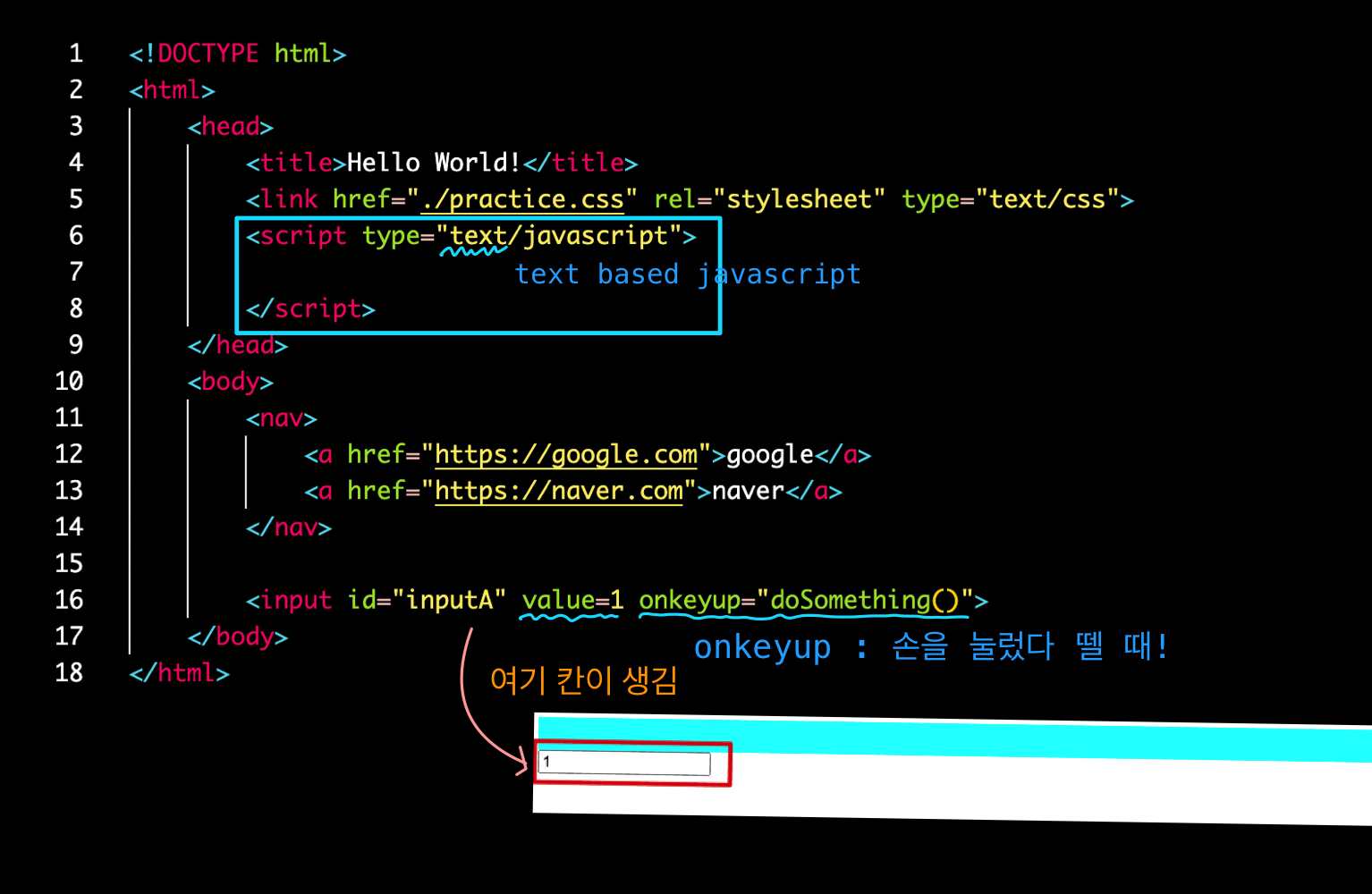
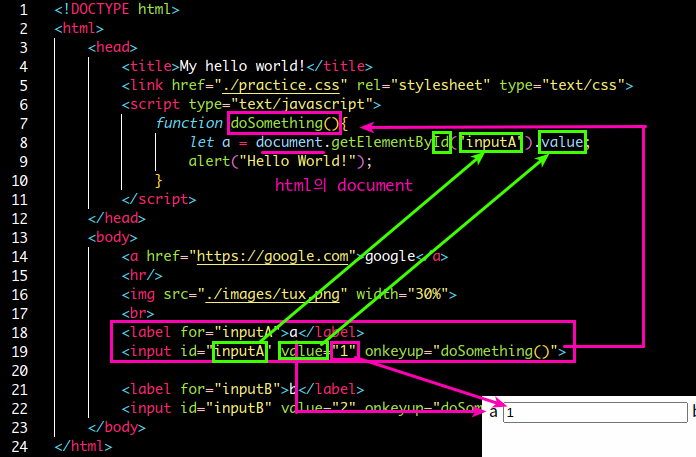
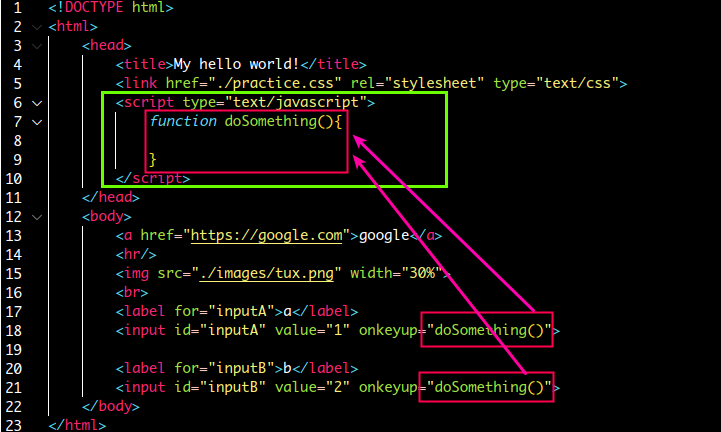
- html의 <head>에서 <script type="text/javascript"> 로 사용한다.
- 주의: 하나의 html에서, 하나의 ID만 가능하다.
- value는 기본 값을 지정한다.
