
> Semantic Web
▶︎ Semantic web의 탄생 배경
웹이 탄생하고 널리 상용화된 이후 시간이 지날수록 데이터들은 폭증하게 되었고
그 안에서 필요한 정보를 찾는 시도에서 사람이 개입하는 수밖에 없었기 때문에
웹의 창시자 팀 버너스리는 이에 대한 방안으로 semantic web을 제시하였다.
▶︎ 보다 정확한 정보를 찾기 위해
semantic web은 웹에 축척된 수많은 데이터 안에서 내가 원하는 정보에 더 가까운
데이터를 가져오기 위하여 도입된 기술이다.

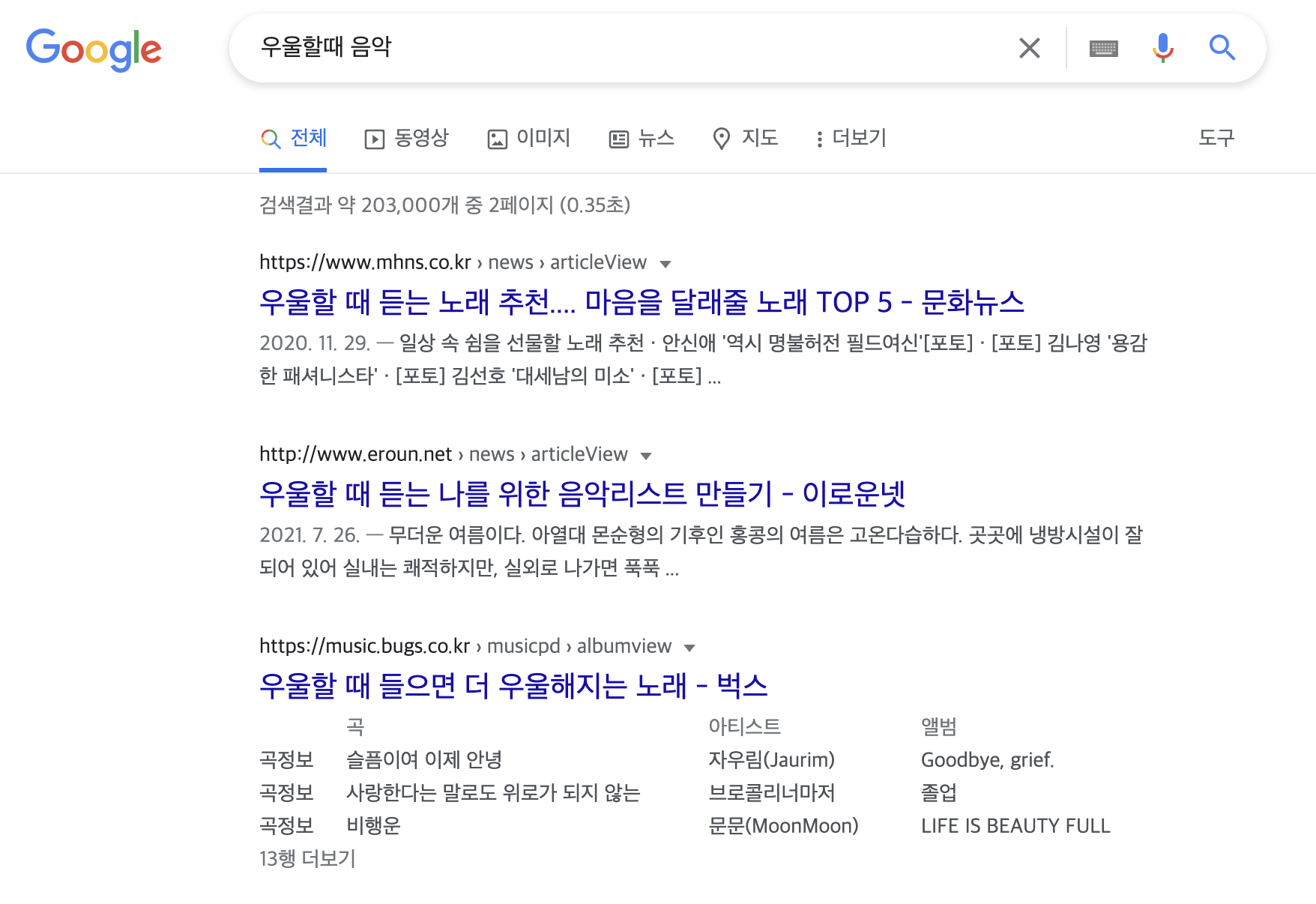
우울할때 음악이라는 키워드를 검색했을 때 나오는 정보들은 일관성이 있다.
어떤 규칙에 의한 결과라는 의미다.
그리고 개인적으로는 원하는 내용들이 검색결과로 나왔는데
아마도 저 결과 대신 어디사시는 누구신지 모르는 김순대씨가 언젠가 작성한
어느날 우울할때 음악을 들었는데 3년묵은 변비가 완치됐다는 일기같은 글이 추천목록
상단이나 메인페이지에 나오는 것을 원하는 사람은 없을 것이라 생각한다.

