관리자 폼 커스터마이징
-
Admin을 관리하기 위해서는 Admin을 상속받는 Class를 하나 만들어주어야 한다. 클래스내에 필요로 하는 값을 직접 부여해서 커스터마이징 하게된다. 이번 시간에는 Date와 Text 관리 필드를 만들어 볼 것이다.
# /workspace/Edu_02/mysite/polls/admin.py from django.contrib import admin from .models import Question, Choice admin.site.register(Question) admin.site.register(Choice) class QuestionAdmin(admin.ModelAdmin): fields = ['pub_date', 'question_text'] admin.site.register(Question, QuestionAdmin) -
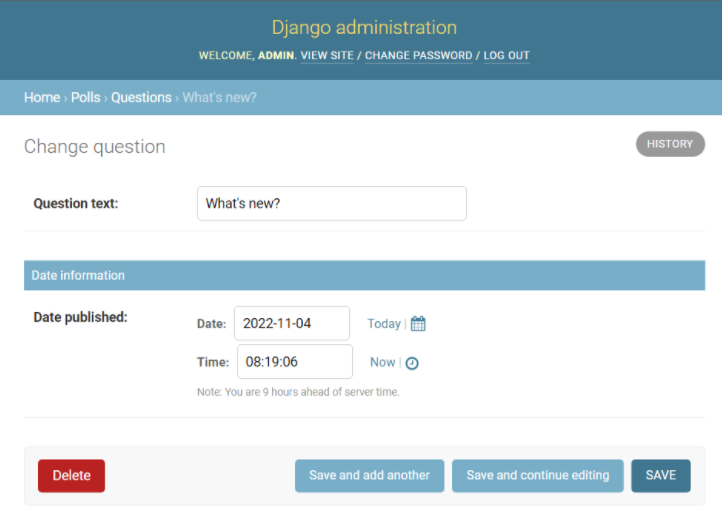
한번에 2개의 필드를 작성할 수도 있다. 수십개의 필드를 한번에 작성할 경우에는 fieldset으로 분할하는 것이 좋다.
class QuestionAdmin(admin.ModelAdmin): fieldsets = [ (None, {'fields': ['question_text']}), ('Date information', {'fields': ['pub_date']}), ] admin.site.register(Question, QuestionAdmin)
관련된 객체 추가
-
당연히 Choice도 등록할 수 있다. 이전 강의에서 Choice를 이미 등록해 놓았으므로 이 과정에선 Qusetion을 등록할 때 Choice 항목도 바로 등록할 수 있도록 변경해 볼 것이다.
-
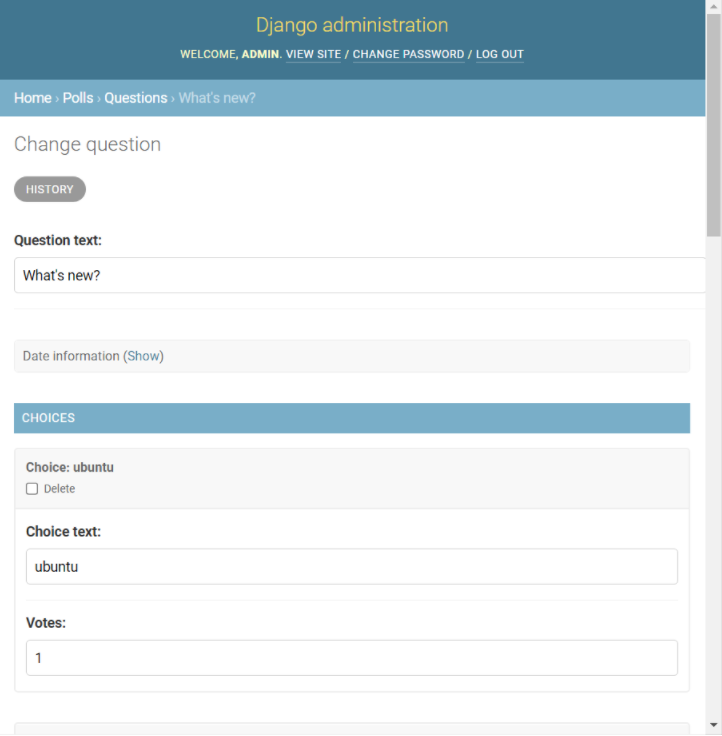
이러한 기능을 위해선 ChoiceInline 클래스를 이용하여 inline을 상속받으면 된다.
