- django
- python 기반 Web Framework
- 설치
$ python3 -m pip install django
django-admin이라는 명령을 이제 부터 사용 할 수 있다.
프로젝트 생성
startproject
$ django-admin startproject <PROJECT_NAME> <PATH>- django가 관리하는 project를 생성한다.
- 디렉토리를 하나 만들고, 거기서 아래의 명령을 입력한다.
$ cd example_django
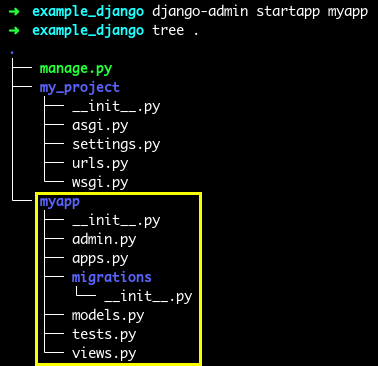
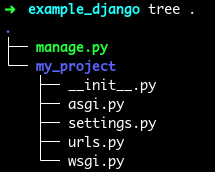
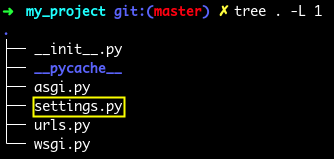
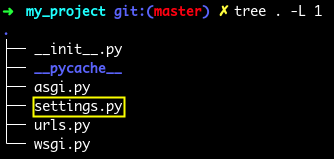
$ django-admin startproject my_project . 위와 같은 파일 및 디렉토리가 생성된다.
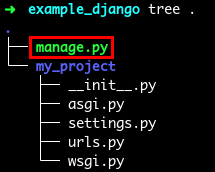
위와 같은 파일 및 디렉토리가 생성된다.
- manage.py: 유틸리티 파일
urls.py: 접속을 처리하는 라우팅 기능을 한다.settings.py
managy.py
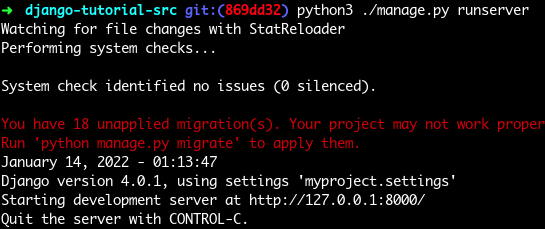
runserver

