liquibase란?
데이터베이스 변경관리를 체계적으로 자동화 해주는 오픈소스. 스키마 버전 관리를 해준다.
개발하다가 DB가 변경될 경우를 위하여 사용해준다.
데이터베이스 변경을 XML로 관리하고, 변경의 단위는 changeset이다.
JHipster liquibase 3가지 사용법
liquibase를 사용하기 위해서는 pom.xml에
<dependency>
<groupId>org.liquibase</groupId>
<artifactId>liquibase-core</artifactId>
</dependency>추가를 해주어야하지만, JHipster 프로젝트 생성시 자동으로 되어있다.
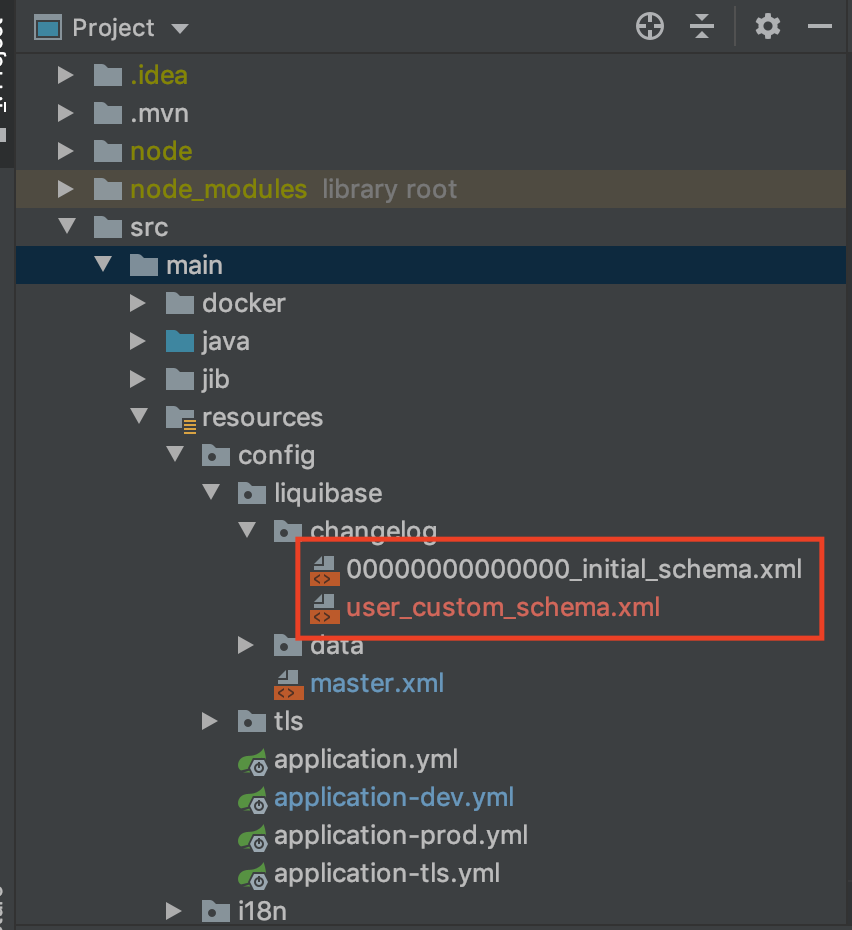
아래 경로의 master.xml 파일이 부모가 되는 xml 파일이다.
src -> main -> resources -> config -> liquibase -> master.xml
각 스키마마다 xml 파일을 src -> main -> resources -> config -> liquibase -> changelog안에 xml 파일을 만들어준다.

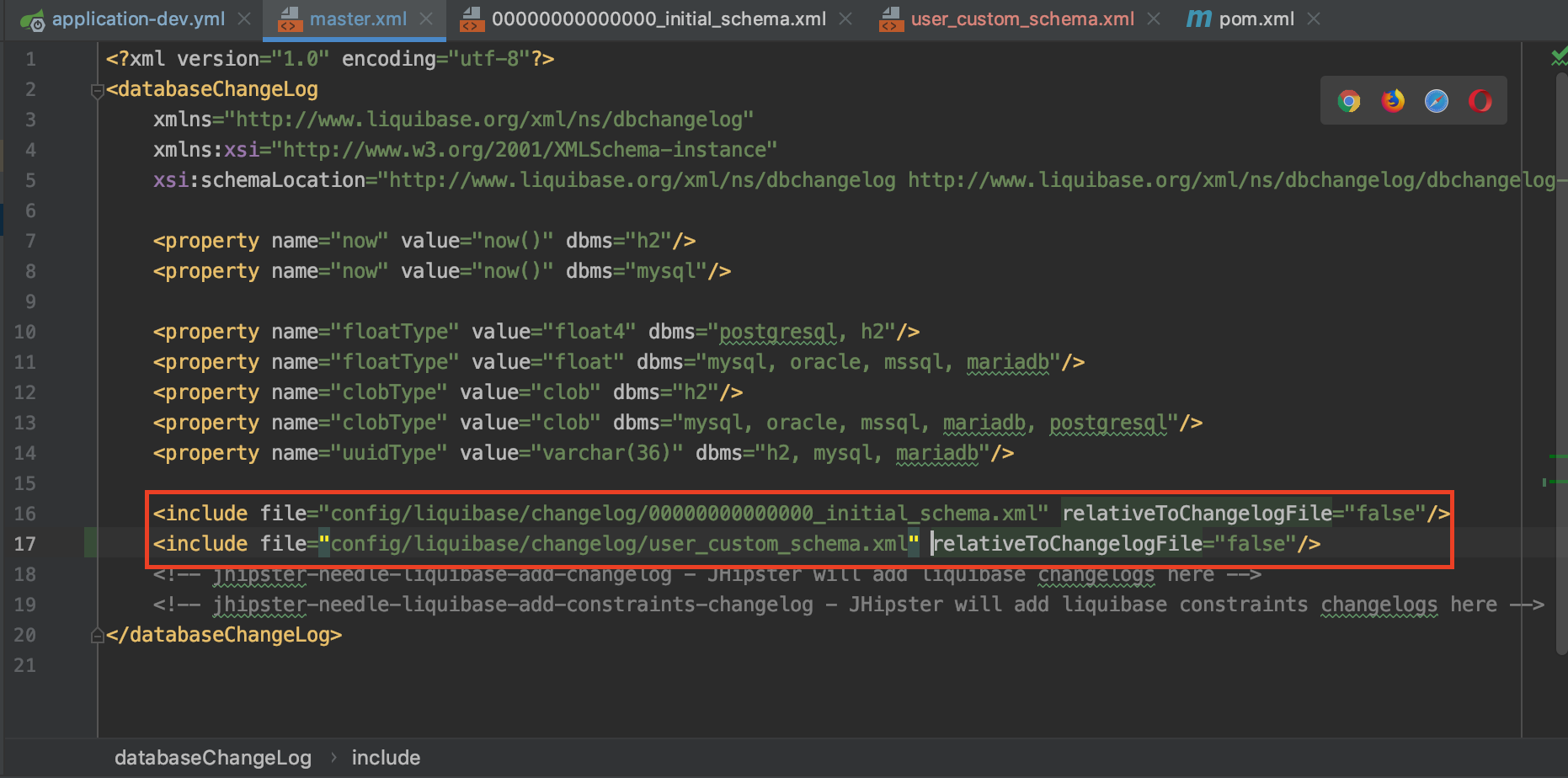
테이블 별 xml 파일을 master.xml 파일에 include 해준다.

