리액트 네이티브 개발 방법
리액트 네이티브는 아래와 같이 2가지 개발 방법이있다.
1. Expo CLI
2. React Native CLI
Expo란?
쉽게 말해, 리엑트 네이티브로 하는 개발을 쉽게 할 수 있게 해주는 것이다. 리엑트 네이티브를 위한 set-up이 미리 구성되어있다. native 파일들을 사용자에게서 숨겨놓고, 알아서 관리해주는 툴이다.
Expo의 장점
- Expo는 개발 시작하기가 간편하다. 리액트 네이티브를 위한 set up이 미리 구성되어있기 때문이다.
- Expo는 배포하기가 매우 편하다. 처음 배포 후, 업데이트 버전은, Expo에 publish만 해주면, Expo가 알아서 업데이트 해준다.
Expo의 단점
- Expo에서 제공하는 API만 사용가능하다. 필요한 기능이 없을 경우, 모듈을 만들어 사용할 수 없다.
- native 파일들을 크게 제어할 수 없다.
Expo로 프로젝트 시작하기
Expo로 프로젝트를 시작하기 위해서는 Node.js 10 LTS 이상의 버전과 npm 6이상의 버전이 설치되어 있어야한다.
또한, expo 계정 생성을 해야한다. https://expo.io/
Expo CLI 설치
npm install -g expo-cli
Expo 프로젝트 생성
expo init 프로젝트명
Expo 프로젝트 실행 방법
cd 프로젝트명 # 위에서 생성해준 프로젝트 디렉토리로 접속
npm start # 프로젝트 실행(npm start대신 expo start도 가능)study_expo 라는 프로젝트를 만들어 실행해보겠다.

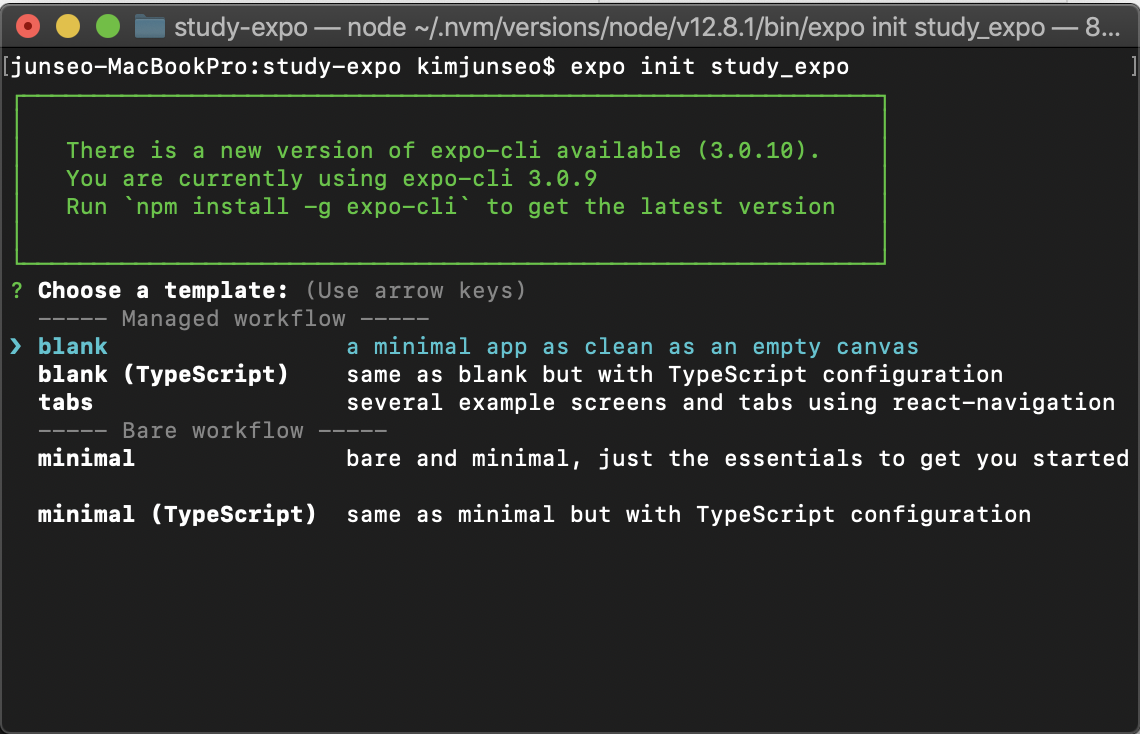
명령어를 입력하면, template을 선택해 줄 수 있다. 기본으로 blank를 선택해준다.