manage.py에서option으로runserver를 준다.
$ python3 manage.py runserver [PORT]<PORT>에 할당하고 싶은 PORT를 입력한다.- 예:
8888포트 할당
$ python3 manage.py runserver 8888- 예:
app 생성
startapp
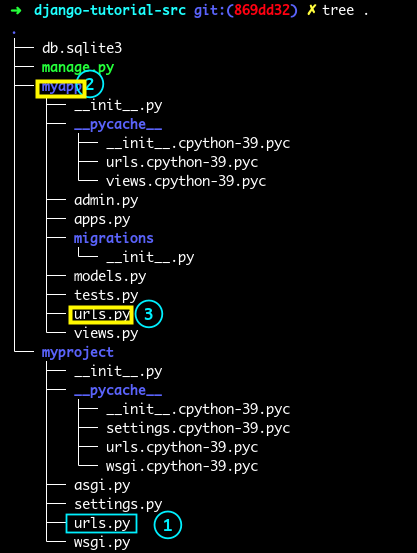
$ django-admin startapp <APP이름>myapp 생성
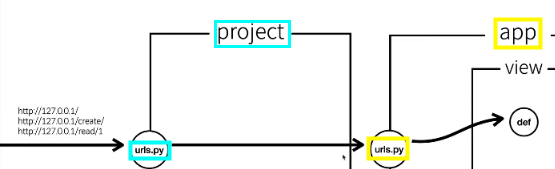
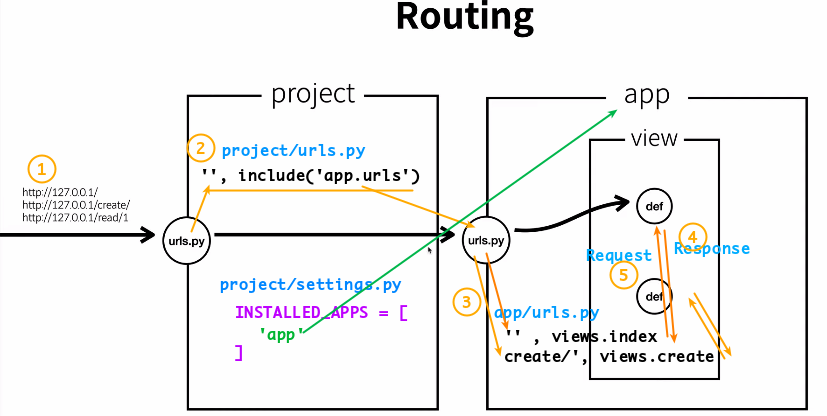
라우팅
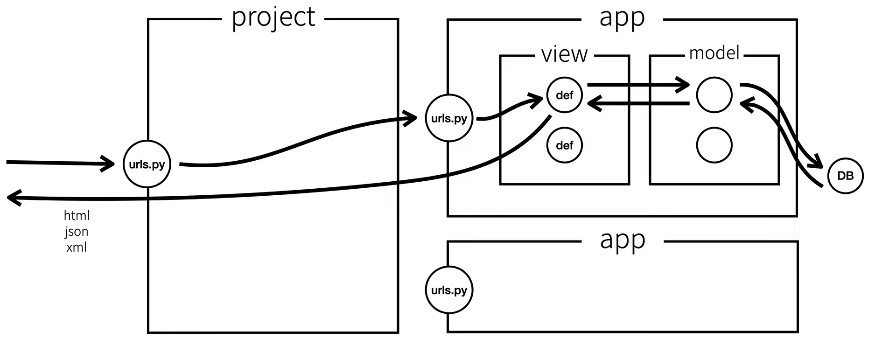
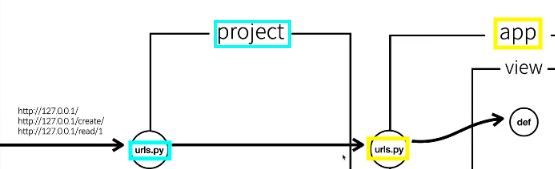
그림 출처: 생활코딩
 1)project 에
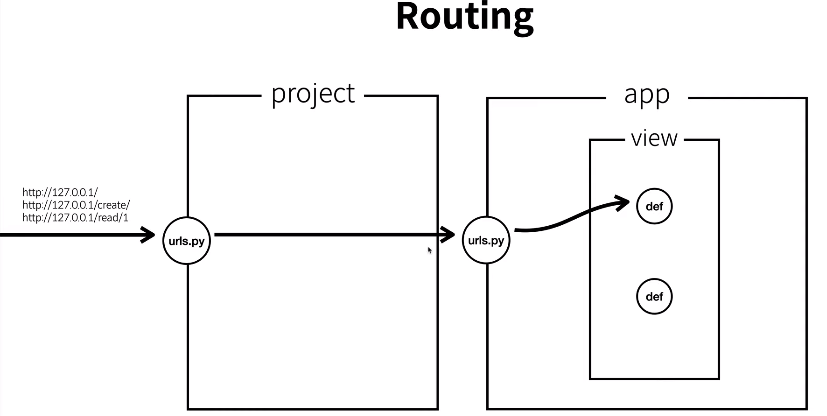
1)project 에 urls.py에서 요청을 처리해서, 각 2)app의urls.py로 넘겨주고 3)원하는 파일의 함수로 던져줄 수 있다. 1)project 에
1)project 에 urls.py에서 client가 어떻게 접근하는지에 따라 handling해보자.
App 추가
1. project/urls.py
- urlpatterns 정의
# myproject/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('myapp.urls'))
] client에서 admin/이 아닌 경우로 접속들어올 경우.
client에서 admin/이 아닌 경우로 접속들어올 경우. myapp/urls.py = include('myapp.urls')
myapp/urls.py = include('myapp.urls')
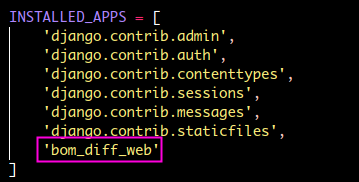
2. project/settings.py: app 설정
- django의 project 디렉토리에서 사용하는 app을 설정할 수 있다.

