필요한 목록
- src -> main -> java -> com.mycompany.myapp -> domain -> [DB 테이블과 연결할 class 파일]
- src -> main -> java -> com.mycompany.myapp -> repository -> [repository interface 파일]
- src -> main -> java -> com.mycompany.myapp -> web.rest -> [resource 파일(http request를 받아오는 곳)]
- src -> main -> resources -> config -> liquibase -> changelog -> [.xml파일(테이블 구조)]
- src -> main -> resources -> config -> liquibase -> master.xml(만들어준 .xml 파일 include)
- src -> main -> webapp -> app -> layouts -> navbar -> navbar.component.html(메뉴 추가)
- src -> main -> webapp -> app -> shared -> model -> [.model.ts 파일]
- module 파일(만들어 준 후, 상위 모듈에서 import)
- route 파일
- service 파일
- component.ts 파일(CRUD 각각)
- component.html 파일(CRUD 각각)
Update 기능 구현하기
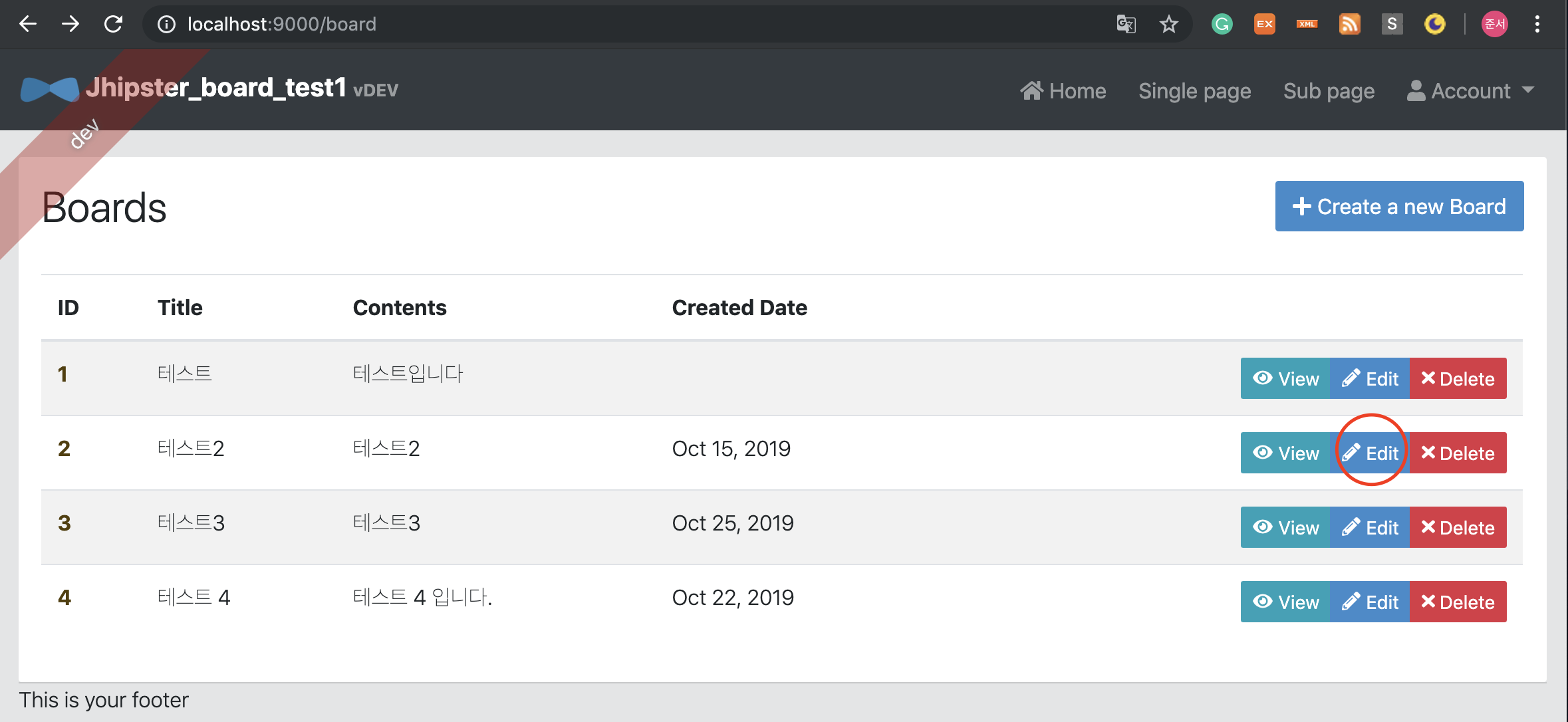
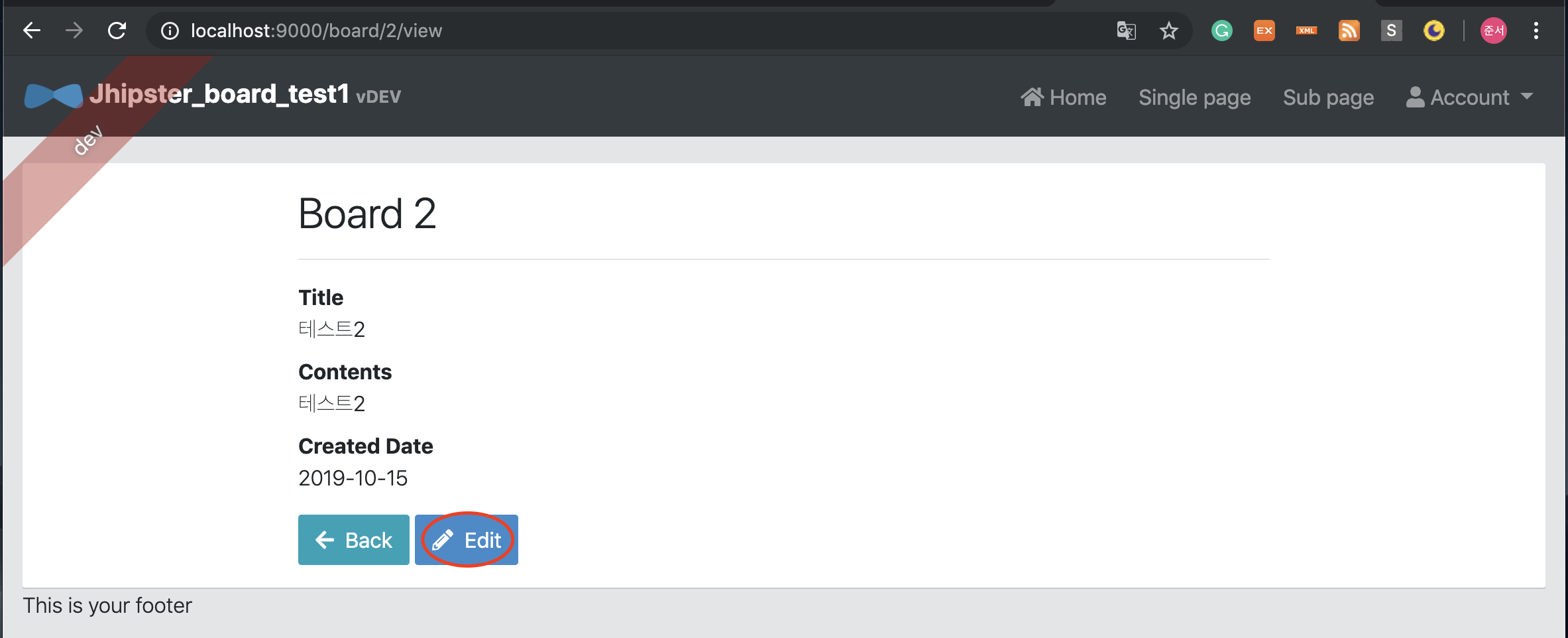
구현한 메인 화면의 Edit 버튼이나, detail화면의 Edit 버튼을 누르면, Create 기능을 구현할 때 만든 컴포넌트로, 정보를 유지한 채 이동하도록 해보겠다.


