필요한 목록
- src -> main -> java -> com.mycompany.myapp -> domain -> [DB 테이블과 연결할 class 파일]
- src -> main -> java -> com.mycompany.myapp -> repository -> [repository interface 파일]
- src -> main -> java -> com.mycompany.myapp -> web.rest -> [resource 파일(http request를 받아오는 곳)]
- src -> main -> resources -> config -> liquibase -> changelog -> [.xml파일(테이블 구조)]
- src -> main -> resources -> config -> liquibase -> master.xml(만들어준 .xml 파일 include)
- src -> main -> webapp -> app -> layouts -> navbar -> navbar.component.html(메뉴 추가)
- src -> main -> webapp -> app -> shared -> model -> [.model.ts 파일]
- module 파일(만들어 준 후, 상위 모듈에서 import)
- route 파일
- service 파일
- component.ts 파일(CRUD 각각)
- component.html 파일(CRUD 각각)
Read 기능 구현
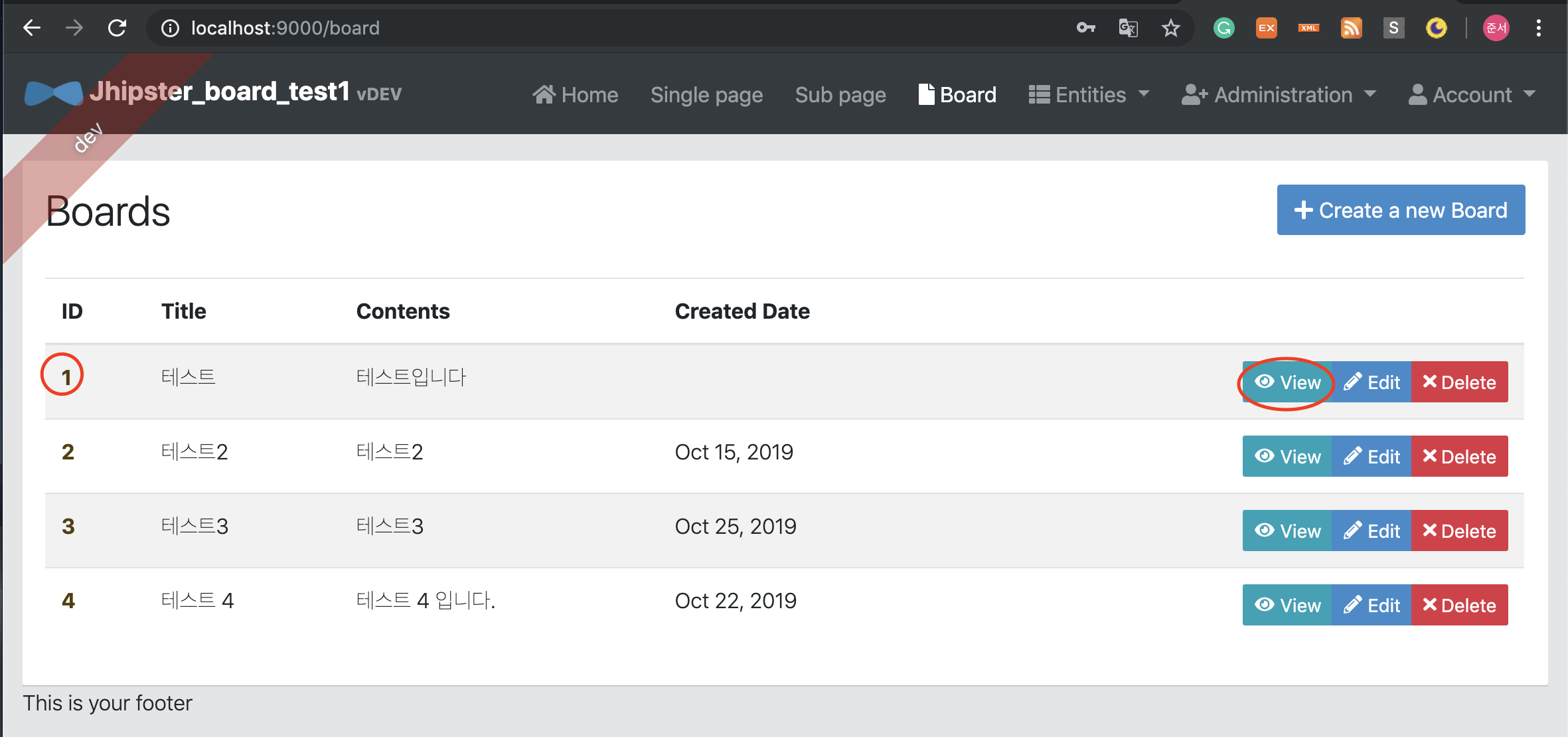
구현한 메인 화면의 id 값이나, View 버튼을 누르면, 상세 정보보기(read)창으로 넘어가도록 해보겠다.

