
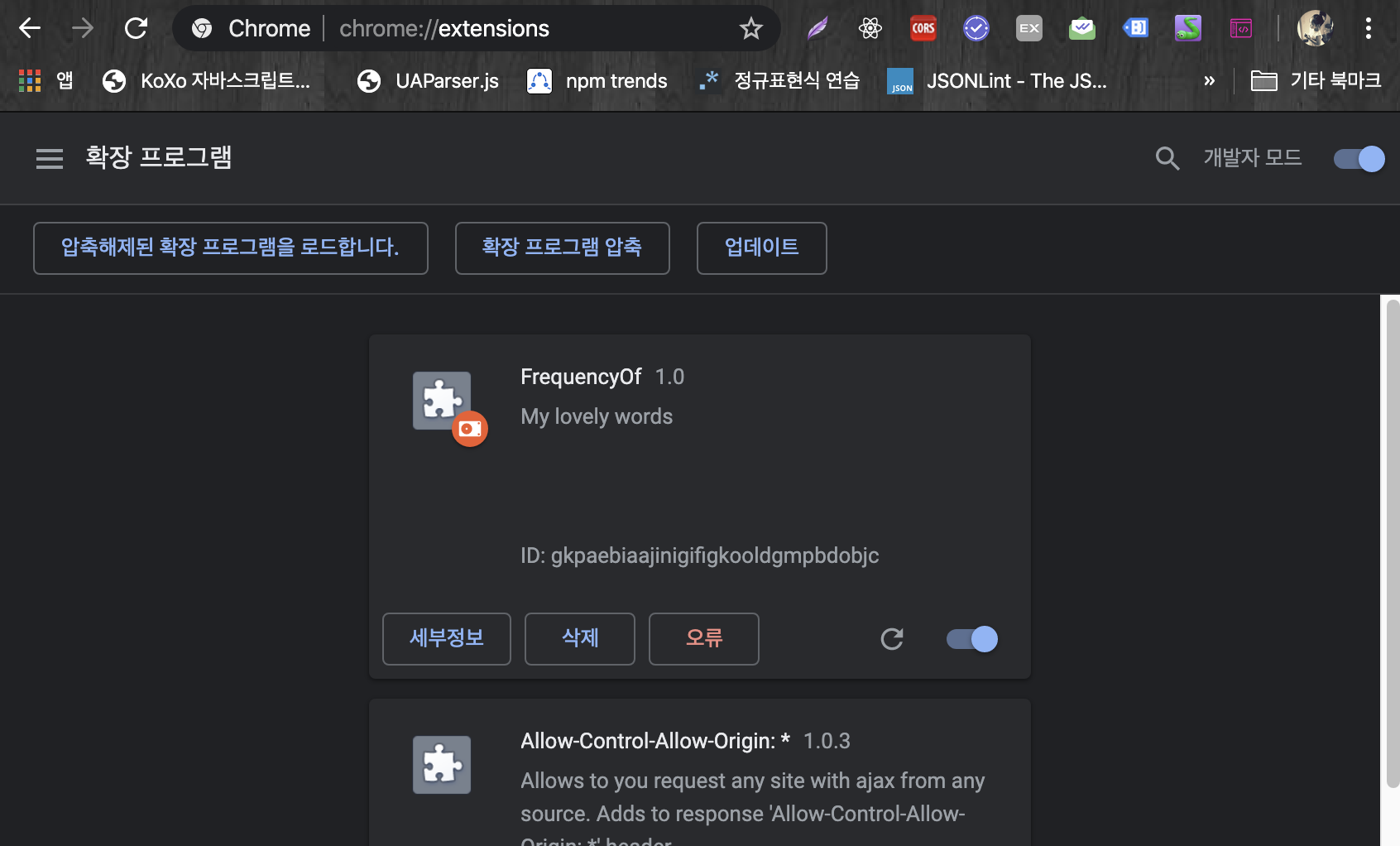
[chrome-extension] 설치
주소창에 chrome://extensions 로 이동해서 '압축해제된 확장 프로그램을 로드합니다.' 클릭후 프로그램 제작 폴더를 선택하면 아래 이미지와 같이 설치가 된다.그후 상단에 아이콘이 노출된다오른쪽 마우스를 클릭하면 '팝업검사'를 눌러 디버깅을 할 수 있다.