 여기에 사용하는 app을 명시한다.
여기에 사용하는 app을 명시한다.
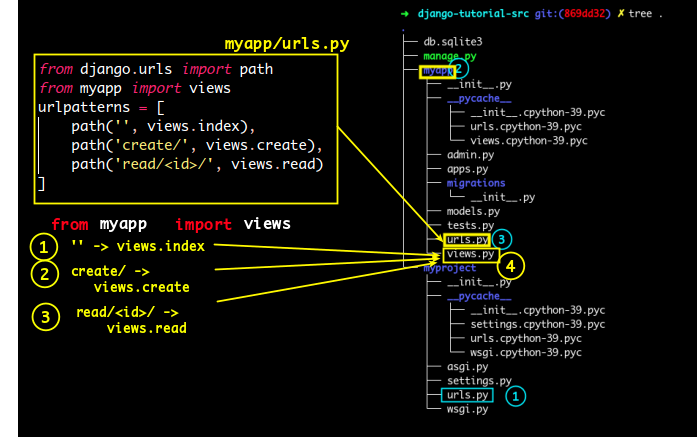
3. myapp/urls.py
- project에서 라우팅 되어 myapp으로 오는 접근을 제어한다.
- 하나 만들자.
 접근에 따라 views.py 라는 모듈에서 각각 index 함수, create 함수, read 함수를 연결시킨다.
접근에 따라 views.py 라는 모듈에서 각각 index 함수, create 함수, read 함수를 연결시킨다.


# myapp/urls.py
from django.urls import path
from myapp import views
urlpatterns = [
path('', views.index),
path('create/', views.create),
path('read/<id>/', views.read)
]
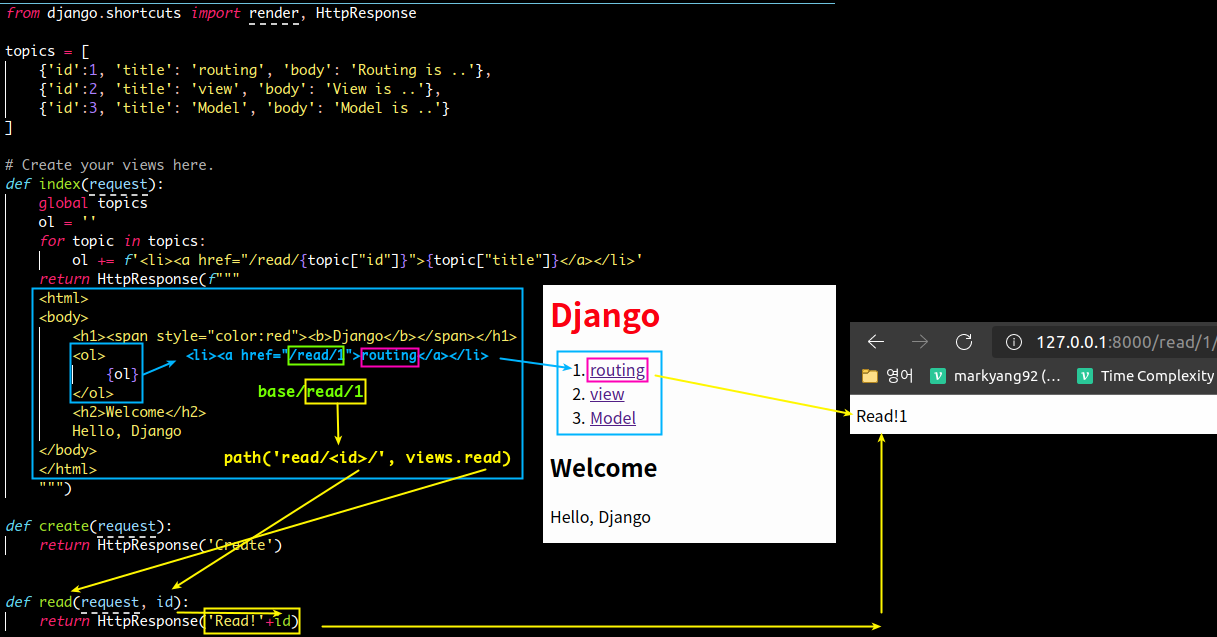
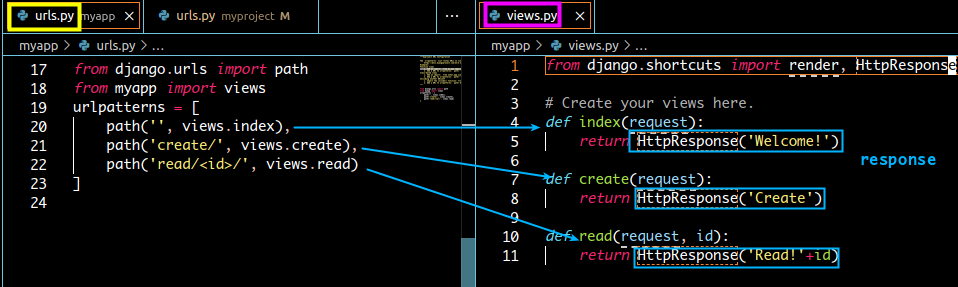
4. response (myapp/views.py)
- myapp/urls.py 에서
views를 사용하는데, 그럼 myapp/views.py에서 어떻게 Response할까?- 각 Request 에 따라, 제일 간단하게 HttpResponse를 사용해보자.
HttpResponse("html형식 string")을 넣어주면, Request에 대해 Response한다.