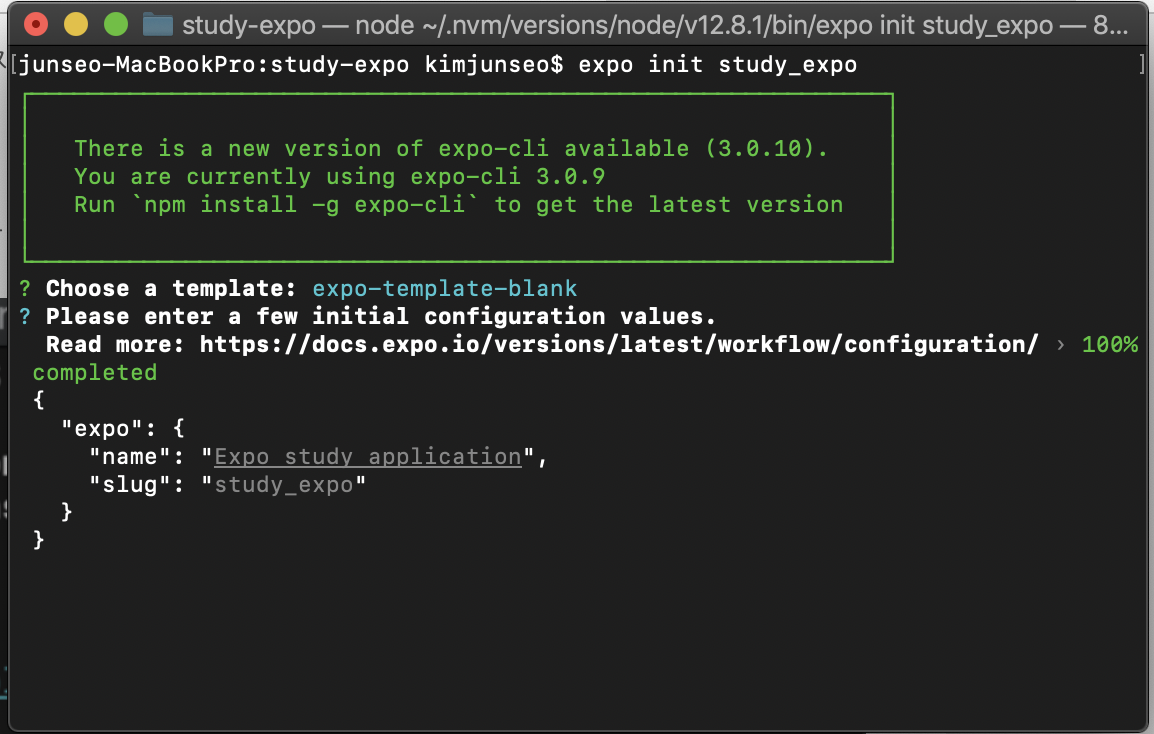
blank 선택후, app의 이름을 원하는대로 적어주고 엔터를 눌러주면 프로젝트가 생성된다.

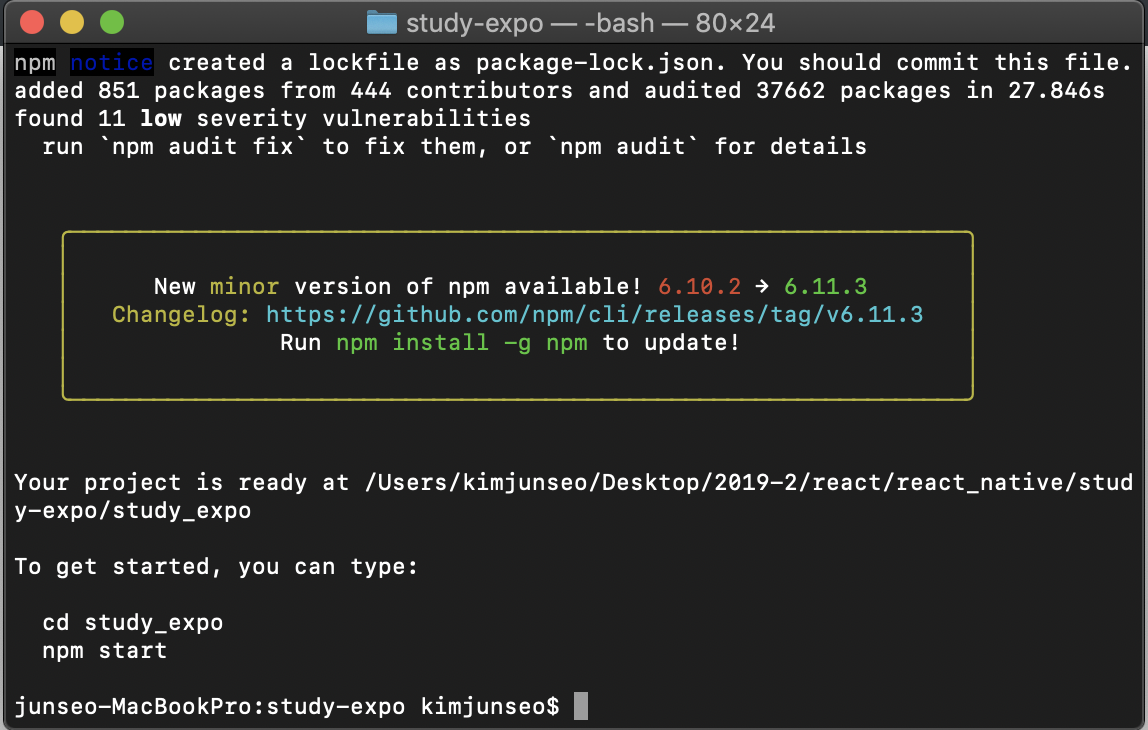
만들어진 프로젝트 디렉토리로 이동 후, npm start를 입력하면, 프로젝트가 실행된다.
