

> 시작하기 앞서
▶︎ 무엇을 하려는건가요?
HTML과 CSS 초보자가 우여곡절속에 만들어낸 홈페이지를 뜯어보면서
기초적인 수준의 tag와 element들의 특징을 학습할 계획이며
어떻게 이것들이 허접하지만 하나의 홈페이지가 되었는지 코드를 훑어볼 것이다.

한번에 많은 지식을 배우려하기보다 기초지식에 대해 튼튼한 기둥을 세우기 위해
홈페이지를 구상했고 제작하였으니 고수님들께서는 귀엽게 봐주시기를 바라며
저같은 초보자님은 함께 즐기시고 배워가시면 좋겠다.👯
❗️ 본 게시글은 HTML에 대해서만 뜯어볼 것이다.
▶︎ 어떻게 진행할건가요?
홈페이지의 구역을 임의로 나누어 각각의 페이지에서 사용한
HTML tag와 CSS element들에 대한 본연의 특성을 설명한 후
작성된 코드의 의도를 설명할 것이며 <head> 및 중복되는 내용은 생략할 것이다.
▶︎ 왜 하려는건가요?
tag, style 하나하나에 대해 다시 MDN등의 문서들을 확인하면서
적용한 기술들에 대한 이해도를 스스로 점검하고
망각의 노예인 나 자신을 위한 재학습,
그리고 혹시나 누군가에게 이 내용이 도움이 될까 해서 기획했다.
(🤗 추가로 잘못되거나 미흡한 점에 대한 피드백도 좀 얻을 수 있을까 해서..)
🖥 홈페이지 주소: https://chrisyang256.github.io/myCoverLetter
> 선행지식
▶︎ 용어
✔️ <tag>는 opening tag, </tag>는 closing tag라고 한다.
✔️ <tag>얼씨구나</tag>에서 '얼씨구나'는 content라고 하며 tag와 content를 합쳐서 element(요소)이라고 한다.
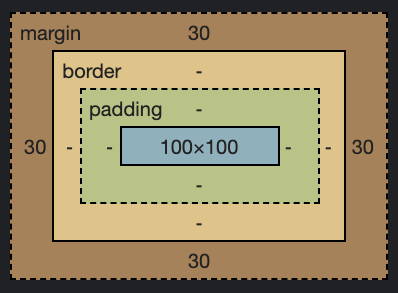
▶︎ box model
✔️ html의 거의 모든 element는 박스형태의 구조로 되어있다.
✔️ 박스는 browser에서 자신이 차지하는 공간적인 의미가 된다.
✔️ 안쪽에서부터 content, padding, border, margin순서로 구성되어있다.
✔️ 이들을 이용하여 element들간의 간격을 조정하고 화면 구조를 배치한다.

💡 이후 소개할
<span>과 몇몇의 semantic element는 자신의 박스가 없다.
이후 소개할 tag들을 통해 예시를 보면서 빡쓰를 천천히 느껴보자!
> 홈페이지 공통 부분
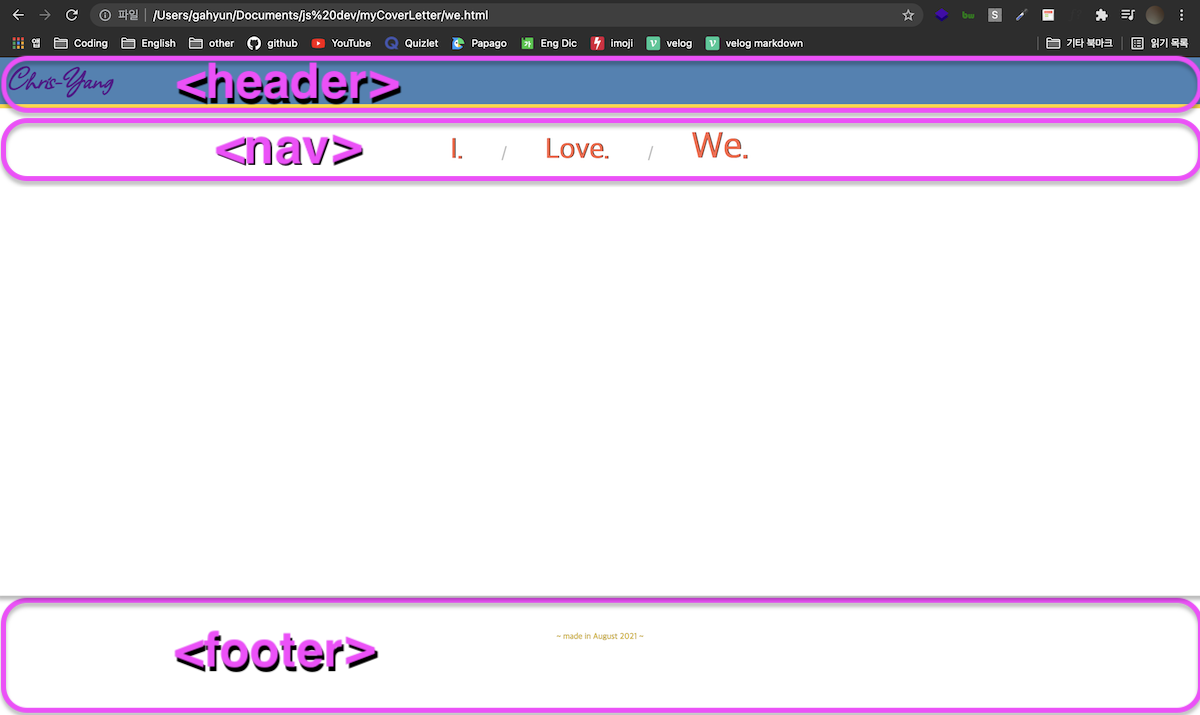
다른 페이지로 이동해도 browser에 똑같이 나타나는 공통 구성원들이다.
▶︎ browser에서

