
Error_Handling
목적
- 의도에 맞지 않는, 얘기치 않은 변수의 발생 가능성
- 서비스를 이용하는 동안 발생할 수 있는 에러를 미리 사전에 예측해야 한다.
- 개발자는 사용자가 서비스를 이용하는 동안 발생할 수 있는 에러를 미리 사전에 예측하여서, 사용자의 흐름이 막히지 않도
- 안정적 서비스와 이용자의 이탈을 방지
- 에러와 예외 처리가 에러 핸들링의 주 포인트
의의
-
에러 핸들링
- 컴퓨터가 더 이상 정상적인 실행을 할 수 없을 때 생기는 에러를 잡아주는 것 (ex. 코드 오타와 같은개발자가 의도치 않은 에러) -
예외 핸들링
-개발자가 의도적으로 발생시키는 예외사항을 처리 (ex. 회원가입에 사용되는 이메일에는 @가 들어가야 한다와 같은 비즈니적인 상황 및 로직)
에러 핸들링 기법
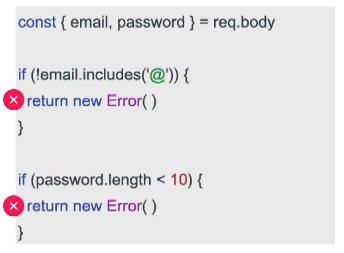
- Throw vs Return
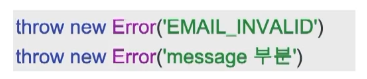
->return은 자바스크립트 내에서 일반적인 에러 처리법이 아니며 에러에 대한 내용을 아웃풋으로 반환하게 되고 코드 흐름이 끊김없이 진행하게 됨-> ```throw```의 경우 개발자가 핸들링으로 처리 하지 않으면 코드가 중간에 끊기도록 설정 해주는 것 (직접적인 에러 처리 요구) 그리고 어떠한 의도로 예외를 처리해주는지 혹은 에러가 발생하는지 메시지는 필수.

-
Try & Catch
->Try- 에러 발생 가능성이 있는 코드를 기입함
->Catch- 에러가 발생 했을 때 대응하는 행동을 기입합 -
Error Handling의 미들웨어
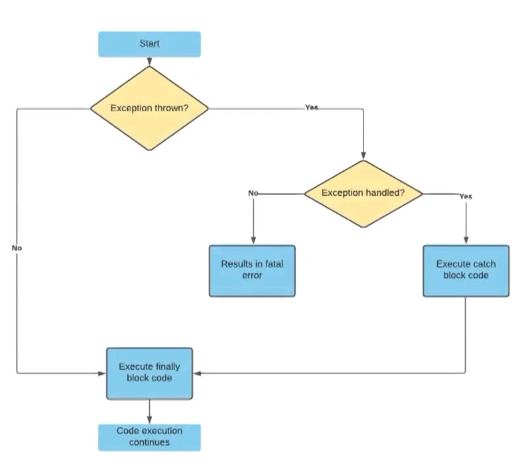
-> 중요성 - Node.js와 Express로 api를 짜게 되면Layered Pattern('계층패턴')을 활용해 코드를 처리하게 되는데 만약 에러용 미들웨어를 사용하지 않고 각 계층에서 에러를 처리하게 된다면 경우가 너무 많아지게 되고 유지보수에 어려움이 발생. [그림 1-3 : 에러처리 논리 흐름]
[그림 1-3 : 에러처리 논리 흐름]