-
entity sub generator
entity sub generator 사용법: https://velog.io/@max9106/JHipster-Entity
entity sub generator를 실행하면, changelog 디렉토리에 새로운 xml파일이 생기고, 자동으로 master.xml 파일에 include한다. 새로 생긴 xml파일을 원하는 구조로 바꿔주면 된다. -
liquibase:diff Maven goal
./mvnw liquibase:diff명령어를 사용하여, 자동으로 changelog 파일을 생성할 수 있다.
flow는 다음과 같다.
- JPA entity를 수정한다.(ex. 필드추가, relationship 추가)
- compile 한다.
./mvnw liquibase:diff명령어를 실행한다.- changelog 디렉토리에 새로운 xml 파일이 생성된다.
- xml파일을 수정한후, master.xml에 include 해준다.
- update the configuration files manually
- JPA entity를 수정한다.(ex. 필드추가, relationship 추가)
- changelog에 새로운 xml파일을 추가한다.(보통 yyyyMMddHHmmss 형식 + 간단한 설명을 사용한다. ex. 20141006152300_added_price_to_product.xml)
- master.xml 파일에 include 해준다.
새로운 user 테이블을 생성하여, 관리자가 유저 생성시 새로운 테이블에 정보 넣어보기
기존 flow
- chagelog에 user_custom_schema.xml(새로운 스키마) 파일을 생성 후, mater.xml에 include
- user-management-component.html(routerLink: ./new) -> userMgmtRoute -> UserMgmtUpdateComponent -> user-management-update.component.html(save 클릭) -> UserMgmtUpdateComponent -> updateUser(유저 등록 시 입력했던 값들로 user객체 업데이트) -> user.service.ts(post request:SERVER_API_URL + 'api/users') -> SecurityConfiguration(권한 확인) -> UserResource(@PostMapping("/user")부분) -> UserRepository에서 조건 검사 -> UserService.createUser -> UserRepository에 save(DB저장)
custom
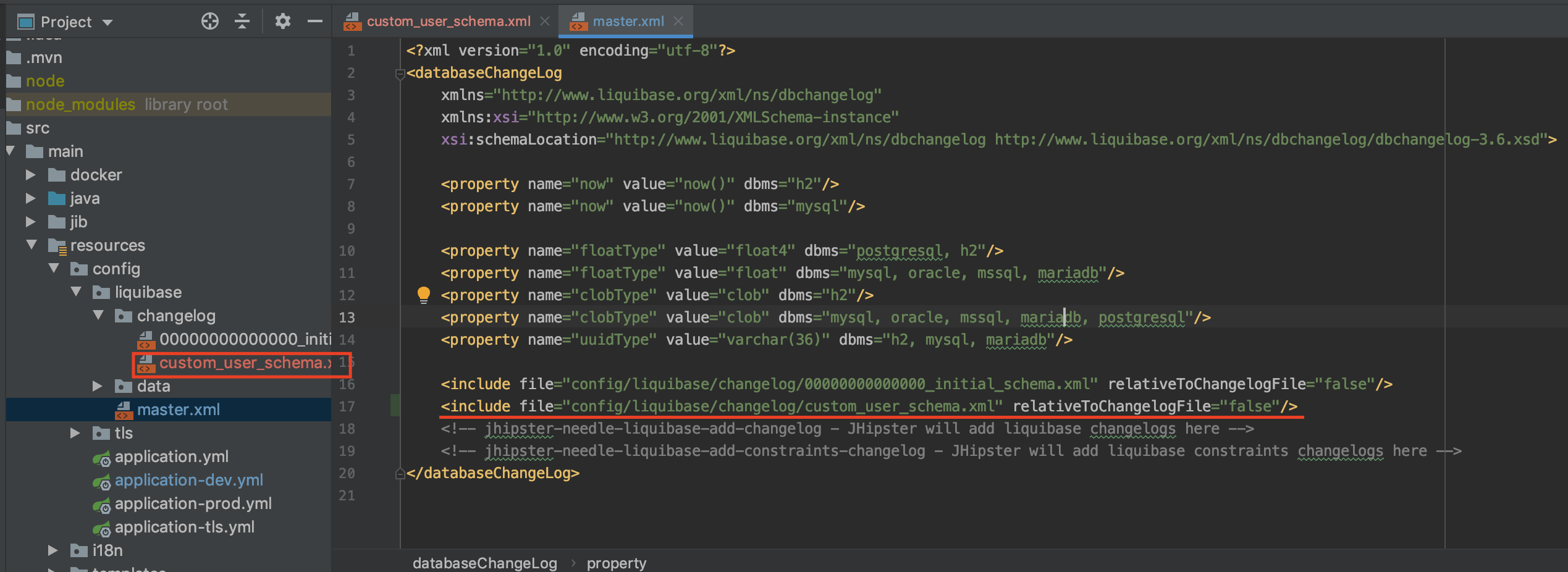
changelog에 새로운 스키마 파일 생성후 master.xml에 include한다.
(https://velog.io/@max9106/JHipster-JHipster-mysql-연동하기-a9k17kc58i 를 참고하여 mysql에 미리 스키마를 생성한다.)

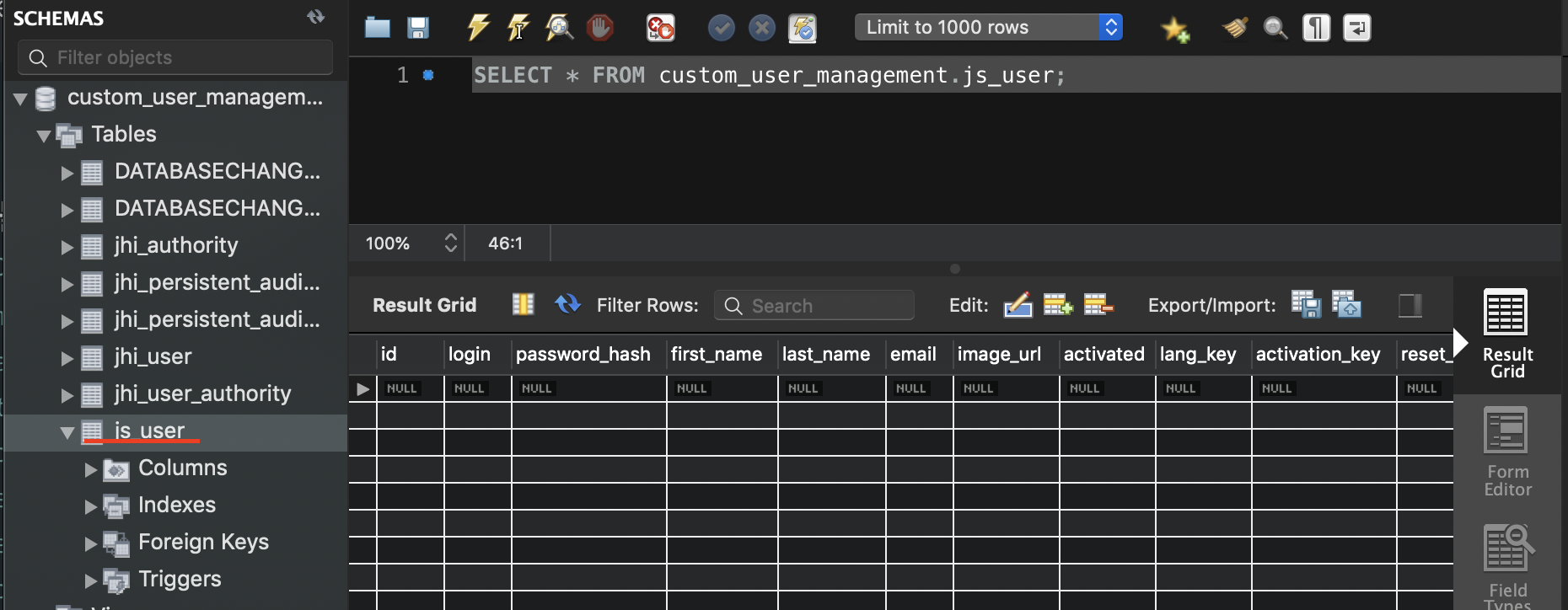
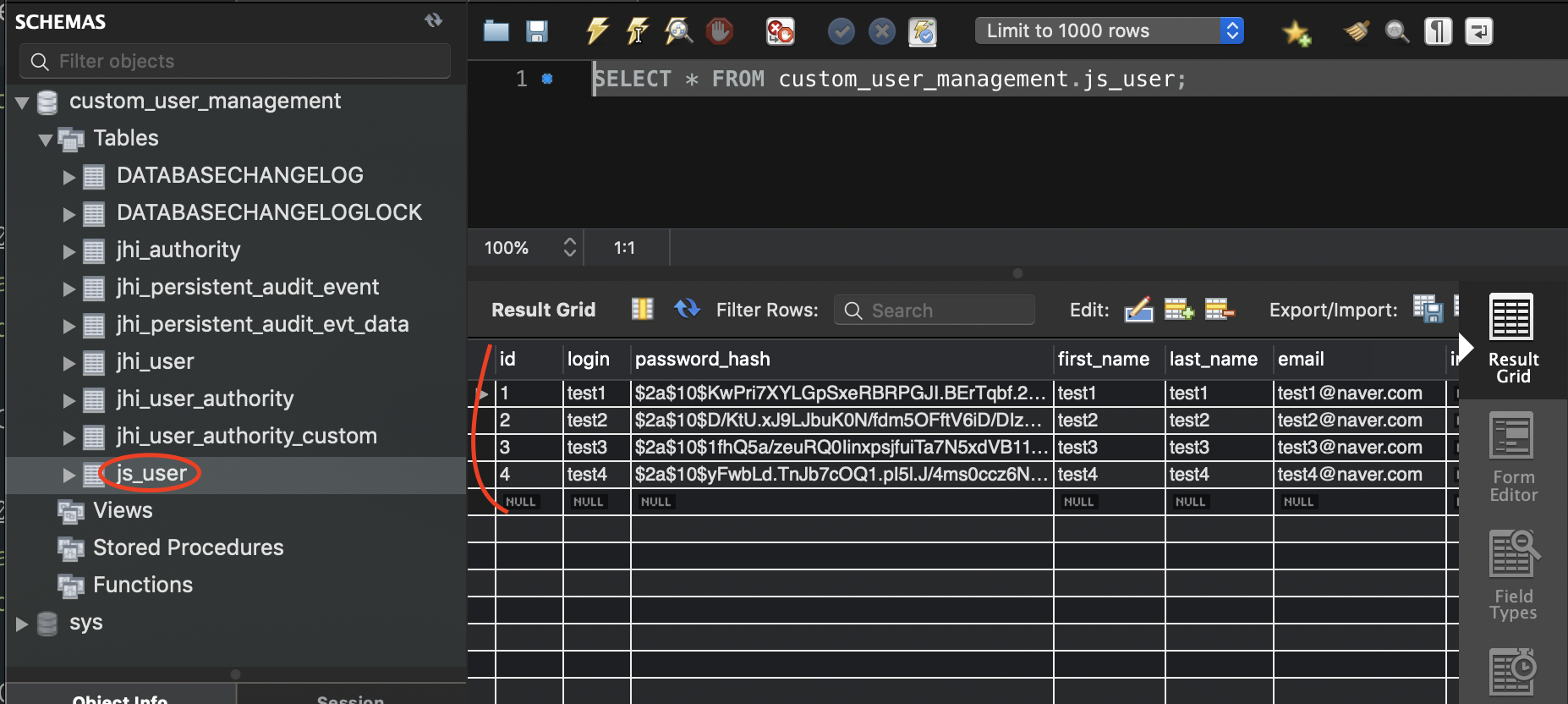
백엔드를 실행시키면 커스텀 테이블이 만들어진 것을 볼 수 있다.