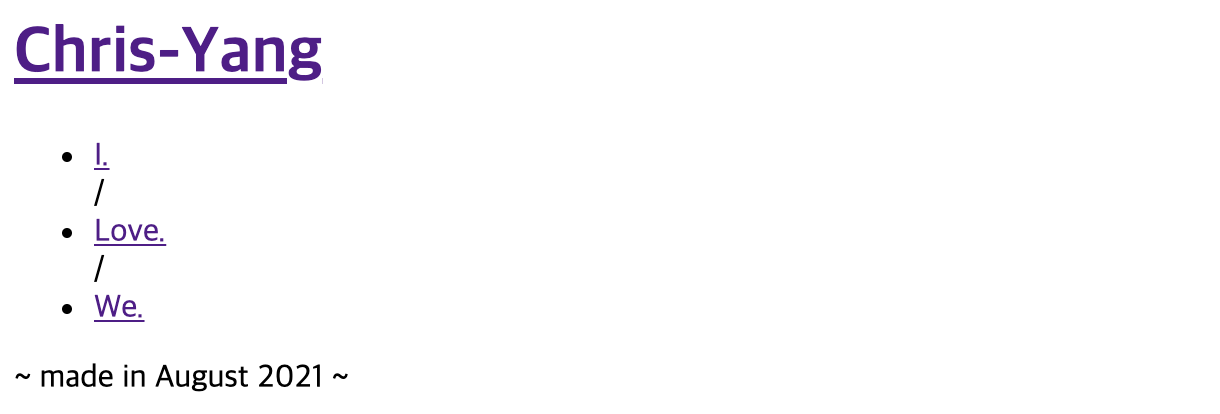
▶︎ CSS효과가 없는 순수 HTML

▶︎ code
<body>
<header>
<h1><a href="index.html">Chris-Yang</a></h1>
</header>
<nav>
<ul>
<li><a href="I.html">I.</a></li>
<span>/</span>
<li><a href="love.html">Love.</a></li>
<span>/</span>
<li><a href="we.html">We.</a></li>
</ul>
</nav>
<footer>
<div>
<section>
<div>
<p></p>
</div>
</section>
</div>
</footer>
</body>▶︎ tag 정보
✔️ <body>
html문서의 본문 내용을 적으면 borwser상에 나타나는 부분이다.
💡 본문이 될 element들과 차후에 JavaScript문서와 html문서를 연결할 때 적는
<script>를 제외하고는 거의<hrad>에 넣는다.
✔️ <header>, <nav>, <section>
browser에는 표시되지 않지만 html문서에서 구획을 나누는데 사용된다.
예를 들어 <header>에는 브라우저 최상단에 위치하는 element들을 넣어서 묶어놓고 <body>의 첫번째 자리에 위치시킨다.
이들을 semantic(의미론적인) element라고 하며 이들은 browser에 나타나는 시각적인 기능은 없지만 보이지 않는 영역에서 중많은역할을 한다.
❗️<footer>는 semantic tag이면서 block level element다.
- 인터넷 검색엔진이 찾고있는 정보인지 판단하는데 영향을 준다.
- 시각장애인이 스크린 리더를 통한 웹서핑을 할 때 표지판이 되어준다.
- html문서 안에서 구역을 의미있게 나누어 가독성이 개선되고 관련있는 코드들로 묶어놓기 때문에 유지보수 하기도 좋아진다.
✔️ <h1>
문서에서 제목을 나타내며 h 뒤의 숫자가 작아질수록 화면상에 크기도 작아진다.
