카카오 공식문서 이해가 잘 안돼서 나중에 또 쓸 일 있을 때 내가 보려고 작성함.
일단 나는 카카오 소셜 로그인 사용하고, JavaScript SDK 사용한다.
웹에서는 REST API도 사용할 수 있는데 솔직히 둘의 차이 뭔지 잘 모르겠다.
일단은 JavaScript SDK 사용한다.
➡️ REST API로 변경함
혼자서 구현은 도저히 어려워서 다른 분들 구현 내용 찾다보니 많이들 REST API를 사용하시길래 나도 그냥 바꿨다. 아직도 둘의 차이는 알아내지 못했음... ㅜ
🎃 kakao developers 초기 세팅
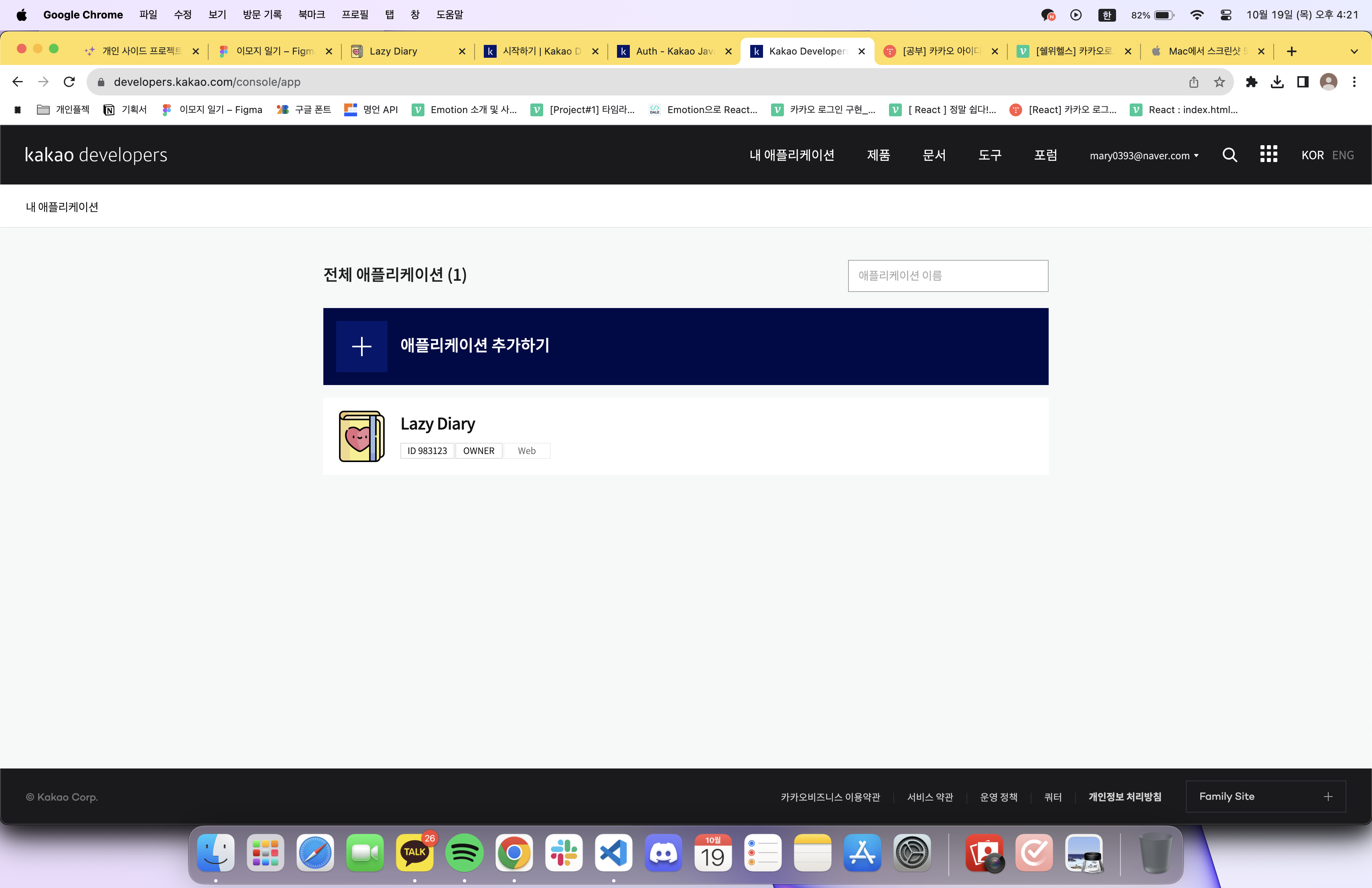
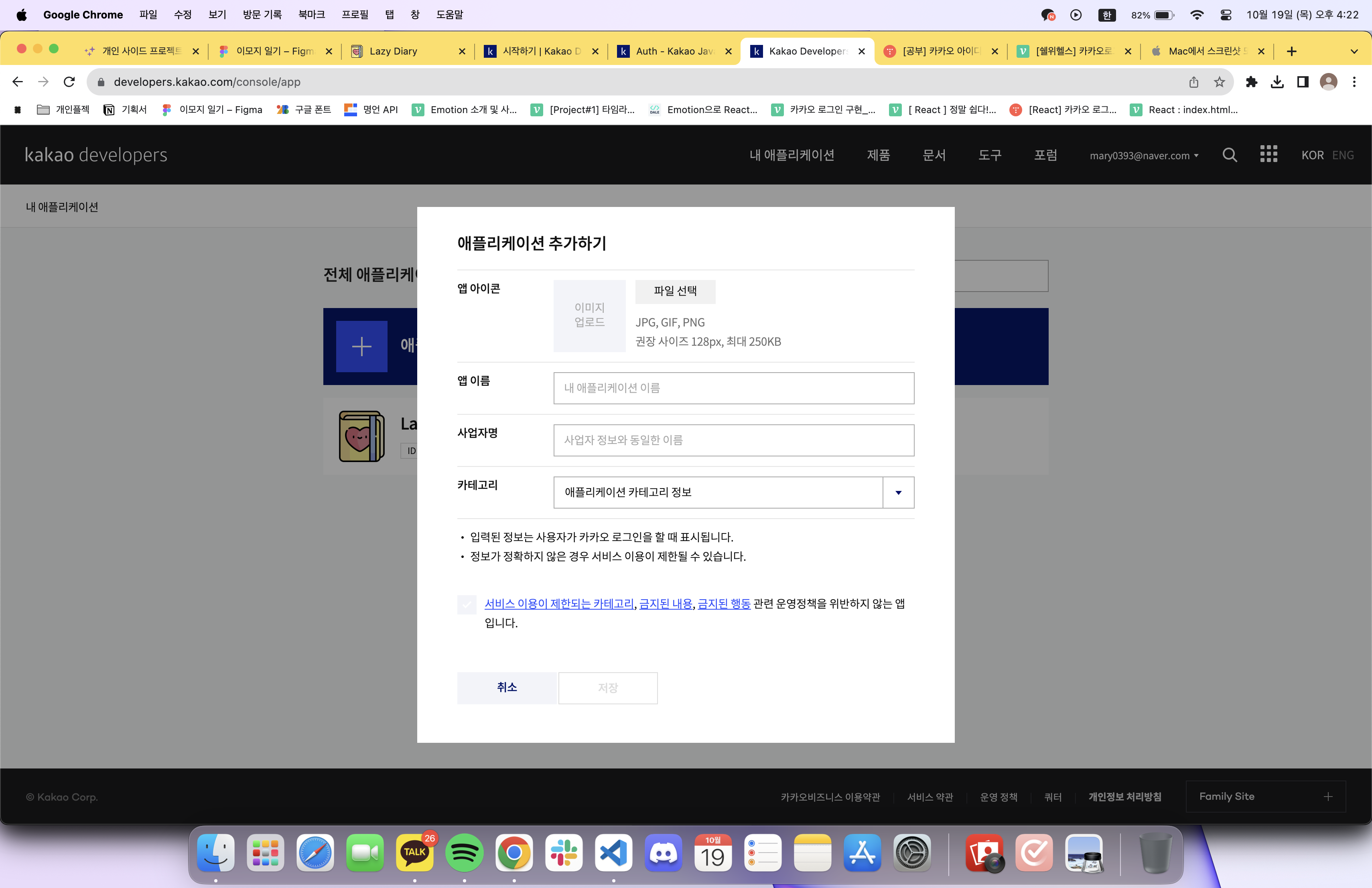
kakao developers 의 [내 애플리케이션] -> [애플리케이션 추가]