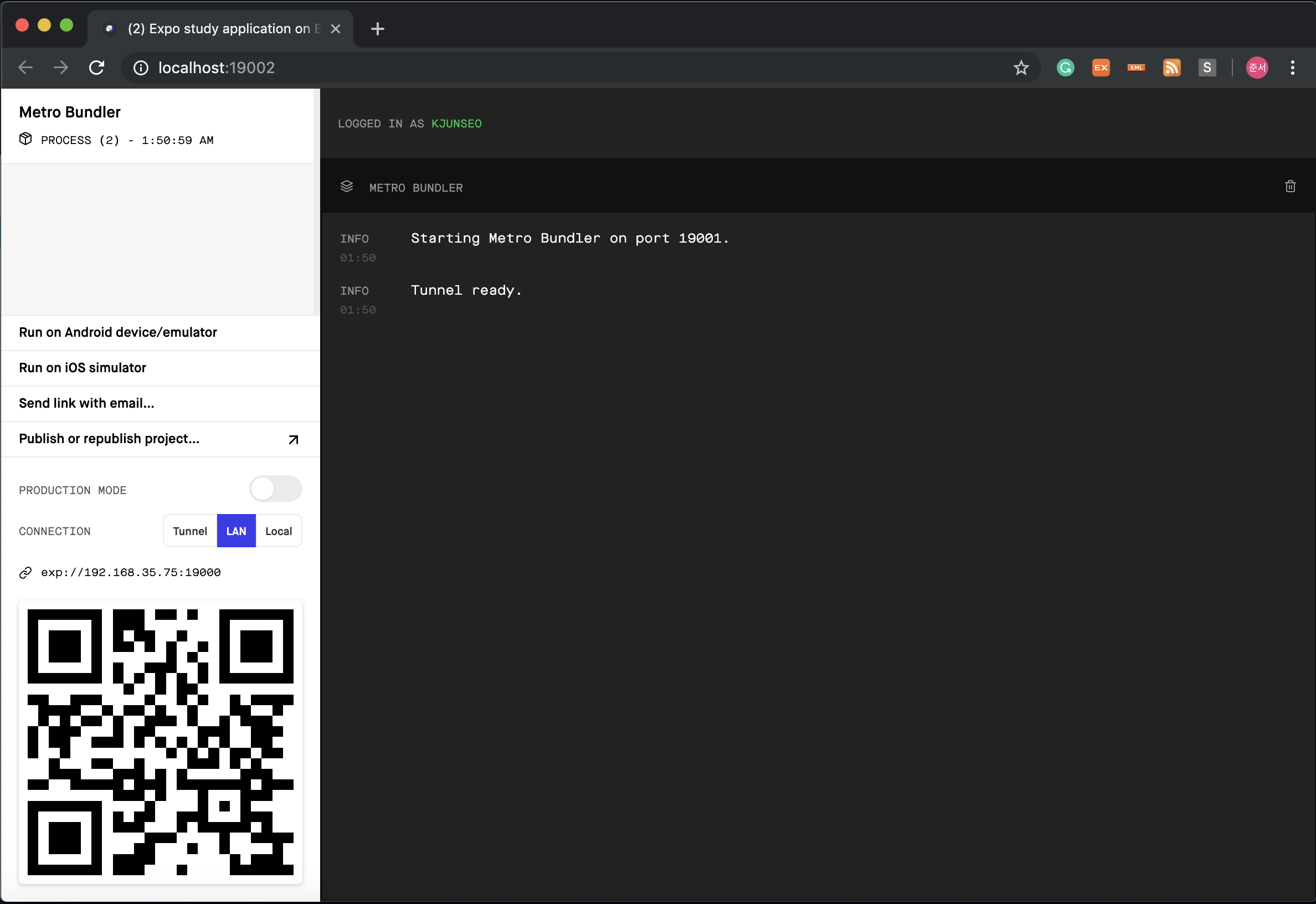
프로젝트가 실행되면서 자동으로 expo dev tool 웹페이지가 열린다.