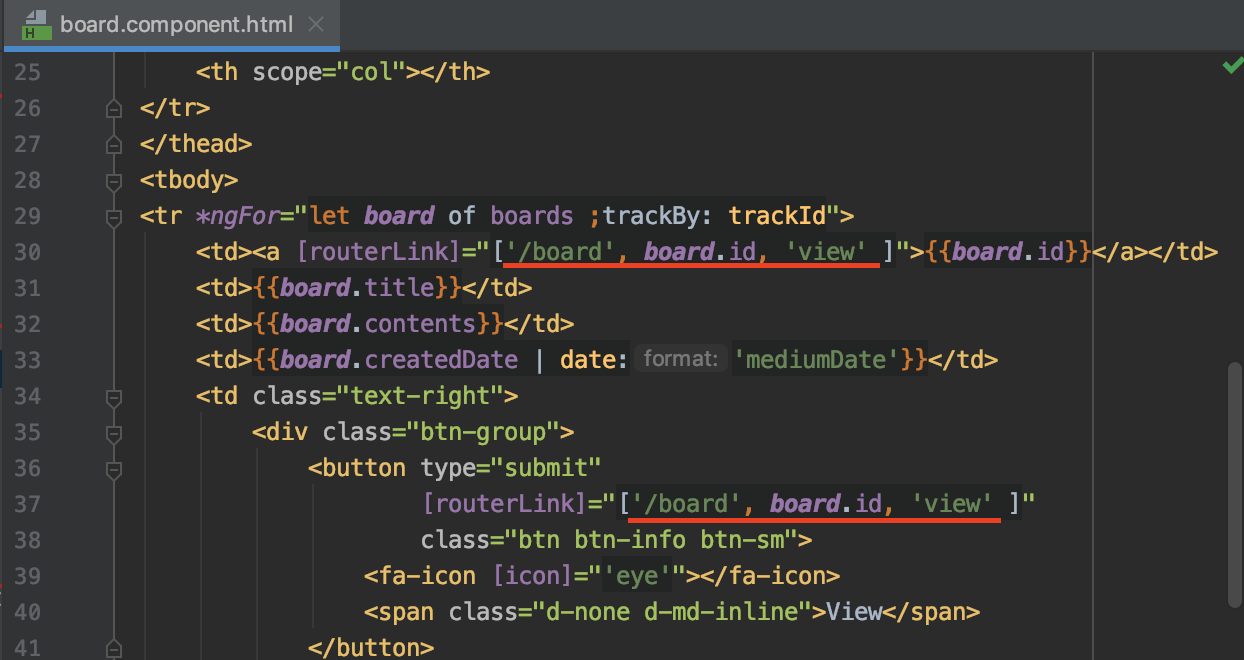
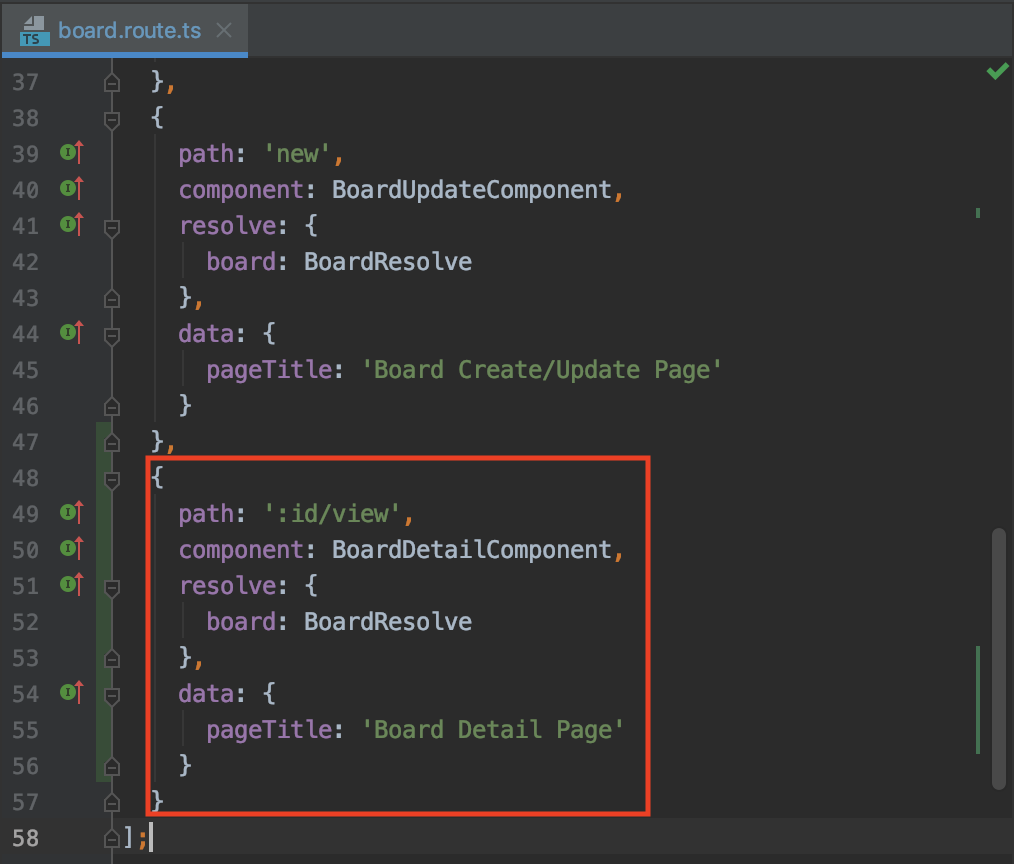
board.component.html의 id 부분의 a태그와, View 버튼의 routerLink 값이 해당 id + view 이므로 BOARD_ROUTE에 path를 추가해준다.

create 기능과 마찬가지로 resolve도 넣어준다.

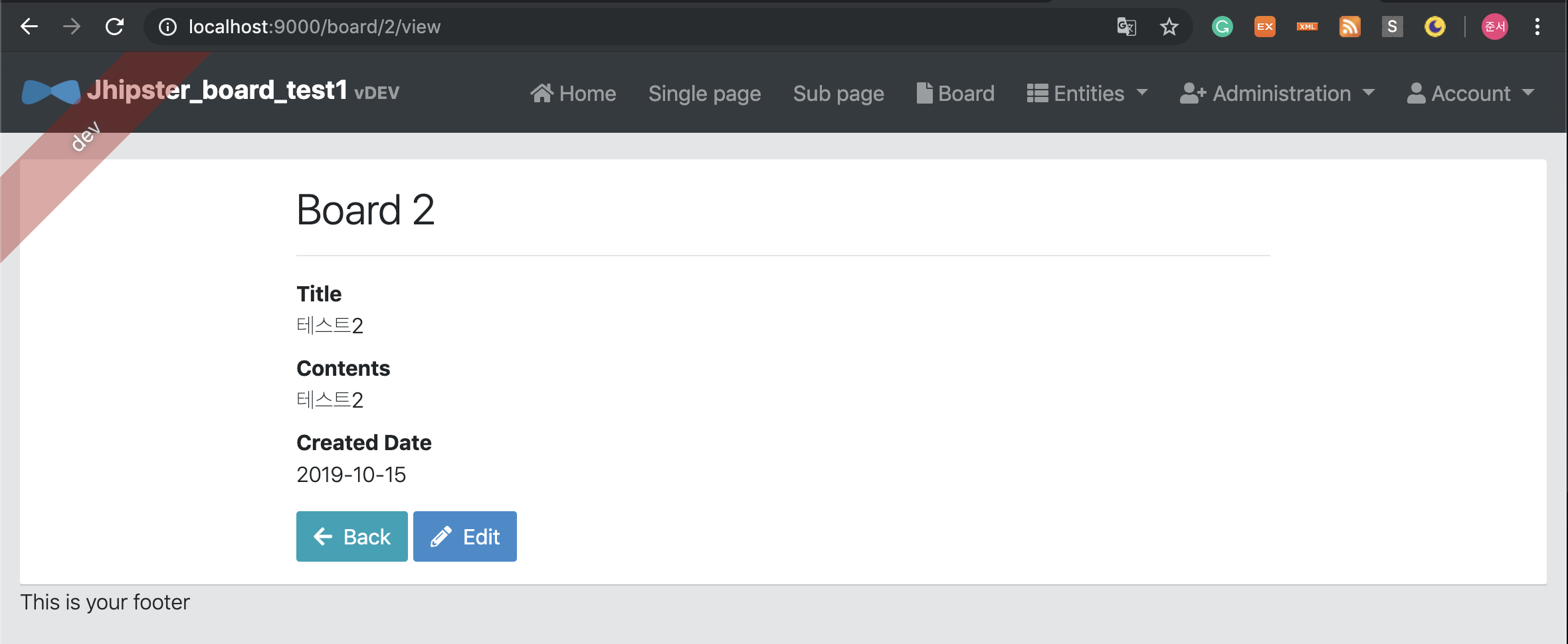
라우터를 통해 BoardDetailComponent로 넘어간다. create 기능과 마찬가지로 html부터 구현해주겠다. html파일은 해당 게시글을 자세히 보여주는 화면이다.
//board-detail.component.html
<div class="row justify-content-center">
<div class="col-8">
<div *ngIf="board">
<h2><span>Board</span> {{board.id}}</h2>
<hr>
<jhi-alert-error></jhi-alert-error>
<dl class="row-md jh-entity-details">
<dt><span>Title</span></dt>
<dd>
<span>{{board.title}}</span>
</dd>
<dt><span>Contents</span></dt>
<dd>
<span>{{board.contents}}</span>
</dd>
<dt><span>Created Date</span></dt>
<dd>
<span>{{board.createdDate}}</span>
</dd>
</dl>
<button type="submit"
(click)="previousState()"
