
HEAD
본격적으로 본문으로 들어가기 앞서 [먹보.log] 시리즈의 글들을 읽는 독자들이 헷갈리지 않도록 이 시리즈가 무엇을 담고 있는지 간단하게 안내해보고자 한다. [먹보.log]는 전투적으로 특정 언어의 코드를 담고 있는 글이 아니라 백엔드 개발자로써 배워야 하는 개념들을 한 번씩 짚고 넘어가는 내 징검다리를 큰 틀에서 소개하고자 하는 시리즈이다. 물론 곧 내가 배운 언어들의 코드들을 기초부터 응용까지 소개하는 시리즈를 소개하는 글을 쓸 예정이기도 하다. 자 그럼~! 시작해보자
오늘은 API에 대해서 알아보자.
첫 번째 포스트였던 [먹보.log] 커리어.백엔드_개발자_101 = 너로 정했다! 백엔드!에서 간단하게 소개하기도 했지만 API는 백엔드 개발자로써 반드시 배워야 할 필수적인 요소이다. 이 것외에도 데이터베이스라는 개념을 알아야 하긴 하지만 그건 나중에 MySQL을 다룰 때 짚고 넘어갈 예정이고 우선은 이 부분을 짚고 넘어가도록 해보자.
BODY
우선 API가 'Application Programming Interface'인 만큼 인터페이스(Interface)가 정확히 무엇을 의미하는지 짚고 넘어가자.
📢'Interface' = '인터페이스'
인터페이스...컴퓨터를 사용하는 사람이라면 누구나 한 번 쯤은 들어본 단어이긴 하지만 그만큼 너무나 당연시 여기기에 물어봤을 때 정확하게 설명 할 수 있는 사람은 몇 안되는 것으로 보여진다.
인터페이스(Interface)란 서로 다른 두 개의 물체가 상호간에 정보나 신호를 주고받기 위해서 필요한 접정이나 경계면을 뜻한다. 즉, 상호간에 소통을 위해 만들어진 접점이다.
뭔가 추상적인 의미인 것 같아 쉽게 머릿속에서 예제를 떠올리기 어려울 수도 있어서 간단하고 대표적인 실생활 예제를 들어보자면 키오스크가 있다.

키오스크에서 일어나는 상호작용을 좀 더 자세하게 설명하자면, 키오스크는 음식점 서버에서 전달해주는 메뉴의 '데이터'를 화면에 손님의 요청한 정보에 맞춰 보여주고 손님은 본인의 취향에 따라 주문 및 결제를 하게 되고 그 '데이터'가 키오스크에서 다시 음식점 서버로 전달 되게 된다.이로써 키오스크는 명백하게 손님과 음식점 서버 사이에서 인터페이스로써의 역할을 충실히 행한 것이다.
이처럼 인터페이스는 우리 실생활에서도 중요한 역할을 하고 있는데 이번에는 컴퓨터에서 사용되는 인터페이스를 한 번 알아보도록 하자.
📢'UI' = 'User Interface'
UI (사용자 인터페이스) 란 인간과 컴퓨터 사이에서 의사소통을 목적으로 만들어진 물리적,가상적 접점이다.
UI의 개념은 위에서 언급했던 인터페이스의 부분집합이기에 셋업된 환경이 다를뿐 사전적 의미는 거의 비슷하다고 볼 수 있다. 그렇기에 바로 UI의 종류부터 알아보도록 하자.
-
Hardware User Interface (하드웨어) : 컴퓨터에 데이터를 입력하기 위해 사용되는 키보드와 마우스가 대표적이며 입력한 데이터의 결과 값을 보여주는 모니터 또한
하드웨어 UI이다. -
Graphical User Interface (GUI) :
하드웨어 UI인 모니터를 통해 보여지는그래픽 아이콘들이 대표적인GUI이며, 아이콘들은 컴퓨터 소프트웨어들과 정보교환을 가능케 해주는 인터페이스이다.
