

// C47FE8 E4D217
자바스크립트와 웹 프론트엔드 강의와 구글링을 통해서 정리한 글입니다.
Event + JS
1. Callback function
Callback function
조건을 등록해 두고 그 조건을 만족한 경우, 나중에 호출되는 함수
강의 만으로는 이해가 잘 되지 않아서 다른 정의도 찾아보았다.
-
Javascript callback - 생활코딩 Youtube
지금 사용되지는 않지만, 다른 함수의 argument로 사용되어 나중에 호출되는 함수 -
콜백함수가 뭔지 한국어로 쉽게 설명하는 영상 - 코딩애플 Youtube
함수에 파라미터로 들어가는 함수, 순차적으로 실행하고 싶을때 사용.
시간을 기반으로 콜백함수를 호출하는 명령
setTimeout( function, time )
- time 시간이 지난 경우 function 함수를 콜백하는 함수
- time 은 millisecond (1/1000초) 단위
- timerId를 반환함
clearTimeout( timerId )
- setTimeout 함수 호출의 결과로 반환된 timerId를 인자로 받아 예약되어 있던 function호출을 취소
- 이미 function이 호출된 경우(시간이 지나 이벤트가 발생한 경우)에는 효과 없음
setInterval( function, time )
- time 시간이 경과할 때마다 function 함수를 콜백하는 함수
- timerId를 반환함
clearInterval( intervalId )
- setInterval 함수 호출의 결과로 반환된 intervalId를 인자로 받아 주기적으로 호출되던 function 호출을 취소
나의 정리 : 비동기적으로 동작하는
setTimeout(),timeInterval()는 실행시 고유한 timerId를 가지게 되고, 1부터 timerId를 반환한다.clearTimeout()또는clearInterval()에 timerId를 인자로 넘겨주면 함수를 종료할 수 있다.따라서 timeId를 변수에 저장해두면 나중에 종료하기 편하다.
https://github.com/mauserne/Stopwatch-for-BOJ/blob/6a1a131ef521608b76650323bf23ef59bb9a190c/background.js#L13
2. HTML Tag 속성에 EventHandler 추가하기
브라우저에서 발생하는 Event 종류
- form event : HTML 문서의 form element에 변화가 생기거나 submit버튼을 누르는 경우 등의 상황에서 발생
- change : form 엘리먼트의 내용이 변경된 경우 발생
- submit : form 태그의 submit 이벤트
- EventHandler에서 콜백함수가 false를 리턴할 시 브라우저 자체 기능 (페이지 이동) 비활성
- window event : 페이지가 모두 로드되었을 때 발생하는 onload event 등이 있음
- mouse event : 사용자가 마우스를 조작했을 때 발생
- click : HTML element를 마우스로 클릭한 경우 발생
- key event : 사용자가 키보드를 조작했을 때 발생
- keydown : key가 눌린 경우 발생
- EventHandler에서 콜백함수가 false를 리턴할 시 키 입력을 막을 수 있음
- 실제로는 keydown event -> keypress event -> keyup event 순으로 이벤트가 발생하며 keypress event 발생시에 키가 입력됨. keydown event 에서 return false를 한 경우 keypress event가 이어서 발생하지 않음.
- keydown : key가 눌린 경우 발생
HTML Tag의 속성으로 Event Handler 추가
Tag 의 속성에 event handler 코드를 추가
- onEvent 속성 사용 (
onclick,onchange,onkeydown, ... )
<h1 onclick="console.log('clicked');">..</h1>
<input type="text" onchange="console.log('changed');" onkeydown="console.log('typed');">3. JS에서 EventHandler 설정
property에 직접 Handler설정
- Element의
"on"+"이벤트"의 속성에 메소드를 직접 지정
document.getElementById("form1").onsubmit = function eventHandler(){
console.log("from property");
return false; // 브라우저의 submit 처리 비활성
}addEventListner 메소드
- element의
addEventListener(이벤트, 함수)메소드를 호출해, eventHandler 등록- 여러개의 이벤트 핸들러를 등록할 수 있음
document.getElementById("form1").addEventListener(
"submit",
function eventHandler(){
console.log("from addEventListener");
return false;
}
);removeEventListener 메소드
- element의
removeEventListener(이벤트, 함수)메소드를 호출해, eventHandler 삭제
Networking
본 강의에서는 옛날 AJAX 방식을 사용하는 듯 하다.