class="btn btn-info">
<fa-icon [icon]="'arrow-left'"></fa-icon> <span> Back</span>
</button>
<button type="button"
[routerLink]="['/board', board.id, 'edit']"
class="btn btn-primary">
<fa-icon [icon]="'pencil-alt'"></fa-icon> <span> Edit</span>
</button>
</div>
</div>
</div>
BoardDetailComponent에 board를 선언해줘야하고, previousState도 구현해주어야한다.
만들어 놓은, board.model을 사용하여, board를 선언해준다
//board-detail.component.ts
import { Component, OnInit } from '@angular/core';
import {IBoard} from "app/shared/model/board.model";
@Component({
selector: 'jhi-board-detail',
templateUrl: './board-detail.component.html'
})
export class BoardDetailComponent implements OnInit {
board: IBoard;
constructor() {}
ngOnInit() {}
}
Back 버튼을 누를 시 이전 화면으로 돌아가는 기능인 previousState도 구현해준다.
//board-detail.component.ts
import { Component, OnInit } from '@angular/core';
import {IBoard} from "app/shared/model/board.model";
@Component({
selector: 'jhi-board-detail',
templateUrl: './board-detail.component.html'
})
export class BoardDetailComponent implements OnInit {
board: IBoard;
constructor() {}
ngOnInit() {}
previousState() {
window.history.back();
}
}
컴포넌트가 처음 실행되었을 때, activatedRoute 를 사용하여, data를 불러와, board 값에 넣어준다.
//board-detail.component.ts
import { Component, OnInit } from '@angular/core';
import {IBoard} from "app/shared/model/board.model";
import {ActivatedRoute} from "@angular/router";
@Component({
selector: 'jhi-board-detail',
templateUrl: './board-detail.component.html'
})
export class BoardDetailComponent implements OnInit {
board: IBoard;
constructor(protected activatedRoute: ActivatedRoute) {}
ngOnInit() {
this.activatedRoute.data.subscribe(({ board }) => {
this.board = board;
});
}
previousState() {
window.history.back();
}
}
실행시켜보면, detail 부분으로 잘 넘어감을 볼 수 있다.