1. 기획
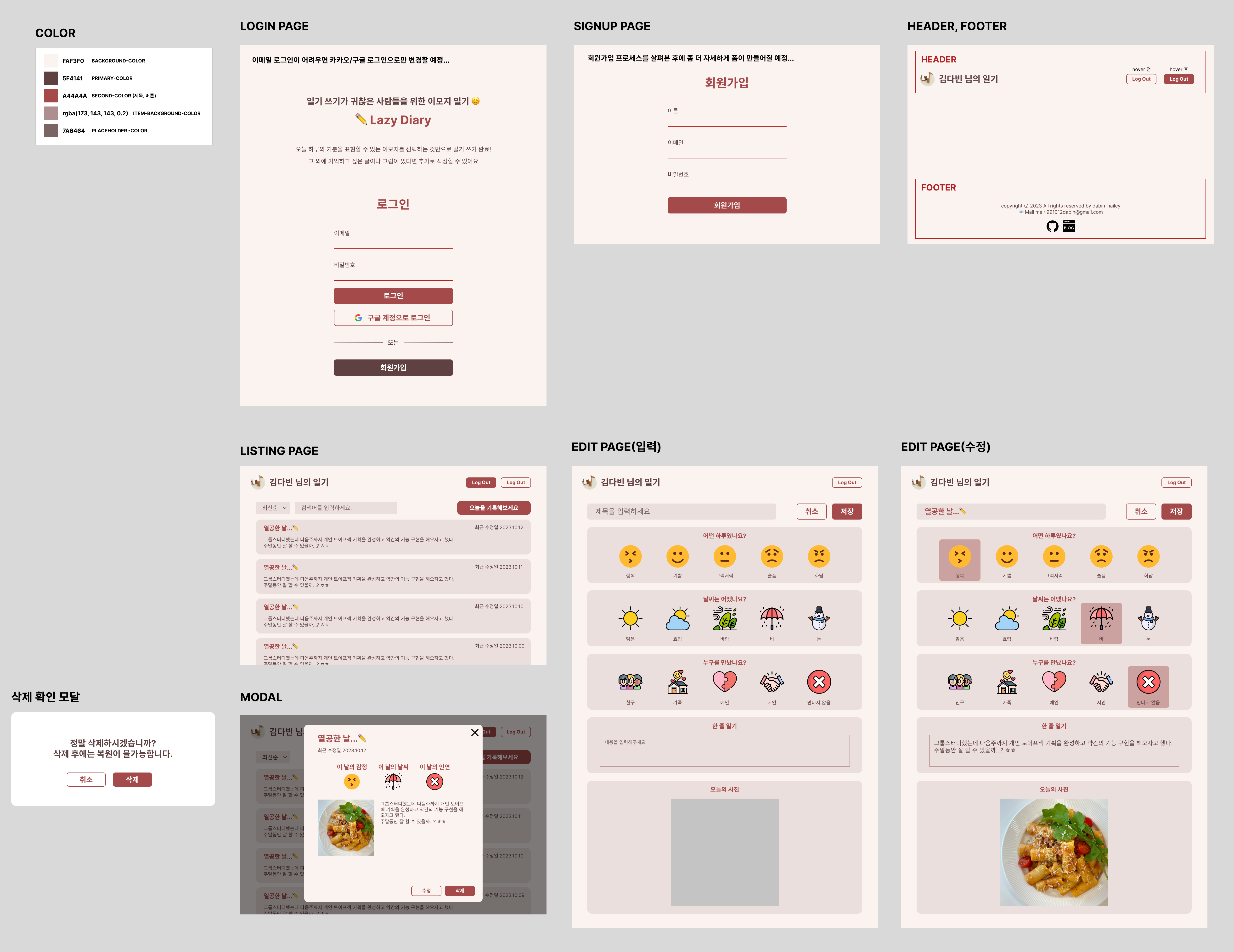
🎨 피그마

🏷️주제
- 일기 쓰기가 귀찮은 사람들을 위한 이모지 일기
- 오늘 하루의 기분을 표현할 수 있는 이모지를 선택하는 것만으로 일기 쓰기 완료!
- 그 외에 기억하고 싶은 글이나 그림이 있다면 추가로 작성 가능
📌기능
- 로그인 및 회원가입
- 일단은 이메일 기반으로 공부 예정
- 이메일 로그인 방법이 어려우면 파베 구글과 카카오 로그인 사용 예정
- 일기 목록 (LIST PAGE)
- 날짜에 따른 정렬 기능 → 최신순/오래된순 (기본: 최신순)
- 검색 기능 (제목, 내용 모두 검색 가능하게?)
- 페이지네이션 (라이브러리)
- 일기장 (EDITOR)
- 제목 (필수)
- 날짜는 작성/수정한 날짜가 DB에 저장된다. (사용자가 입력할 필요 없음)
- 이모지 선택
1) 감정
2) 날씨
3) 만난 사람
4) 활동 (운동/영화 및 TV/독서/게임/음악/공연/쇼핑/여행/외식/휴식…) - 텍스트 입력창 (textarea)
- 사진 1장 (선택) → 미리보기 할 수 있어야 함
- 수정 / 삭제 기능 → alert창 swal 사용할까?