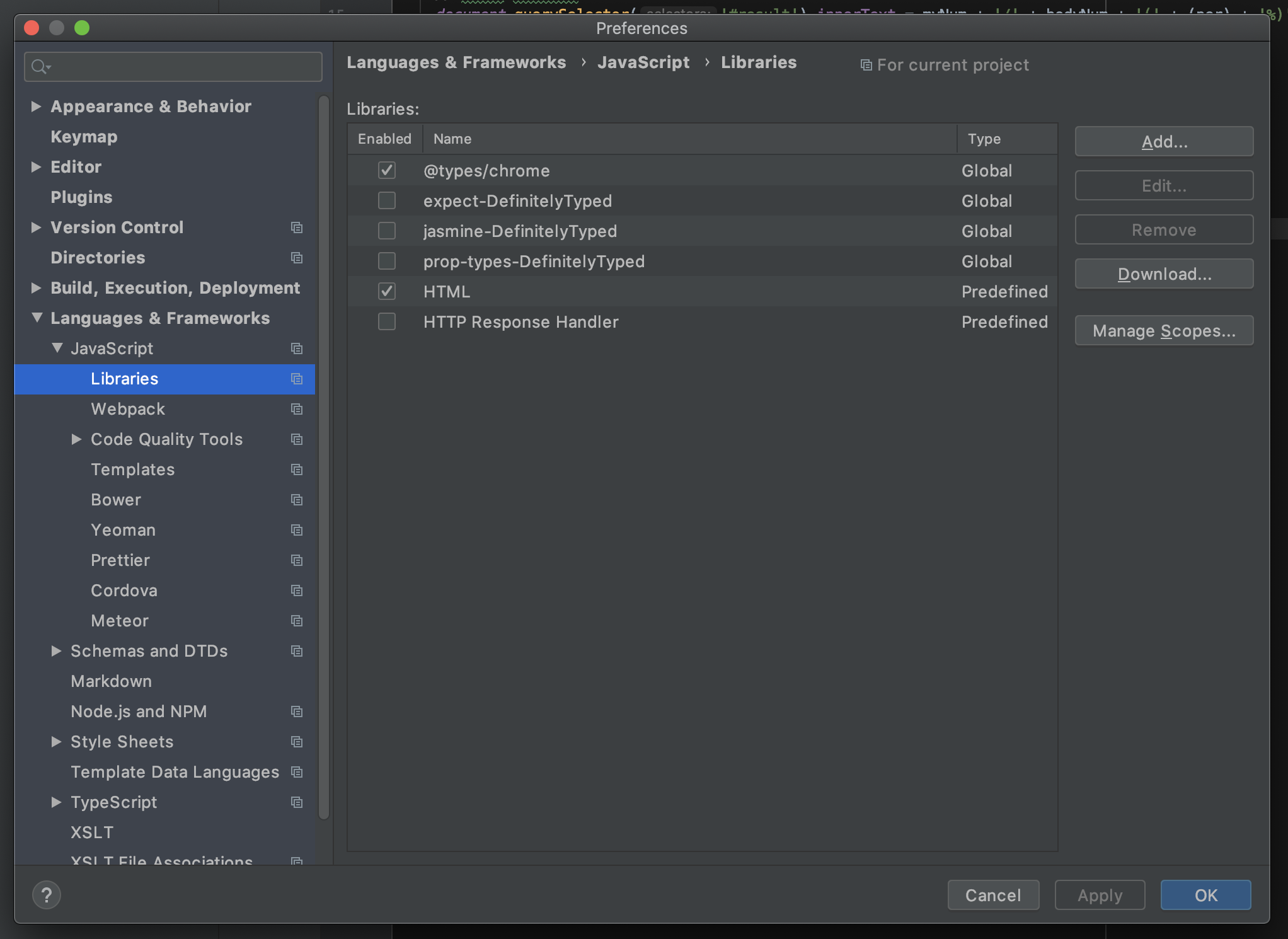
[chrome-extension] 설정
Prefercences > Languages & Frameworks > Javascript > LibrariesDownload > chrome 선택해서 다운받은 다음 '@types/chrome' 를 선택하면 자동완성기능을 사용할 수 있다.
[expo] cli login
로그인이 되어 있어야 브라우저에서 'Publish or republish project' 가 실행될때 문제가 없다
[RN : FlatList]
data <Array> 출력할 리스트 배열renderItem({item, index, separators})data 데이터를 출력할 함수ItemSeparatorComponentrenderItem 아이템 중간에 들어갈 수 있는 컴포넌트extraData목록을 다시 랜
[react-navigation]v5.x(2)
Stack.Navigator 의 screenOptions 셋팅을 한다Stack.Screen 의 options 값을 셋팅한다.
[react-navigation]4
createAppContainer() createAppContainer 은 네이티브의 back 액션을 당담한다. > ## onNavigationStateChange(prevState, newState, action) 네비게이션 (navigate) 상태가 변경될때마다 호출되는 함수
[react-navigation]3
navigationOptions : Header > ## Default navigationOptions setting > ##### 기본셋팅은 상위 stack 에서 관리한다.