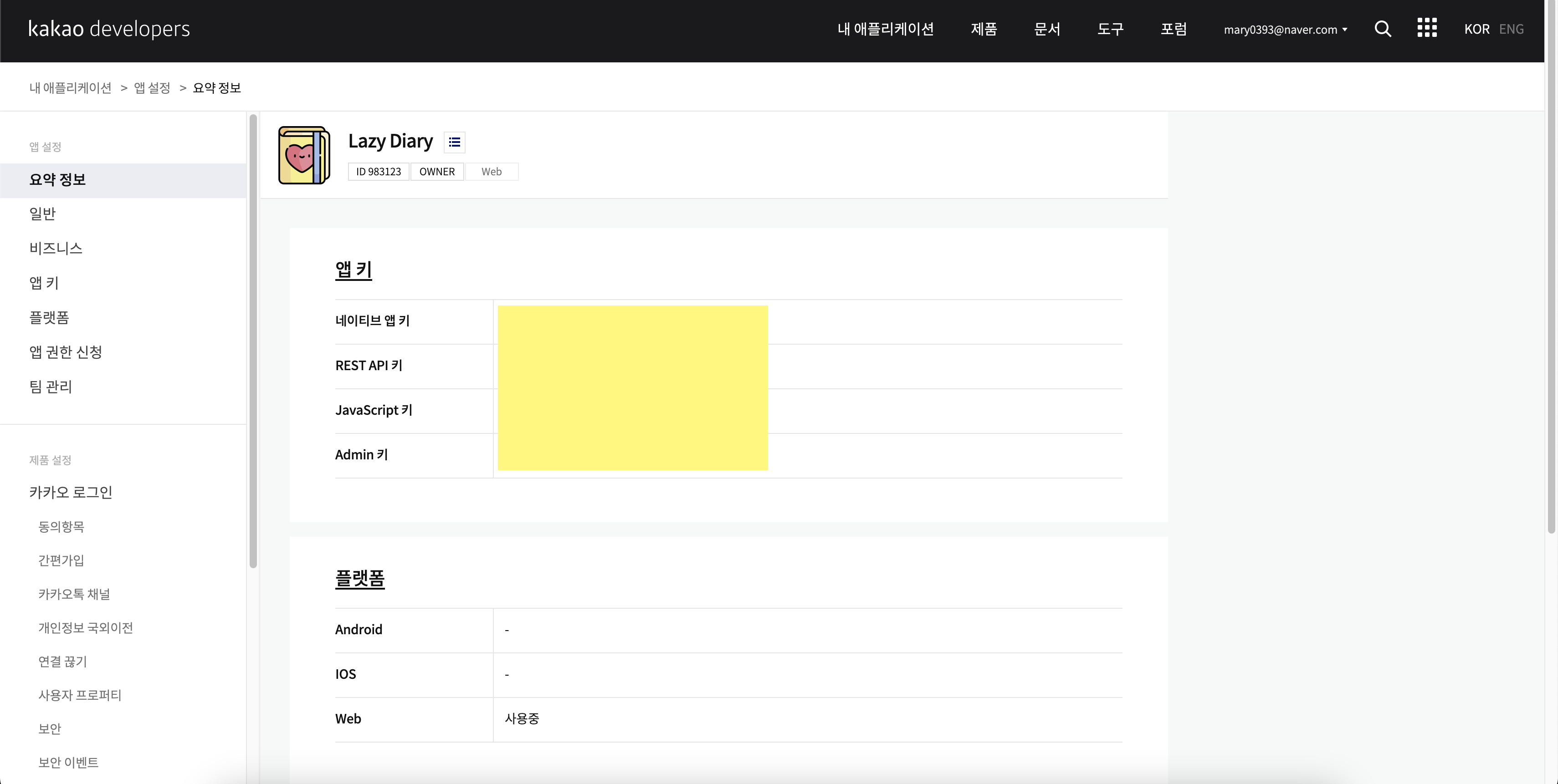
앱 키 발급

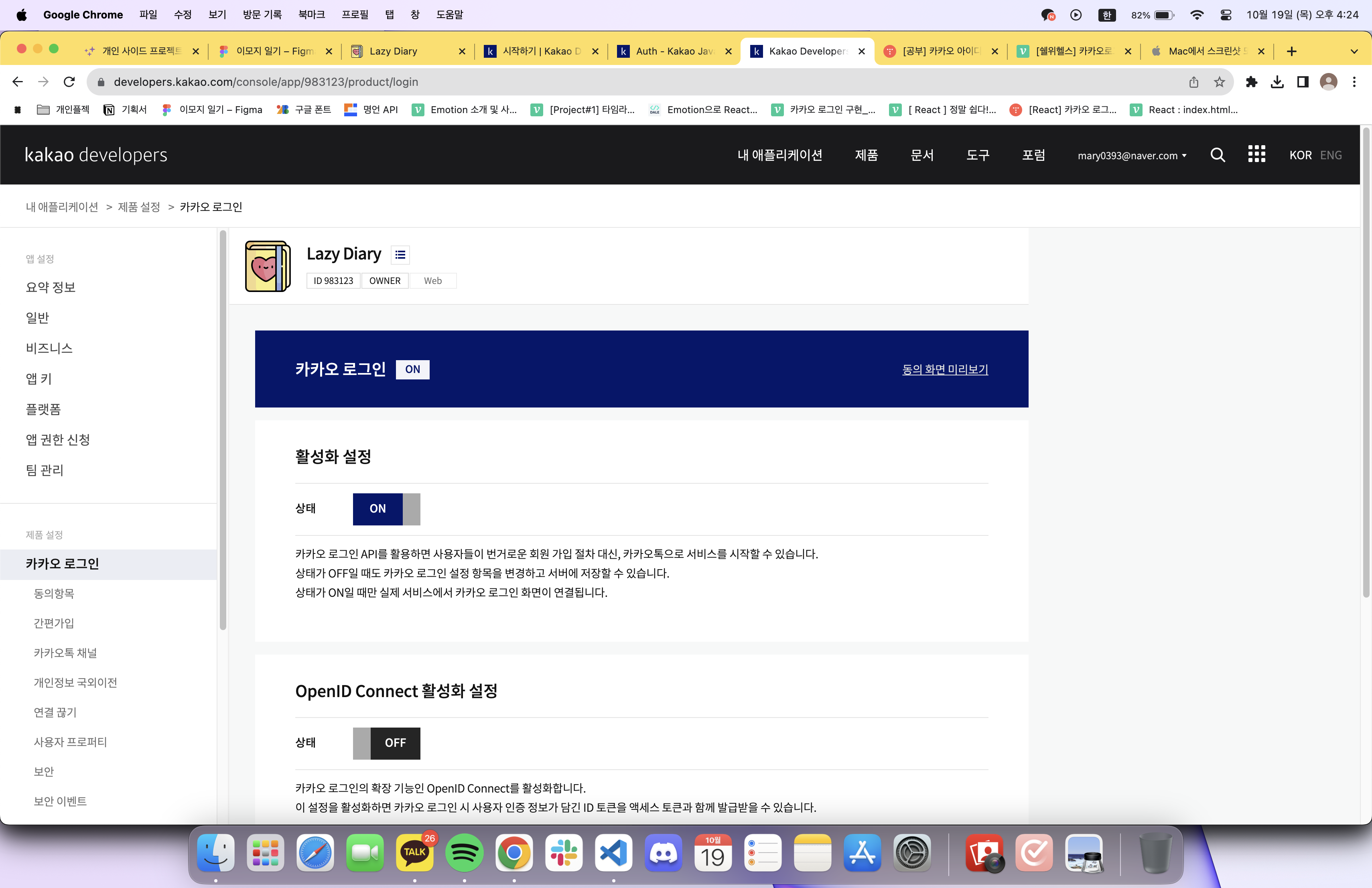
로그인 활성화하기
원래 off로 되어있는걸 토글 눌러서 on으로 바꾸면 됨

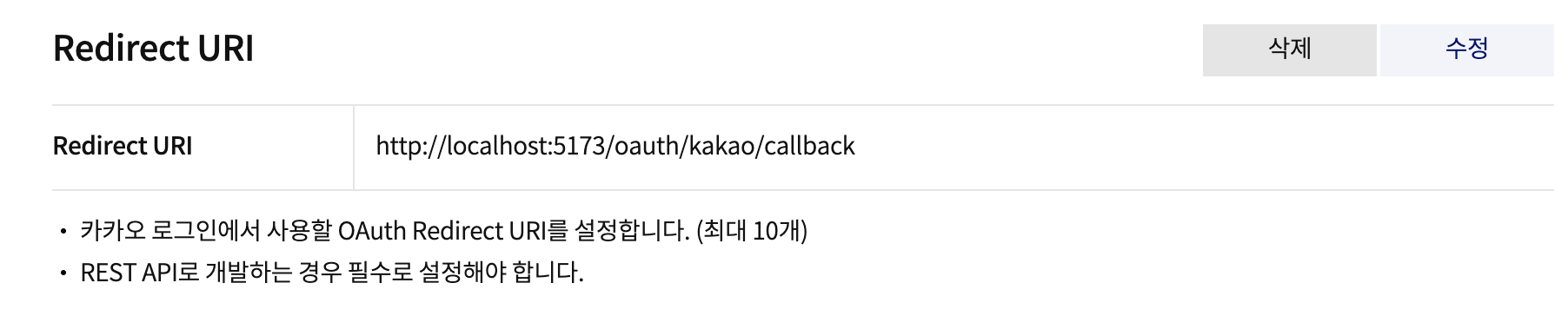
Redirect URI 설정
솔직히 이건 잘 모르겠음 ➡️ 내가 설정해놓은 Redirect URI를 통해 인가 코드를 발급해준다.
