파이썬에서 지도시각화를 위해 주로 사용하는 folium을 이용해 서울시 인구 데이터를 지도에 시각화하는 방법을 정리하겠습니다.
서울시 동별 인구 데이터
'서울시 열린광장'을 통해 얻은 서울시 동별 인구 데이터(2022년 서울시 주민등록인구-동별)를 불러옵니다. 이후 작업을 위해 '관할' 컬럼을 인덱스로 지정하고, 컬럼명을 적절하게 수정합니다.
이제 서울시 행정동 경계를 나타낸 geojson 파일을 불러옵니다.
파일을 살펴보면, properties 속성값중 temp의 값이 '종로구 사직동'으로 되어 있는 것이 보입니다. 위에서 처리한 동별 인구 데이터의 '관할' 컬럼과 같은 형식을 갖는 것으로 보입니다.
이제 준비된 데이터를 이용해 서울시 동별 인구를 지도에 시각화할 수 있습니다.
서울시 동별 인구 시각화 with Folium
Folium은 파이썬을 활용한 대화식 지도 시각화 라이브러리로 다양한 시각화 기능을 제공합니다.
Choropleth()
Choropleth 지도는 지리적 영역의 경계에 따라 데이터의 통계량을 색상으로 표현하는 방식입니다. 이를 통해 지역별 데이터 분포와 패턴을 파악할 수 있습니다.
folium.Choropleth(
geo_data=geo_data,
data=pop['인구수'],
columns=[pop.index, pop['인구수']],
key_on='properties.temp',
fill_color='PuBuGn',
fill_opacity=1,
line_opacity=0.2,
tooltip=str(pop.index),
legend_name = '동별 인구'
).add_to(seoul)geo_data: GeoJSON 파일 경로 또는 데이터. 이 파일은 지역의 경계를 정의하는 데 사용됩니다.data: 시각화하고자 하는 데이터. 여기서는 '인구수' 데이터를 사용합니다.columns: 데이터에서 사용할 열의 이름을 지정합니다.key_on: GeoJSON 속성 내의 항목과 대응되는 컬럼명을 지정합니다. 여기서는 'temp'로 지정되어 있습니다.fill_color: 색상 팔레트를 지정합니다.fill_opacity: 지역의 채우기 투명도를 지정합니다.line_opacity: 지역 경계선의 투명도를 지정합니다.tooltip: 각 지역에 마우스를 가져다 대었을 때 보여줄 정보를 지정합니다.legend_name: 범례의 제목을 지정합니다.
folium.Choropleth를 이용해 서울시 동별 인구를 지도에 나타냈습니다. 위의 코드에서 tooltip 옵션을 사용하긴 했지만, 지도에서 서울시 지역에 마우스를 올려도 아무런 내용이 표시되지 않습니다. Choropleth로 나눈 각 영역에 대한 tooltip이나 popup을 추가하기 위해 folium.GeoJson()을 사용할 수 있습니다.
GeoJson
folium.GeoJson() 메서드는 지도에 GeoJson 레이어를 추가합니다. Choropleth로 나눠진 구역의 구체적인 정보를 나타낼 수 있고, 추가적인 스타일링 및 툴팁을 사용할 수 있습니다.
def style_function(feature):
return {
'fill_opacity': 0.7, # feature의 채우기 투명도를 0으로 설정하여 채우기를 비활성화합니다.
'weight': 0.5, # 경계선의 두께를 설정합니다.
'color': 'white' # 경계선의 색상을 설정합니다.
}
for feature in geo_data['features']:
name = feature['properties']['temp']
value = pop.loc[name, '인구수']
tooltip_text = f"{name}: {value}명"
folium.GeoJson(
feature,
style_function=style_function, # 나눠진 각 영역의 스타일 정보를 지정할 수 있습니다.
tooltip=tooltip_text
).add_to(seoul)feature: 지도에 추가될 각 지역의 정보를 담은 GeoJSON 객체입니다.style_function: 각 지역의 스타일을 정의하는 함수입니다.tooltip: 각 지역에 마우스를 가져다 대었을 때 보여줄 정보를 지정합니다.
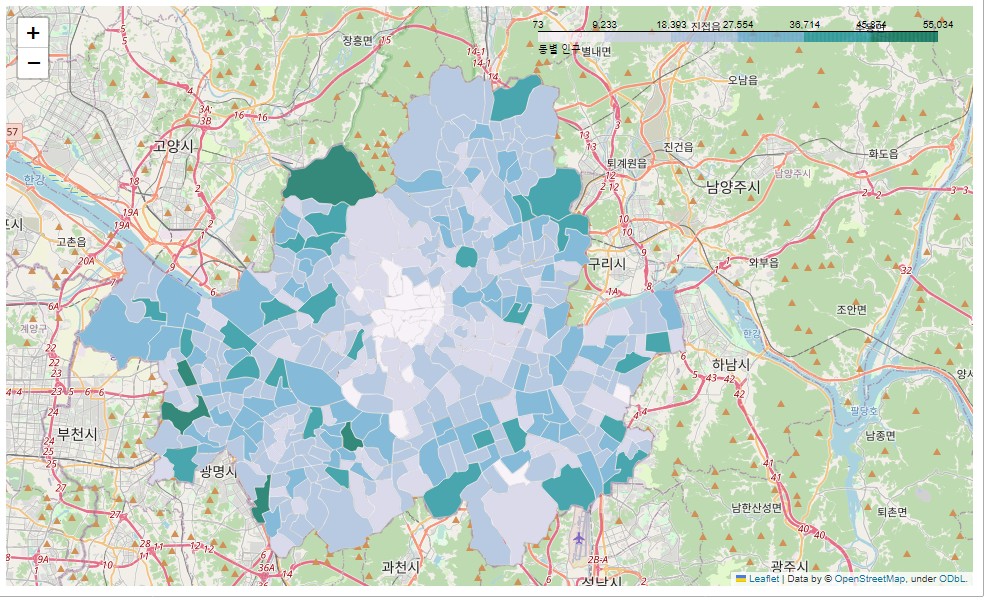
위의 코드로 시각화한 결과입니다. 행정동별로 구획이 나뉘어졌고, 동별 인구에 따라 색이 다르게 칠해졌습니다. 하단 이미지로는 나타나지 않지만, 아래 링크를 통해 확인하면 영역별로 마우스를 가져다 대었을 때, 동이름과 동별 인구가 표시되는 것을 확인할 수 있습니다.
링크를 통해 위 코드를 통해 생성한 지도를 확인할 수 있습니다.