- 각 Request 에 따라, 제일 간단하게 HttpResponse를 사용해보자.
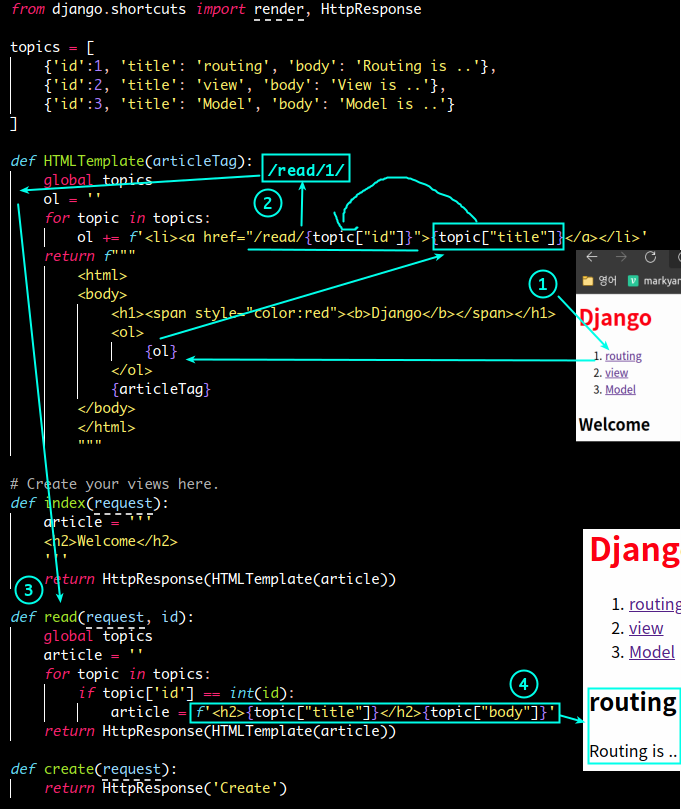
# myapp/views.py
from django.shortcuts import render, HttpResponse
def index(request):
return HttpResponse('Welcome')
def create(request):
return HttpResponse('Create')
def read(request, id):
return HttpResponse('Read!'+id)- runserver를 구동하자
$ python3 manage.py runserver예제
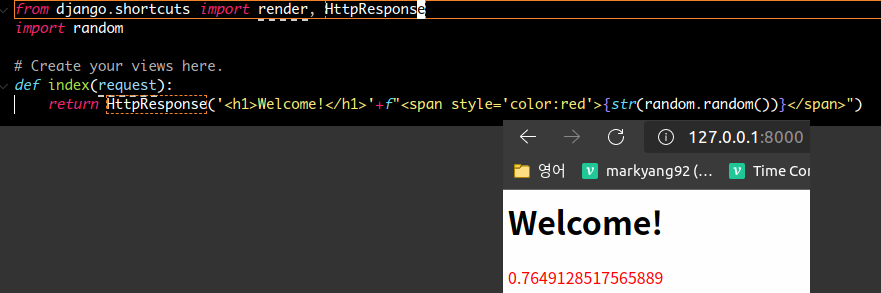
random 예제
- myapp/views.py
from django.shortcuts import render, HttpResponse
import random
def index(request):
return HttpResponse('<h1>Random</h1>'+str(random.random()))html 예제
<li>
<li><a href="link">title</a></li>
<ol>
{ol}
</ol><li><a href="link">title</a></li>
<ul>
{ol}
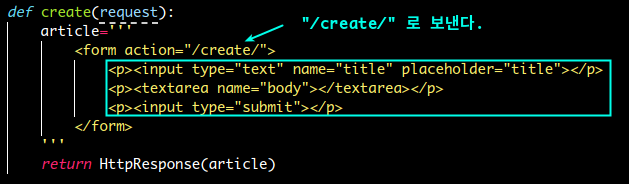
</ul>read 상세 구현
- index