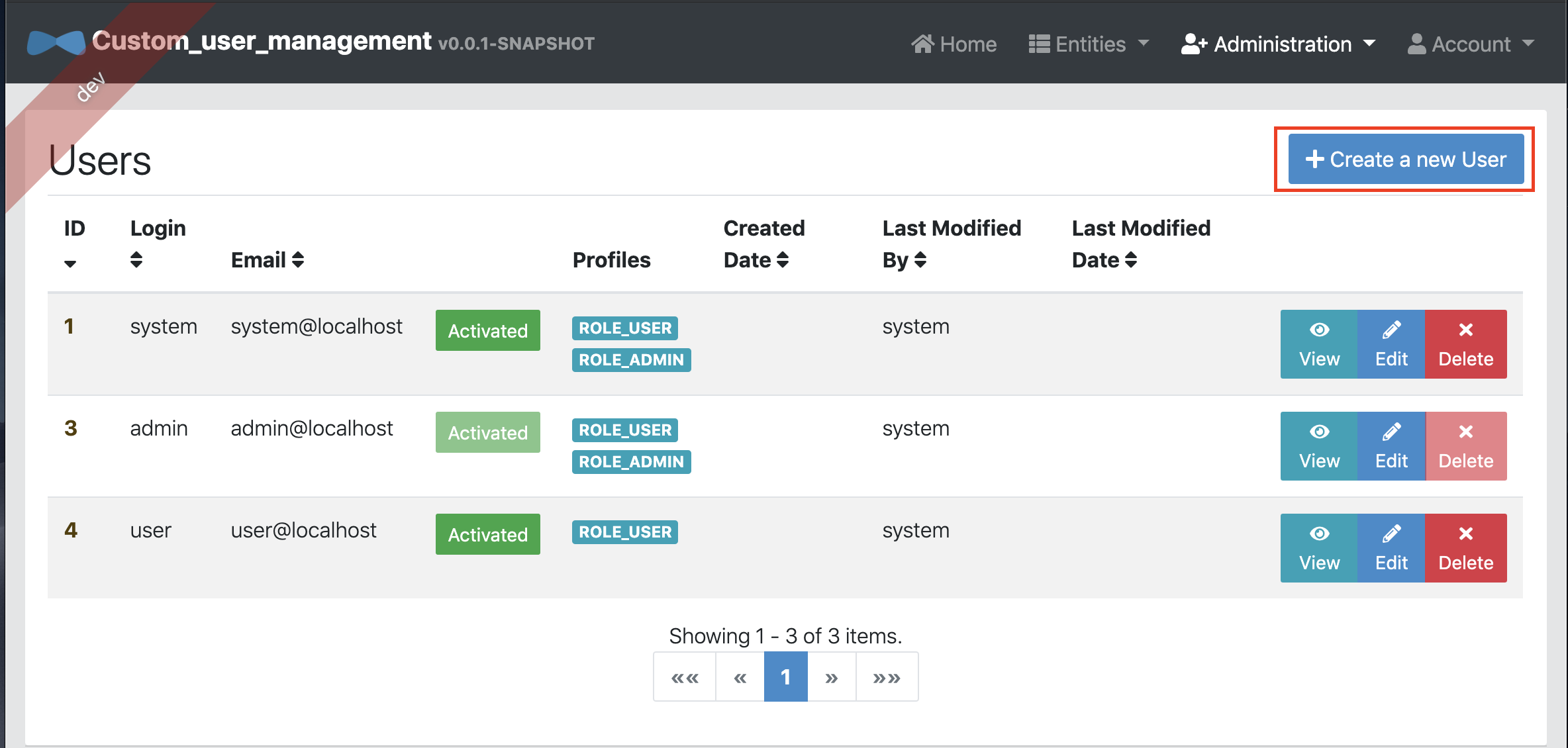
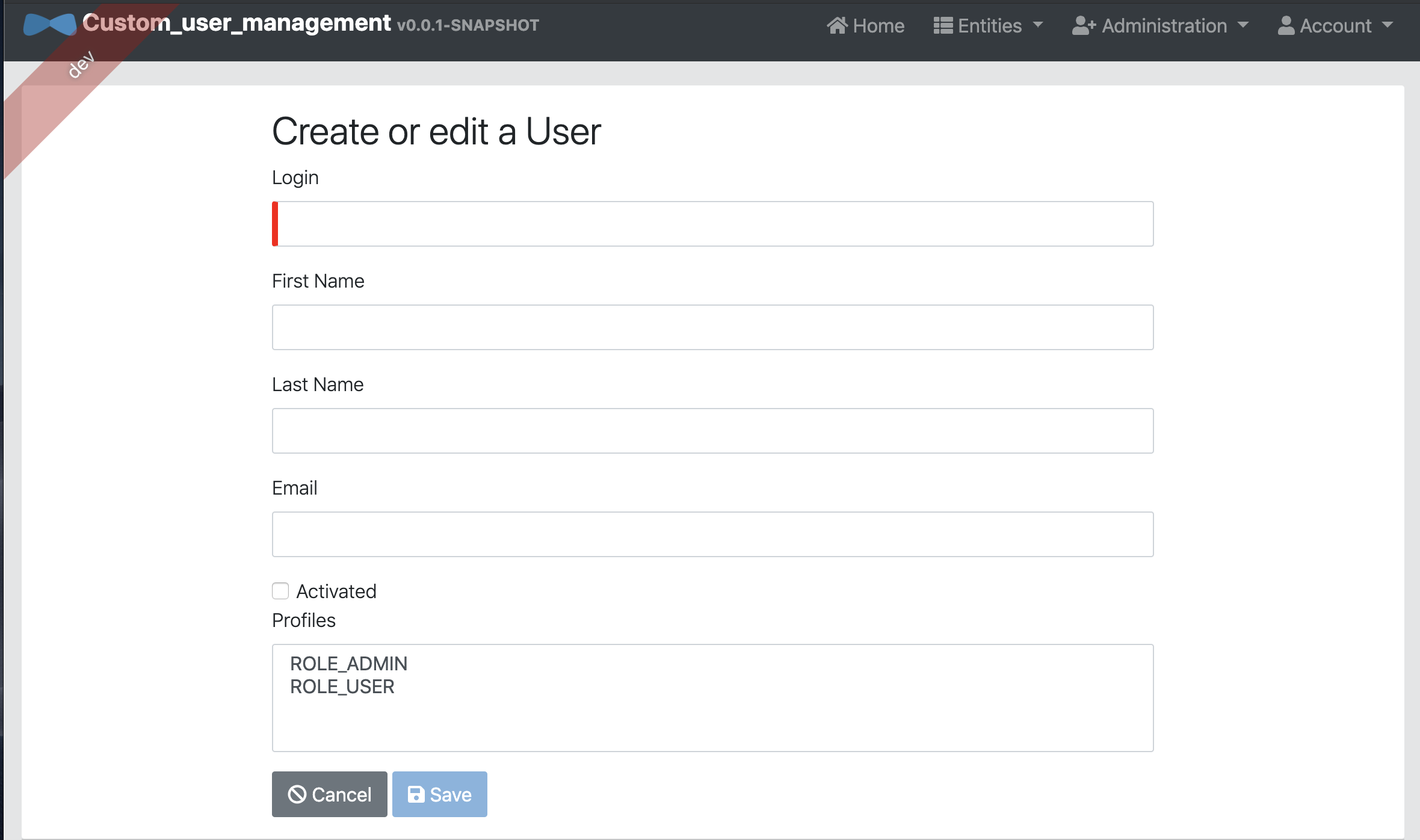
관리자 권한으로 로그인 했을 시, Administration의 User management에서 Create a new User 버튼을 누르면, 아래와 같은 창이 나온다.(...user-management-component.html(routerLink: ./new) -> userMgmtRoute -> UserMgmtUpdateComponent -> user-management-update.component.html)