옛날의 웹은 김순대씨의 우울과 변비에 대한 글이 나왔을 수도 있었겠지만
우리의 버너스리는 이런 사태를 원하지 않았기에 semantic web을 도입했다.
검색결과의 메인을 차지하는 웹페이지들의 정보가 맥락상 내 검색어와
더 연관성이 높다는 것으로 컴퓨터가 이해했기 때문에 김순대씨를 막을 수 있었다.
(더불어 순대씨의 글이 별 가치가 없다는 것도 판단했을 것이다.)
이 과정은 사람이 만든 정보의 맥락을 컴퓨터에게 이해시키기 위한 수단으로
웹문서에 대한 정보와 자원 사이의 관계 의미(semantic)를 온톨로지 형태로
표현하여 컴퓨터가 웹페이지가 제공하는 정보의 맥락을 이해할 수 있도록 만들었기 때문이다.
이를 통해 웹을 사람과 컴퓨터 모두 잘 이해할 수 있도록 발전하고 있다.
💡 온톨로지(Ontologe)
semantic web을 구현할 수 있는 도구로 정보를 기계가 이해할 수 있는
방식으로 웹에 제공한다.
개념, 관계, 구조, 제약 그리고 개념의 기초가 되는 명제(공리, axiom)를 통해 정보간 맥락을 만들어 웹에 제공하는 기능을 하므로서 이를 바탕으로 웹은
의미에 따라 정보를 추론할 수 있게 되고 웹은 사용자에게 semantic web을
제공할 수 있다.
> Semantic Tag
▶︎ semantic tag란
<header> <main> <footer> <section> <article> 등
HTML문서 안에서 사용되는 tag들 중 의미론적 element들로써 정보를
화면에 표시하는 기능이 아닌 semantic web을 위한 성격이 주된 tag들이다.
▶︎ 웹 데이터에 의미를 부여

semantic web에서 지향하는 더 쓸모있고 정확한 데이터 구분을 위해
HTML은 semantic tag를 사용한다.
웹 문서를 작성할 때 정보들이 갖는 의미에 따라 <header>은 문서의 소개와 관련된 내용을 감싸고 <nav>는 목차를 감싸는데 사용되며 <main>은 문서의 유일하고 주된 내용을 감싼다.
이를 통해서 컴퓨터는 해당 tag 안의 정보가 무엇을 의미(semantic)하는지
문서의 맥락을 이해할 수 있게 된다.
마치 각각의 tag가 특정 의미를 나타내는 신호등이나 표지판 같은 역할을 한다고
생각하면 좀 더 와닿는 것 같다.
▶︎ semantic과 SEO