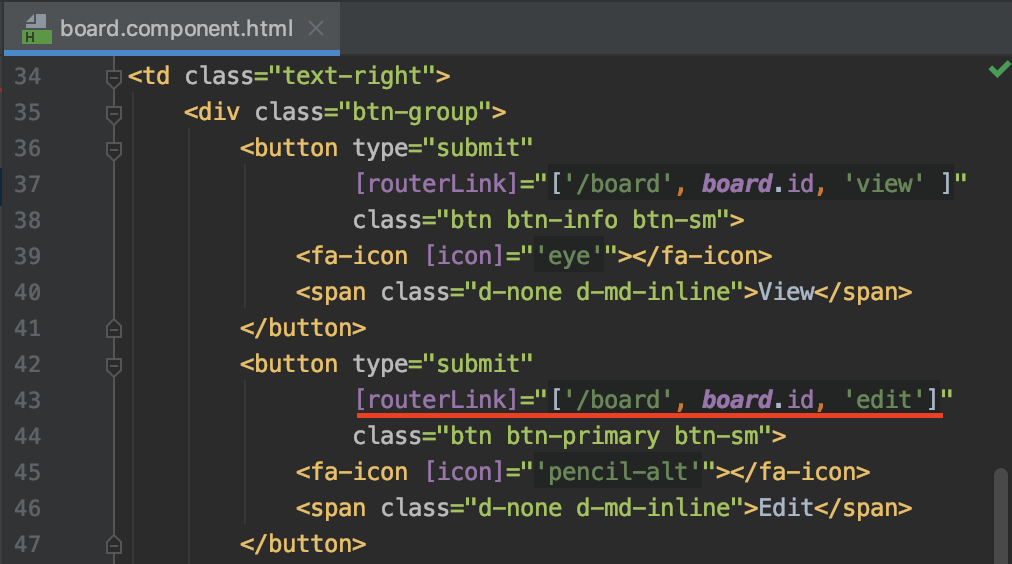
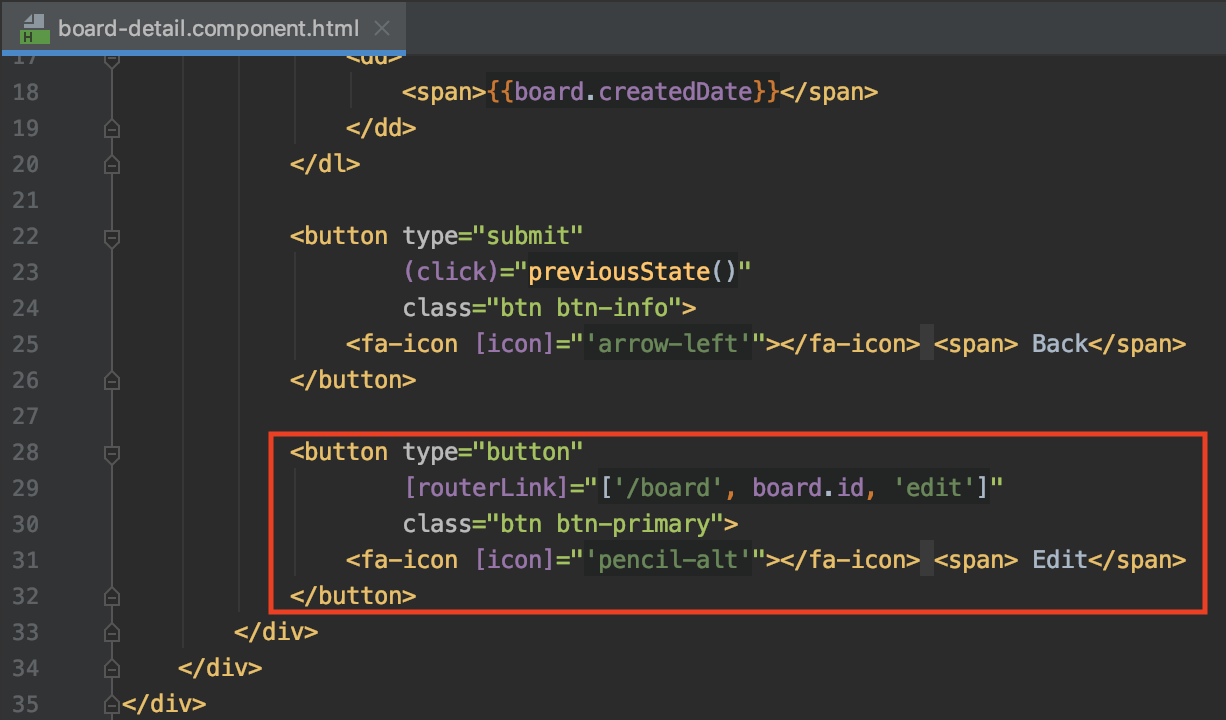
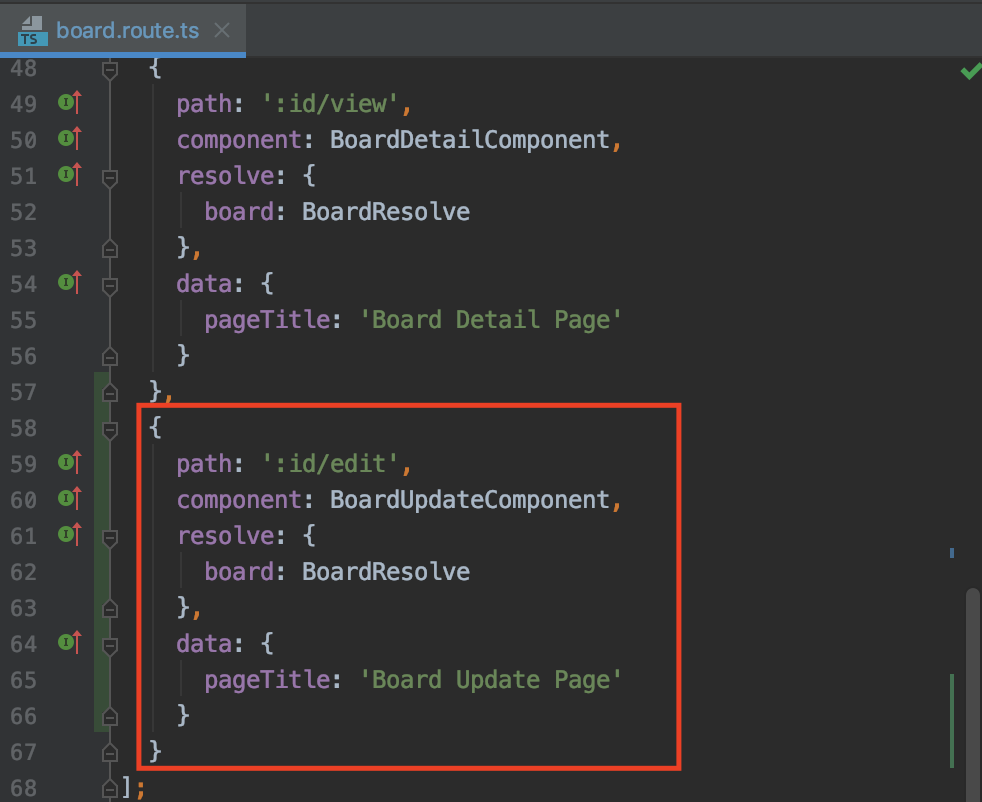
board.component.html의 Edit 버튼의 routerLink와 board-detail.component.html의 Edit 버튼의 routerLink가 id + edit이므로, BOARD_ROUTE에 path를 추가해준다.


마찬가지로 resolve를 사용해준다.

