알아두면 쓸데 있는 영어
[] 대괄호: square brackets{} 중괄호: curly brackets
1. Object & function
function minusFive(num){
console.log(num - 5);
}
minusFive(6, 10, 3, 44, 2) //Expected Result : 1함수의 매개변수로 여러 개를 넣어도 실행에는 문제가 없다.
함수 선언 시에 정해놓은 매개변수 개수만큼만 사용해서 실행한다.
XXX.xxx() 형태로 함수 만들기
const calculator = {
add: function(a, b) {
return a + b;
},
devide: function(a, b) {
return a / b;
}
}
calculator.add(1, 2) //Expected Result : 3
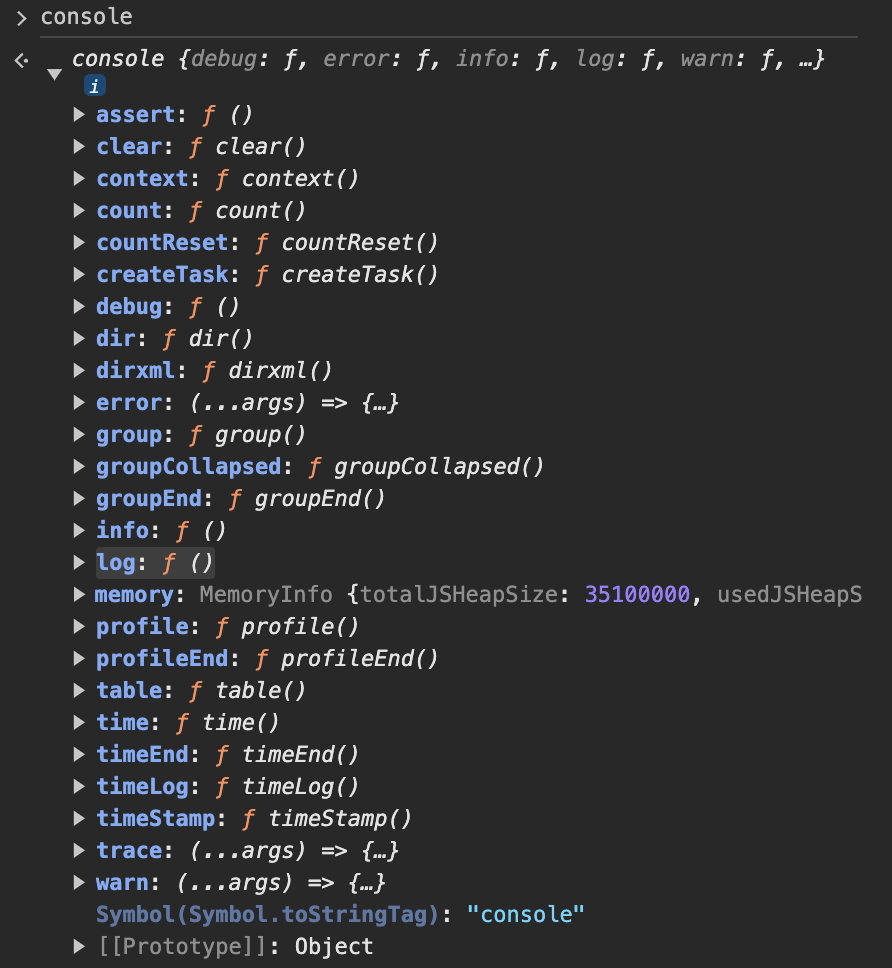
calculator.devide(10, 2) //Expected Result : 5☁️ 1번 회고 (console)
그동안 console.log()를 아무 생각없이 썼는데 console의 타입을 살펴보면 Object(객체)로 되어있다.
그래서 점 표기법을 사용해서 console.log(), console.error() 등 을 사용할 수 있던 것이다.