# /workspace/Edu_02/mysite/polls/admin.py from django.contrib import admin from .models import Choice, Question class ChoiceInline(admin.StackedInline): model = Choice extra = 3 class QuestionAdmin(admin.ModelAdmin): fieldsets = [ (None, {'fields': ['question_text']}), ('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}), ] inlines = [ChoiceInline] admin.site.register(Question, QuestionAdmin)
-
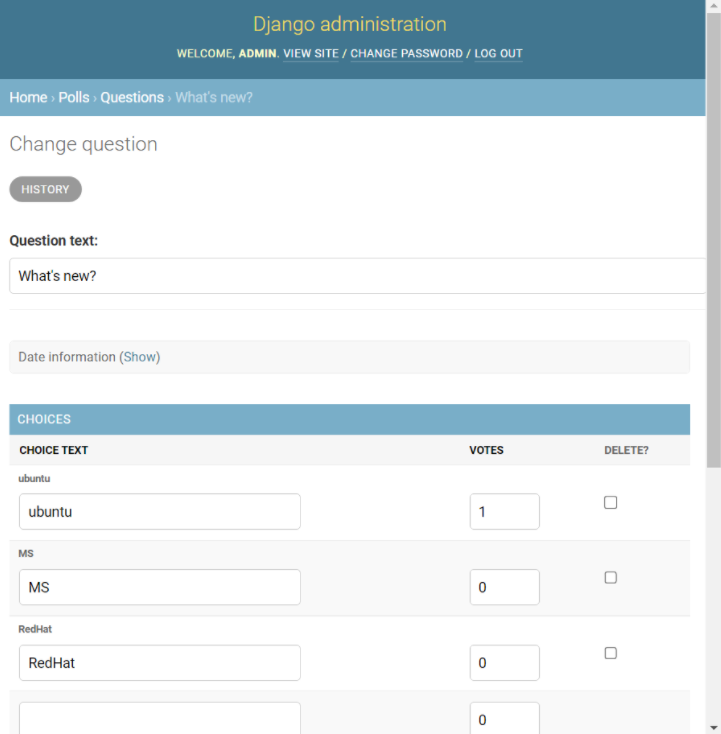
입력칸이 너무 크면 클래스에서 StackedInline 대신 TabularInline을 이용하면 좀 더 조밀한 테이블 형식으로 변경된다.