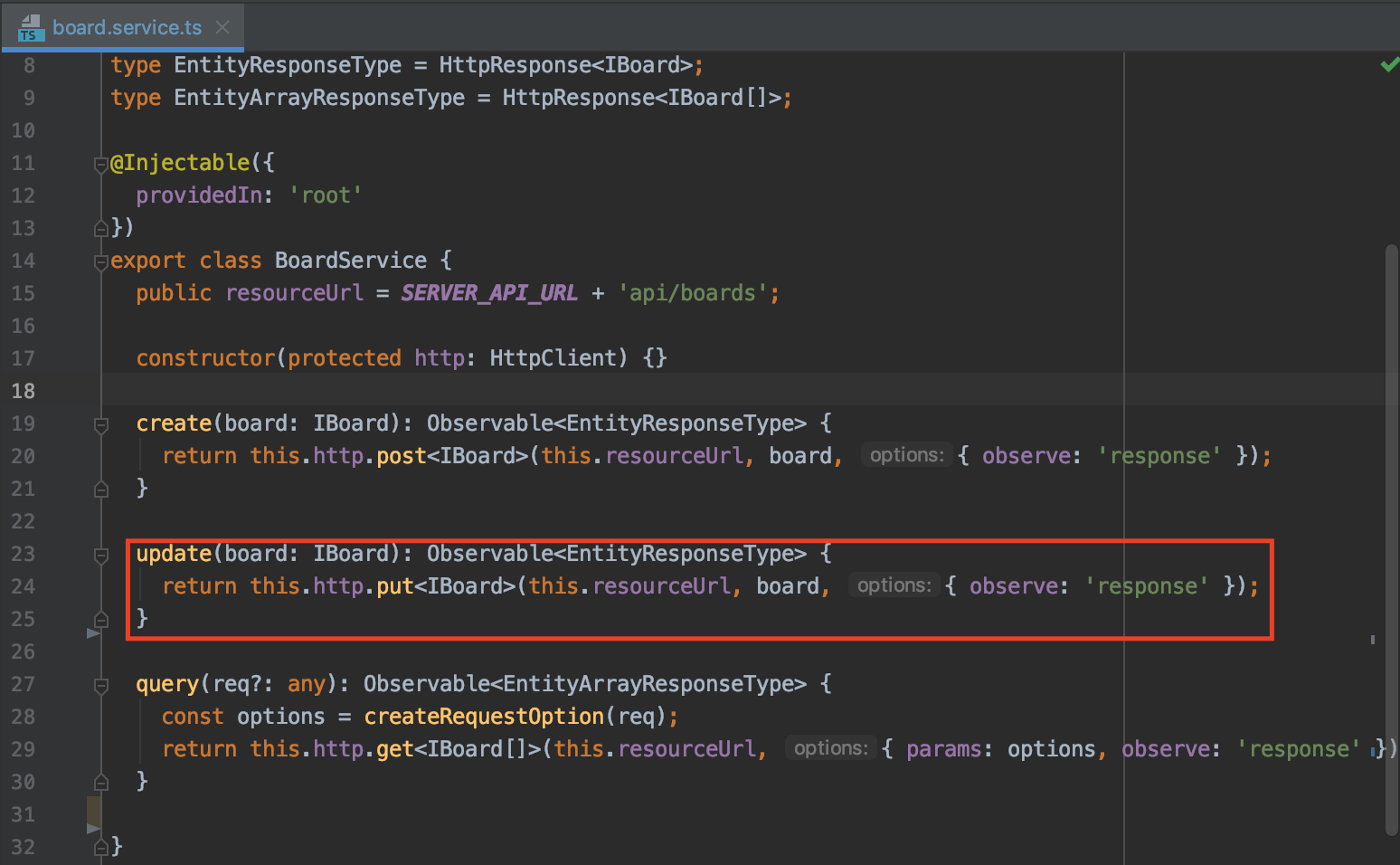
create기능을 구현할 때 만들었던, boardUpdateComponent의 save부분에서 id값이 주어졌을경우, BoardService에서 update 메소드를 통해 http put 통신을 한다.(BoardResource) 따라서 board.service.ts에 update를 구현해준다.