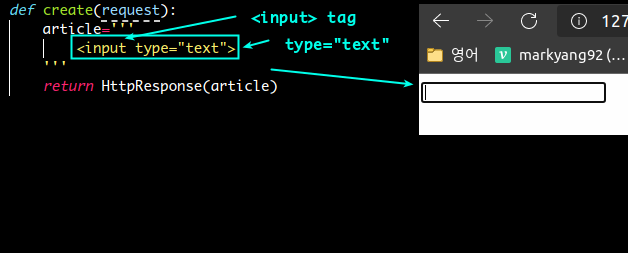
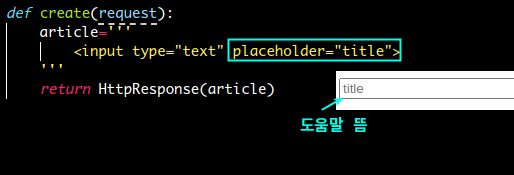
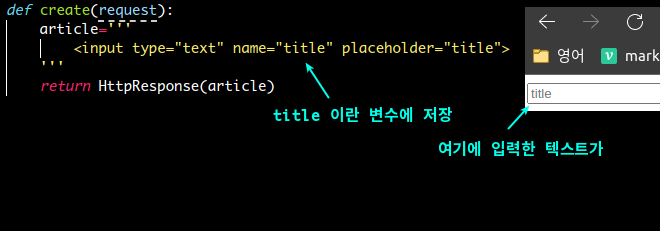
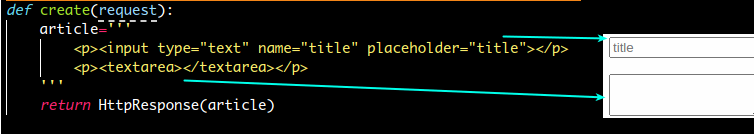
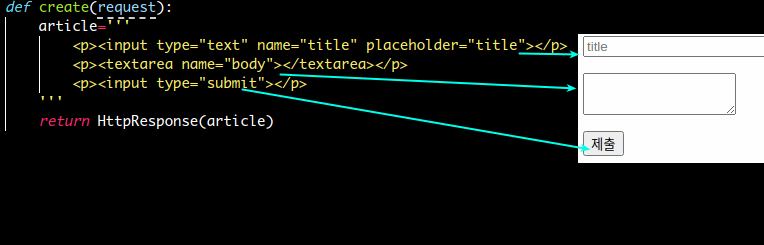
