화면을 원하는 대로 바꾸기 위해 HTML, CSS, JavaScript를 사용하게 되는데 이들은 Static(정적 파일)이라고 부른다. 프로젝트가 커지면 Static 파일을 다른곳에 저장해 관리하게 되는데 주로 Amazon 같은 저장소에 저장한다. Django는 서버와 Static 파일을 분리해서 관리 가능하게 기본적으로 제공한다.
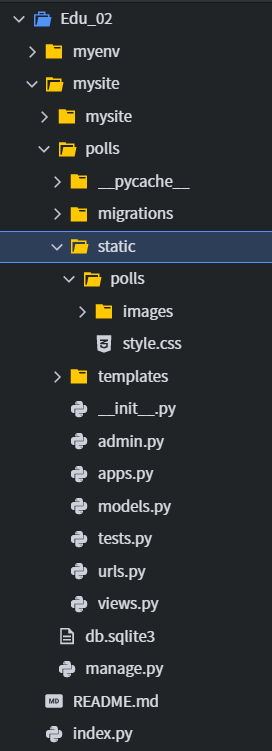
Static 파일은 앱 내부에 Static 폴더를 만들어 관리하게 된다. 다른 어플리케이션과 중복 될 수 있으니 애플리케이션 별로 내부에 폴더를 구분해 Static 파일을 관리하는것이 좋다.
폴더 만들기

CSS 파일 만들기
#/workspace/Edu_02/mysite/polls/static/polls/style.css
li a {
color: green;
}HTML에 매핑하기
#/workspace/Edu_02/mysite/polls/templates/polls/index.html
{% load static %}
<link rel="stylesheet" href="{% static 'polls/style.css' %}">
# 위의 2줄을 추가하여 CSS 파일을 불러 올 수 있다.
{% if latest_question_list %}
<ul>
{% for question in latest_question_list %}
<li><a href="{% url 'detail' question.id %}">{{ question.question_text }}</a></li>
{% endfor %}
</ul>
{% else %}
<p>No polls are available.</p>
{% endif %}배경 이미지 추가하기
-
추가할 이미지를 polls/static/polls/images 폴더에 저장한다. 물론 경로는 내가 만들어야 한다.
-
CSS 파일에 다음 문구를 추가한다.
body { background: white url("images/background.png") no-repeat; } -
runserver로 접속해 정상적으로 적용되었는지 확인한다.