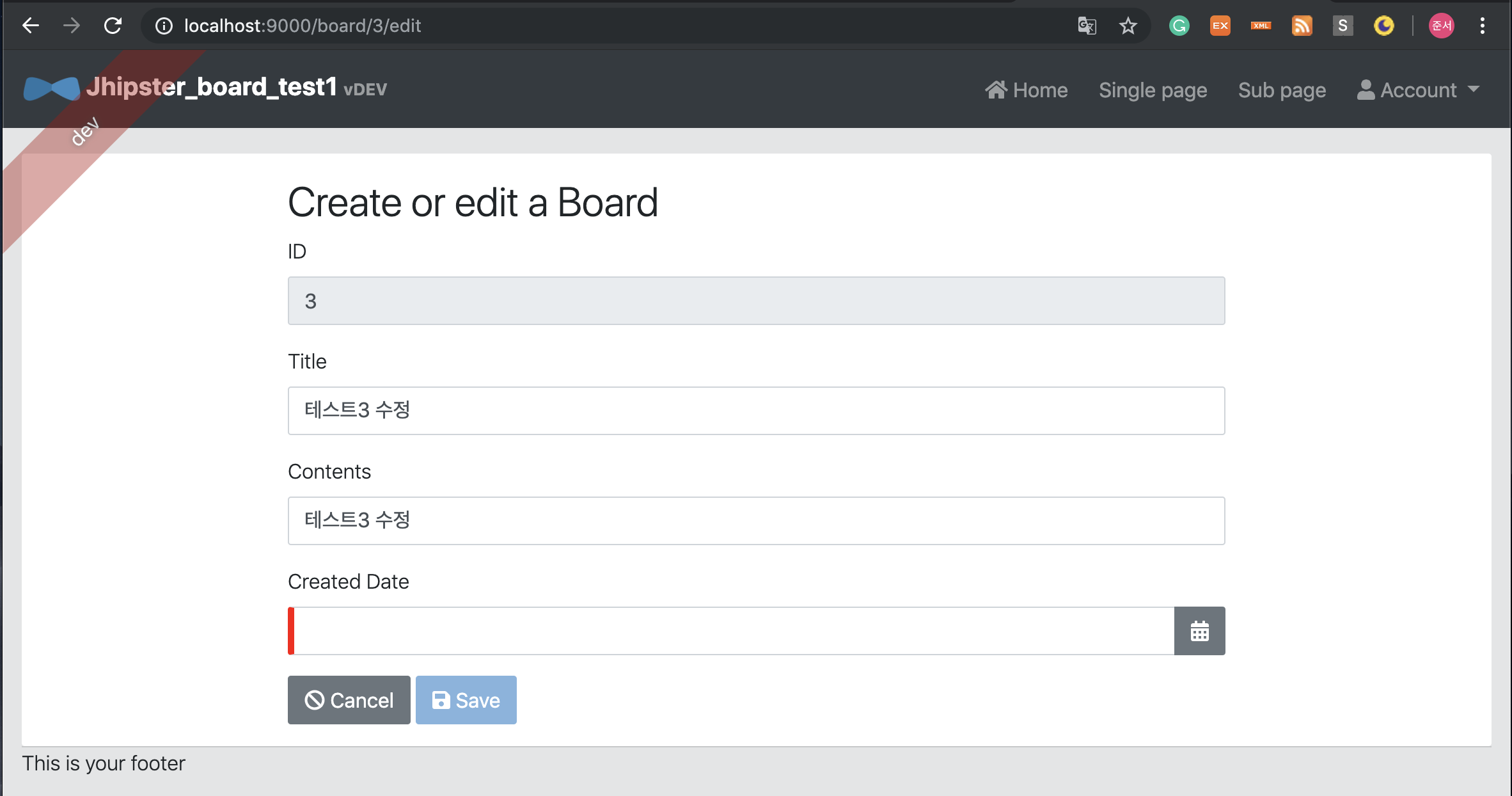
create 기능 구현시 구현했던 updateForm을 통해 editform에 값을 넣어주고, BoardService의 update로 보내는 것이다.