구글에서 검색을 하는 경우 검색엔진은 수많은 웹페이지들 중에서 더 적합한 정보를
찾기 위해 몇가지 조건들을 확인하는데 semantic tag도 그 조건들 중 하나다.
(사실 검색과 동시에 찾는것은 아니고 미리 웹페이지들을 분석해 놓고 그 결과와
검색어를 대조한다.)
semantic tag로 정보를 의미에 따라 구별해놓음에 따라 검색엔진은 그 웹페이지의
정보를 더 잘 이해할 수 있게 되며 또한 검색엔진 최적화와 관련하여 해당 웹페이지를
검색결과 상단에 노출되는 결과와 연결되기도 한다.
💡 SEO(검색엔진 최적화, Search Engine Optimization)
웹을 검색하기 위한 프로그램이 웹사이트를 평가하는 몇 가지 기준들이 있는데
그 기준에 부합할수록 검색결과에 긍정적인 영향(상단노출)을 얻는다.
🥕 구글의 SEO 가이드: https://developers.google.com/search/docs/beginner/seo-starter-guide?hl=ko
> 그래서 <img>다
웹사이트에 이미지를 넣기 위한 방법 두가지를 확인해 보면서
semantic이 SEO에 끼치는 영향에 대해 조금 더 알아보도록 하겠다.
앞서 semantic에 대한 정의와 필요성을 알아봤기 때문에 semantic tag의 중요성을
알수 있게 되었고 우리는 아래의 내용에 대해 어렵지 않게 이해하고 깨달음을
얻어낼 수 있을 것이다.
▶︎ <div>로 이미지 넣기
<style>
img-in-div {
background-image: url(고양이 사진 주소);
}
</style>
<div class="img-in-div">nono~</div>▶︎ <img>로 이미지 넣기
<img src="고양이 사진 주소" alt="고양이 사진">▶︎ 그래서 무엇이 다른가?
표현하고자 하는 화면상의 차이점은 전혀 없다.
❗️ 하지만 <img>는 검색엔진에게 이미지 정보가 여기 있다고 알려줄 수 있으며
alt attribute를 사용하여 이미지에 대한 설명을 잘 명시할수록
검색엔진에서 더 높은 점수를 받아낼 수도 있다.
💡 SEO 점수 욕심과 역효과에 대하여
주의할 점은 검색엔진에서 제시하는 권장사항을 잘 지키지 못했을 때는
오히려 웹페이지 품질검사 점수가 깎일 수 있고 최악의 경우 스펨 사이트로
간주될 수 있기 때문에 미리 권장사항을 확실히 확인할 필요가 있다.
🥕 구글 SEO 이미지 권장사항: https://developers.google.com/search/docs/advanced/guidelines/google-images
하지만 <div>를 통해 이미지를 삽입할 경우 검색엔진은 인식하지 못한다.
아래는 google에서 직접 명시한 semantic markup 예시다.

🌈 작은 회고 🤔
이번 글의 전반적인 내용에 대한 기반 지식이 전혀 없었던데다가
semantic web에 대한 자료들이 일반적인 CS지식이 아닌
특정 분야와 관련된 언어들로 설명되어 있었다.
덕분에 잘못 이해하는 바람에 공들여 정리했던 내용을 싹 지우기도 했고
이 어려운 단어들을 내가 아는 언어로 한땀한땀 해석해서
정리해야 했기 때문에 속도가 ㅁㅊ듯이 느려서 자꾸 집중력도 떨어지고
저어~기서 우울증이 자꾸 인사하기도 했었다.
그리고 마침 최근 백엔드로 진로를 결정했기 때문인지...
프론트와 연관성이 깊은 이 주제에 대해 흥미가 좀처럼 생기지 않았고
하루빨리 백엔드쪽 지식을 쌓아야한다는 압박감이 뇌의 80%는 차지해서
지금 회고를 쓰기 까지 정말 지옥같은 시간었다.🥲
하지만 어차피 배움은 산넘어 산이고
평소 어떤 분야로 진로를 정하던 프론트와 백엔드 전반에 대한
지식은 필요하다고 생각했기 때문에 이번 정리는 버리자는 마음을 외면하고
생각했던 만큼 내용을 채워 마무리할 수 있었다.

아직 프론트 관련 내용을 정리해야 할 주제가 한발 더 남았기에..
나의 정리가 잘못됐음을 알려준 나보다 훨씬 어리지만
똑똑하고 야무진 어느 친구에게 감사한 마음을 전하며 일단 턴을 마치겠다.