추후에 더 자세한 플로우가 나오지만 카카오 로그인의 대략적인 흐름은 다음과 같다.
- 인가 코드 발급
- (인가 코드 사용해서) 토큰 발급
- (토큰 사용해서) 사용자 정보 요청
즉, 로그인한 사용자 정보를 받아오기 위한 첫번째 스텝이라고 생각하면 된다.

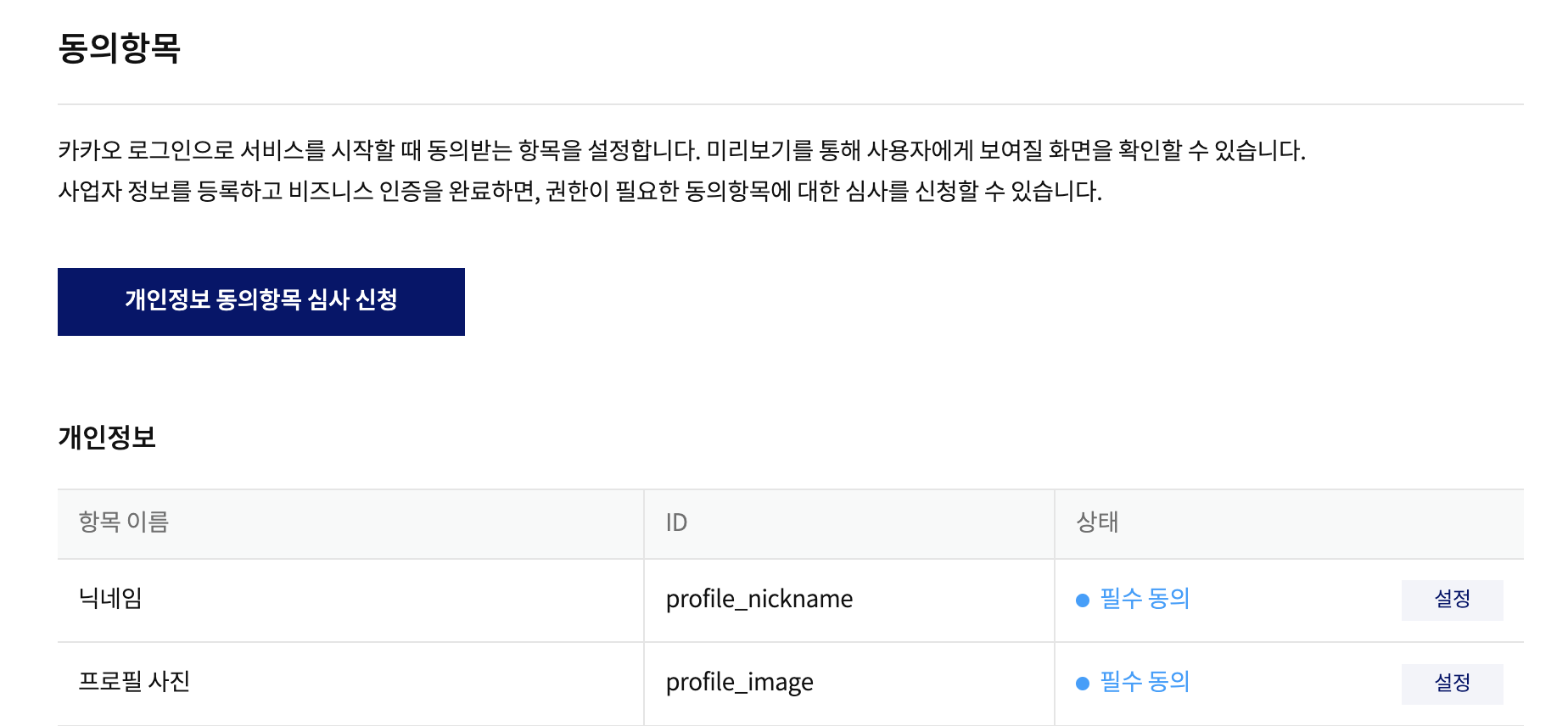