- 푸터
- 메일 바로 보내기
mailto:
🛠️ 기술 스택
- vite
- react
- react-router-dom
- typescript
- emotion
- eslint/prettier
- 파이어베이스 (auth, storage, database)
- localstorage
- 카카오 로그인 API
- pagination 라이브러리 (MUI 고민중)
- vercel
📂 폴더 구조
Project/
├─ src/
│ ├─ components/ //React 컴포넌트들
│ │ ├─ login/
│ │ ├─ signup/
│ │ ├─ list/
│ │ │ ├─ ListNav
│ │ │ ├─ Item //일기 아이템 map으로 돌리기
│ │ ├─ modal/
│ │ │ ├─ PreviewModal
│ │ │ ├─ DeleteModal
│ │ ├─ edit/
│ │ │ ├─ EditNav
│ │ │ ├─ SelectEmoji //이모지 선택박스
│ │ │ ├─ Post //한줄 일기
│ │ │ ├─ Picture //오늘의 사진
│ │ ├─ common/
│ │ │ ├─ Header
│ │ │ ├─ Footer
│ ├─ pages/ //페이지 컴포넌트들 (라우팅)
│ │ ├─ LoginPage
│ │ ├─ SignupPage
│ │ ├─ ListPage
│ │ └─ EditPage
│ ├─ styles/ //CSS 스타일 및 스타일 유틸리티
│ └─ App.js / App.tsx
├─ public/
│ ├─ index.html //HTML 템플릿 파일
│ ├─ images
│ └─ ...
├─ package.json //프로젝트 설정 및 의존성
├─ .eslintrc.json //ESLint 설정 파일
├─ .prettierrc //Prettier 설정 파일
└─ ...2. 프로젝트 생성
Vite
Vite를 사용하면 CRA보다 빌드를 빠르게 할 수 있다고하여 이번 프로젝트에서는 vite를 사용해볼 것이다.
npm create vite
npm create vite@latest 프로젝트명 -- --template reactESLint
Vite로 리액트 프로젝트 생성 시 기본으로 eslinttrc.cjs 파일이 생성된다.
module.exports = {
root: true,
env: { browser: true, es2020: true },
extends: [
"plugin:react/recommended",
"eslint:recommended",
"plugin:@typescript-eslint/recommended",
"plugin:react-hooks/recommended",
"plugin:prettier/recommended",
],
ignorePatterns: ["dist", ".eslintrc.cjs"],
parser: "@typescript-eslint/parser",
plugins: ["react-refresh"],
rules: {
"react-refresh/only-export-components": [
"warn",
{ allowConstantExport: true },
],
"no-unused-vars": "off", // 사용하지 않는 변수 경고 끄기
indent: ["error", 2], // 들여쓰기 스타일 설정 (2칸 들여쓰기)
semi: ["error", "always"], // 세미콜론(;) 사용 강제 설정
},
};사용하면서 추가되는 rules은 추후 수정 예정
Prettier
prettier 설치
npm i --save-dev --save-exact prettierprettier 설정
{
"arrowParens": "always",
"bracketSameLine": false,
"bracketSpacing": true,
"semi": true,
"singleQuote": false,
"jsxSingleQuote": false,
"quoteProps": "as-needed",
"trailingComma": "all",
"singleAttributePerLine": false,
"htmlWhitespaceSensitivity": "css",
"vueIndentScriptAndStyle": false,
"proseWrap": "preserve",
"insertPragma": false,
"printWidth": 80,
"requirePragma": false,
"tabWidth": 2,
"useTabs": false,
"embeddedLanguageFormatting": "auto"
}prettier 공식문서에서 각 설정이 어떻게 사용되는지 테스트해볼 수 있다.
emotion
css 라이브러리로 emotion을 사용하였다.
npm i @emotion/reactemotion 패키지로 css/react/styled 가 있는데 styled는 styled-componenets와 거의 비슷해서 @emotion/react 패키지를 사용해볼 것이다.
react-router-dom
라우팅 기능을 위해 react-router-dom 라이브러리 사용
npm install react-router-domFirebase
데이터, 사진 관리 및 인증(로그인) 기능을 위해 사용한다.
localstorage
로그인 후 사용자의 정보를 보관하기 위해 사용한다.
카카오 로그인 API
API 사용을 위해 도입했다.
카카오 로그인은 나중에 더 큰 프로젝트 또는 현업에 가서도 유용하게 사용될 것이라고 생각하여 이번 프로젝트에서 시도해볼 것이다.
로그인 기능 구현 시 도입할 우선순위
- 카카오 로그인
- 파이어베이스 - 이메일/비번 로그인
- 파이어베이스 - 구글 로그인
pagination 라이브러리
로그인 후에 바로 보여지는 리스팅 페이지(일기 목록을 보여주는 페이지)에서 일기 개수에 따라 페이지네이션 기능을 추가해보려고 한다.
다만 필수 기능은 아니므로 프로젝트 시간에 따라 후순위로 미뤄둔다.
npm install react-paginate --save3. 프로젝트 목표
이번 프로젝트에서는 지난 팀 토이프로젝트에서 경험해보지 못한 기능이나 라이브러리 위주로 구현하는 것을 목표로 한다.
- 로그인 기능
- emotion 라이브러리
- eslint/prettier 설정
- 파이어베이스 auth 기능
- 카카오 로그인 API
- pagination 라이브러리
추가로 상태 관리 라이브러리 redux를 사용할 수 있도록 한다.