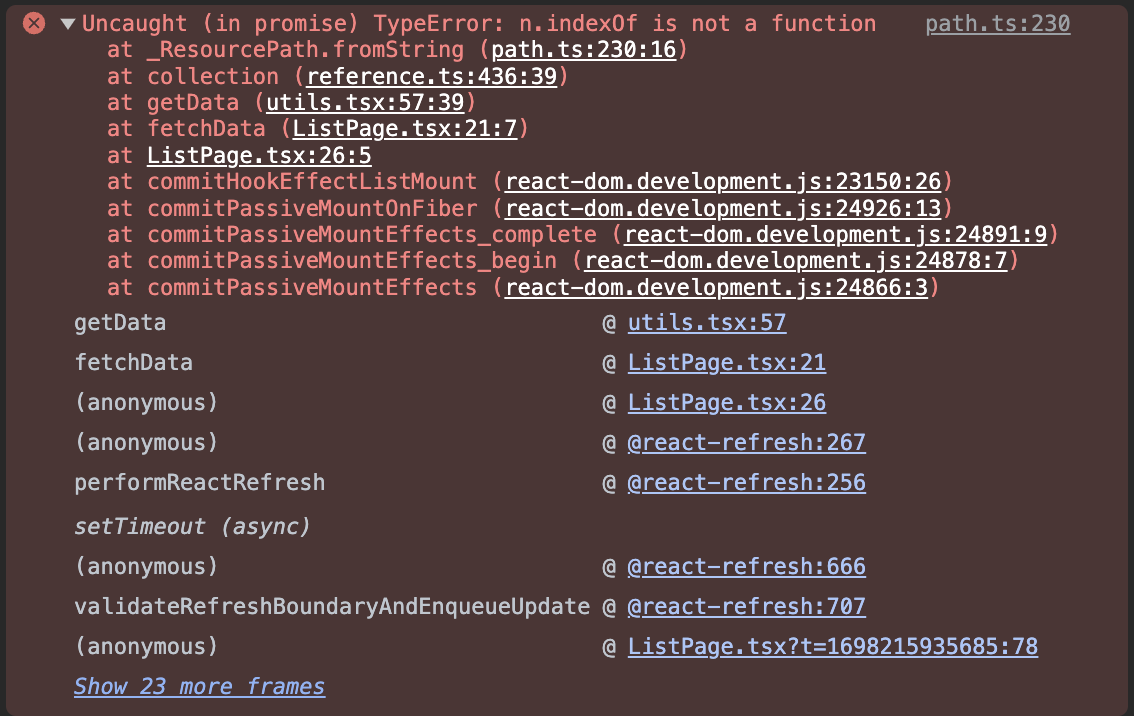
🚫 문제점

파이어베이스에서 특정 컬렉션의 모든 문서를 받아오는 getDocs 함수 사용하는 과정에서 해당 에러가 발생하였다.
문제가 된 코드
//utils.tsx
//파이어베이스를 활용한 CRUD 함수 모음
export const getData = async (collectionName: string) => {
const querySnapshot = await getDocs(collection(db, collectionName));
querySnapshot.forEach((doc) => {
console.log(doc.id, " => ", doc.data());
});
};//ListPage.tsx
const currentUser: UserData = JSON.parse(localStorage.getItem("userData") || "{}");
const fetchData = async () => {
if (currentUser.id) {
const userId = currentUser.id;
getData(userId);
}
};파이어베이스에서 문서를 읽을 때 컬렉션, 문서 등의 이름은 string 타입이어야하는데
내가 사용하고 있는 userId = currentUser.id 라는 값은 number 타입이다.
즉, string이 아닌 number를 매개변수로 넘겨줬기 때문에 발생한 말그대로 TypeError인 것이다.
✅ 해결 방법
//수정 전
const userId = currentUser.id;
//수정 후
const userId = String(currentUser.id);
//최종 수정
const userId = `user-${currentUser.id}`;파이어베이스에 문서를 저장할 때 문서ID 자체를 숫자가 아닌 아예 문자형으로 저장될 수 있도록 바꾸었다.
참고 자료
여씨의 개발이야기 - [Firebase + React ]Uncaught (in promise) TypeError: n.indexOf is not a function