현재는 fetch 문법 또는 axios 라이브러리를 통해 간단하게 구현한다는 듯
AJAX : Asynchronous Javascript And Xml
서버와 비동기적으로 데이터를 주고 받는 자바스크립트 기술
- 브라우저에서 페이지를 이동하지 않고 자바스크립트를 통해 HTTP Request를 보내고 받아 JS에서 처리할 수 있음
- 사용자에게 더 나은 사용 경험 제공, 대부분의 웹사이트에서 사용되고 있는 기술
비동기적으로 동작하기 때문에, 페이지 새로고침 없이 원하는 데이터를 요청해서 나타낼 수 있음
1. AJAX - Request 보내기
1-1.AJAX를 위한 객체 생성
var req = new XMLHttpRequest(); // HTTP 요청을 만들 수 있는 새로운 객체를 생성하는 명령1-2. 요청의 방식과 URL 설정
req.open("GET", "./data.txt"); // http request method와 URL 설정
req.open("GET", "https://www.google.com");어떤 서버에 요청을 보낼지 설정
1-3. 요청 전송
req.send();send 메소드를 통해 HttpRequest를 전송함
- 받아온 값은
req.response에 저장됨 - 비동기 방식으로 요청하기 때문에
send메소드 호출 후, 바로 코드에서 접근하면 데이터가 비어 있음 - AJAX의 진행에 따라 호출되는 callback함수를 활용해야 함.
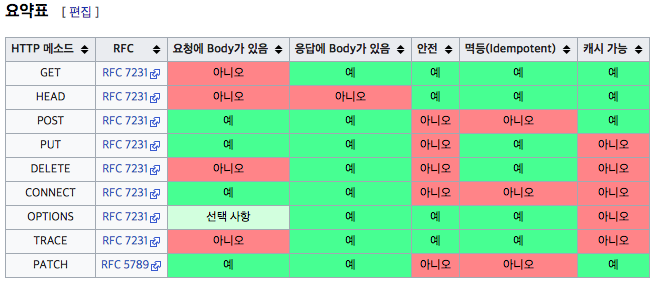
비고 : HTTP Request Method
클라이언트가 웹 서버에게 사용자 요청의 목적/종류를 알리는 수단이다.

HTTP 요청 메소드 정리 - zorba91.tistory.com
HTTP Request 메소드의 종류는 위와 같다.
근데 GET이랑 POST만 쓰이는 것 같다.
GET과 POST 용도 - 생활코딩 Youtube
2. AJAX - Response 받아서 처리하기
readyState 속성
- AJAX 요청에 따라 0~4까지 변화함
| readyState | 의미 |
|---|---|
| 0 | open 메소드 호출 전 |
| 1 | open 메소드 호출 후, send 메소드 호출 전 |
| 2 | 보낸 요청에 대해 응답 헤더가 수신된 후 |
| 3 | 응답의 바디 부분이 수신중일 때 |
| 4 | 모든 응답이 수신되었을 때 |
onreadystatechange 속성
- readyState가 변할 때마다 호출되는 콜백 함수
status 속성
HTTP response의 응답 헤더에 기록된 코드
| Response Code | 의미 |
|---|---|
| 200 | OK |
| 404 | Not Found |
| 500 | Internal Error |
| ... | ... |
응답을 정상적으로 수신한 경우
- readyState : 4
- status : 200
기타 callback function 활용 가능한 속성
- onloadstart
- onprogress
- onabort
- onerror
- onload
- ontimeout
- onloadend
3. JSON : Javascript Object Notification
자바스크립트의 객체를 문자열로 표현하는 방법
- 프로그램간에 전달하기 편리 (서버 -> 브라우저)
JSON API
JSON.stringify( object )
인자로 받은 객체를 JSON 문자열로 반환함JSON.parse( sring )
인자로 받은 문자열을 Javascript Object로 변경해 반환함
var original_obj = { pi:3.14, str:"string" };
var json_str = JSON.stringify( original_obj );
// 반환 문자열 : {"pi":3.14,"str":"string"}
var parsed_obj = JSON.parse( json_str );
console.log( original_obj ); // {pi: 3.14, str: "string"}
console.log( parsed_obj ); // {pi: 3.14, str: "string"}undefined, function 은 변환되지 않고 누락된다.
4. AJAX + JSON
AJAX를 통해 JSON 데이터를 받아오고 콘솔에 찍는 과정
var req = new XMLHttpRequest();
req.onreadystatechange = function(){
if( this.readyState == 4 ){
data = JSON.parse(this.response); // 받아온 JSON 문자열 데이터를 Javascript 객체로 변환
for( var i = 0 ; i < data.length ; i++ ){ // 데이터가 여러개인 경우 (배열 형태로 값을 받은 경우) 반복문으로 각각의 데이터에 대해 처리
console.log(data[i].id, data[i].msg);
}
}
}
req.open("GET", JSON_DATA_URL);
req.send(); 