휴대폰으로 연결
휴대폰에 'Expo'(ios) or 'Expo client'(Android) 어플리케이션을 다운받으면 개발하는 프로젝트를 폰으로 바로바로 확인해 볼 수 있다.
주의할점은 expo가 실행되고 있는 컴퓨터와, 휴대폰이 같은 인터넷으로 연결 되어 있어야 한다.
(*앞으로 ios 기준으로 설명하겠다.)
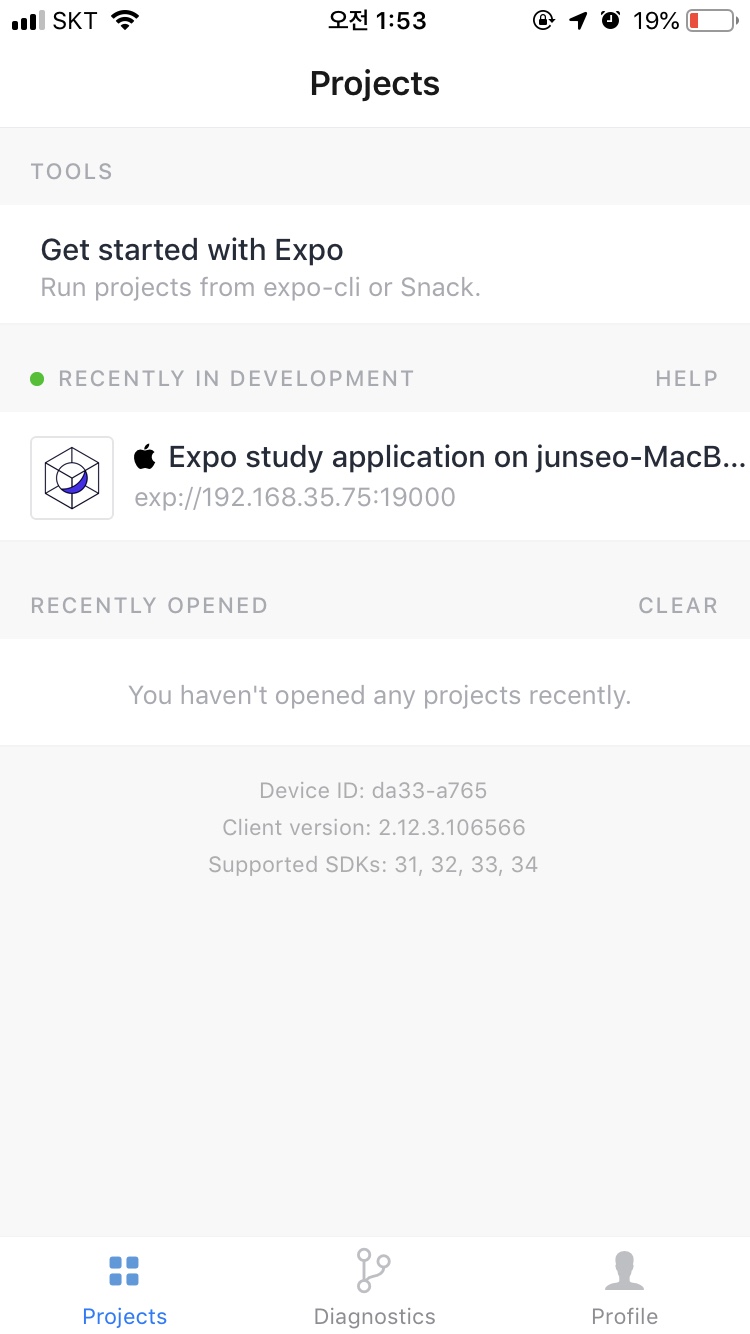
npm start로 프로젝트를 실행시킨 후, expo 어플리케이션(휴대폰)으로 접속해보면, 'RECENTLY IN DEVELOPMENT' 부분에 실행중인 프로젝트와 연결할 수 있다.

클릭해보면, 잘 실행되는 것을 확인할 수 있다.

(*expo app에서 실행중일 때 폰을 흔들어주면, 개발자 모드로 들어갈 수 있다.)