[React Native] 리액트 네이티브(react native) 두 가지 방법 #2 React Native CLI
리액트 네이티브 개발 방법
리액트 네이티브는 아래와 같이 2가지 개발 방법이있다.
1. Expo CLI
2. React Native CLI
React Native CLI란?
직접 네이티브로 어플리케이션을 개발할 수 있다. native file들을 직접 다룰 수 있다.
React Native CLI의 장점
- 필요한 기능이 있는 경우, 모듈을 직접만들어 사용할 수 있다.
React Native CLI의 단점
- 초기 구성이 오래걸린다.
- 배포하기 불편하다.
React Native CLI로 프로젝트 시작하기
React Native CLI로 프로젝트를 시작하기 위해서는, OS에 따라 설치법이 조금 다르다.
- 개발 OS가 mac OS일 경우, ios / Android를 둘 다 지원가능하다.
- 개발 OS가 window일 경우, Android만 지원한다.
(* 앞으로는, mac os / ios인 경우로 진행하겠다.)
개발 OS: mac OS / 타겟 OS: ios 일 경우 필요한 것들이 있다.
1. Node(8.3 버전 이상)
2. Watchman(파일시스템의 변화를 확인하는 Facebook 도구)
3. React Native command line interface
4. Xcode(다른 에디터를 사용하더라도, React Native 앱을 빌드하기 위하여 설치하여야 한다.)
Homebrew를 이용하여, 위의 필요사항들을 설치해준다.
brew install yarn
brew install node
brew install watchman
brew tap AdoptOpenJDK/openjdk
brew cask install adoptopenjdk8React Native CLI 설치