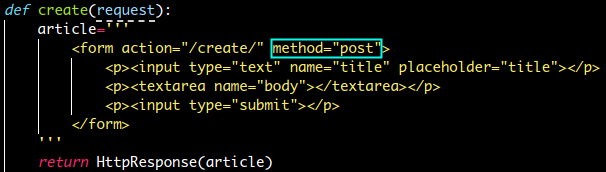
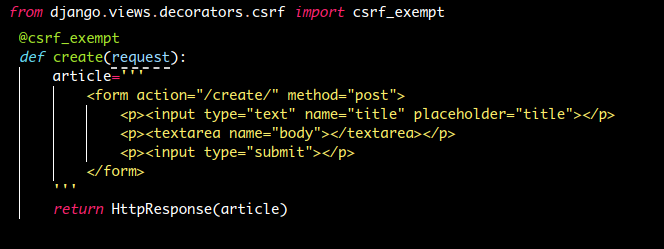
input
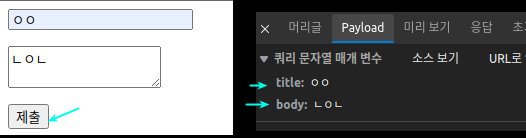
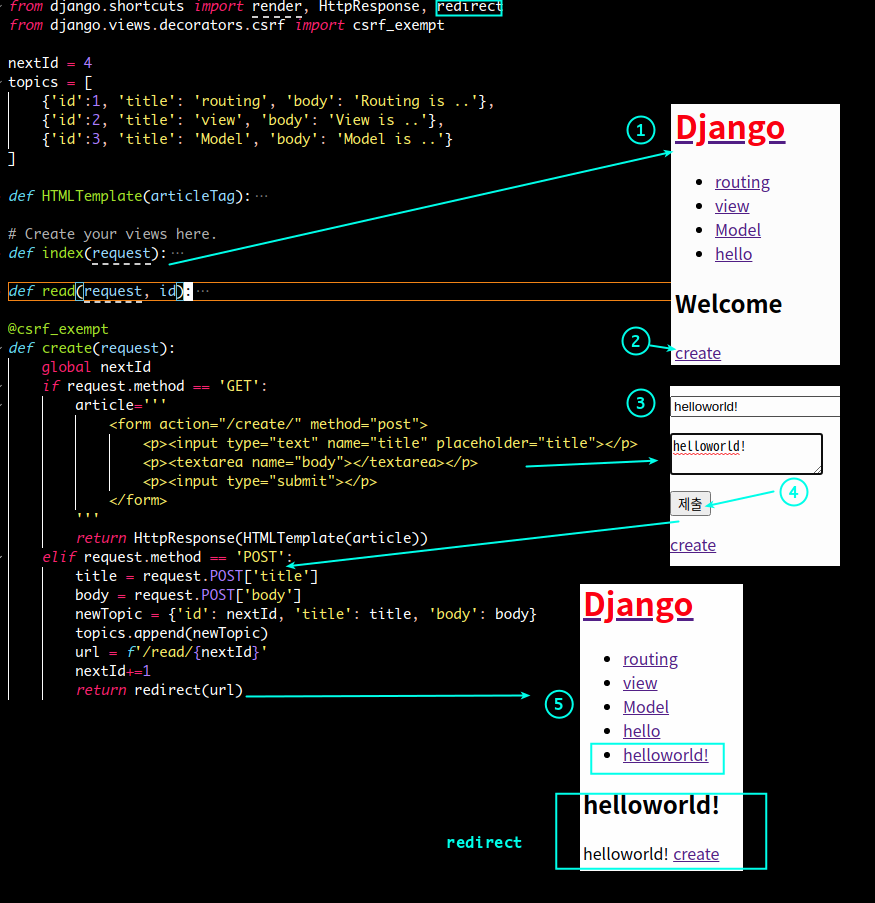
POST
- GET 방식은 위 처럼 query string이 뜨기 때문에 좋지않다.
- POST 방식으로 바꾼다.