- onkeyup: 눌렀다 뗄 때, 지정된 함수를 실행한다.
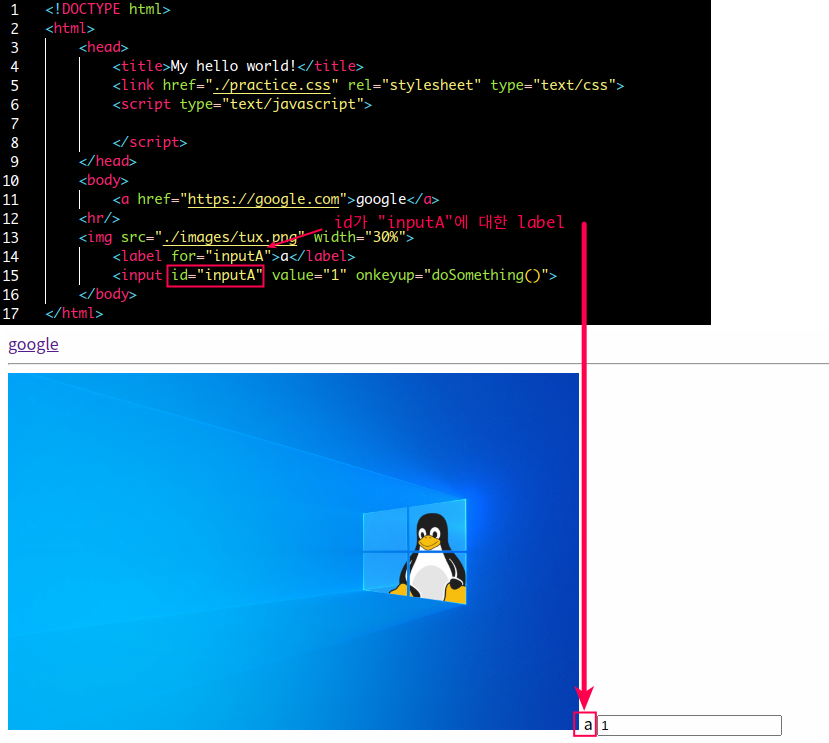
<label for=<ID>></label>
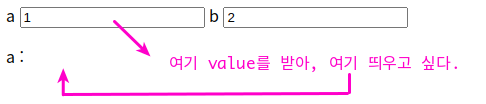
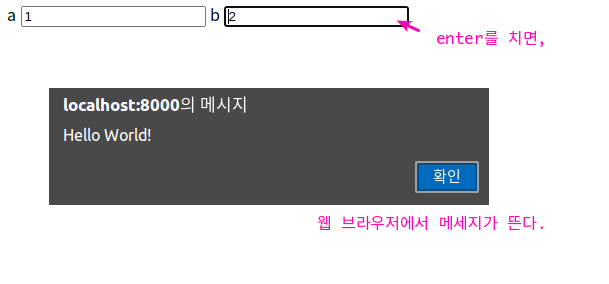
label: a, b를 두고 더하는 javascript
- 우선 a, b 변수 둔다.