화면상에 표현되는과 동시에 semantic한 성격까지 갖추고 있다.
✔️ <a href="" target="">
같은 페이지나 다른 페이지, 이메일 등 기타 URL로 이동시킬 수 있다.
동작시 이동하고싶은 파일 위치나 URL을 href="" 안에 넣으면 된다.
뒤에 target=""은 생략해도 되지만 어떤 옵션을 넣느냐에 따라 연결한 주소를 기존창에 열지 새창에서 열지 등을 옵션으로 줄수있다.
💡 URL(Uniform Resource Locator)
네트워크상에서 자원(웹페이지 등)이 어디 있는지를 알려주기 위한 규약.
(예: naver의 URL은 https://www.naver.com)
✔️ <ul>, <li>
이 둘은 한쌍이며 목록(list)을 만들어주는데 <ul>은 <li>을 감싸는 역할을 하고 <li>에는 list의 내용을 적는다.
<ul>은 unodrder list를 뜻하며 list의 순서를 표시하지 않으며, <ol>은 order list를 뜻하며 list 순서에 따라 자동으로 번호를 부여해준다.
✔️ ❗️<span>과 <div>
<span>은 자체적으로는 화면상에 아무것도 나타내지 않지만 보통 구문에 css 스타일을
적용하기 위한 용도로 작은 규모의 구문을 묶을 때사용한다.
<div>는 연관성이 있는 contents들을 하나로 묶을때 사용하는데 연관성 있는 묶음을 만드는과 동시에 연관성이 떨어지는 contents들간의 분리된 구조를 만들게 된다.
<div>는 주로 element들에게 공통된 css효과를 준다던가 특정한 박스를 만들어야 할
경우에 container역할이 되며 매우 보편적이고 주된 용도로 사용된다.
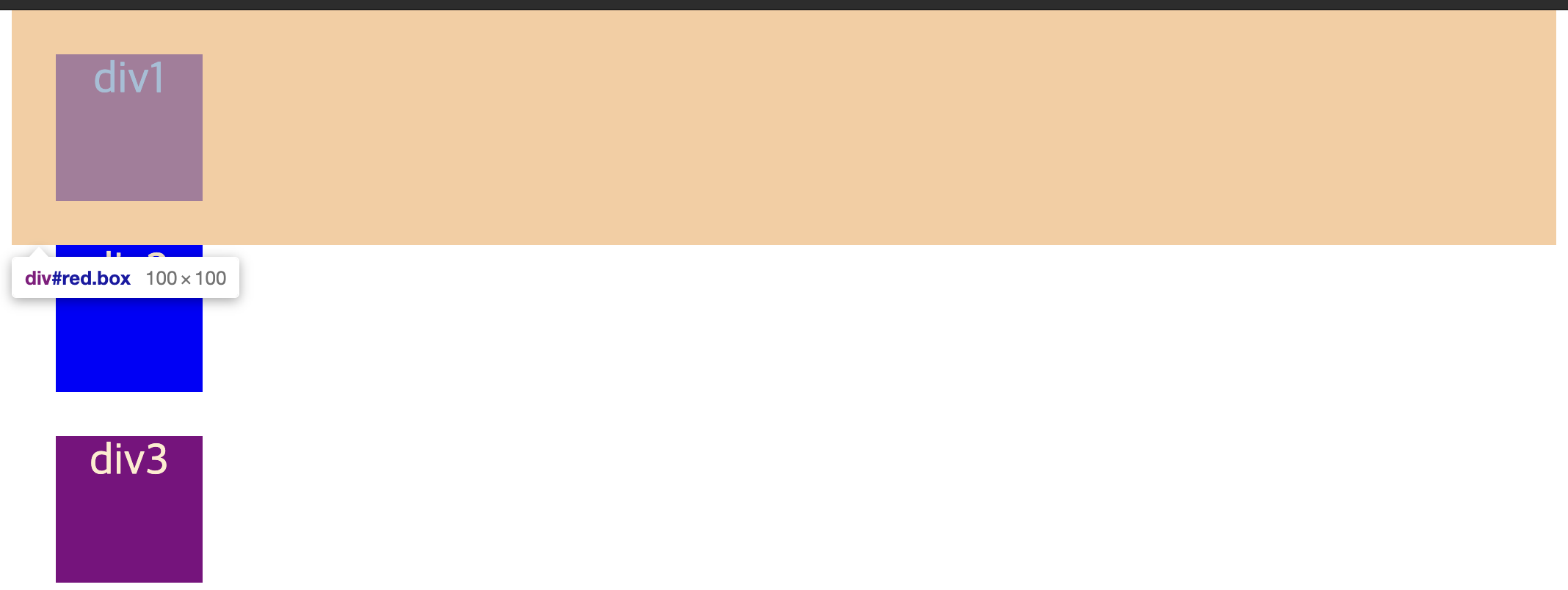
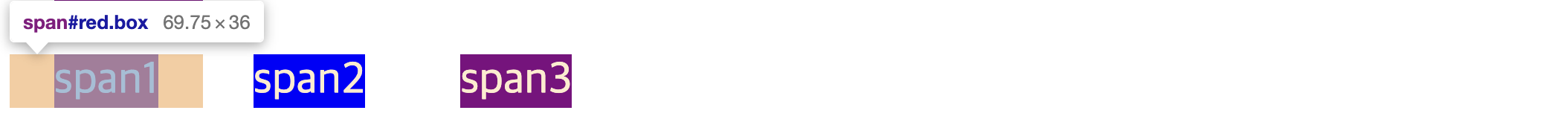
기본적으로 <span>은 inline container, <div>는 block container라는 것이
특징이다.(이 특성은 css를 통해 변경할 수 있다.)

