- html preview: http://editor.livegap.com/index.php?lan=ko
code 출처: https://www.codingfactory.net/10232
<head>
<style>
- 전체적인 style="" 을 정의할 수 있다.
<nav>
<nav a>
- 여기서, 다른
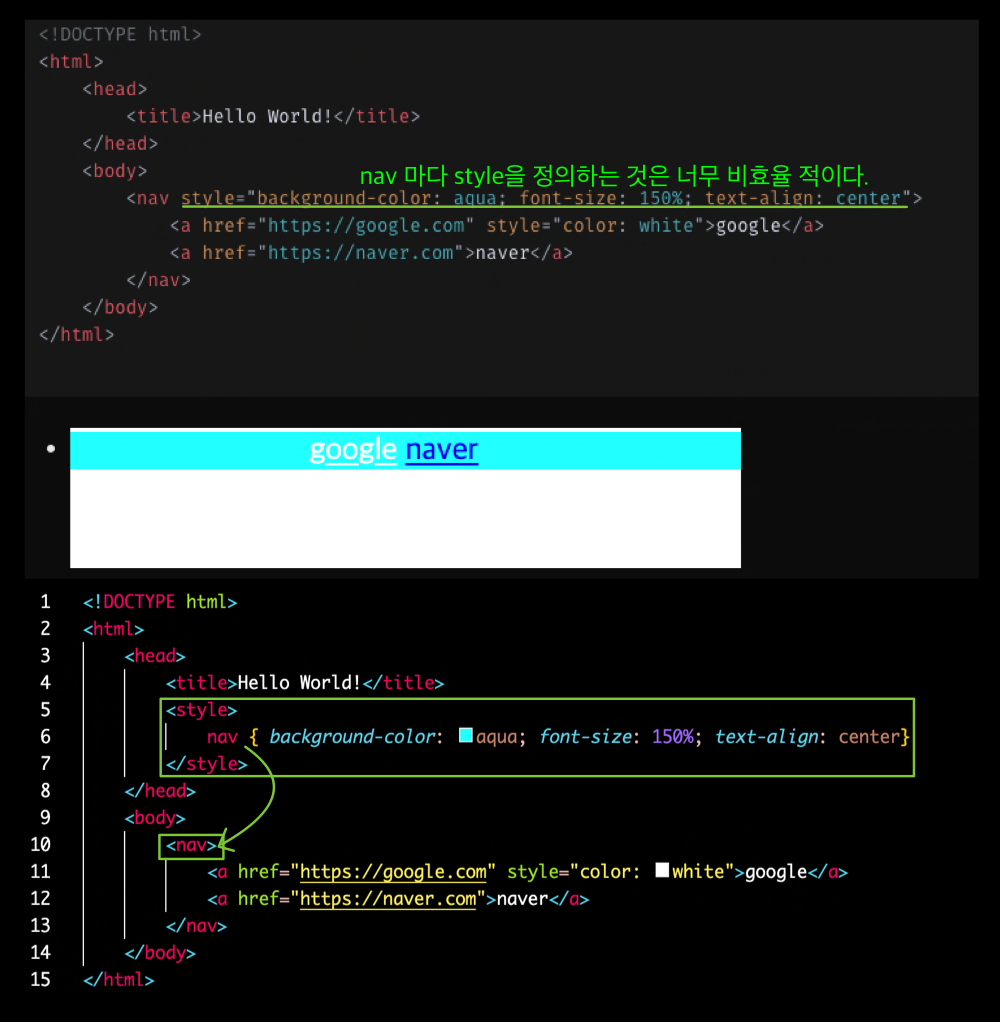
.html도 공통으로 사용하는 style을 설정 하려면, css 파일을 만들어야한다.