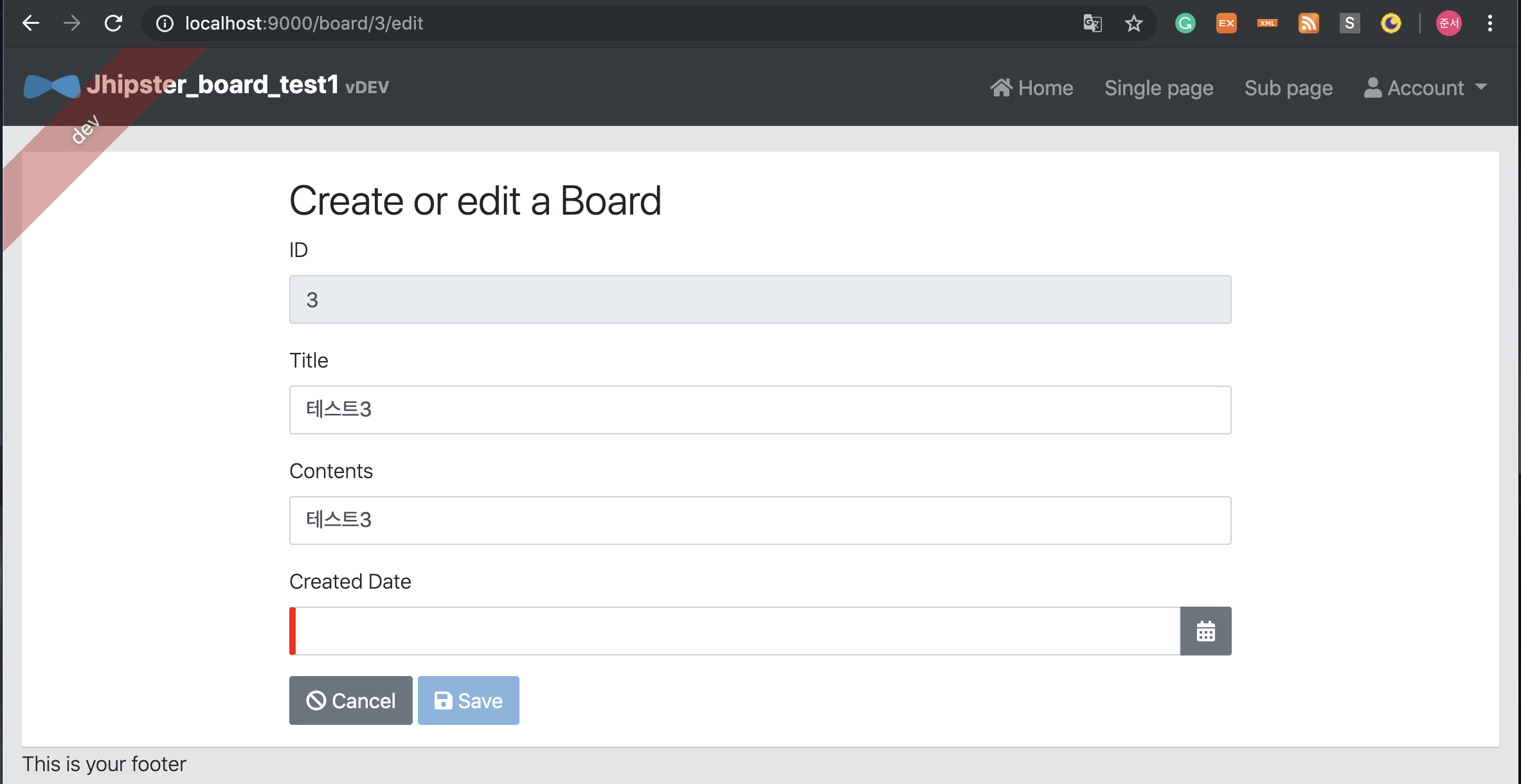
실행시켜보면 아래와 같이 값이 같이 넘어가면서 실행된다.