<!DOCTYPE html>
<html>
<head>
<title>My hello world!</title>
<link href="./practice.css" rel="stylesheet" type="text/css">
<script type="text/javascript">
</script>
</head>
<body>
<a href="https://google.com">google</a>
<hr/>
<img src="./images/tux.png" width="30%">
<br>
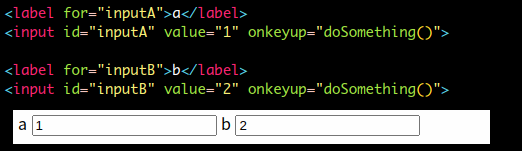
<label for="inputA">a</label>
<input id="inputA" value="1" onkeyup="doSomething()">
<label for="inputB">b</label>
<input id="inputB" value="2" onkeyup="doSomething()">
</body>
</html>- function 적용
 위치에 함수를 선언 및 정의하면 된다.
위치에 함수를 선언 및 정의하면 된다.
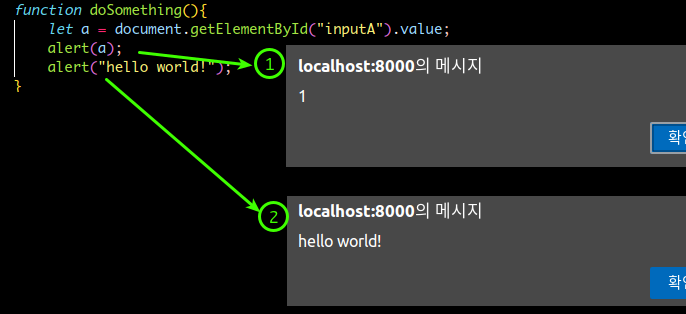
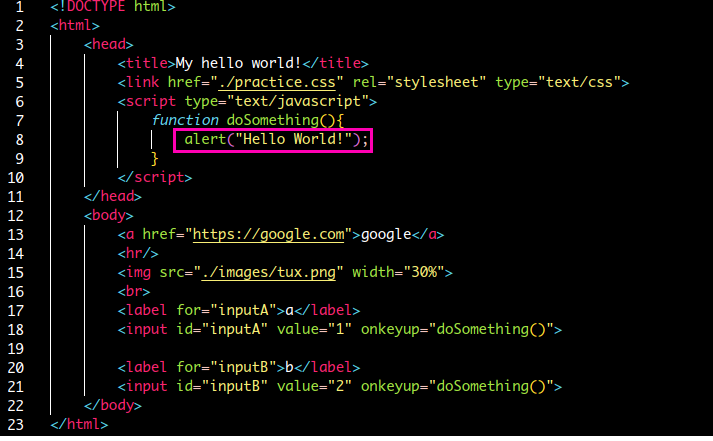
alert


- 한 명령당
;를 써주고 마무리한다.