- POST방식으로 그냥 보내면, django는 CSRF verification failed.
- 우선, CSRF verification을 우회하는 방식을 사용한다.

- 우선, CSRF verification을 우회하는 방식을 사용한다.
request.POST를 찍어보자.

- 즉, QueryDict로 받는다.
request.POST['title']request.POST['body']
- 즉, QueryDict로 받는다.
delete
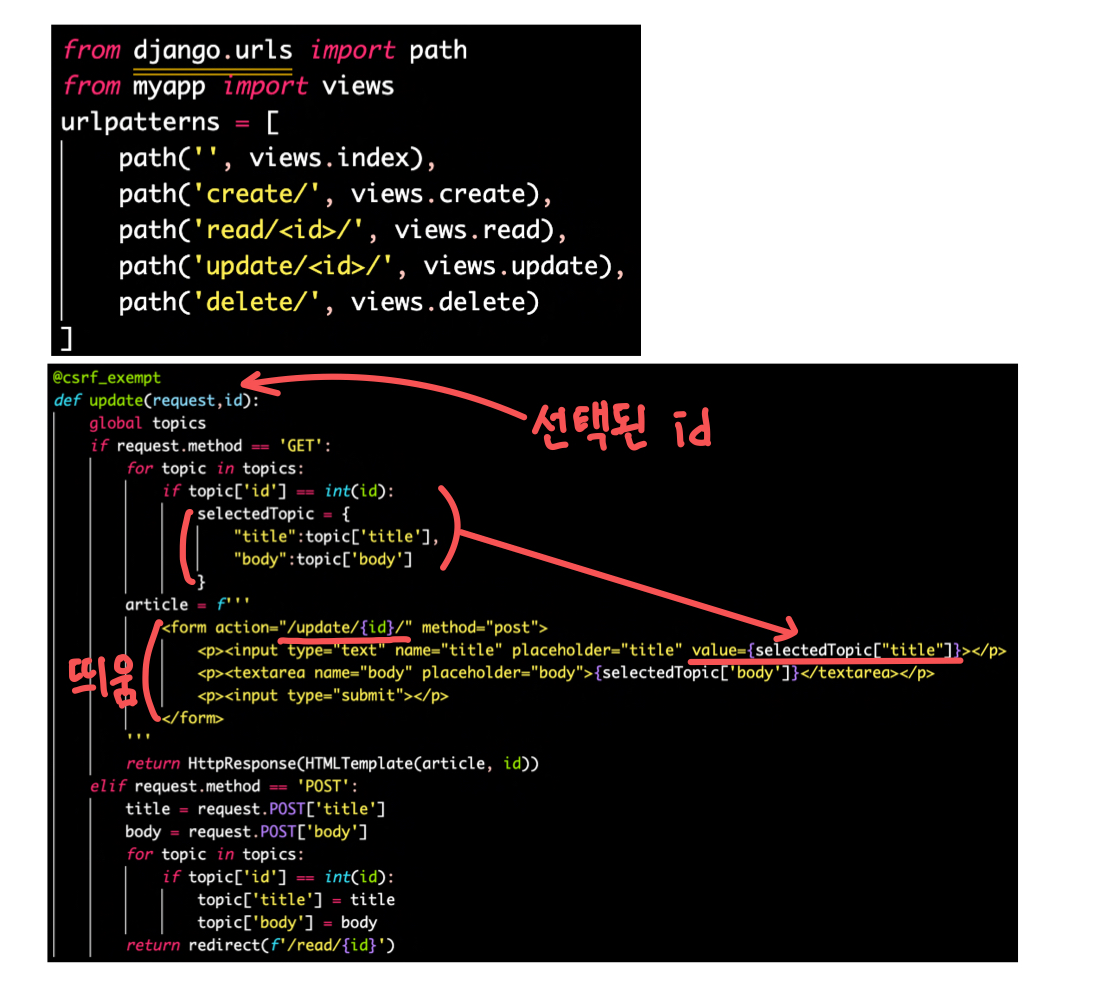
update

Project Setting
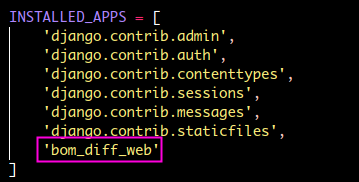
settings.py: app 설정
 django의 project 디렉토리에서 사용하는 app을 설정할 수 있다.
django의 project 디렉토리에서 사용하는 app을 설정할 수 있다.

