
표준 내장 객체 내용은 다 외울건 아니고 그냥 이런게 있구나... 나중에 쓸 일 있으면 참고하려고 작성합니다.
📢 표준 내장 객체 학습 시 주의사항
- 새로운 데이터를 반환하는지, 원본 데이터를 수정하는지를 확인하기!
📌 숫자 (Number)
.toFixed()
- 숫자를 지정된 소수점 자리수까지 표현하여 문자형으로 반환
- 숫자로 사용하기 위해서는
Number(),parseFloat()등의 함수를 이용해야한다.
let num = 123.123
console.log(num.toFixed(2))// 문자 "123.12"
console.log(Number(num.toFixed(2)))// 숫자 123.12
console.log(parseFloat(num.toFixed(2)))// 숫자 123.12Number.parseInt() 또는 parseInt()
- 정적 메소드 또는 함수 형태 모두 사용 가능
- 주어진 값(숫자, 문자)을 파싱(=분석)해서 특정 진수(radix)의 정수로 반환
const str = '3.141592'
const num = 3.141592
console.log(Number.parseInt(str, 10)) //3
console.log(Number.parseInt(num, 10)) //3Number()함수와 다른 점은 문자가 혼용되어 있어도 동작한다.
읽을 수 있는 부분까지는 읽고 문자를 만나면 숫자를 반환한다. 그래서 숫자로 시작하지 않으면 NaN을 반환한다.
const margin = '10px'
parseInt(margin) //10
Number(margin) //NaNNumber.parseFloat() 또는 parseFloat()
- 주어진 값(숫자, 문자)을 파싱(=분석)해서 부동소수점 실수를 반환 (=소수점이 모두 출력됨)
const str = '3.141592'
const num = 3.141592
console.log(Number.parseInt(str)) //3.141592
console.log(Number.parseInt(num)) //3.141592parseInt()처럼 문자가 있어도 첫 글자가 숫자로 시작하면 동작함
let padding = '18.3%'
parseInt(padding) //18
parseFloat(padding) //18.3.toLocaleString()
- 숫자를 현지 언어 형식의 문자로 변환
const num = 1000000
console.log(num.toLocaleString()); // 1,000,000
console.log(`${num.toLocaleString()}원`); // 1,000,000원
.toString()
- 다른 자료형을 문자열로 변환
보통은 숫자형을 문자열로 변환하는데 가장 유용하게 사용한다.
괄호 안에 숫자 n를 입력하게 되면 n진수로 변환해준다.
let num = 10;
num.toString(); //"10"
num.toString(2); //"1010" 숫자 10을 2진수로 변환 후 문자열로 반환
let num2 = 255;
num2.toString(16); //"ff" 숫자 255을 16진수로 변환 후 문자열로 반환Number.isInteger()
- 숫자가 정수인지 확인하여 불린형으로 반환
- Number 클래스에 붙어서 사용하는 정적 메소드
*정적 메소드 : 클래스에서 바로 사용하는 메소드. 메소드 앞에 prototype 없이 쓰여있다면 정적 메소드
const num = 123
const pi = 3.14
console.log(Number.isInteger(num)) //true
console.log(Number.isInteger(pi)) //falseNumber.isNaN()
주어진 값이 NaN인지 확인한다.
const num1 = NaN
const num2 - 123
const str = 'Hello'
const nul = null
console.log(Number.isNaN(num1)) //true
console.log(Number.isNaN(num2)) //false
console.log(Number.isNaN(str)) //false
console.log(Number.isNaN(nul)) //falseNaN은 동등/일치 연산자(==, ===)를 사용해 판별할 수 없다.
NaN == NaN, NaN === NaN 도 false로 평가
오직 isNaN()만으로 판별 가능
🚩 수학 (Math)
(참조) MDN - Math
Math.ceil(n): 올림 (정수 반환)Math.floor(n): 내림 (정수 반환)Math.round(n): 반올림Math.abs(n): 절대값Math.pow(n,m): 거듭제곱Math.sqrt(n): 제곱근Math.max(n, m,...): 주어진 숫자 중 가장 큰 값을 반환Math.min(n, m,...): 주어진 숫자 중 가장 작은 값을 반환
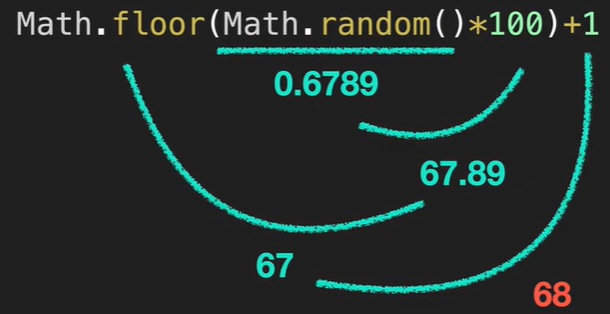
Math.random( )
0 이상, 1 미만의 랜덤 숫자 반환환
특정 범위의 랜덤 정수를 얻는 함수
function random(min=0, max=10) { return Math.floor(Math.random() * (max - min)) + min }
예제) 1~100 사이의 임의의 숫자를 뽑고 싶다면?