
노드와 그것을 기반한 프레임워크로 프로젝트 진행 시 노드 모듈 폴더를 확인하게 되면, 설치하지도 않은 다양한 모듈들이 이미 내장되어 있는 것을 알 수 있다.
이번에는 그 중 가장 빈번하게 사용되는 내장 모듈들만 한 번 간략하게 알아보자.
✍️ OS (Operating System)
const os = require('os')
console.log(os.platform()) // linux
console.log(os.hostname()) // Desktop Name
console.log(os.cpus()) // 컴퓨터의 코어 정보
...외 다수노드는 본인이 사용되고 있는 운영체제에 대한 정보를 가져와서 사용자가 확인 할 수 있도록 도와주는 모듈을 가지고 있다.
⇒ 일반적인 웹 서비스를 제작할 때는 크게 사용될 이유가 없지만, 운영체제 별로 다른 서비스를 제공하고 싶을 때 유용하게 쓰인다.
✍️ PATH
PATH, 즉 경로라는 뜻으로서, 폴더와 파일의 경로를 쉽게 조작하도록 도와준다.
const path = require('path')
__filename / __dirname // 현재 파일명과 현재 경로
console.log(path.dirname()) // 현재 파일의 경로
console.log(path.extname()) // 파일의 확장자
...외 다수✍️ URL (Uniform Resource Locator)
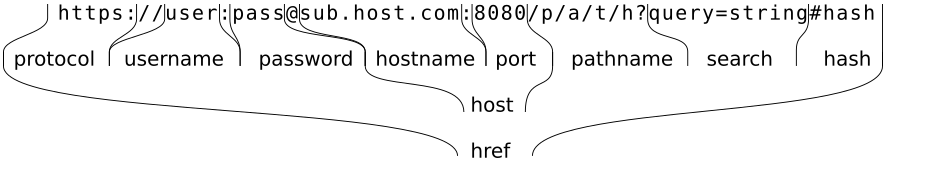
말 그대로 url을 다루는 모듈로 우리가 url을 조금 더 쉽게 처리 할 수 있도록 도와준다. 그리고 url을 처리하는 방식에는 크게 두 종류가 존재 (WHATWG / 노드 URL) 하는데 , WHATWG 방식이 다른 브라우저의 호환성이 좋으므로 아래 사진을 참고하여 WHATWG 구조를 알아두자

url은 위에서 언급된 두 개의 모듈과는 다르게 내장 객체이기도 해 require을 할 필요가 없고 그대로 사용하면 된다.
const myURL = new URL('http://www.gilbut.co.kr/?page=3&limit=10&category=nodejs')
console.log(myURL.searchParams.getAll('category')) // ['nodejs']
console.log(myURL.searchParams.keys()) // URLSearchParmams Iterator {'page','limit','category')
console.log(myURL.searchParams.values()) // URLSearchParmams Iterator {'3','10','nodejs'} 사실 url 모듈 같은 경우에는 필자도 axios(외부 API 호출 외장 모듈)을 쓸 때 써 본 적이 있다…진작에 알았으면 기존에 더 효율적으로 잘 썼을 것을..
이 밖에도, DNS를 다룰 때 사용하는 dns/promises 모듈, 암호화를 도와주는 crypto, 각종 편의 기능을 모아놓은 util등 노드는 다양한 내장 모듈을 가지고 있다. 지금 여기서 다루기에는 너무 많으므로 추후 노드 개념을 설명하면서 나오는 모듈을 그 때 필요성에 따라 설명할 예정이다.