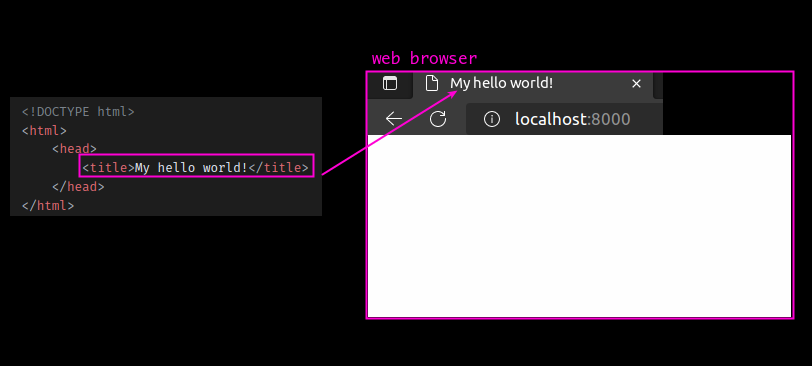
<title>
~/test_html/index.html
<!DOCTYPE html>
<html>
<head>
<title>My hello world!</title>
</head>
</html>- python web server 구동
~/test_html: $ python3 -m http.server
Serving HTTP on 0.0.0.0 port 8000 (http://0.0.0.0:8000/) ...
127.0.0.1 - - [13/Sep/2022 16:31:20] "GET / HTTP/1.1" 200 -
<body>
<h1>
<nav>
<!DOCTYPE html>
<html>
<head>
<title>My hello world!</title>
</head>
<body>
<nav>
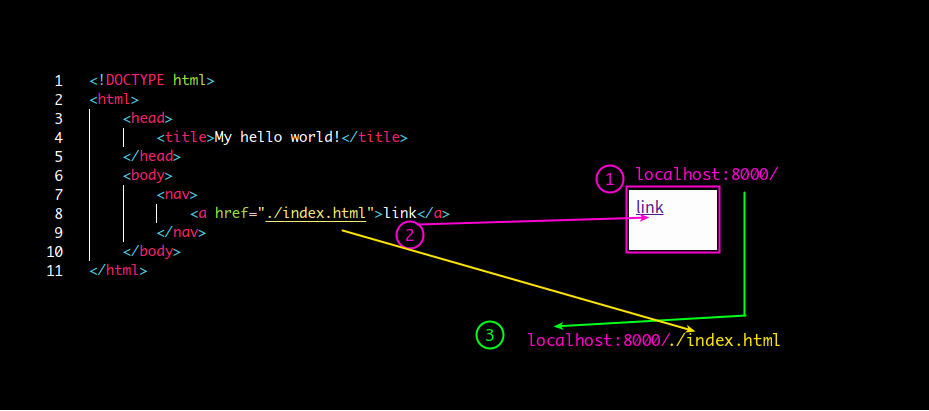
<a href="./index.html">link</a>
</nav>
</body>
</html>
<nav style="background-color: aqua;">
<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
</head>
<body>
<nav style="background-color: aqua;">
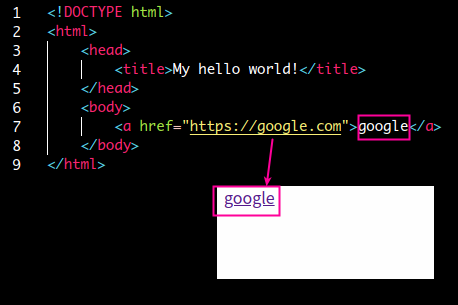
<a href="https://google.com">link</a>
</nav>
</body>
</html>
<nav style="background-color: aqua; font-size: 150%; text-align: center">
<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
</head>
<body>
<nav style="background-color: aqua; font-size: 150%; text-align: center">
<a href="https://google.com" style="color: white">google</a>
<a href="https://naver.com">naver</a>
</nav>
</body>
</html>
<a href="">
<a href="" style="color: white">
<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
</head>
<body>
<nav style="background-color: aqua; font-size: 150%; text-align: center">
<a href="https://google.com" style="color: white">google</a>
<a href="https://naver.com">naver</a>
</nav>
</body>
</html>
<hr/>
<img>