<div>는 기본값으로 browser의 가로 한줄을 차지한다.(block level)

<span>은 기본값으로 자신의 가로 크기만큼씩 가로줄 안에 나란히 줄선다.(inline level)
🤗 차후 css로 block level을 변경할 수 있지만 고유의 성질을 알고 box model을 이해하는 것이 도움이 된다.
그리고 일반적인지는 모르겠지만 naver의 html 코드를 보면<span>을 거의 찾아보기가 어렵고 대부분<div>를 사용하고 있다.
▶︎ 코드의 의도
✔️ <header> 등 semantic tag를 그 목적대로 코드를 구분하는데 중점을 두었다.
✔️ index 페이지로 이동하는 최상단 구획을 <header>에 넣고 그 아래 각각의 페이지로 이동하는 list를 <nav>에 위치시키도록 했다.(이후 css를 통해 화면을 스크롤하면 서로 겹치면서 상단에 고정되는 형태를 구상하고 미리 구조를 짜 놓은 것)
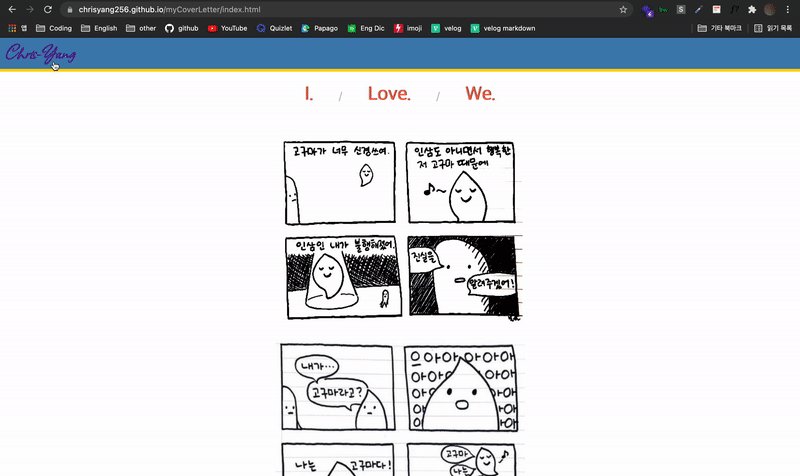
> index 페이지
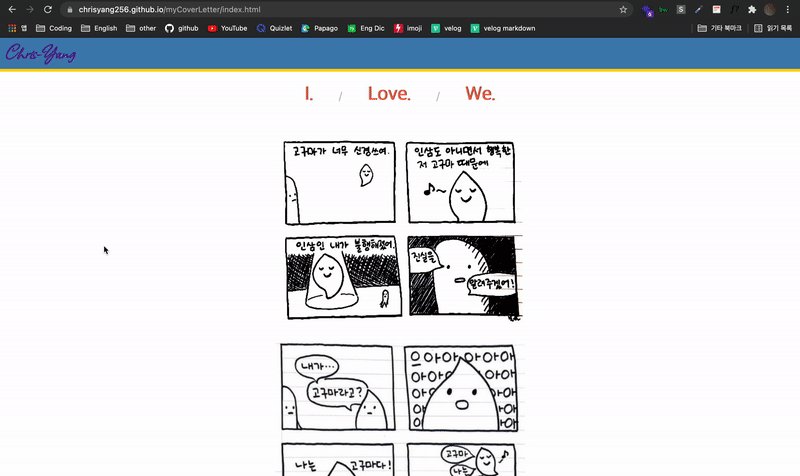
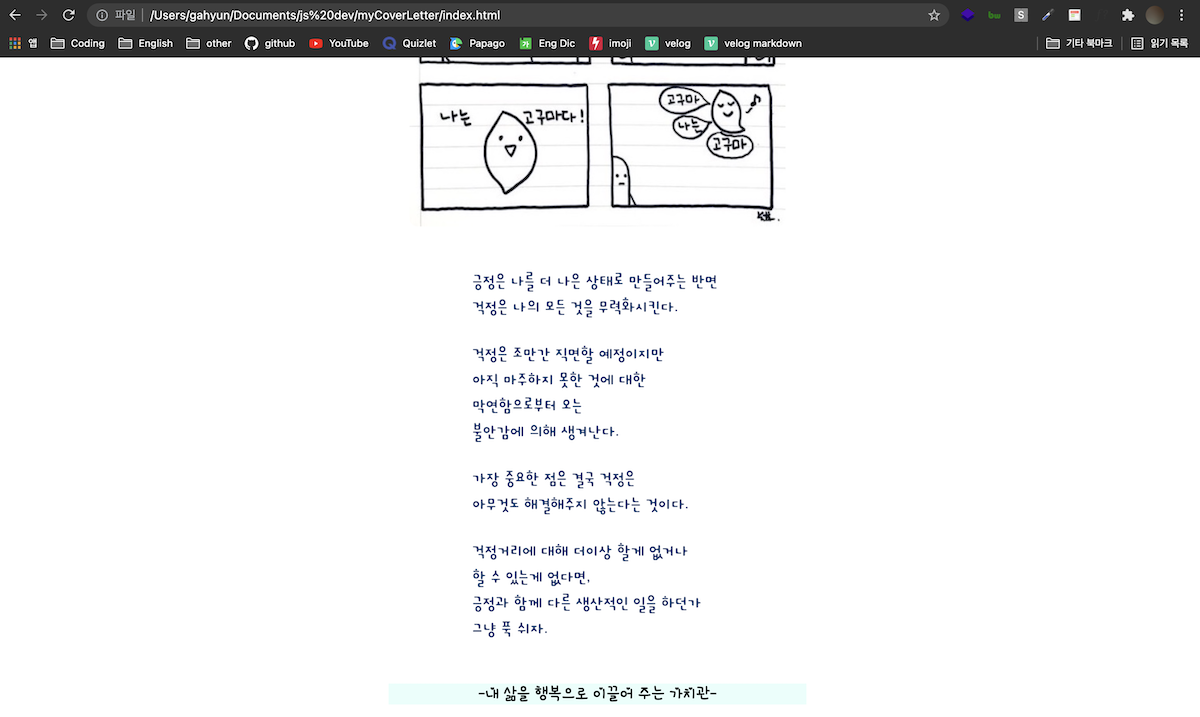
▶︎ browser에서

