
✍️ REPL (Read Eval Print Loop)
Node.js(이하 '노드')는 브라우저의 콘솔 탭과 비슷한 역할을 수행하는 콘솔을 제공하는데, 여기에서 자바스크립트로 쓰여진 코드를 읽고(READ), 해석(EVAL)하고, 출력(PRINT)하고, 끝 날 때 까지 반복(LOOP)하기에 앞 글자만 따와서 REPL이라고 합니다.

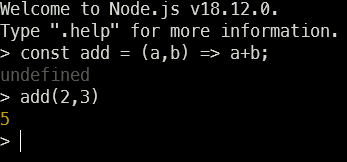
위 사진과 같이, 본인이 사용하고 있는 OS 환경에 맞는 터미널을 실행 한뒤 node라고 입력하면 자바스크립트를 입력할 수 있는 창으로 변경되고 위와 같이 문구가 나오면 자바스크립트를 적용 할 수 있습니다.
✍️ 코드 실행
위와 같이 일일이 코드를 작성하고 실행하기에는 불편하기에, 실제 현장에서는 js 파일 하나에 코드를 쭉 작성 한 후 node + file_name을 실행하는 것 만으로 코드를 실행 할 수 있다.
✍️ 모듈
노드에서의 모듈은 크게 CommonJs 모듈과 ECMAScript 모듈로 나뉘는데 두 가지는 이미 간단하게 자바스크립트 시리즈에서 다뤄본 적이 있으니 참고 하면 될 것 같기에 여기서는 간단하게 다이내믹 임포트만 알아보도록 하자.
📝 다이내믹 임포트
조건부로 모듈을 불러내오는 것을 다이내믹 임포트라고 합니다
예를들어,
if(a == 1){
const first = await import('./model/dao.mjs')
}이렇게 조건을 걸어 모듈을 불러올 수 있으며 import의 경우 Promise이기에 await을 적용하였다. (ES 모듈의 최상위에서는 async없이 await 적용 가능)
이런식으로 다양한 방식으로 본인이 쓸 함수를 모듈화해서 쓸 수 있다.