값 가져오기
document.getElementByID(<ID>).value
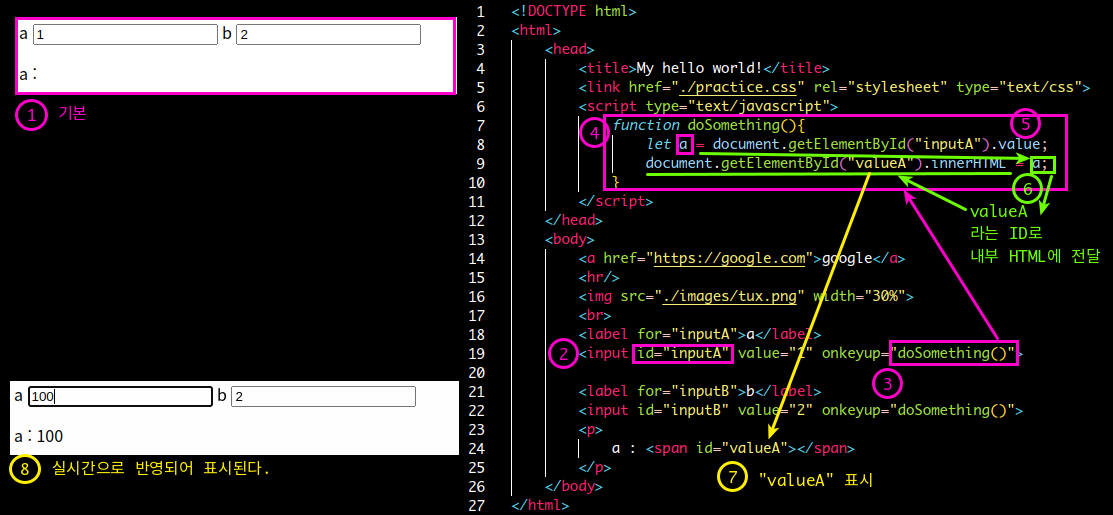
document.getElementByID(<ID>).innerHTML
<!DOCTYPE html>
<html>
<head>
<title>My hello world!</title>
<link href="./practice.css" rel="stylesheet" type="text/css">
<script type="text/javascript">
function doSomething(){
let a = document.getElementById("inputA").value;
document.getElementById("valueA").innerHTML = a;
}
</script>
</head>
<body>
<a href="https://google.com">google</a>
<hr/>
<img src="./images/tux.png" width="30%">
<br>
<label for="inputA">a</label>
<input id="inputA" value="1" onkeyup="doSomething()">
<label for="inputB">b</label>
<input id="inputB" value="2" onkeyup="doSomething()">
<p>
a : <span id="valueA"></span>
</p>
</body>
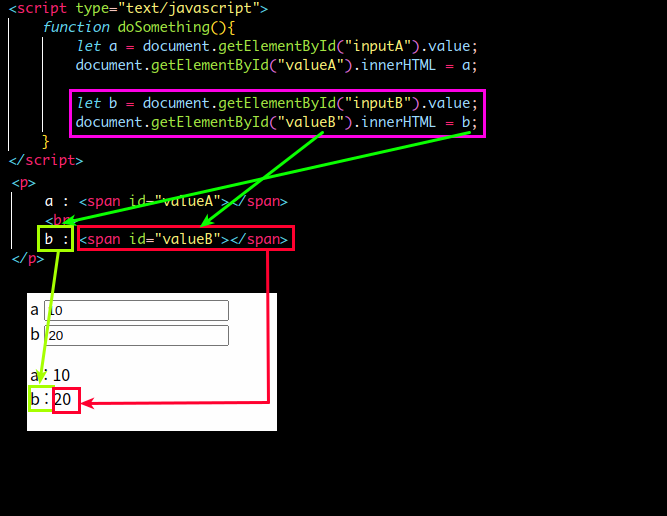
</html>b 도 표시
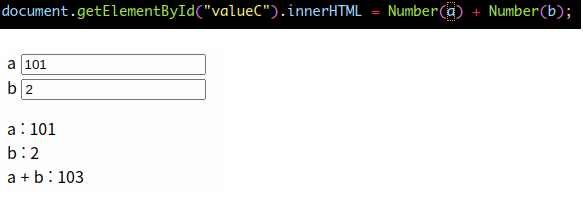
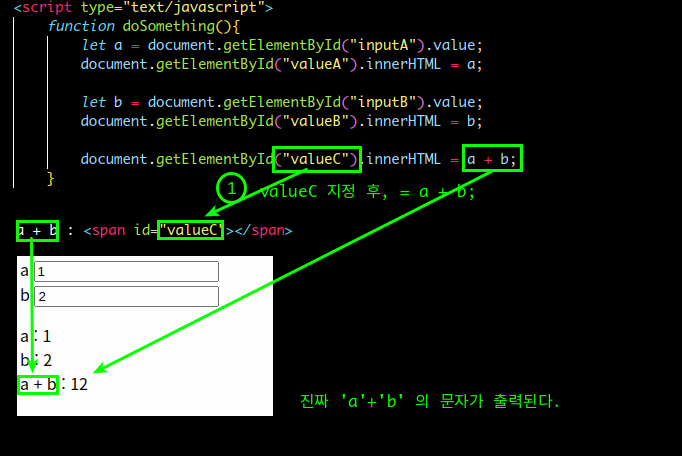
a + b
형변환 Number