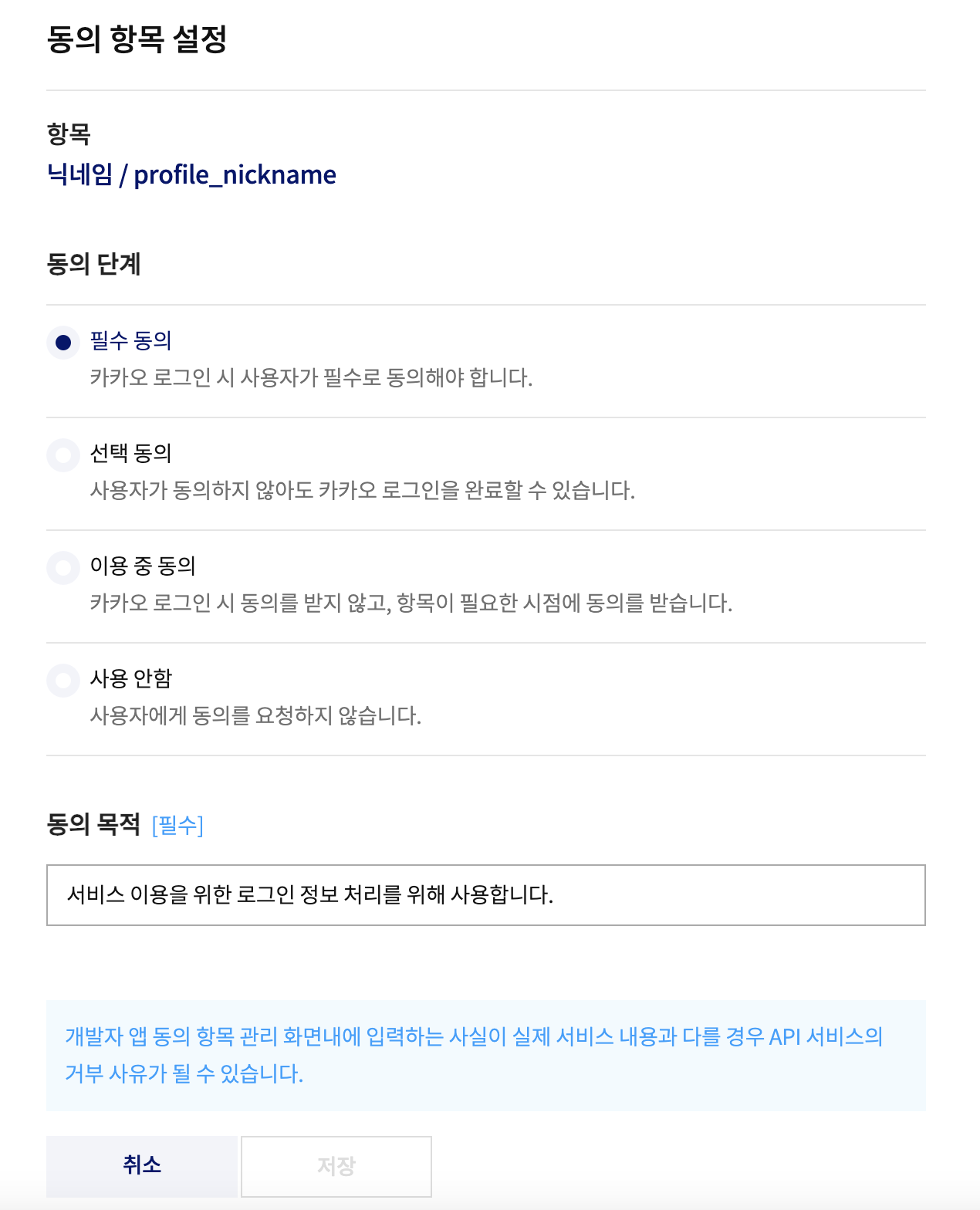
동의항목 설정
사용자의 개인정보 활용에 대해 회원가입할 때 동의를 받아야 한다.
기본으로 닉네임, 프로필 사진 등은 사용 가능하며 그 이외의 항목들은 개인정보 동의항목 심사 를 받은 후에 사용할 수 있다. 그러려면 비즈니스 계정이 필요한듯...
일단 내 서비스에서는 기본 제공가능한 닉네임과 프로필 사진만 사용할 예정이다.