이 창에서 정보 입력 후, save 버튼을 눌렀을 때, 위에서 만들어준 custom 테이블에 정보를 저장해볼 것이다.
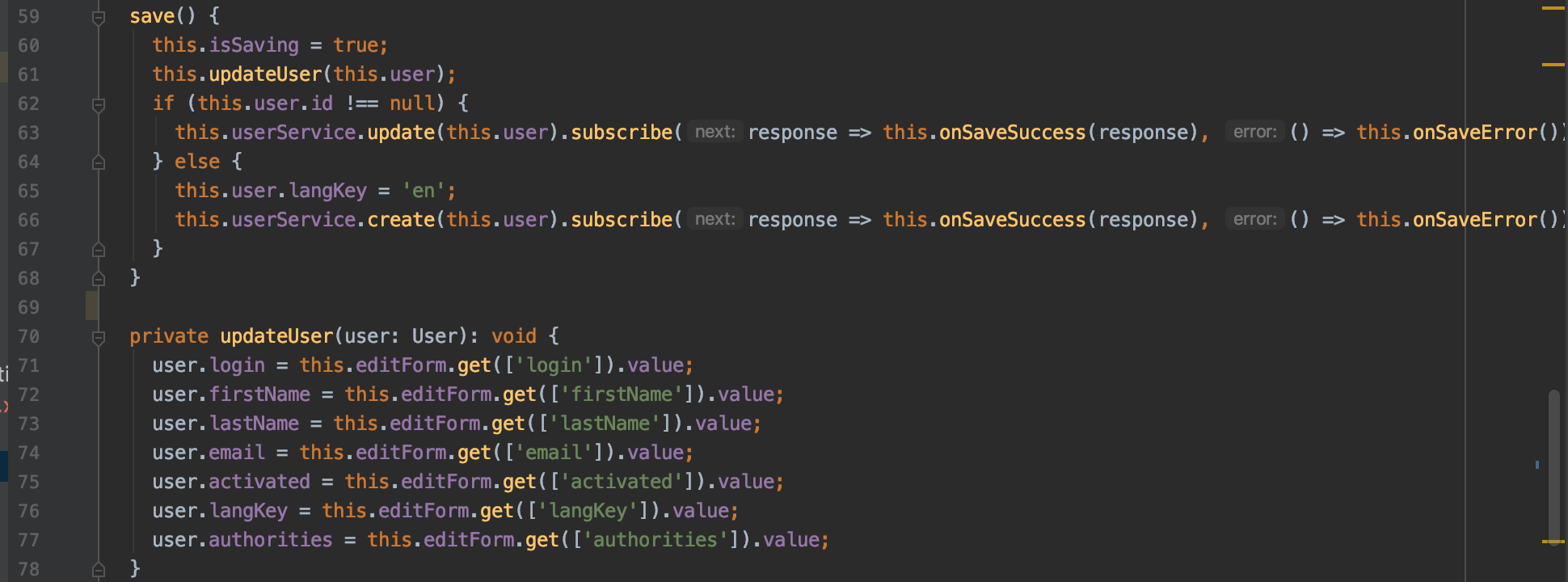
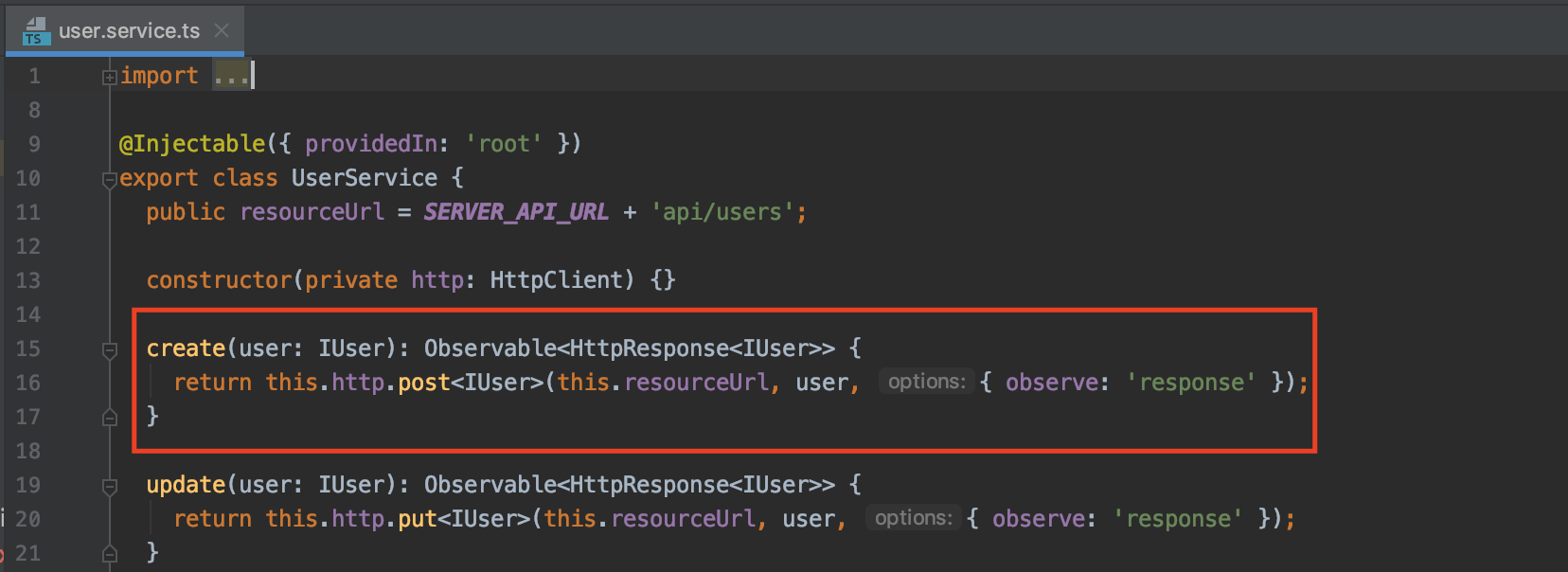
save버튼을 클릭하면, UserMgmtUpdateComponent의 save메소드가 실행된다. save 내부에서, 위의 form에서 입력받은 정보들로 user 객체를 업데이트 해준 후, user.service.ts의 create를 호출해준다. save메소드는 create를 호출해준후, 기다리고 있다가 response가 있으면 onSaveSuccess를 error가 나면 onSaveError 메소드를 실행시킨다. (서비스에서 작업 -> 리소스 돌려줌(주소값에 id 붙임(디버깅 위함)) -> ts 파일로 넘겨줌)


