
// C47FE8 E4D217
자바스크립트와 웹 프론트엔드 강의와 구글링을 통해서 정리한 글입니다.
Extra
1. script 위치에 따른 실행
브라우저는 Head부터 Body, 위에서 아래로 HTML 문서를 읽으면서 <script> tag를 실행함
- HTML 문서 Element 파싱 보다 스크립트가 먼저 실행되면 접근되지 않음
- 페이지의 상단의
<script>에서 이후 파싱될 Element에 접근하고 싶다면 onload 등의 eventhandler로 페이지가 로드된 이후에 script가 실행되도록 해야 함 - async, defer 속성을 이용하면 스크립트의 실행과 문서의 로딩을 동시에 진행할 수 있음(비 동기적)
2. Chrome 디버거 활용
참고
크롬 개발자 도구 - 자바스크립트 디버거 [생활코딩 Youtube]
천천히 읽어 보는 Chrome 개발자 도구 설명서 [NHN Cloud Youtube]
프로그램 오류의 종류
- Syntax Error (문법적 오류)
- 해당 구문이 실행되지 않아 쉽게 발견 및 수정 가능
- Semantic Error (논리적 오류)
- 실행은 되지만 의도한 결과가 도출되지 않는다.
디버거 활용
디버거를 통해 프로그램이 코드의 원하는 부분에 도달했을 떄 잠시 멈추고 해당 시점에서 변수의 값이나 상태를 확인 함으로써 의도치 않은 프로그램 실행 결과의 원인을 쉽게 알아낼 수 있다.
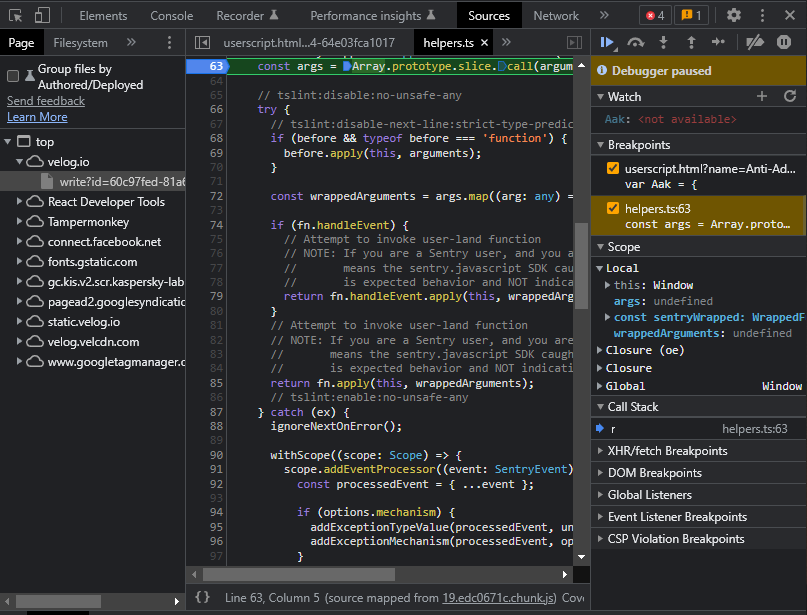
크롬 개발자 도구 Sources tab (F12)

Breakpoint
- 프로그램이 실행되는 도중 원하는 위치에서 멈추도록 할 수 있음
- 멈추고 싶은 코드의 라인번호를 클릭해서 추가 가능
단계적 실행
-
Step over
중단점의 다음 라인으로 이동한다. 이때 다음 라인이 함수라면 함수를 실행하되 내부로 들어가지는 않는다. -
Step into
중단점의 다음 라인으로 이동한다. 이때 다음 라인이 함수라면 함수 내부로 들어간다. -
Step out
현재 함수의 리턴으로 이동한다. 즉 현재 함수를 빠져나온다. -
resume 버튼을 통해 프로그램을 계속 진행할 수 있음 (다음에 breakpoint를 만나면 다시 중지)
Watch 창
- 조사식을 추가해 각 시점의 변수 상태를 조회 가능
Scope
- 실행중인 함수의 scope 정보 확인 가능 (전역변수, 지역변수, 지역의 지역변수 등)
Console 창
- 디버깅 중에도 명령을 입력 가능
- 변수의 값을 수정하거나 확인 가능
3. 익명함수와 즉시실행함수
익명함수 (Anonymous Function)
- 함수의 이름이 없이 정의 가능
- 인자로 바로 전달 가능
Javascript 에서는 함수가 인자로 사용되거나 콜백 함수로 사용될 수 있기 때문에, 일회성으로 사용될 코드의 블럭을 함수로 정의하는 경우가 많음. 이 경우엔 이름이 꼭 필요하지 않음.
setTimeout(
function (){
//함수 내용
},
3000 );즉시실행함수 (IIFE, Immediately Invoked Function Expression)
// 일반 함수
function foo() {
console.log("IIFE");
}
foo();
// 이름이 있는 즉시 실행함수
(function foo() {
console.log("IIFE");
})();
// 익명 즉시 실행함수
(function () {
console.log("IIFE");
})();
// ES6 문법의 화살표 함수로도 사용 가능하다
(() => {
console.log("IIFE");
})();위 네 개의 함수는 같은 결과를 출력한다.
4. 예외처리
프로그램의 외부 요인으로 프로그램의 특정 파트가 정상적으로 동작하지 않을 수 있으나, 에러처리를 이용하면 프로그램이 정상적으로 실행될 수 있음
Try, Catch, Finally 구문
try{
// 정상적으로 실행되는 경우 실행될 프로그램 작성
// try 블록안에서 에러가 발생한 경우 catch 블록으로 이동함
throw 400;
throw "err";
// throw 예약어는 임의로 에러를 발생시키고, catch문에 인자를 전달함
}
catch(e){
// try 블록에서 에러가 발생한 경우
// 에러를 인자 e로 받아 에러를 처리하는 코드를 작성
console.log('error occurred! : ', e);
}
finally{
// try, catch구문이 실행되고 나서 실행될 코드
console.log('에러가 나든 말든 어쨋든간 실행됌');
}try, catch, finally 에서 try만 존재하면 문법오류 발생함
try문 안에서 함수를 실행했을때 에러가 발생하면,
함수 바깥의 가장 가까운 catch문이 이를 받아 에러를 핸들링 해줌.