[react-navigation]2
navigationOptions 네비게이션 바의 타이틀이나 색상을 변경한다. 네비게이션은 static 정적 데이터나 함수를 사용가능하고 함수의 경우 리턴값으로 {navigation, navigationOptions} 를 전달한다. > ## 정적 데이터 > ## 함수 > ## 타이틀 스타일 > ## 커스텀 컴포넌트를 제목에 사용
[react-navigation] 1
react-navigation 아래와 같이 세가지를 설치한다. > ## 기본 함수 기본적인 내비게이션 함수 props.navigation.push('화면이름') props.navigation.navigate('화면이름') props.navigation.goBack() props.navigation.popToTop() props.navigation.d...
[youtube] iframe-api
유투브 동영상이 모바일 앱에서 문제가 되는 경우가 있다. > ##### 공유하기(share) 와 나중에보기(whatch-later) >### 해결방안 1 하나의 공유 주소를 사용하는 경우 https://www.youtube.com 주소를 youtube-nocookie 로 변경하는 방법 >### 해결방안 2 Iframe Player API 바로가기 ...
[React-native] Styles 구조
style 외부 파일을 만들어서 사용하기 > ## 기본 스타일을 정의해두고 병합해서 사용하기 > ## 스타일은 중복에서 사용할수 있다 중복된 스타일의 경우 인라인코드가 우선이 된다. Color Reference 페이스북 컬러 바로가기 View Style Props Reference 스타일 바로가기
[React Hook] useMemo()
메모제이션한 값을 반환한다. facebook: useMemo link 함수는 특정값이 변경된게 아니라면 다시 계산하지 않기 위한 hook 함수다 즉 이 함수를 통해 들어온 값들은 저장되었다가 랜더가 돌때 다시 비교해서 필요한 경우만 실행한다. 다시 한번 계산이 필요한지를 검증한 후 필요한 경우에만 함수를 실행 시킨다. shouldComponentUpdat...
[React-navtive] useEffect()
useEffect() mount> "update" render > "cleanUp" > "update" unMount > "cleanUp" limitValue를 없으면 매번 실행 limitValue를 설정하면 해당값이 변경될때만 실행 limitValue를 [] 빈값으로 설정하면 한번만 실행
[React-native] AsyncStorage
AsyncStorage는 앱 전체적으로 사용할 수 있으며 비동기적이고 지속성있고 암호화 되어 있지 않는 모듈입니다. ios에서는 네이티브 코드 뒤에서 위치하며 작은 크기는 연속적으로 저장하며 큰 데이터는 분산하여 저장합니다. 안드로이드에서는 락스디비 혹은 sqllite를 기반으로 하여 사용할 수 있습니다. error가 있으면 error를 반환하고 또는 Pr...
[React-native] 플랫폼별 특정 컴포넌트
특정 플랫폼별 규칙 하나만 사용한다면 이런식으로 운영체제 명을 뒤에 붙인다 --- >## 파일 확장자로 플랫폼 선택하기 (naming convention) 플랫폼별로 구현한 파일을 두개를 만들고 동일한 폴더에 넣는다 Name.ios.js Name.android.js 파일 --- >## Platform 모듈 사용 플랫폼 구분을 위한 모...
[React-native] Flexbox 레이아웃
레이아웃과 밀접한 관계 속성 width, height, margin, border, padding > # flex 레이아웃 구성의 가중치를 말한다. 엘리먼트가 한개면 1 은 100%를 말하고 두개면 1은 50%를 말한다 > # flexDirection -colum 세로 레이아웃을 말한다 -row 가로 레이아웃을 말한다 > # alignItems ...
[React-native] style2
일반적인 구조 import 하여 사용하거나 부모가 props 로 넘겨줘서 사용한다. 공유 스타일은 외부에 폴더를 만들어 준다.
[React-native] style1
인라인으로 생성하는 스타일은 랜더링시 매번 생성된다. styleSheet.create 로 생성된 스타일은 불변이다(immutable) > ### inline으로 사용하기 > ### 오브젝트로 사용하기 > ### StyleSheet.create() 사용하기 > ### 스타일 병합하기 -배열로 병합내용을 넣으며 인라인으로도 넣을 수 있다. -오른쪽의 객...
[React-native] 컴포넌트
가장 기본이 되는 뷰 컴포넌트 텍스트 문자를 사용할때 내부 파일은 require("./주소") 외부 주소는 Url: 사용하고 width, height를 넣어줘야 한다. 파일명에 file.ios.png, file.android.png 를 사용 하여 각 OS 별 이미지를 사용 할 수 있다 파일명 끝에 @2x, @3x 로 지정하면 해상도에...