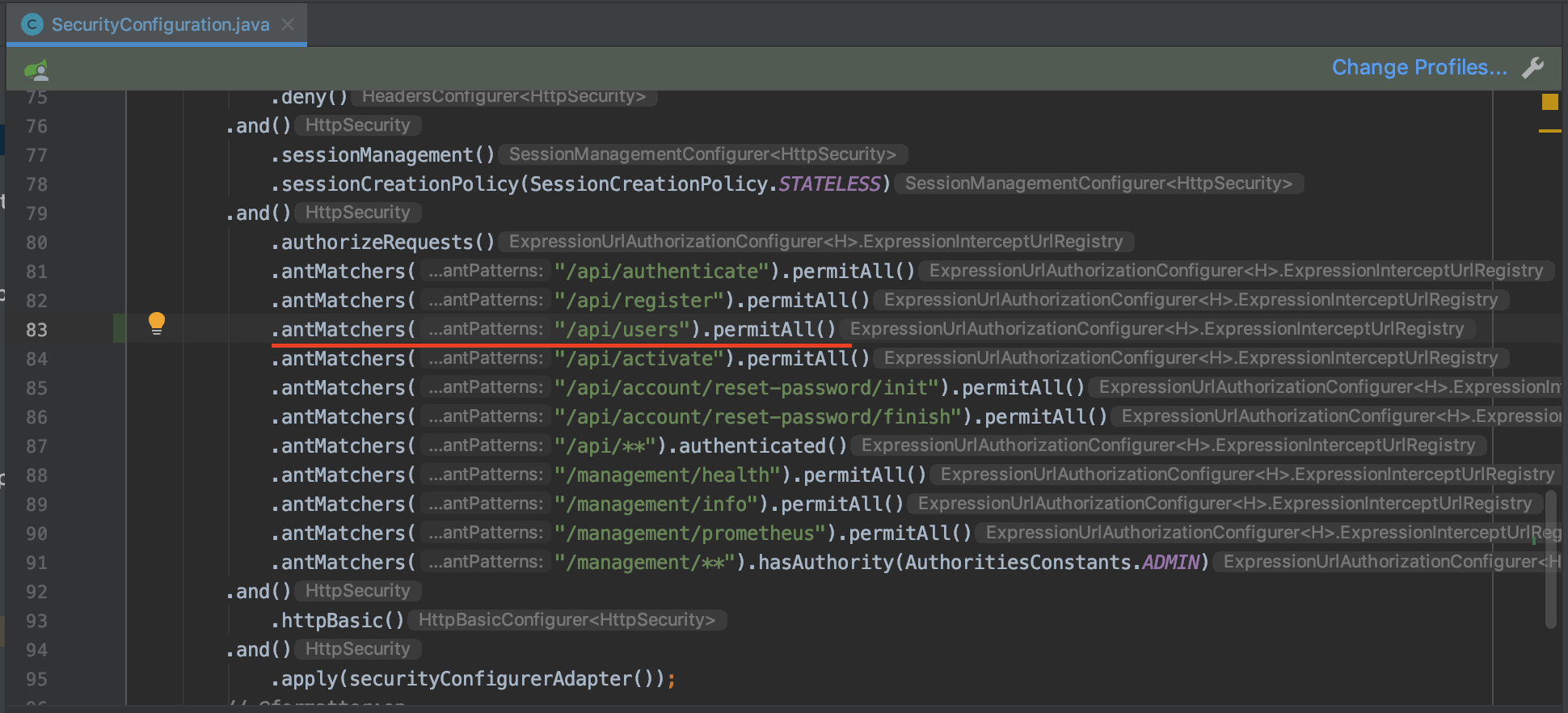
post request 방식으로 SERVER_API_URL + 'api/users' 경로를 호출한다.(SecurityConfiguration 파일에서 권한이 유효해야 한다.)

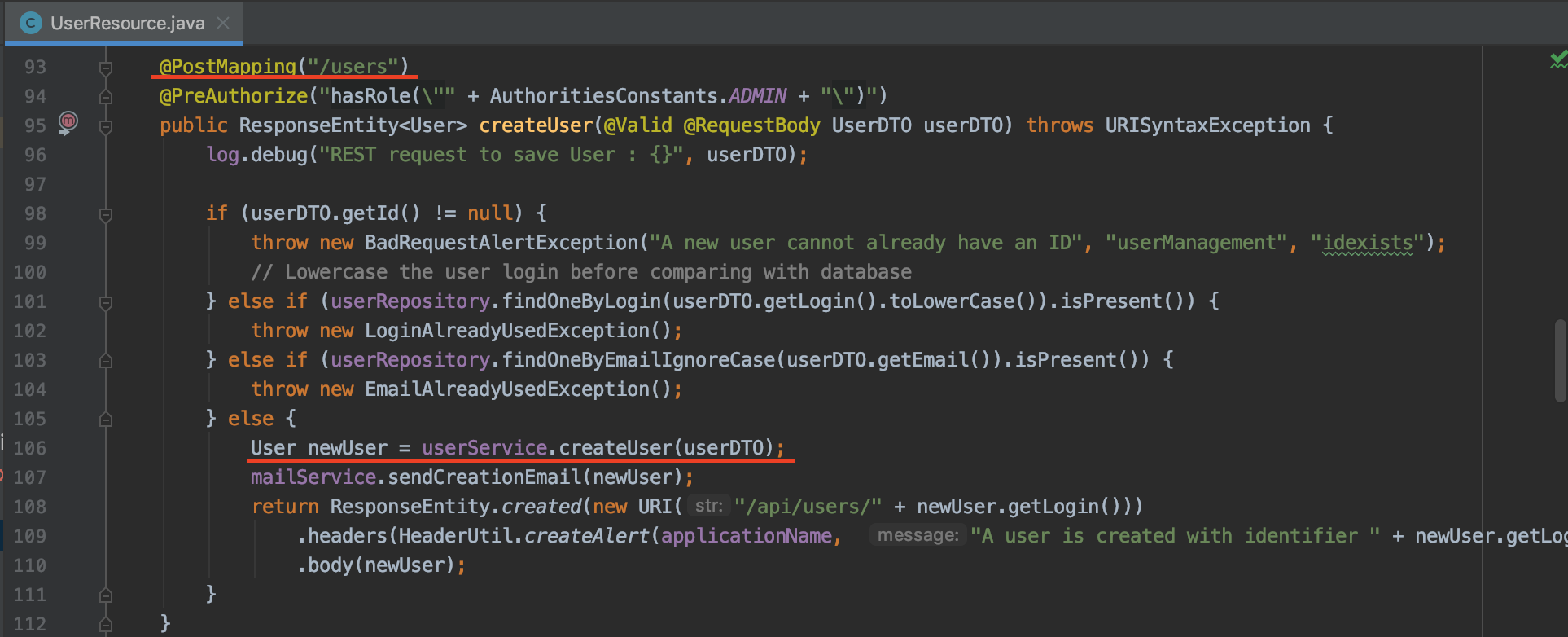
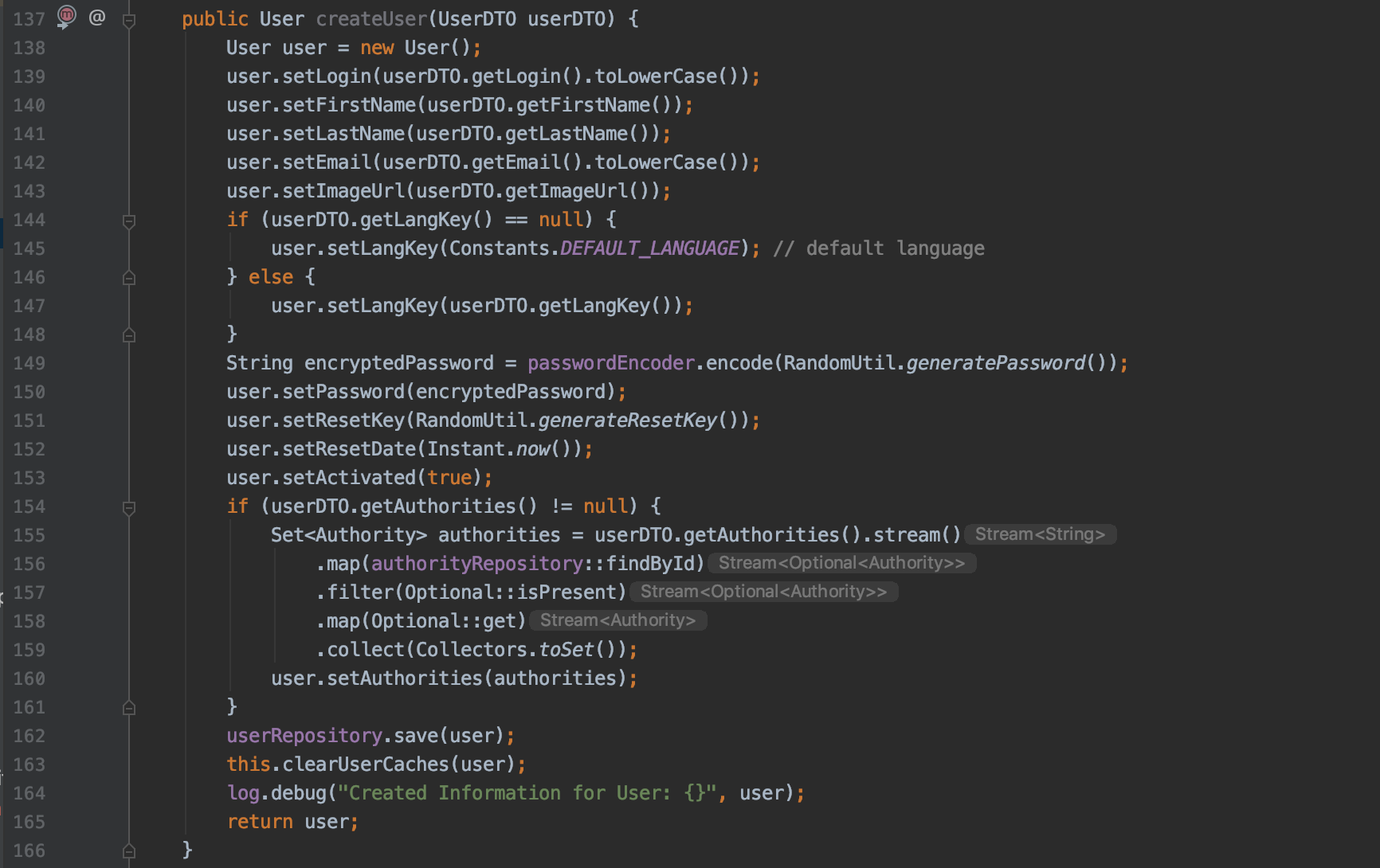
UserResource에서 @Postmapping("/users")로 보내준 요청을 받아온다. 기존 소스에서는 UserRepository에서 여러 조건 검사를 한 후, User객체를 생성하여, userService의 createUser로 넘겨준다. User 객체에서 저장할 테이블 이름을 지정하므로 Custom_user로 새로운 객체를 만들어 준다.