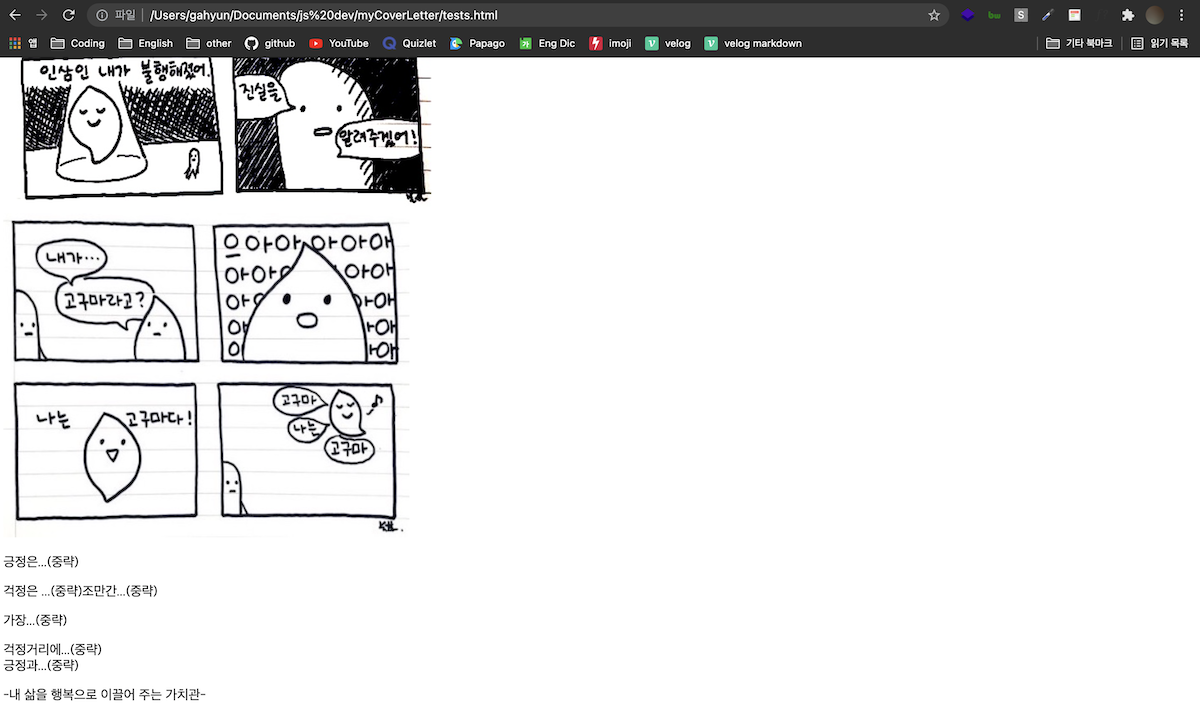
▶︎ CSS효과가 없는 순수 HTML

▶︎ code
<main>
<section>
<div>
<div><img src="./img/IMG_6227.JPG" alt="webtoon"></div>
<div><img src="./img/IMG_6228.JPG" alt="webtoon"></div>
<article>
<div>
<p>긍정은...(중략)</p>
<p>걱정은 ...(중략)</p>
<p>가장...(중략)</p>
<p>걱정거리에...(중략)<br>
긍정과...(중략)</p>
</div>
</article>
</div>
</section>
<section>
<div>
<p>-내 삶을 행복으로 이끌어 주는 가치관-</p>
</div>
</section>
</main>▶︎ tag 정보
✔️ <main>
semantic tag로 문서의 핵심 내용이면서 유일한 내용을 넣다.
✔️ <img src="" alt="">
이미지 파일을 불러와 화면에 표시할 수 있으며 src=""부분에 파일이 위치한 경로를 넣으면 된다.
alt=""는 필수가 아니지만 이미지를 설명하는 내용을 넣으면 스크린 리더를 사용하는 시작장애인 분들에게 입력된 설명을 읽어준다.
alt=""를 넣으면 이미지가 깨지거나 네크워크 오류 등으로 표시되지 않을 때 대신해서 화면에 표시된다.
✔️ <p>
하나의 문단을 표시할 때 사용하며 block level element로 borwser에서 가로 한줄을 차지한다.
✔️ <article>
<article>의 내용이 있는 해당 문서나 홈페이지에서 떨어져나와도 정보 그 자체가 될 수 있는 독립적인 성격이 강한 contents를 묶는데 사용되는 semantic tag.(특정 날짜의 날씨와 그 날씨 관련 이미지)
(대부분의 경우) 제목 element(h1~h6)와 함께 연관성 있는 contents들을 묶는 <section>과 비슷하지만 보다 더 독립적인 성향이 강하다.
❗️ 두 tag 상호간에 상위개념이 있는것은 아니다.
제목을 포함하는<section>안에<article>이 있는 경우가 많기는 하지만
<article>안에서도 연관된 개념으로 된 element들이 있다면<section>으로 묶어줄 수 있다.