from django.contrib import admin from .models import Choice, Question class ChoiceInline(admin.TabularInline): model = Choice extra = 3 class QuestionAdmin(admin.ModelAdmin): fieldsets = [ (None, {'fields': ['question_text']}), ('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}), ] inlines = [ChoiceInline] admin.site.register(Question, QuestionAdmin)
관리자 변경목록(Change List) 커스터마이징
-
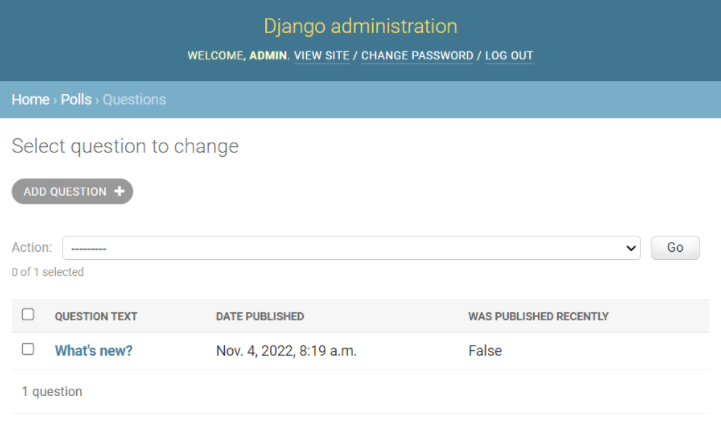
이제 Question 데이터가 나오는 화면을 조정할 것이다. list_display를 명시하지 않으면 항상 데이터필드는 항상 1개만 나오게 된다. 보고싶은 데이터 필드를 추가해보자
from django.contrib import admin from .models import Choice, Question class ChoiceInline(admin.TabularInline): model = Choice extra = 3 class QuestionAdmin(admin.ModelAdmin): list_display = ('question_text', 'pub_date', 'was_published_recently') fieldsets = [ (None, {'fields': ['question_text']}), ('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}), ] inlines = [ChoiceInline] admin.site.register(Question, QuestionAdmin)
-
커스터마이징한 필드에 대해 속성을 부여하여 편리성을 높일 수 있다. 다음 실습을 통해 타이틀 정렬, Boolean 값 아이콘 표시, 타이틀 변경 속성을 추가해보자
import datetime from django.db import models from django.utils import timezone class Question(models.Model): question_text = models.CharField(max_length=200) pub_date = models.DateTimeField('date published') def __str__(self): return self.question_text def was_published_recently(self): now = timezone.now() return now - datetime.timedelta(days=1) <= self.pub_date <= now was_published_recently.admin_order_field = 'pub_date' # 타이틀 정렬 was_published_recently.boolean = True # 부울값을 아이콘으로 표시 was_published_recently.short_description = 'published recently?' # 타이틀 변경 class Choice(models.Model): question = models.ForeignKey(Question, on_delete=models.CASCADE) choice_text = models.CharField(max_length=200) votes = models.IntegerField(default=0) def __str__(self): return self.choice_text -
List Filter 를 추가하면 왼쪽에 필터 기능이 추가가 된다.
-
Search Field 를 추가하면 위쪽에 검색 기능이 추가가 된다.
from django.contrib import admin from .models import Choice, Question class ChoiceInline(admin.TabularInline): model = Choice extra = 3 class QuestionAdmin(admin.ModelAdmin): list_display = ('question_text', 'pub_date', 'was_published_recently') fieldsets = [ (None, {'fields': ['question_text']}), ('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}), ] inlines = [ChoiceInline] list_filter = ['pub_date'] # 필터기능 추가 search_fields = ['question_text'] # 검색기능 추가 admin.site.register(Question, QuestionAdmin)
관리자 룩앤필 커스터마이징
-
admin의 Template을 변경하는 작업, admin 관련 템플릿은 최상위 경로에 Template 폴더를 만들고 그 안에 admin 파일을 만든 뒤 setting.py에 방금 만든 template 위치를 명시해준다.
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [BASE_DIR / 'templates'], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] -
방금만든 template/admin 폴더 안에 장고 소스 코드 디렉토리(django/contrib/admin/templates) 에 기본 관리자 템플릿 디렉토리 안에 있는 admin/base_site.html` 템플릿을 방금 만든 디렉토리로 복사한다.
# 소스코드가 어딨는지 모를 경우 아래 명령어로 찾을 수 있다. /workspace/Edu_02 >> python -c "import django; print(django.__path__)" -
이제 이 html 파일을 수정해주면 된다. 간단히 말해 기존 파일을 가져와서 수정한 다음 admin을 불러올 때 참고하는 경로를 수정함으로써 관리자 화면을 수정할 수 있는 것이다.
... {% block branding %} <h1 id="site-name"><a href="{% url 'admin:index' %}">Polls Administration</a></h1> {% endblock %} ...