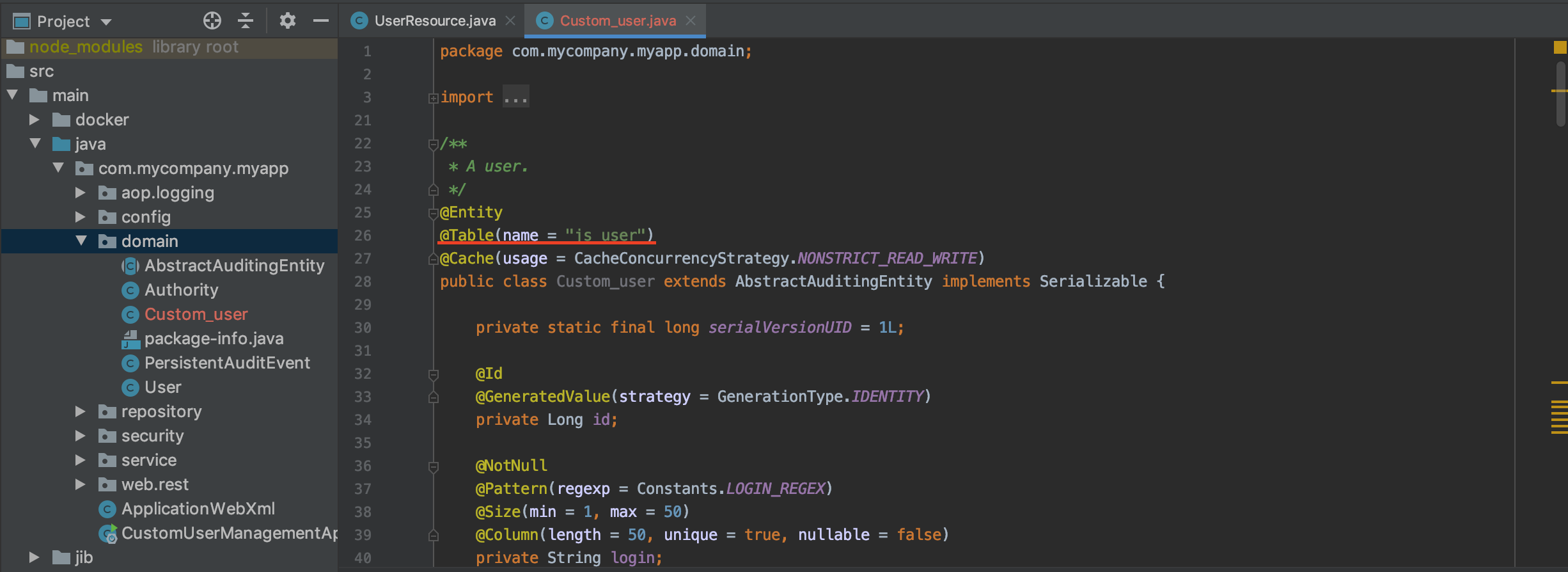
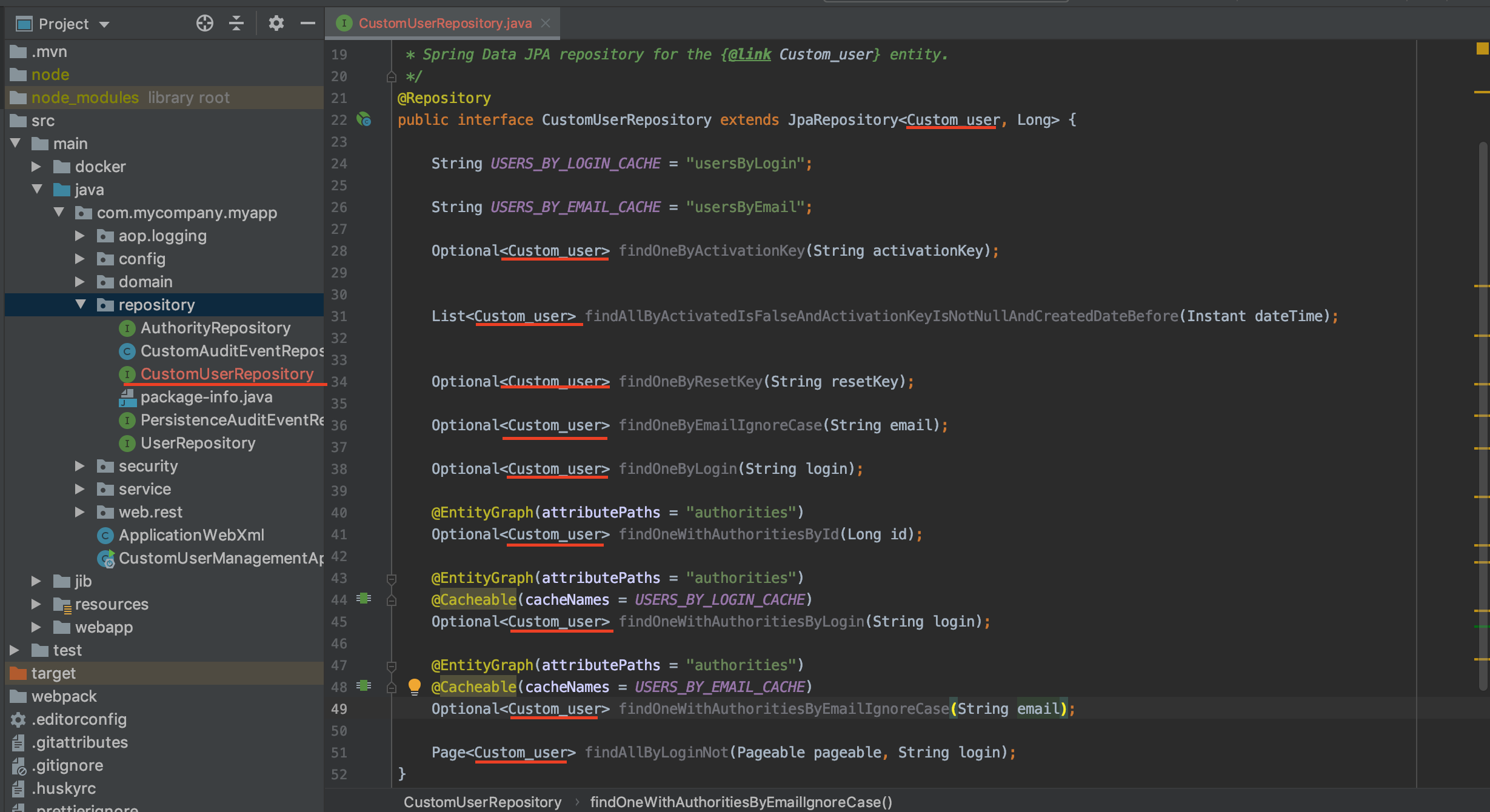
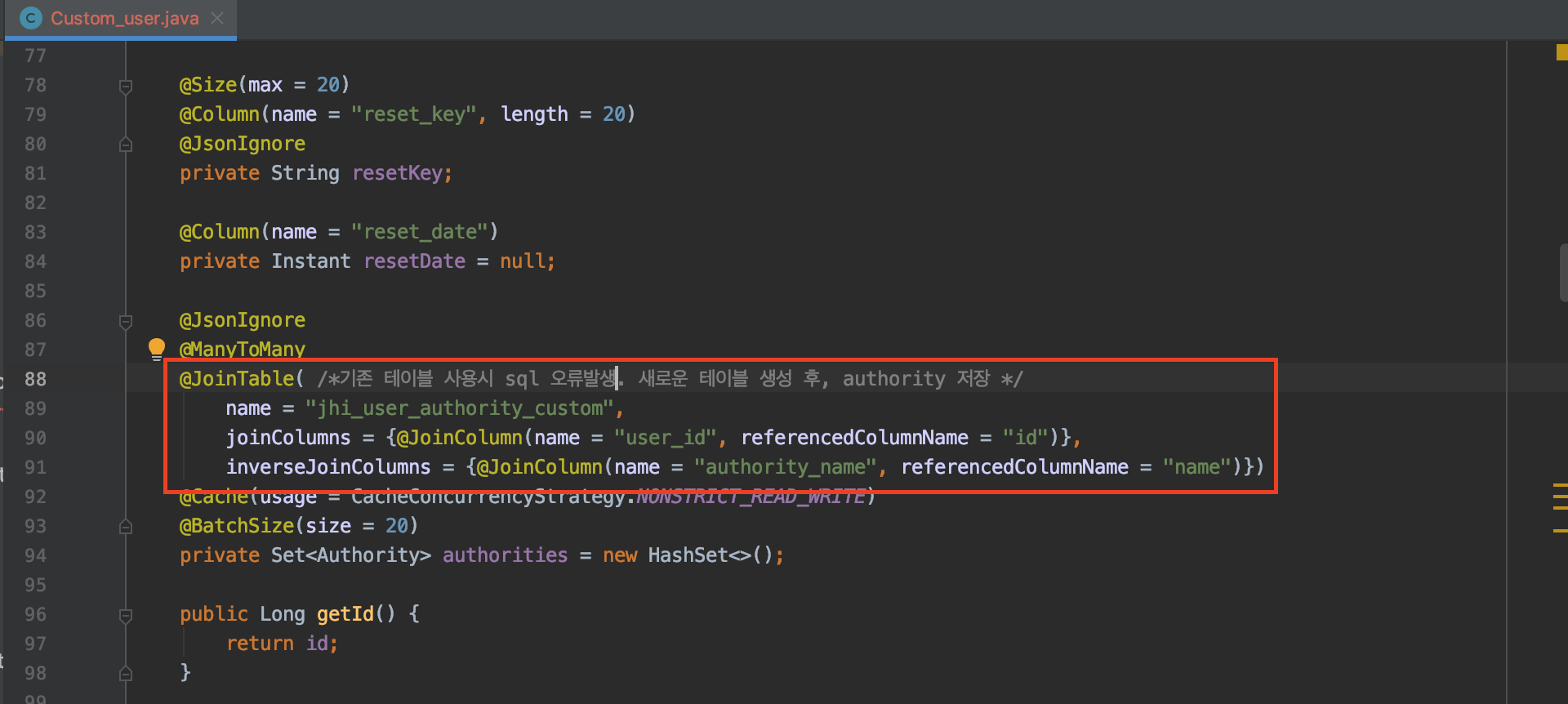
@Table의 이름을 아까 만들어준 테이블 이름으로 변경해준다.(코드는 User객체와 이름만 다르고 동일하다)