<img src="./images/tux.png" width="50%">list
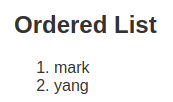
순서 있는 목록: <ol>
<html>
<head>
<title>HTML</title>
</head>
<body>
<h1>Ordered List</h1>
<ol>
<li>mark</li>
<li>yang</li>
</ol>
</body>
</html>순서 시작 지정: <ol start="num">
<h2>
Ordered list
</h2>
<ol start=5>
<li>mark</li>
<li>yang</li>
</ol> li에 번호 지정 <li value="num">
<h2>
Ordered list
</h2>
<ol start=5>
<li value=9>mark</li>
<li>yang</li>
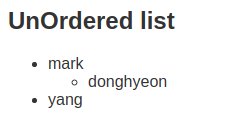
</ol> 순서 없는 목록: <ul>
<h2>
UnOrdered list
</h2>
<ul>
<li>mark</li>
<ul>
<li>donghyeon</li>
</ul>
<li>yang</li>
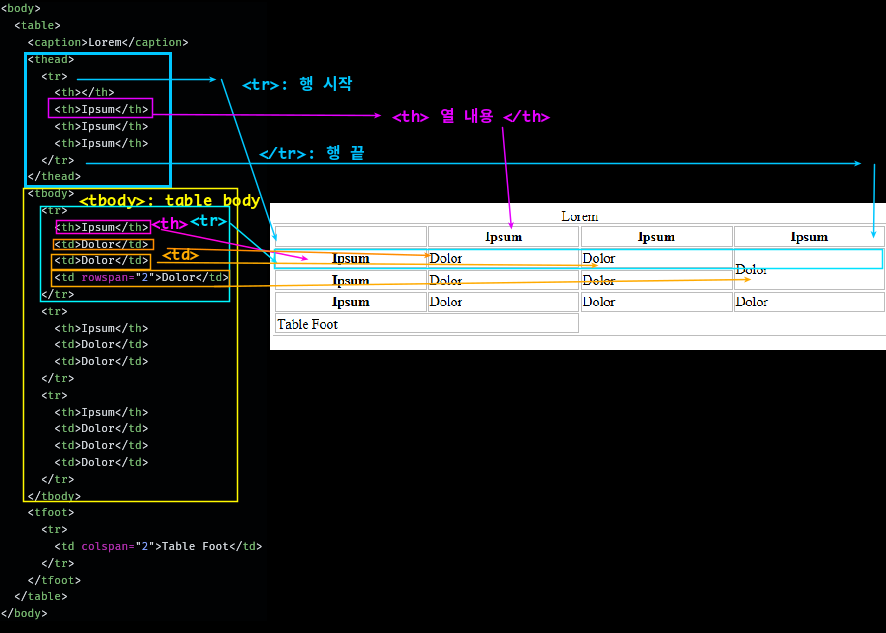
</ul> table
- 표는 table 태그로 만든다.
- 행은
<tr>태그 - 열의 제목이 들어가는 셀은
<th>태그 - 내용이 들어가는 셀은
<td>태그 - 각 열의 의미에 따라
<thead>, <tbody>, <tfoot>태그로 구분 가능 - 가로로 이웃한 셀을 합칠 때,
<colspan>속성 사용 - 세로로 이웃한 셀을 합칠 때,
<rowspan>속성 사용 - 표 제목은
<caption>태그를 사용
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
<style>
table {
width: 100%;
}
table, th, td {
border: 1px solid #bcbcbc;
}
</style>
</head>
<body>
<table>
<caption>Lorem</caption>
<thead>
<tr>
<th></th>
<th>Ipsum</th>
<th>Ipsum</th>
<th>Ipsum</th>
</tr>
</thead>
<tbody>
<tr>
<th>Ipsum</th>
<td>Dolor</td>
<td>Dolor</td>
<td rowspan="2">Dolor</td>
</tr>
<tr>
<th>Ipsum</th>
<td>Dolor</td>
<td>Dolor</td>
</tr>
<tr>
<th>Ipsum</th>
<td>Dolor</td>
<td>Dolor</td>
<td>Dolor</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">Table Foot</td>
</tr>
</tfoot>
</table>
</body>
</html>