1. document 객체 (DOM)
이전 학습기록 - [JS] DOM
자바스크립트에서는 document라는 객체를 사용해서 HTML 문서(요소)에 접근할 수 있다.
✍ example
HTML
<div class="parent">
<!-- 주석 -->
<div class="child">1</div>
텍스트1
<div id="child2" class="child">2</div>
텍스트2
</div>JS
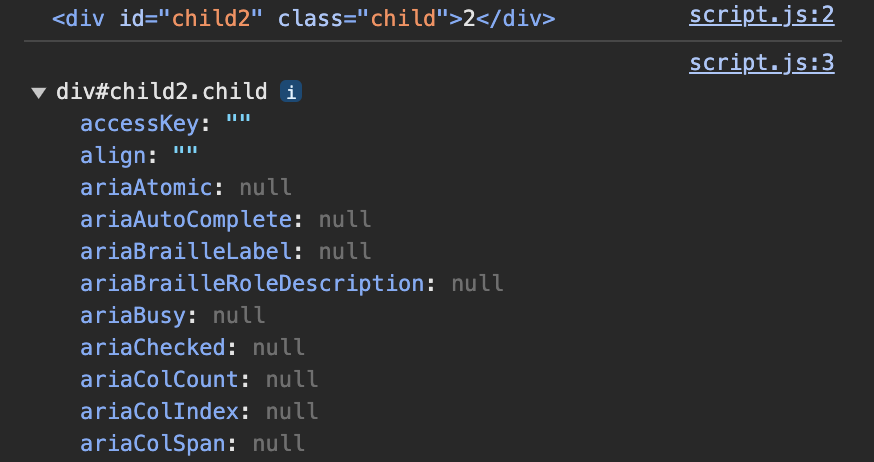
const el = document.getElementById('child2');
console.log(el); // <div id="child2" class="child">2</div>
console.dir(el); // HTML요소가 아닌 객체 형태로 표시console.log를 찍으면 해당 요소 자체를 반환하고, console.dir을 찍으면 객체 형태로 표시한다.

✅ 여기서 중요한 점은 document라는 객체를 이용하여 자바스크립트에서 HTML에 접근하고 값을 변경하는 등의 조작을 할 수 있다는 점!!
2. Events
실습해본 이벤트
mouseenter마우스 올렸을 때mouseleave마우스 내렸을 때 (특정 요소 등으로부터 마우스가 멀어졌을 때)contentmenu마우스 우클릭 시resizewindow 화면 사이즈 조정 시