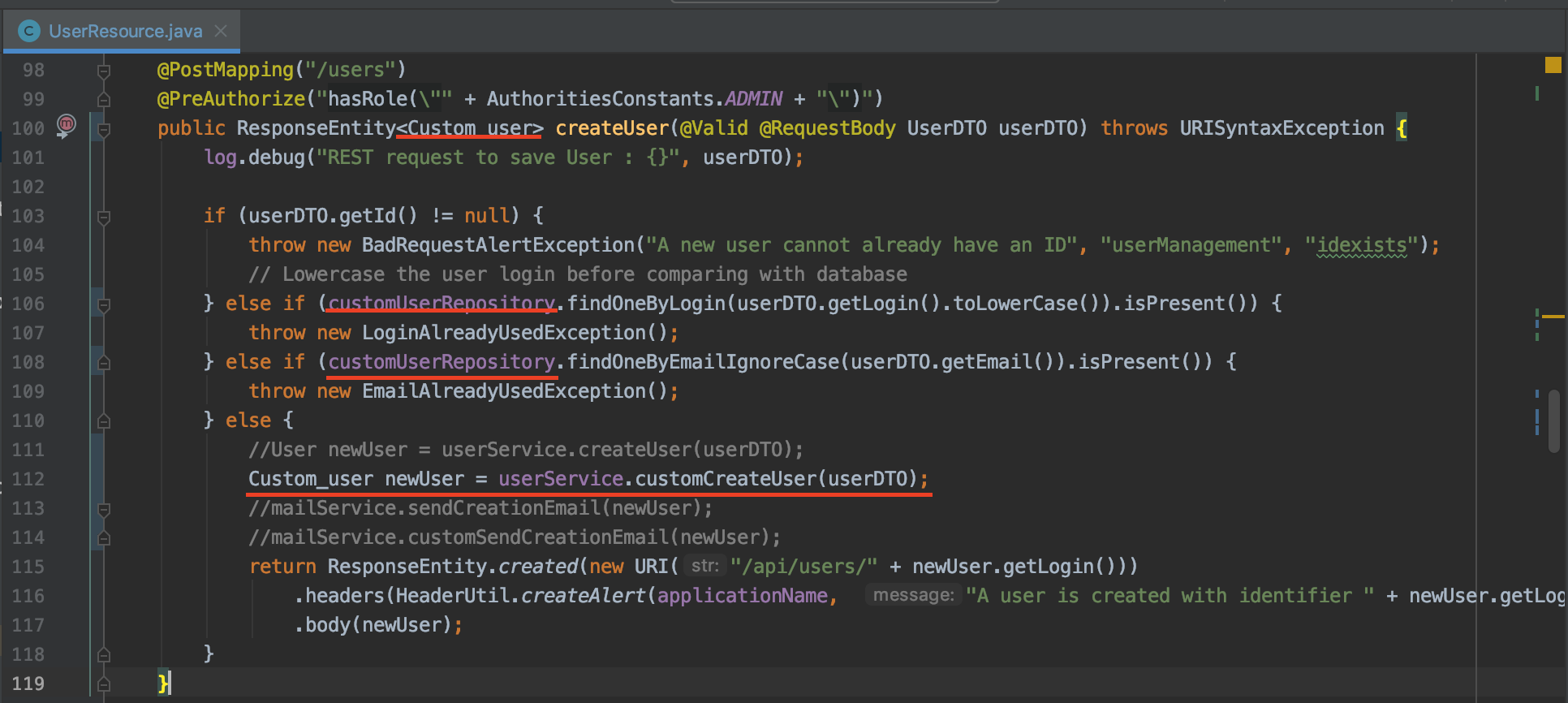
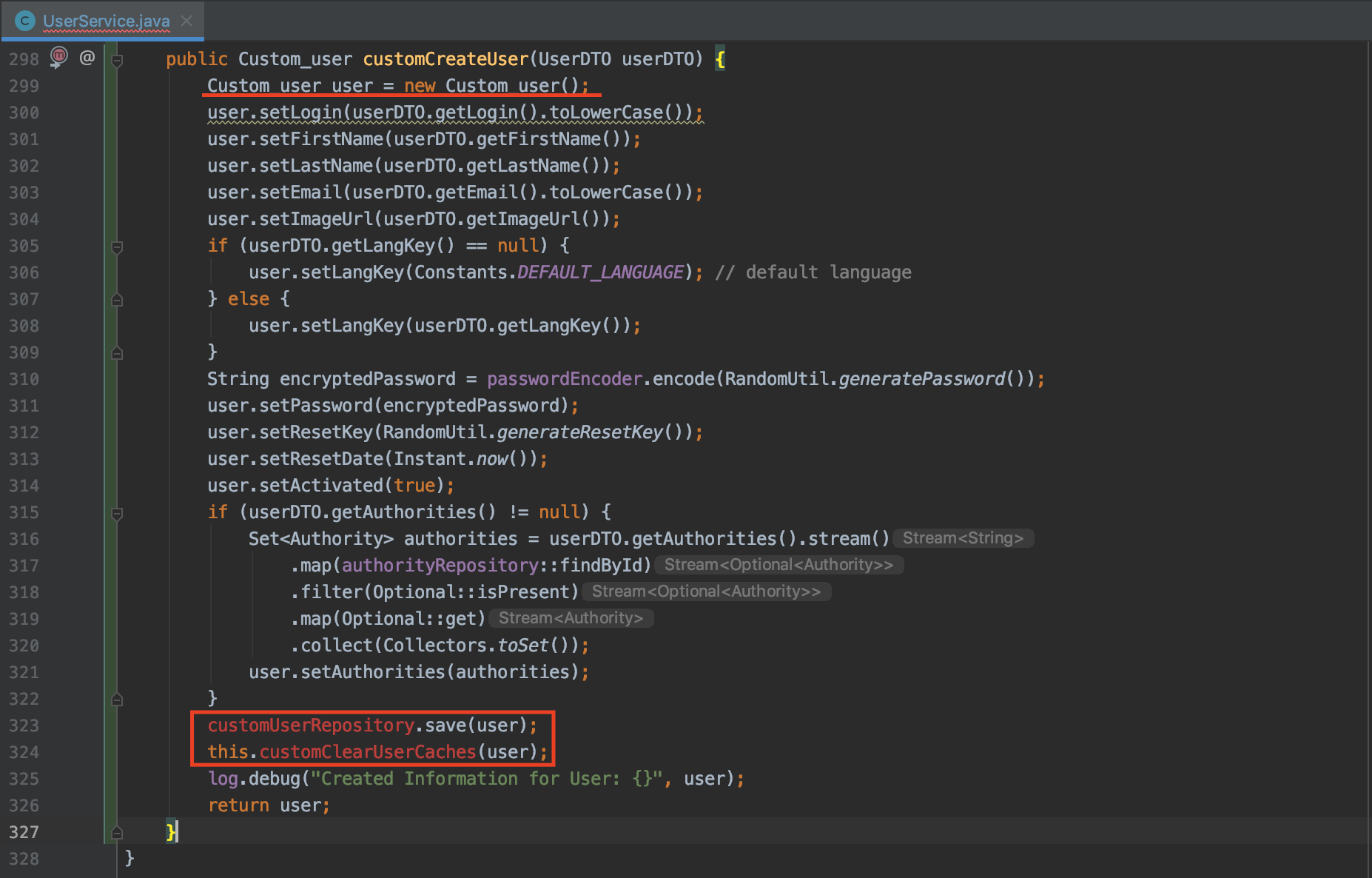
ResponseEntity<>를 만들어준 Custom_user객체로 바꿔준다. 밑의 userService에서 createUser 해주는 부분도, Custom_user 객체타입으로 선언해주고 메소드(customCreateUser)도 새로 생성한다.(customUserRepository는 아래에서 만들어주겠다)