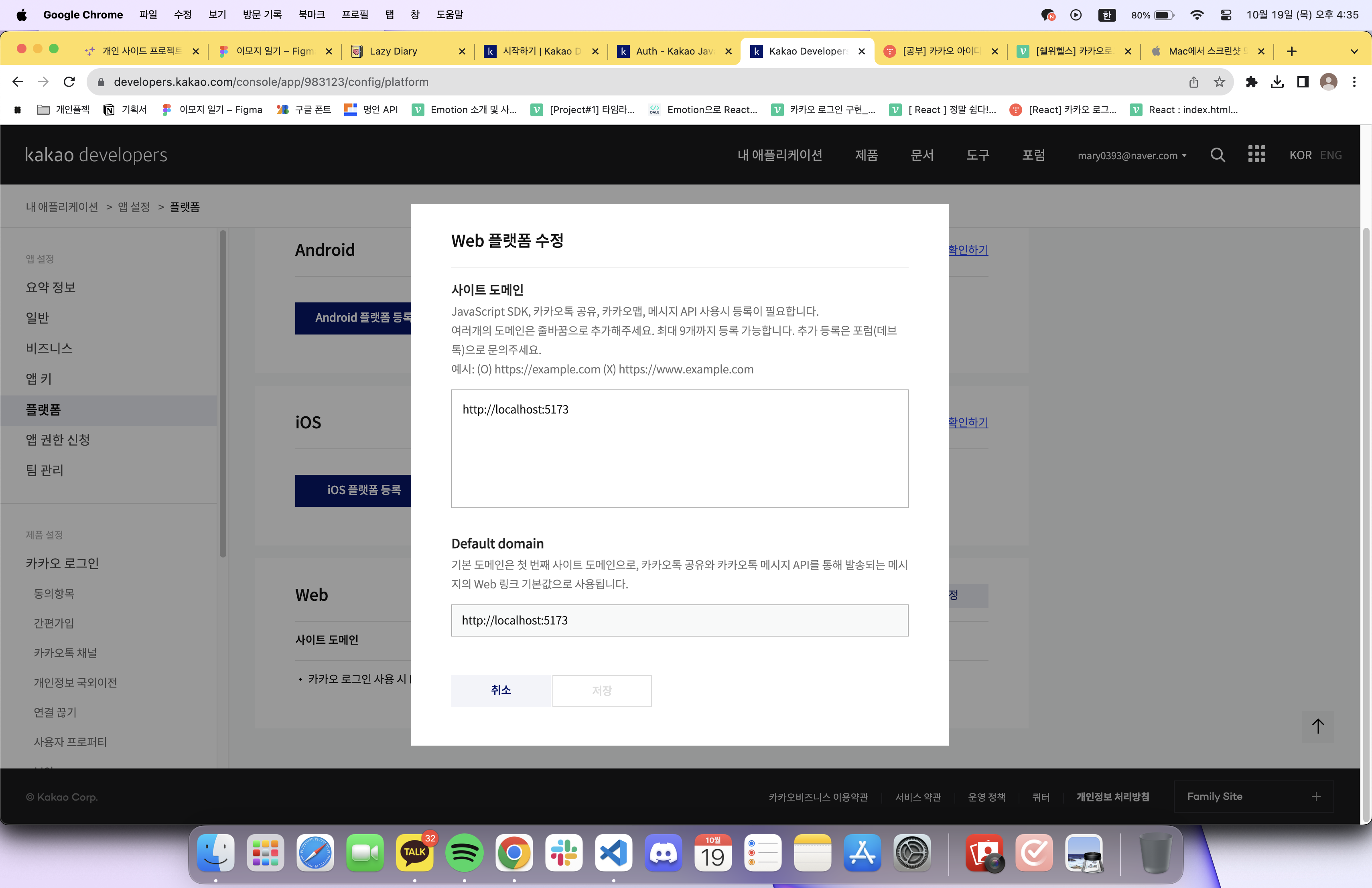
플랫폼 등록
사이트 도메인 입력하면 된다.
일단은 로컬 환경에서 사용중이라 로컬 주소 입력했다.
📌 배포 후 수정 예정....

첫 번째 시도 (JavaScript SDK)
JavaScript SDK 설치 및 초기화
자바스크립트 키는 앱 키에서 확인할 수 있고, env 파일에 따로 저장해두었다.
//index.html
<script
src="https://t1.kakaocdn.net/kakao_js_sdk/2.4.0/kakao.min.js"
integrity="sha384-mXVrIX2T/Kszp6Z0aEWaA8Nm7J6/ZeWXbL8UpGRjKwWe56Srd/iyNmWMBhcItAjH"
crossorigin="anonymous"
></script>
<script>
// SDK를 초기화 합니다. 사용할 앱의 JavaScript 키를 설정해야 합니다.
Kakao.init("%REACT_APP_JAVASCRIPT_KEY%");
// SDK 초기화 여부를 판단합니다.
console.log(Kakao.isInitialized());
</script>⭐️ env 값 index.html에서 사용하는 방법 ⭐️
js에서 env 값 가져올 때는 process.env.REACT_APP_JS_KEY 이런 식으로 가져온다는 걸 알고 있는데 index.html 에서 사용하려니까 저 방법이 안먹히더라....
%REACT_APP_JAVASCRIPT_KEY%
% 기호 를 앞뒤로 붙여서 쓰면 된다고 한다!
내 키값은 소중하니까 .env 에 저장하고 .gitignore 에 넣는것을 잊지 마세요!
아 참, 그리고 리액트에서 env 사용할 때는 키 이름에 접두사 REACT_APP_ 붙여야 작동합니다.
잊지 마세요 (나에게)
설치 및 초기화가 잘 완료되었다면 콘솔에 true 가 뜹니다.
==> 그러나 이것은 뻘 짓이었다...!! ㅠ
기존에 내가 사용하고 있던 prefix REACT_APP_ 는 CRA방식에서 환경변수를 사용하는 방식이었다.