✔️ <br>
텍스트 문서에서 줄바꿈을 해준다.
<br>을 여러개 써서 줄간격을 조절할 수는 있지만 공식문서에서는 스크린 리더 등의 문제 때문인지 css를 통한 조절을 추천한다.
▶︎ 코드의 의도
✔️ 가장 기본적인 구조로 페이지를 만들어보고 싶었다.
✔️ 다시 보니 <section>바로 아래 <div>가 필요할까도 잠시 생각이 들었지만 해당 <div>묶음에 넣을 하위 element들에 대한 공통된 css효과들을 semantic tag인 <section>에 넣는 것을 최대한 피하는게 좋겠다 생각이 들어 현상태를 유지하기로 했다.
> i 페이지
▶︎ browser에서

▶︎ CSS효과가 없는 순수 HTML

▶︎ code
<main>
<section>
<div>
<p>🌈 살짝 누르거나 올려주세요</p>
</div>
</section>
<section>
<div>
<div>
<article>
<div>
<p>어릴적...(중략)</p>
</div>
<div>
<p>그...(중략)</p>
</div>
<div>
<p>집돌이인...(중략)</p>
</div>
</article>
<img src="./img/sign-post-white.png">
<img src="./img/sign-post.png" alt="sign post img">
</div>
</div>
</section>
<section>
<div>
<p>이 방향을 걷는 개발자가 되고싶다.</p>
</div>
</section>
</main>▶︎ 코드의 의도
✔️ 두번째 <section>안에 바로 2개의 <div>를 연달아 사용했는데,
첫번째 <div>는 하위 element에 공통적인 css효과를 주기 위한 목적이고,
두번째 <div>는 css의 hover효과 적용만을 위한 목적으로 임의로 분리하였다.
✔️ <img>가 2개 있는 이유는 똑같은 이미지 두개중 하나는 밝기조절을 해서
hover효과가 발생할때 나타나면서 함께나오는 텍스트를 더욱 돋보이게 하기 위함이다.
(🥲 사실 ::after효과를 적용하려 했는데 모바일에서 잘 동작하지 않아 폐기하고 대체한 것이라는..)
> love 페이지
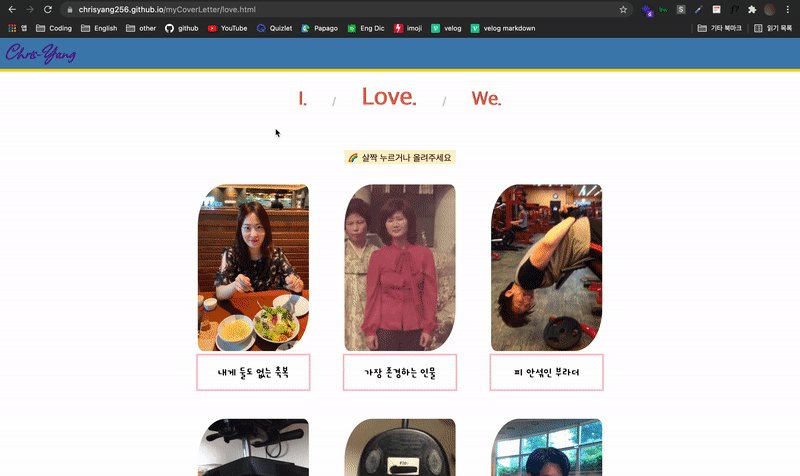
▶︎ browser에서