npm install -g react-native-cli
React Native CLI 프로젝트 생성
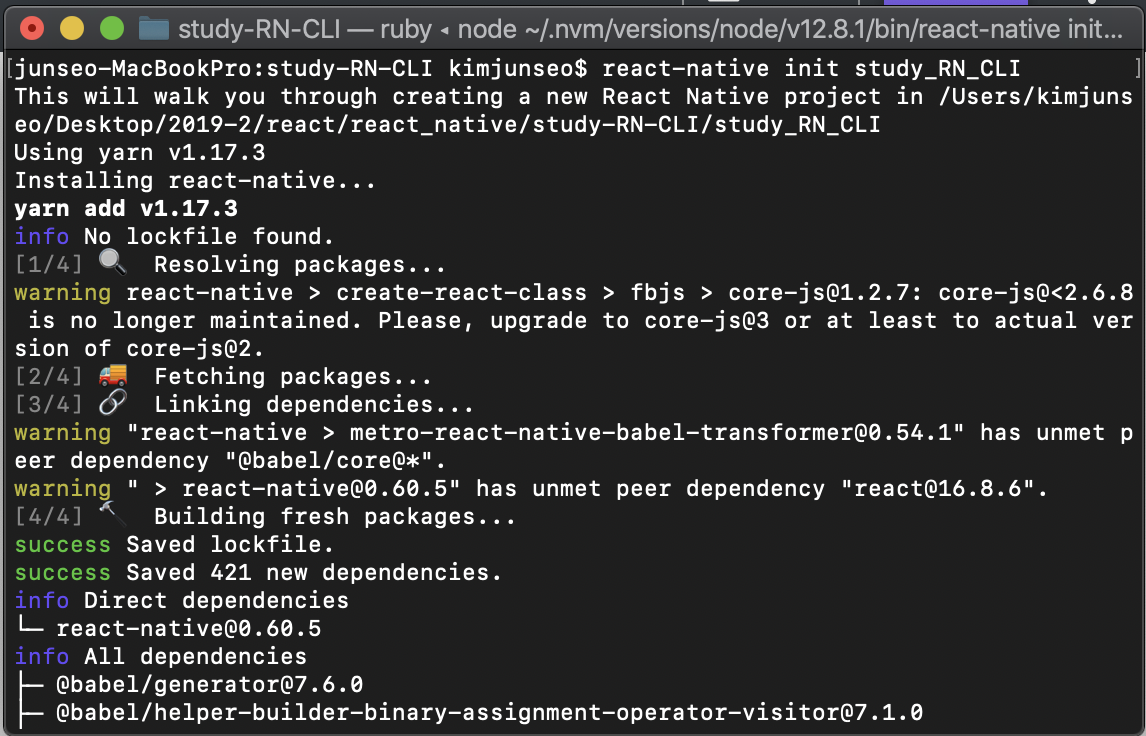
React Native Command Line Interface를 통해 새로운 프로젝트를 생성한다.
react-native init 프로젝트명
만약 특정 버전의 react native를 이용하고 싶다면,
react-native init 프로젝트명 --version X.XX.X
또는
react-native init 프로젝트명 --version react-native@next
으로 사용할 수 있다.
React Native CLI 프로젝트 실행
X code로 시뮬레이터가 실행된다.
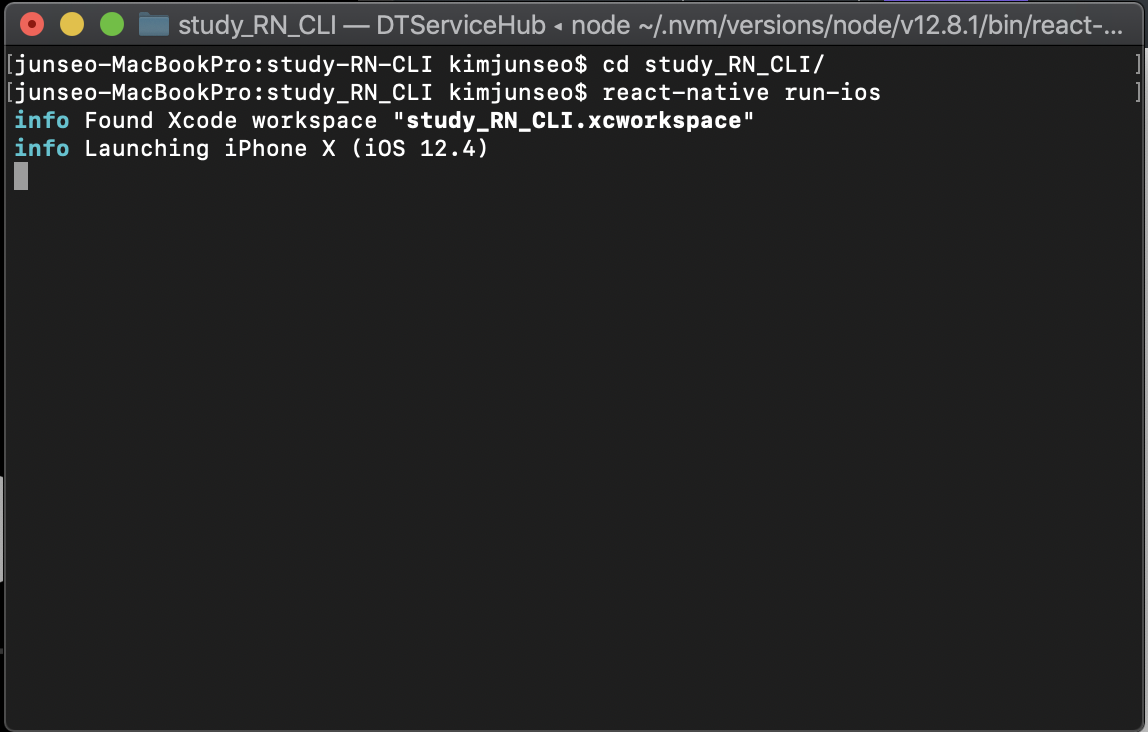
cd 프로젝트명 # 위에서 생성해준 프로젝트 디렉토리로 접속
react-native run-ios # 프로젝트 실행study_RN_CLI 라는 프로젝트를 만들어 실행해보겠다.

만들어준 프로젝트 디렉토리로 들어가, 실행시킨다.

자동으로 시뮬레이터가 실행된다.

휴대폰으로 연결
React Native CLI를 통해 생성한 프로젝트를 휴대폰에서 실행시켜보겠다.
1. USB로 mac과 ios를 연결시킨다.
2. 만들어준 프로젝트가 있는 디렉토리에 들어가 'ios/[프로젝트명].xcodeproj' 파일을 실행시킨다.
3. xcode가 실행되면, 프로젝트명을 선택하고, General 탭을 선택한다. Signing 밑의 Team 항목에서, Add an Account...를 클릭한다.
4. 애플 개발자 계정으로 로그인한다.
5. 3번의 Team 항목의 드롭다운에서, 로그인한 아이디를 클릭한다.
6. 상단의 device를 USB로 연결한 휴대폰으로 바꾸고, 실행시킨다.

선생님 안드로이드는 어찌 같이 하면 되옵니까... ㅠㅜ