Vite에서 환경변수 사용하는 방법은 또 다르다..!
⭐️⭐️ Vite에서 환경변수 사용하는 방법 ⭐️⭐️
1. 환경변수 작성
Vite에서 환경변수를 사용하기 위해서는 CRA와는 다르게 REACT_APP_ 이 아닌 VITE_ 를 작성해야 한다.
VITE_API_KEY = "API_KEY"2. 환경변수 불러오기
process.env. 가 아닌 import.meta.env. 로 접근할 수 있다.
import.meta.env.VITE_API_KEY참고 블로그 - [React] 리액트에서 .env 환경변수 사용하기!
두 번째 시도 (REST API)
리액트에서 카카오 로그인 구현하는 레퍼런스를 많이 찾아본 결과 JS SDK를 사용하는 사람보다 REST API를 사용하는 사람이 월등히 많다는 사실을 알게 되었다.
아직도 둘의 차이를 명확하게 알지 못하지만 현재로선 구현시키는 것이 중요한 목표이기 때문에 REST API 방식으로 변환하여 구현을 시도하려 한다.
인가 코드 받기
//login 컴포넌트
const REST_API_KEY: string = import.meta.env.VITE_REST_API_KEY;
const REDIRECT_URI: string = import.meta.env.VITE_REDIRECT_URI;
const link: string = `https://kauth.kakao.com/oauth/authorize?response_type=code&client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}`;
const loginWithKakao = () => {
window.location.href = link;
};
return (
<button onClick={loginWithKakao}> //카카오 로그인 버튼
<img src="/images/kakao_login_large_wide.png"></img>
</button>
)인가코드 받기가 성공하면 미리 설정해둔 redirect_uri로 이동해서 인가코드를 파라미터로 준다.
이걸 사용하기 위해 Redirect 라는 빈 컴포넌트를 만들어서 라우팅 연결을 해주고, 해당 컴포넌트에서 인가 코드를 뽑아내서 토큰 받는데에 사용하면 된다.
토큰 받기
//Redirect 컴포넌트
const AUTHORIZE_CODE: string | null = new URLSearchParams(window.location.search).get("code");
const GRANT_TYPE: string = "authorization_code";
const REST_API_KEY: string = import.meta.env.VITE_REST_API_KEY;
const REDIRECT_URI: string = import.meta.env.VITE_REDIRECT_URI;
axios
.post(
`https://kauth.kakao.com/oauth/token?grant_type=${GRANT_TYPE}&client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}&code=${AUTHORIZE_CODE}`,
{},
{
headers: {
"Content-Type": "application/x-www-form-urlencoded"
}
}
)
.then((response) => console.log(response))
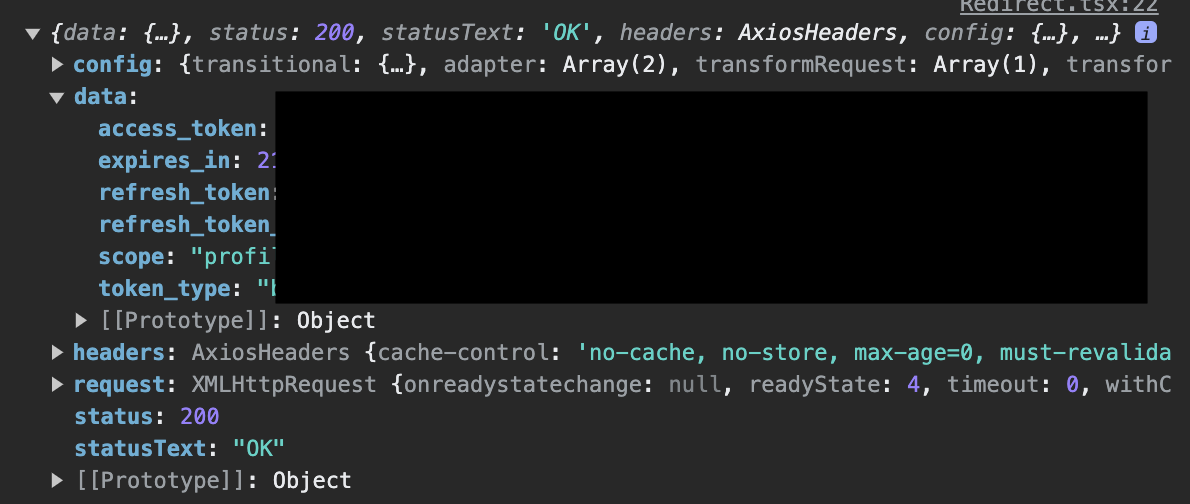
.catch((error) => console.log(error));토큰 받기 결과

axios로 정상적인 응답을 받아왔다!
이제 저기서 access_token 과 refresh_token 을 사용해서 사용자 정보를 가져오고 어쩌구 하는 작업을 할 수 있게 되었다!!!