 여기에 사용하는 app을 명시한다.
여기에 사용하는 app을 명시한다.
ALLOWED_HOSTS 변경
- project 디렉토리에서, settings.py 에서
ALLOWED_HOST(허용할 호스트)를 지정할 수 있다.
ALLOWED_HOSTS = ['IP' or 'DNSNAME']- 예를 들어 아래와 같이
ALLOWED_HOSTS = [ 'localhost' ]라고 지정하고,

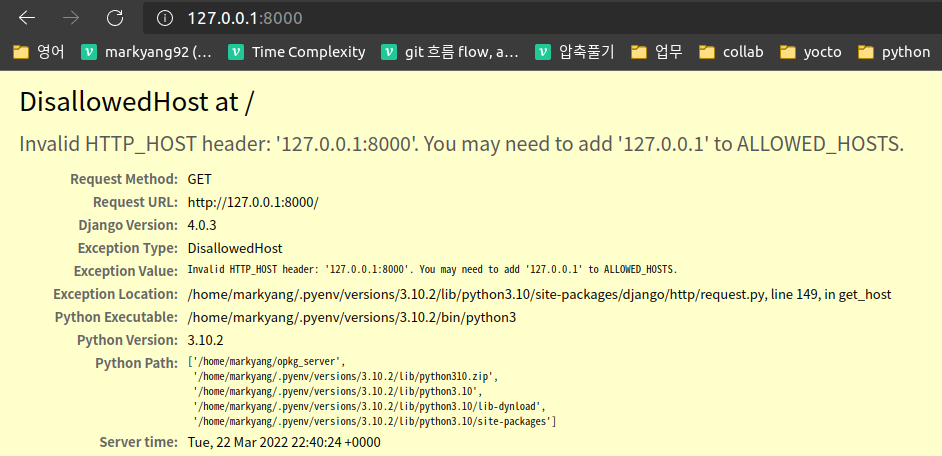
- python3 manage.py runserver 실행 시, 기본적으로 'http://127.0.0.1:8000/' 으로 호스팅된다.

만약, 위에서 ALLOWED_HOST에 '127.0.0.1'를 지정하지 않았다면,127.0.0.1:8000으로 접근불가능하다.

Hosting
- python3 manage.py runserver시, 호스팅한다.
$ python3 manage.py runserver
- 옵션으로 IP:PORT 를 할당한다.
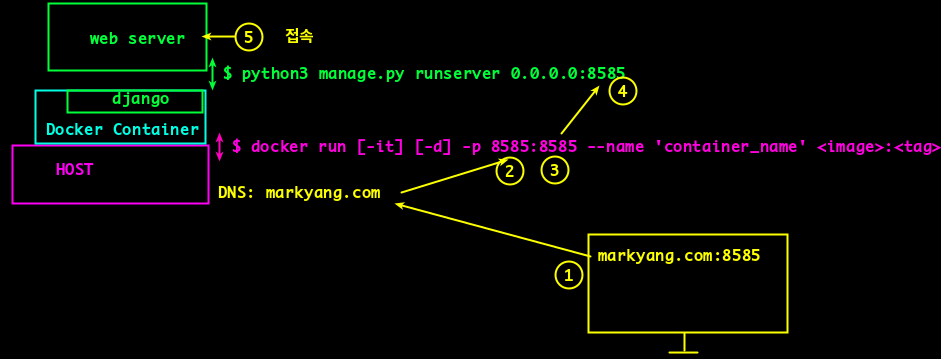
$ python3 manage.py runserver IP:PORTDocker에서 실행할 때 IP, PORT 변경

- 위와 같이 host의 docker container에서 실행하고자 한다면 위와같이 도커 컨테이너를 실행할 때 -p 로 포트를 할당한다.
- container위에서 django를 돌릴 때, project/settings.py에서
ALLOWED_HOST에 host의 dns name혹은 ip를 명시한다.
ALLOWED_HOSTS = ['markyang.com']- $ python3 manage.py runserver 0.0.0.0:8585
$ python3 manage.py runserver 0.0.0.0:8585app 설정
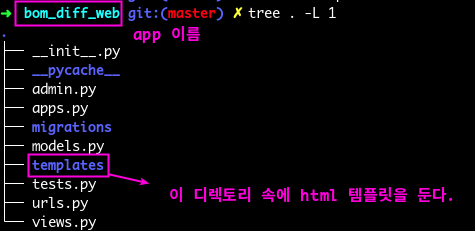
template html 설정
- app 폴더에서 템플릿으로서의 html을 사용하고자 한다.

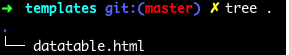
- 템플릿 이름:
datatable.html

- WARN: 템플릿 폴더 이름에 주의하자.
templates이다!
- 템플릿 이름:
- 이를 app의 views.py 에서 사용해본다.