*그림 [1-1] 참고그림 [1-1]
-
Web User Interface (WUI) : 웹 브라우저 상에서의 인터페이스로 화면의 디자인, 배너, 아이콘, 검색 버튼, 등 시각적인 요소를 말한다.
*그림 [1-2]참고그림 [1-2]
자 이것으로 인터페이스가 대체적으로 어떤 역할을 하는지 알아보았다면 이제 내가 그리고 백엔드 개발자들이 수백번은 만들어보고 만져보게될 API가 정확히 무엇인지 알아보도록 하자.
📢'API' = 'Application Programming Interface'
API (Application Programming Interface)란 영어로 쓰여진 그대로 응용 프로그램들끼리 서로 소통하기 위한 접점(프로그램)이다.
위에서 짚고 넘어갔기에 인터페이스의 개념이 어느정도 잡혔지만 여전히 응용프로그램이란것이 몸에 와닿지 않을 수 있기에 간단히 짚고 넘아가보자. 웹 상에서의 응용 프로그램이란 바로 유저들이 데이터를 가득 담고 있는 웹을 보여주는 웹 브라우저이다. 대표적인 예로써는 구글의 크롬, 네이버의 웨일, 그리고 마이크로소프트의 엣지가 있다.
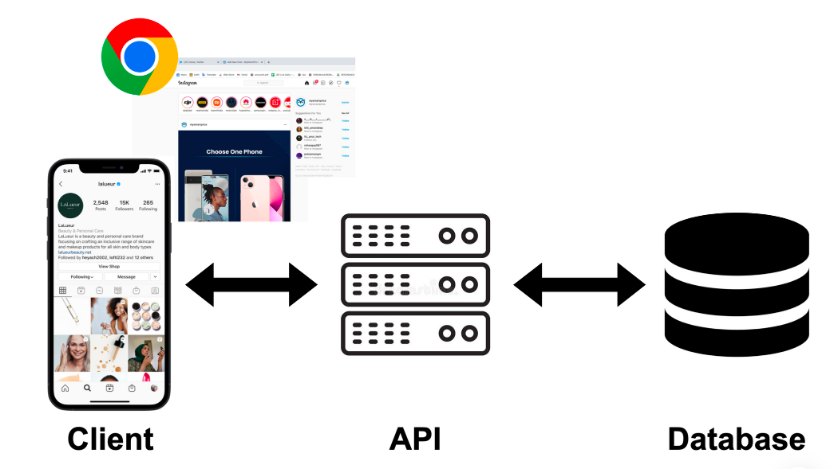
API의 좀 더 구체적인 설명을 위해 그림 [1-3]을 같이 한 번 보도록 하자.
 그림 [1-3]
그림 [1-3] 그림 [1-3]에서 볼 수 있듯이 웹 개발자가 만들어야 할 API는 바로 수 많은 데이터가 저장되어 있는 데이터베이스와 웹 브라우저 일명 클라이언트라고 불리우는 응용프로그램 사이에서 정보를 서로의 요청에 맞춰 전달 될 수 있도록 징검다리 역할을 해주게 될 것이다.
이로써 API가 무엇인지 90%는 이해하기 쉽게끔 설명을 해보았는데 만약 이해가 안되었더라면 언제든지 블로그에 등록된 이메일로 연락을 주시면 성심 성의껏 열변을 토하면서 안내해드리도록 하겠습니다🤩.
CLOSURE
아직 웹 상에서 원활한 인터페이스 역할을 할 수 있는 API를 만들어 본 적은 없지만 이제부터 백엔드 개발의 시작이라고 할 수 있다. NODE.JS를 사용해서 API 서버를 구현해볼 예정인데, 과연 어떤 어려움과 즐거움이 있을지 벌써부터 긴장이된다.
나만의 프로젝트를 만들 수 있는 그 날까지 실컷 거북이처럼 늘리지만 완주할 수 있다는 마음가짐으로 항상 달려보려고 한다.