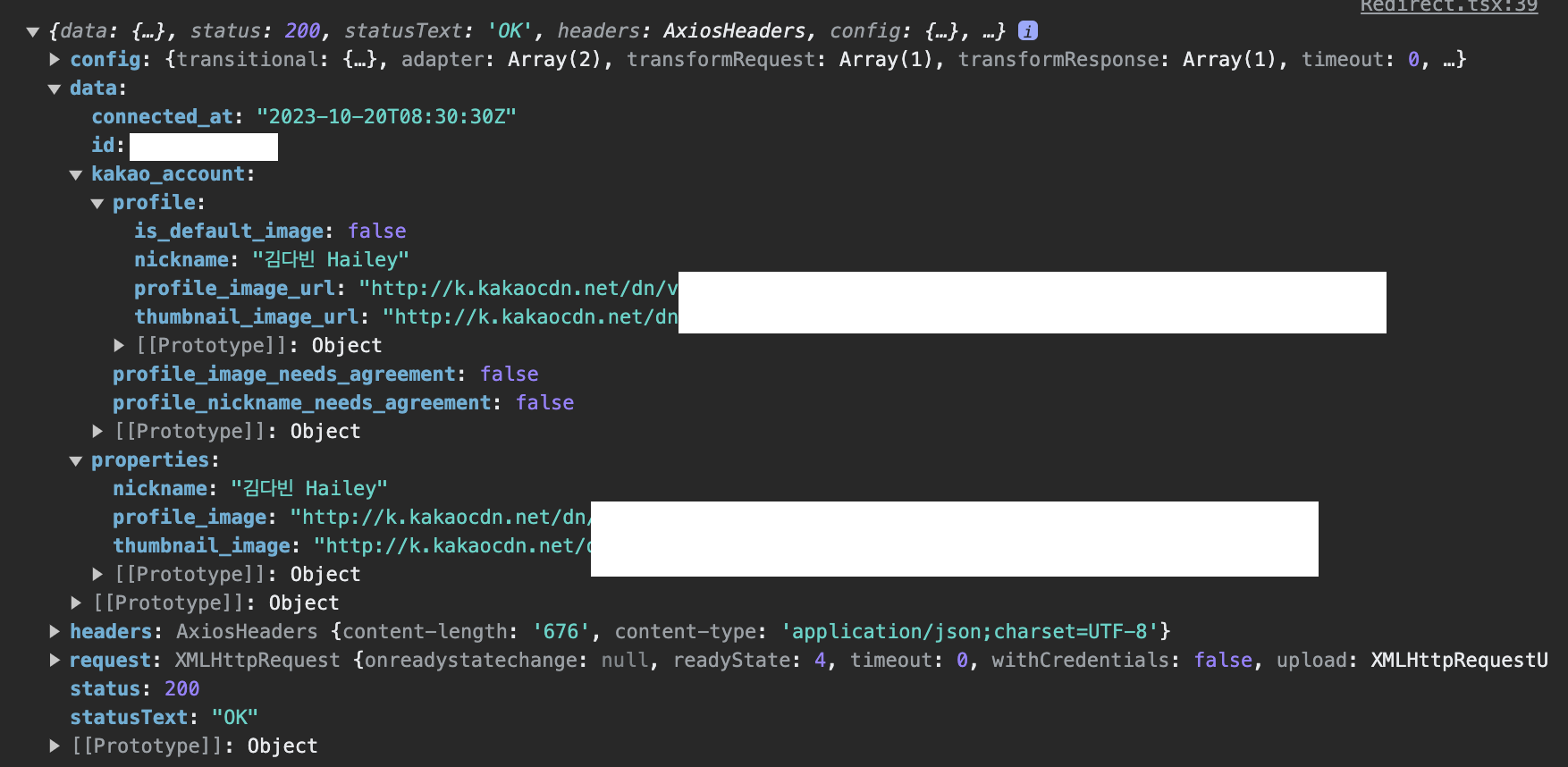
사용자 정보 받기
axios
.post(
"https://kapi.kakao.com/v2/user/me",
{},
{
headers: {
Authorization: `Bearer ${ACCESS_TOKEN}`,
"Content-type": "application/x-www-form-urlencoded;charset=utf-8"
}
}
)
.then((response) => {
const { id, kakao_account } = response.data;
const { profile } = kakao_account;
const { nickname, profile_image_url, thumbnail_image_url } = profile;
}
.catch((error) => console.log("사용자 정보 받기 실패", error));[내 애플리케이션] 에서 사용자에게 동의받은 항목만 정보를 받아온다.
나의 경우 사용자 닉네임과 프로필 사진만 가져올 수 있다.

이렇게 카카오 소셜 로그인 기능 구현은 완료했다..!
카카오 공식문서 공부 포함 구현하는데에는 사흘 정도 걸렸다.
백엔드가 있으면 토큰 정보만 바로 넘기면 되는 것같은데 일단 나는 백엔드가 없기 때문에 어떻게 해야할지 좀 생각해봐야 한다.
이래서 백 없이 프론트가 로그인 구현할 때는 파이어베이스 auth를 사용하면 편한거구나....
이제야 파베의 감사함을 깨달았다 ㅋㅋㅋㅋ 그동안 고마웠다 이자식 (근데 아마 이번에도 카카오로 사용자 로그인 상태인지 관리하기 어려우면 파베를 사용해야 한다. 최대한 해보겠다...)
이후 로그인 관련 기능은 다른 포스팅으로 기록할 예정이다.
🔗 참고 자료
[React] 카카오 로그인 구현 및 사용자 정보 가져오기
[ React ] 정말 쉽다! 카카오 소셜 로그인 프론트에서 이해하고 구현하기.
카카오 로그인 구현web우리나라에서 가장 쉽게 알려주기_(React, restAPI 방식)
[React] 카카오 로그인/로그아웃 프론트에서 다 하기 (+ 서비스 회원가입/로그인/로그아웃 포함)
[React] 카카오 소셜 로그인 구현하기
[React + Firebase] 카카오 로그인 구현하기 (2)