▶︎ CSS효과가 없는 순수 HTML
✔️ css를 적용하지 않았기 때문에 사진 크기들이 다르다.
✔️ <div>로 묶었기 때문에 가로로 자리를 차지하고 세로로 줄서있다.
✔️ 한 화면에 다 담기 위해서 화면을 꽤나 줄여서 캡쳐했다.

▶︎ code
<main>
<section>
<div>
<p>🌈 살짝 누르거나 올려주세요</p>
</div>
</section>
<section>
<div>
<div>
<div>
<img src="./img/IMG_4964.JPG" alt="myCcomgy">
<div><p>내게 둘도 없는 축복</p></div>
</div>
<div>
<img src="./img/IMG_5030.jpeg" alt="mom">
<div><p>가장 존경하는 인물</p></div>
</div>
<div>
<img src="./img/IMG_2285.JPG" alt="best friend">
<div ><p>피 안섞인 부라더</p></div>
</div>
</div>
<div>
<div>
<img src="./img/IMG_4842.JPG" alt="my cats">
<div><p>세상 순둥이들</p></div>
</div>
<div>
<img src="./img/IMG_1780.JPG" alt="humor picture">
<div><p>뻘한 유머</p></div>
</div>
<div >
<img src="./img/me.JPG" alt="me in photo">
<div ><p>이 모두를 사랑하는 나</p></div>
</div>
</div>
</div>
</section>
<section>
<div>
<p>내가 이순간 행복할 수 있는 이유들</p>
</div>
</section>
</main>▶︎ 코드의 의도
✔️ 두번째 <section>안에 3개의 <div>가 연속해서 쓰였는데 가장 안쪽 <div>는
<article>로 묶는게 나았지 싶다.
naver의 경우 블로그, 기사 등에서도
<article>은 거의 쓰지않는것으로 보였다.
거의<div>,<span>,<p>tag를 주로 사용하였다.
✔️ 큰 화면에서는 사진을 가로로 세개씩 나열하고 모바일에서는 한줄에 한개씩
세로로 나열되게 하고 싶어서 flex box나 grid를 시도하였는데 생각보다 잘 되지 않았고
이대로 가다가는 dead line까지 시간을 맞추기 어려워보였다.
그래서 <div>로 이미지를 세개씩 묶었고 차후 css media query로 일정한 화면 크기가
되었을 때 이미지 크기를 변화시키도록 설정하여 목적을 달성할 수 있었다.
> we 페이지
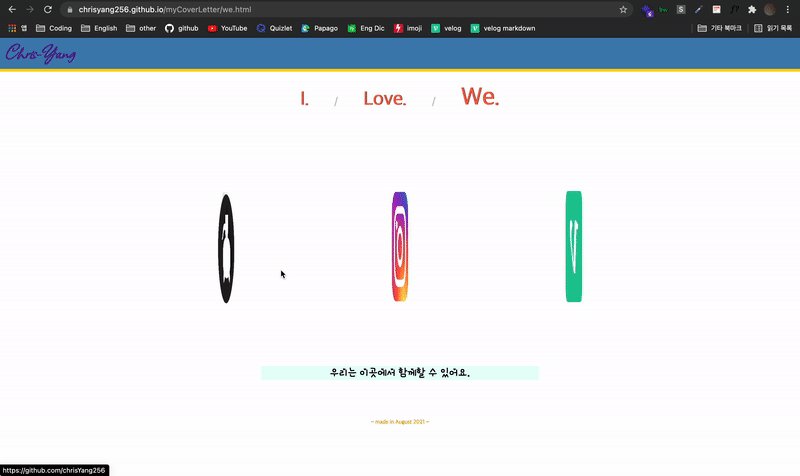
▶︎ browser에서

