지난 포스트에 이어 folium을 이용한 시각화에 대해 포스트 하겠습니다.
지난 포스트에서 서울시 동별 인구를 folium.Choropleth를 이용해 시각화했습니다. 이제 이 지도 위에 서울시 지하철 역을 folium.CircleMarker를 이용해 나타내 보겠습니다.
먼저, 준비한 서울시 지하철 이용인원 데이터(2022.05.01~2023.04.30)입니다. 시간별로, 역별로 승차/하차 인원을 집계한 데이터입니다. 티머니 홈페이지를 통해 구할 수 있습니다. 여기에 '서울시 열린데이터 광장'을 통해 구한 서울시 지하철 역의 위도, 경도 정보도 보입니다.
데이터 프레임을 그룹화해서 나타냈습니다. 지하철역을 노선별로 다른 색깔로 나타내고, 이용인원이 많을 수록 더 큰 원으로 나타내기 위해 데이터 프레임을 변환했습니다.
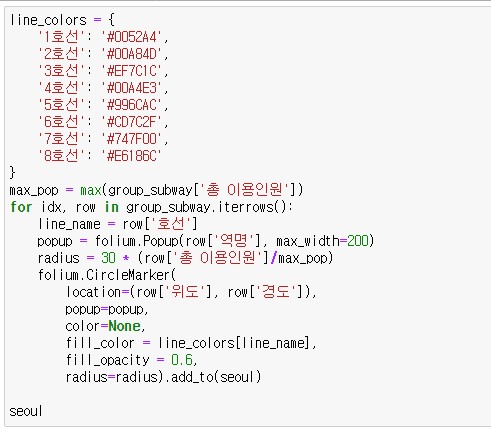
지하철 역을 folium으로 시각화하기 위한 코드입니다. 하나씩 코드를 살펴보겠습니다.
line_colors = {
'1호선': '#0052A4',
'2호선': '#00A84D',
'3호선': '#EF7C1C',
'4호선': '#00A4E3',
'5호선': '#996CAC',
'6호선': '#CD7C2F',
'7호선': '#747F00',
'8호선': '#E6186C'
}line_colors: 각 지하철 노선별로 대응되는 색상 코드를 담고 있는 딕셔너리입니다. 예를 들어, '1호선'은 파란색 #0052A4으로 지정되어 있습니다.
max_pop = max(group_subway['총 이용인원'])max_pop: 데이터 프레임 group_subway 내에서 '총 이용인원' 컬럼의 최댓값을 구합니다. 이는 원의 반지름을 결정할 때 사용됩니다.
for idx, row in group_subway.iterrows():
line_name = row['호선']
popup = folium.Popup(row['역명'], max_width=200)
radius = 30 * (row['총 이용인원']/max_pop)- for idx, row in group_subway.iterrows():
group_subway데이터프레임의 각 행에 대해 반복합니다. - line_name: 현재 행에서 '호선' 컬럼의 값을 가져옵니다.
- popup: 각 지하철 역마다 원 위에 마우스를 올렸을 때 표시될 팝업 정보를 설정합니다. 여기서는 각 지하철 역의 이름이 표시됩니다.
- radius: 원의 반지름을 계산하는 부분입니다. '총 이용인원'에 따라 원의 크기가 달라지도록 설정하였으며, 최대 이용인원을 기준으로 원의 크기를 정규화합니다.
folium.CircleMarker(
location=(row['위도'], row['경도']),
popup=popup,
color=None,
fill_color = line_colors[line_name],
fill_opacity = 0.6,
radius=radius).add_to(seoul)- folium.CircleMarker: 원형 마커를 생성하는 클래스입니다.
- location: 원의 위치로, 위도와 경도 값을 받습니다.
- popup: 앞서 생성한 팝업 객체입니다.
- color: 원의 테두리 색입니다. 여기서는 None으로 설정하여 테두리를 표시하지 않습니다.
- fill_color: 원의 내부 색상으로,
line_colors딕셔너리에서 해당 노선의 색을 가져옵니다. - fill_opacity: 원의 투명도입니다.
- radius: 원의 반지름 크기입니다.
- add_to(seoul): 생성한 원형 마커를
seoul지도 객체에 추가합니다.
이전 포스트에서 작성한 서울시 인구데이터 시각화와 서울시 지하철 이용인원 데이터를 시각화한 결과를 확인하겠습니다.
group_subway 데이터프레임의 각 지하철 역에 대하여 원형 마커를 추가하였고, 각 지하철 노선별로 다른 색상의 원을 그리고, 그 크기는 해당 지하철 역의 총 이용 인원에 비례하여 나타납니다.
링크를 통해 위 코드로 생성한 지도를 확인할 수 있습니다.