기존 소스는 User 객체를 생성한 후, 정보를 넣고, userRepository에 저장한다.

우리가 만든 customCreateUser에서는 User 객체 대신 Custom_user을 사용할 것이다. 기존의 userRepository와 clearUserCaches는 User객체를 사용하므로, CustomUserRepository와 customClearCuserCaches를 만들어주어, Custom_user 객체를 사용하도록 바꿔준다.

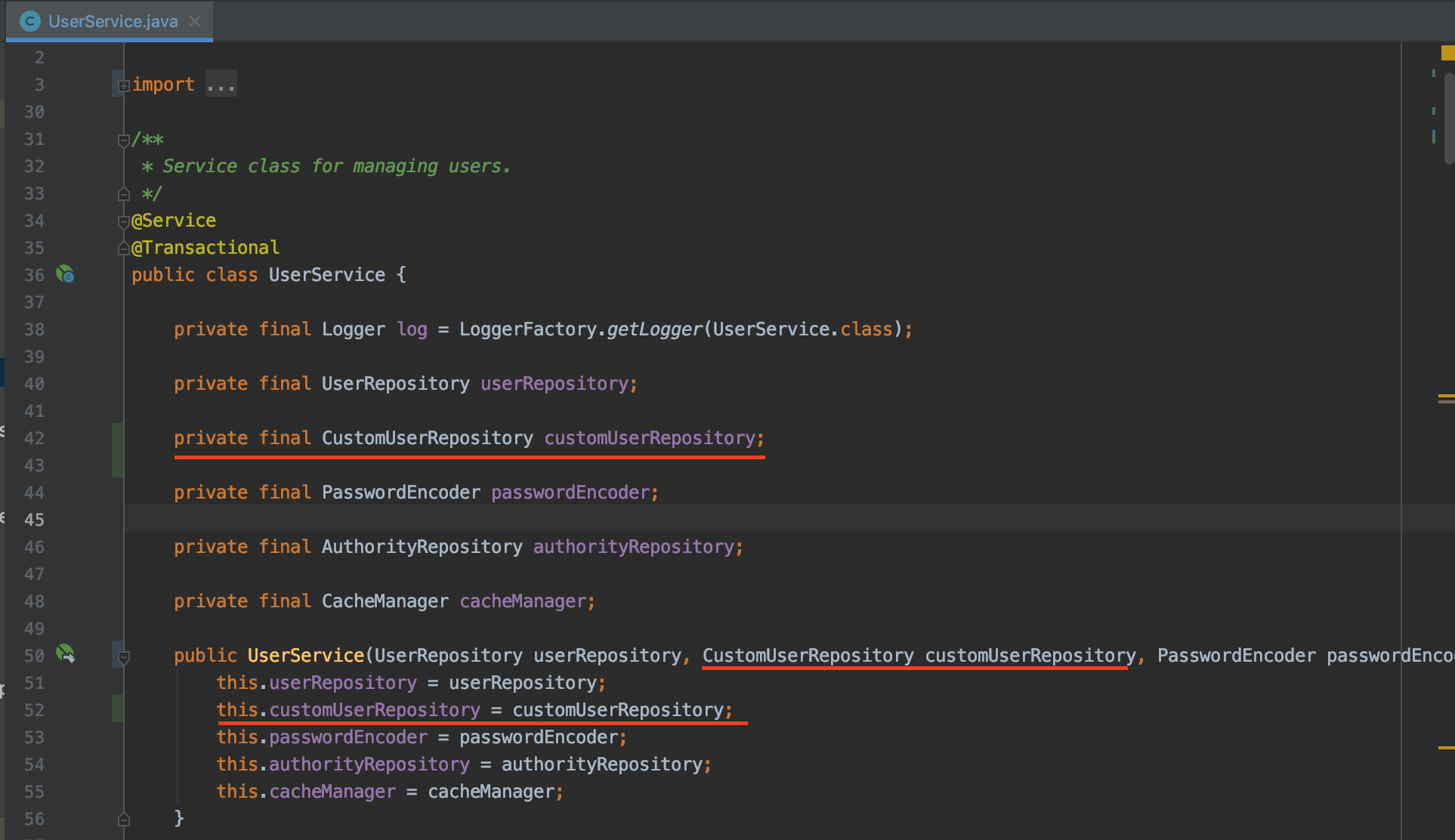
CustomUserRepository를 생성해 준 후, UserService에 선언해주고, 생성자에도 넣어준다.


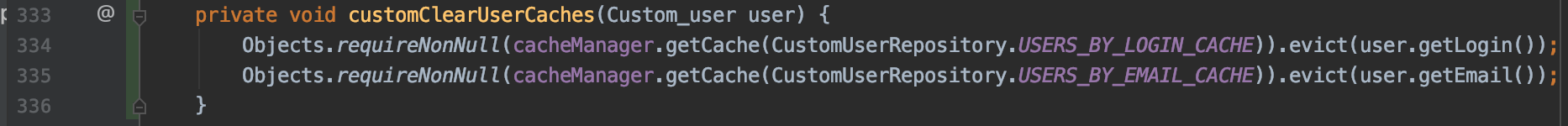
customClearCuserCaches도 만들어준다.

** 실행시, SQL error가 자꾸 발생해 알아보니, 새로저장할 때, 기존 jhi_user_authority에 load되어 있는 값들 때문에, 문제가 발생했었다. Custom_user객체에서 JoinTable할때, jhi_user_authority_custom으로 새로 만들어 정보를 저장하니 정상작동하였다..

새로 만들어준 테이블로 정상적으로 잘 들어감을 볼 수 있다.

완성된 코드: https://github.com/KJunseo/JHipster_custom_user_management