▶︎ CSS효과가 없는 순수 HTML

▶︎ code
<main>
<section>
<div>
<div>
<a href="https://github.com/chrisYang256" target='blank'>
<img src="./img/github.png" alt="github link img">
</a>
</div>
<div>
<a href="">
<img src="./img/Instagram.png" alt="instagram img">
</a>
</div>
<div>
<a href="https://velog.io/@max-sum" target='blank'>
<img src="./img/velog.png" alt="velog link img">
</a>
</div>
</div>
</section>
<section>
<div>
<p>우리는 이곳에서 함께할 수 있어요.</p>
</div>
</section>
</main>▶︎ 코드의 의도
✔️ love 페이지와 마찬가지로 큰 화면에서는 3열로, 모바일에서는 1열로 링크 아이콘들을
표현하고 싶었기에 <div>를 중첩하여 아이콘 3개를 묶었다.
✔️ 중간 아이콘은 장난을 위해 넣었는데 마우스를 올리거나 클릭하려하면 도망가도록
하는 것이 목적이었기에 링크를 빼서 클릭해도 이동되지 않도록 했고 새로운 페이지가
열리지 않도록 target="blank" 역시 넣지 않았다.
🌈 작은 회고 🤔
난생 처음 기획부터 구현까지 순전히 나의 생각으로 이루어진
홈페이지를 만들어냈다..흑🥲
html과 css를 다뤄거라고는 아주 예전 생활코딩 egoing님의 교육자료를 따라
그대로 똑같이 만들어본게 전부였고 스스로 뭔가를 구현해 본적은 없었는데
무슨 자신감인지 cs책을 보며 천천히 html로 뼈대만 잡고 있었다.
그리고 git을 통해 홈페이지를 만들 수 있다는 것을 처음 알았는데
이것 또한 쉽지가 않았다.
git은 내 파일을 찾지 못했고 폴더에 분할한 파일들을 읽어오지 못했다.
하지만 덕분에 파일 경로에 대한 이해와 약간의 git 기본기를 얻어냈고
그렇게 우여곡절 속에 겨우겨우 인터넷을 통해 로딩되는 css하나 없는 초안의
글자 몇개를 보고야 말았다.
그리고 마음먹고 시작했을 때.. 역시 그냥 그대로를 클론코딩했던 것은 전혀
내것이 되지 못했었는지 마냥 똥줄만 타들어갔다..ㅋㅋㅋㅋㅋㅋ(실성)
나 진짜 과제 제출 못하는건가?? 하면서 눈앞이 잠시 깜깜해졌을 때는
대략 2일정도가 남은 상태였다.
구현하고 싶은 배치와 효과들을 미친듯이 검색하였고 의외로 여러가지
팁들이 나왔을 때는 만세를 외쳤다.
그런데 남의 코드를 내 코드에 적용한다는 것이 쉽지 않았고
나는 또 조금씩 실성할 것만 같았다.
기본적인 박스모델에 대한 이해가 부족하니 배치는 뒤죽박죽에
sticky는 왜 안되는지.. 되니까 왜 또 위에 있어야할 아이가 뒤로 숨는지..
hover효과를 실행하면 이미지 파일과 텍스트는 화면 여기저기 도망다니고
모바일로 테스트하면 browser에서 세팅한 아이들은 다시 리셋되어 날아다녔다.
일단 눈을 감고 한숨 고른 다음 egoing님과 엘리님의 강의를 보고 다시 시작했다.
벽에 부딛칠때마다 더많은 참고자료를 찾고 적용해보고 나름대로 추가와
삭제를 반복하여 테스트하니 내 의도에 맞춰 코드를 많이 수정할 수도 있었다.
비록 실패도 많았지만 이 과정에서 이해가 많이 된 것 같다.
결과적으로 자정 10분 전에 제출해내긴 했다.
몇가지 디테일은 잡아내지 못했었지만 나름 하고싶은 모양은 다 구현해냈다.
왜 고수 프로그래머님들이 그대로 따라치는 클론코딩이 큰 도움이 안되는지,
그리고 그 스킬로 다른 것을 직접 구현해봐야 하는지 뼈에 새기게 만든
경험을 할 수 있었다.
하지만 일단 속성으로 구현했기 때문에 이해도나 숙련도가 부족하다 느껴졌고
그래서 html과 css로 컨텐츠를 나누어 글을 써보고 있다.
역시나 이해했다고 생각했지만 틀렸던 부분도 있고 막상 설명하려니
표현이 잘 나오지 않아서 당황하기도 하면서 생각보다 조금 힘든 과정을 겪고있다.

하루면 쓰겠지 했는데 허허..
언능 또 css편을 쓰기 위해 일단 여기까지!
오늘도 egoing님의 한마디를 떠올리며 힘을 내본다.
"지금은 제가 여러분을 가르치며 앞에서 끌어주고 있지만
곧 나란히 함께 걷는 개발자가 되셨으면 합니다."
어렴풋 기억나지만 메시지는 확실히 이와 같았다.
흑..너무멋있다..❤️(이성애자임)