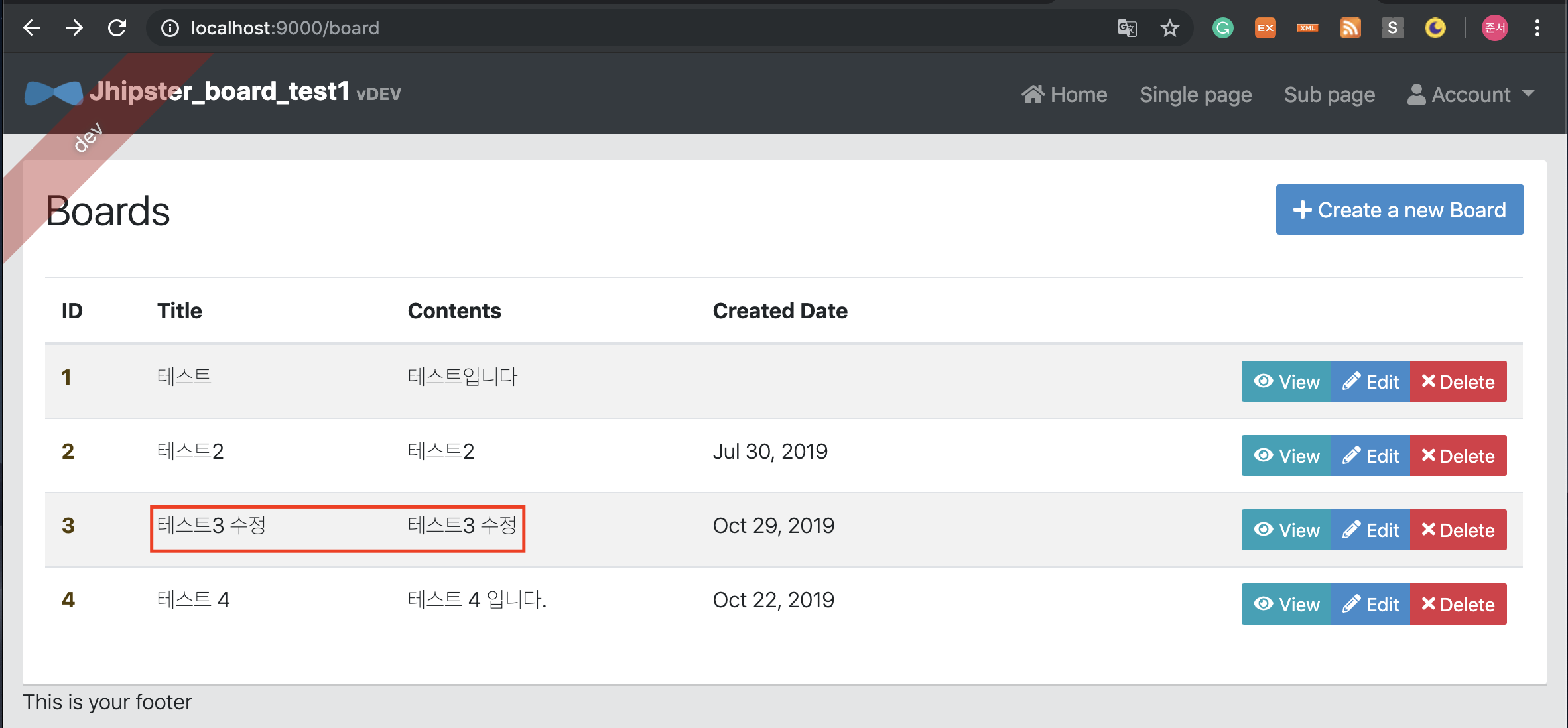
수정하면 수정된 값이 들어감을 볼 수 있다.